简单艺术示例
[与此页面关联的功能(Windows 媒体播放器 SDK)是旧版功能。 它已被 MediaPlayer 取代。 MediaPlayer 已针对Windows 10和Windows 11进行了优化。 Microsoft 强烈建议新代码尽可能使用 MediaPlayer 而不是 Windows 媒体播放器 SDK。 如果可能,Microsoft 建议重写使用旧 API 的现有代码以使用新 API。]
创建包含两个按钮的简单外观需要三个艺术文件。 需要主图像和映射图像,备用图像向用户提供按钮可单击的视觉提示。
这些艺术文件是在使用层的艺术程序中创建的。 使用层可以更轻松地确保主图像、映射图像和备用图像大小相同且彼此对齐。
有关创建艺术的详细说明,请参阅 皮肤创建指南。
主要图像
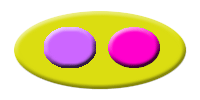
主图像是一个简单的黄色椭圆形,有两个按钮,一个粉红色按钮用于启动Windows 媒体播放器,紫色按钮用于停止它。 背景比椭圆略深一点黄色。 下图显示了此图像。

主映像来自以下图像,每个图像位于单独的层中。 首先,创建一个椭圆形,具有层棱台和浮雕效果。 下图显示了此图像。

然后,创建了两个按钮,还具有层棱台和浮雕效果。 下图显示了这一操作。

接下来,创建了图像背景。 选择略深的黄色,以便不会注意到椭圆和背景之间的任何抗锯齿。 颜色值为#CCCC00。 下图显示了此图像。

包含这些图像的层可见,并保存为位图格式的副本,从而创建主图像。 主要复合图像将由 VIEW 元素的 backgroundImage 属性使用。
映射图像
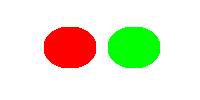
需要映射图像来指定单击外观的时间和位置。 使用红色区域和绿色区域创建了映射图像。 下图显示了此图像。

绿色区域将用于标识皮肤上将开始Windows 媒体播放器的区域,红色区域将用于停止它。 映射图像的大小与主映像相同。
映射图像是通过将按钮层复制到新层并关闭棱台和浮雕效果创建的。 映射需要平面图像,因为Windows 媒体播放器将在每个区域中查找单个颜色值。 它只能搜索定义的颜色,例如红色 (#FF0000) 。 如果图像具有棱台或其他效果,则并非所有图像都是所需的红色。
为了使映射按钮成为易于记住的颜色,图像填充了纯红色和纯绿色,但可以使用任何颜色。 需要记住地图中的颜色编号,以便可以在 XML 外观定义文件中输入颜色编号。 在这种情况下,红色为#FF0000,绿色为#00FF00。
然后,在仅显示新层的情况下,图像作为副本保存到 BMP 文件。 它将由 BUTTONGROUP 元素的 mappingImage 属性调用。
备用图像
备用图像不是必需的,但对于向用户提供视觉提示非常有用。 在这种情况下,建议使用悬停图像,以便用户知道可以单击哪些区域。
已使用两个黄色按钮创建备用映像。 下图显示了这一操作。

通过将原始按钮层复制到新层,然后将填充颜色更改为黄色来创建备用图像。 保留棱台和浮雕效果。 然后,创建了一个新层并添加了图像:箭头指示“播放”,正方形表示“停止”。 然后,由于只有新的黄色按钮和类型层可见,图像将作为副本保存到位图文件。
结果是,当鼠标悬停在映射图像定义的区域上时,将显示悬停图像,并提醒读者,如果他们单击该点,他们可以播放或停止Windows 媒体播放器。
最终图像
下面是皮肤的最终图像。

这是将鼠标悬停在右侧的粉红色按钮上时将看到的图像。

艺术示例的 XML 代码
皮肤 创建指南中提供了有关如何编写 XML 代码的详细信息,但为了显示创建工作外观所需的代码很少,下面是此示例中插图的代码。
预定义按钮用于播放和停止功能。 必须从 Windows Media 定位点加载文件或播放列表。 当Windows 媒体播放器更改为外观模式时,屏幕右下角会显示一个小框。 此框称为“定位点”。 单击定位点可提供所需的最低功能,以防外观无法返回Windows 媒体播放器的完整模式。 用户可以在模式之间切换,方法是使用“ 视图 ”菜单(如果处于完整模式),或者在外观模式下单击定位点。
<THEME>
<VIEW
clippingColor = "#CCCC00"
backgroundImage = "background.bmp"
titleBar = "false">
<BUTTONGROUP
mappingImage = "map.bmp"
hoverImage = "hover.bmp">
<PLAYELEMENT
mappingColor = "#00FF00"/>
<STOPELEMENT
mappingColor = "#FF0000"/>
</BUTTONGROUP>
</VIEW>
</THEME>
相关主题
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈