对话框和浮出控件
对话框和浮出控件是当发生需要通知、批准或来自用户的其他信息的操作时出现的瞬态 UI 元素。
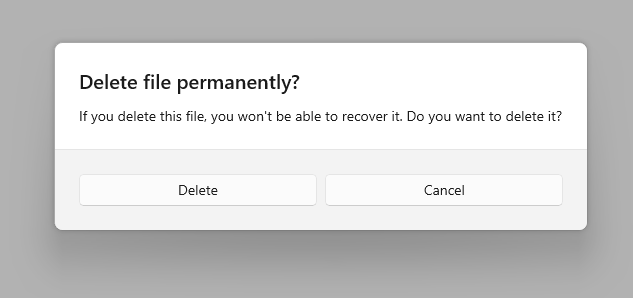
对话框

对话框是用于提供上下文应用信息的模式 UI 覆盖。 除非明确取消对话框,否则它会阻止与应用窗口的交互。 它们通常会请求用户进行某种类型的操作。
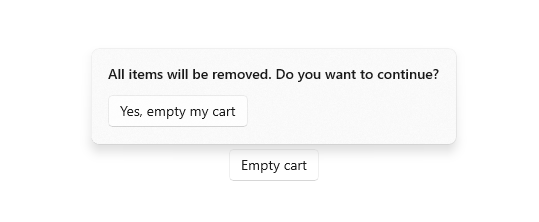
浮出控件

浮出控件是轻量级上下文弹出窗口,用于显示与用户正在执行的操作相关的 UI。 它包含放置和大小调整逻辑,可用于显示辅助控件或显示关于某个项目的更多详细信息。
和对话框不同,浮出控件可通过点击或单击浮出控件之外的某处、按 Escape 键或后退按钮、调整应用窗口大小或更改设备的方向来快速取消。
这是正确的控件吗?
对话框和浮出控件确保用户知道重要信息,但它们也会干扰用户体验。 由于对话框是模式对话框(阻止),因此它们会干扰用户,在用户与该对话框交互前阻止它们执行任何其他操作。 浮出控件提供较和谐的体验,但显示过多的浮出控件可能令人分心。
确定要使用对话框还是浮出控件后,你需要选择使用哪一个。
鉴于对话框会阻止交互而浮出控件不会,因此对话框应专门用于你希望用户放下一切事务专注于特定的部分信息或回答问题的情况。 另一方面,当你希望将注意力吸引到某些内容,但如果用户想要忽略它也无妨时,可以使用浮出控件。
将对话框用于...
- 表明用户在继续操作之前必须阅读并确认的重要信息。 示例包括:
- 当用户的安全可能受到威胁时
- 当用户准备永久改变宝贵资产时
- 当用户准备删除宝贵资产时
- 确认应用内购买
- 应用于整个应用上下文的错误消息,如连接错误。
- 问题,在应用需要询问用户阻止问题时(例如当应用不能代表用户进行选择时)。 阻止问题不能忽略或延迟,并且应该向用户提供明确定义的选项。
将浮出控件用于...
- 收集在可以完成某个操作前所需的其他信息。
- 显示仅在一些时间内相关的信息。 例如,在照片库应用中,当用户单击某个图像缩略图时,你可以使用浮出控件显示图像的大型版本。
- 显示详细信息,例如页面上某个项目的详细信息或较长说明。
如何避免使用对话框和浮出控件
请考虑要共享的信息的重要性:它的重要性是否足以要干扰用户? 此外,请考虑需要显示该信息的频率;如果你要每几分钟显示一个对话框或通知,你可能希望改为在主 UI 中为此信息分配空间。 例如,在聊天客户端中,你可能显示当前在线的好友列表,并在好友登录时突出显示他们,而不是每次有好友登录时都显示浮出控件。
对话框经常用于在执行某个操作(如删除某个文件)前确认该操作。 如果你预期用户经常执行某个特定操作,请考虑为用户提供在犯错时撤销操作的方法,而不是强迫用户每次都确认该操作。
示例
- 重要 API:ContentDialog 类、Flyout 类
- 如果已安装 WinUI 3 库应用,请单击此处打开该应用,了解 ContentDialog 或 Flyout 的实际应用。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
如何创建对话框
请参阅对话框文章。
如何创建浮出控件
请参阅浮出控件文章。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
