設定與管理知識文章類別
注意
自 2022 年 10 月 12 日起,Power Apps 入口網站為 Power Pages。 其他資訊:Microsoft Power Pages 現在已推出 (部落格)
我們很快就會遷移並將 Power Apps 入口網站文件與 Power Pages 文件併合。
本節協助您了解如何建立新的知識庫文類別,並將此類別與文章建立關聯。 您也將了解如何啟用知識文章的評等。
建立新的知識文章類別。
登入 Dynamics 365 入口網站
移至設定 > 服務管理。
在知識庫管理區段中,選取類別。
選取新增。
輸入類別的名稱及描述。
選擇上層類別。 如果您希望此類別是最上層類別,請將此欄位保留空白。
將類別與知識文章建立關聯
在客戶服務中心,移至服務 > 知識文章。
開啟知識文章。
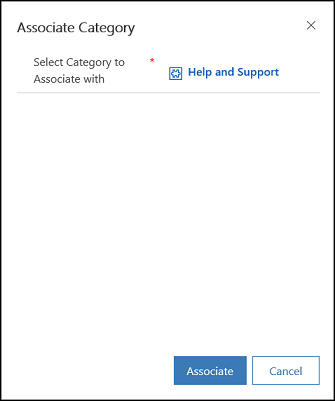
在命令列中,選取關聯類別。 [關聯類別] 視窗隨即出現。
在選取要建立關聯的類別欄位中,選取要與文章建立關聯的類別。 然後,選取關聯。

注意
您也可以將相關文章、相關產品和關鍵字新增知識文章。 如需有關管理知識文章的詳細資訊,請參閱建立和管理知識文章。
從文章移除類別
在客戶服務中心,開啟要從中移除類別的知識文章。
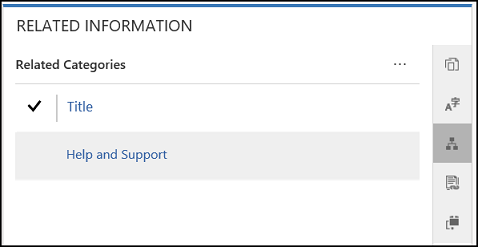
在摘要索引標籤的相關資訊下方,選取相關類別。

選取您要移除的類別。
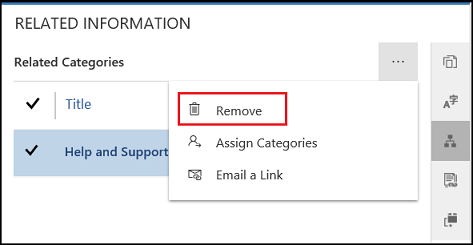
從更多命令選取移除。

刪除知識類別
登入 Dynamics 365 入口網站
移至設定 > 服務管理。
在知識庫管理區段中,選取類別。
從清單檢視選擇類別,然後選取命令列上的刪除。
注意
刪除類別後,與類別關聯的知識文章將會取消關聯。
啟用知識文章評等
登入入口網站,並移至知識文章。
從內嵌編輯器中編輯文章。
在選項索引標籤上,選取啟用評等。
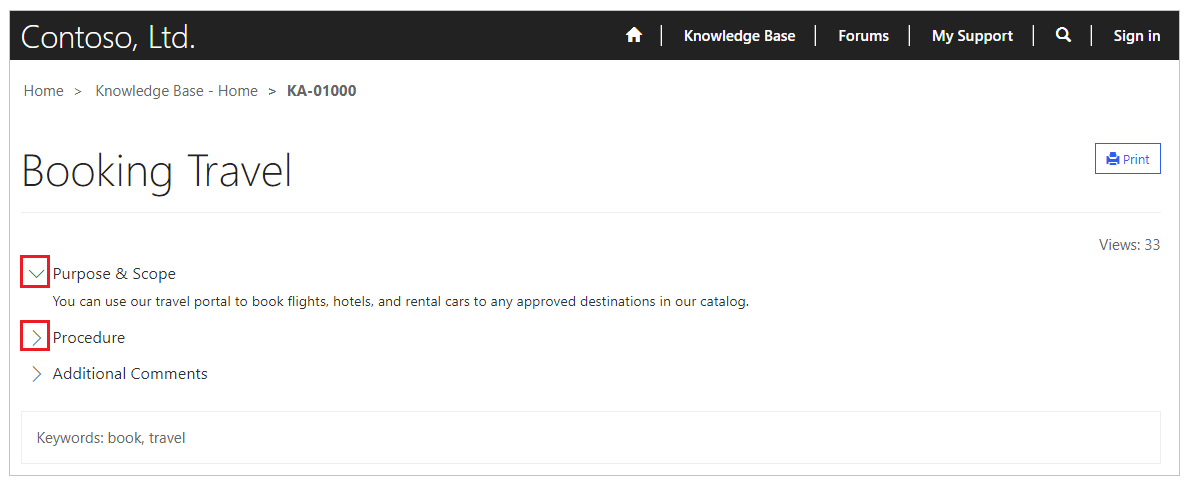
展開和摺疊區段
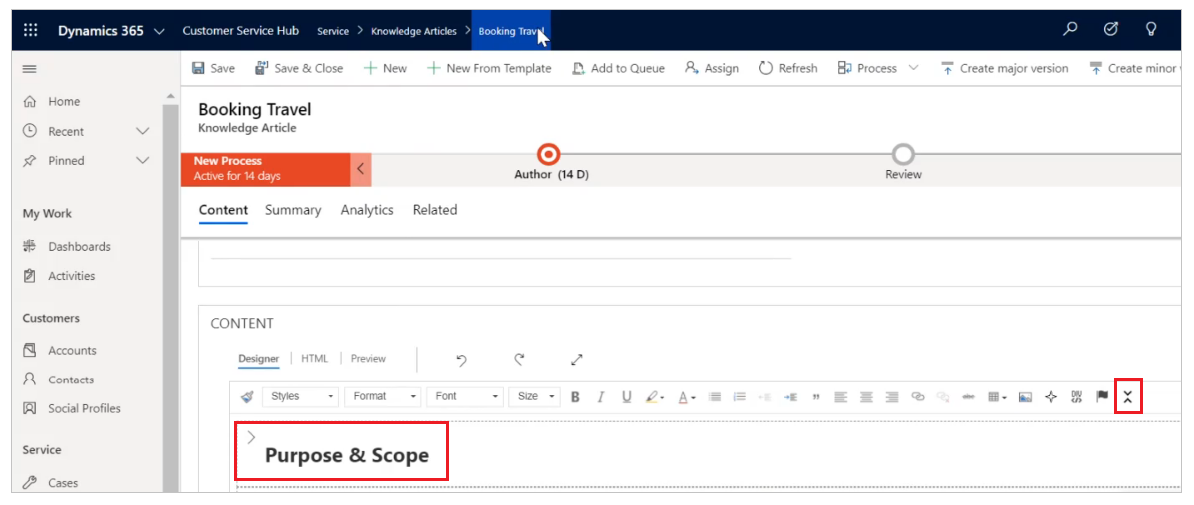
您可以使用可折疊命令按鈕來新增可折疊區段,藉此新增可以展開和折疊的區段:

您可以看到下列範例的其中一個區段已展開,其餘區段則處於折疊位置:

使用可摺疊區段時,請遵循下列注意事項:
- 可摺疊區段的預設狀態為已摺疊。
- 現有的網頁和 Web 範本不做任何其他變更,就能使用可摺疊區段。
- 如果您選取列印,則目前選取範圍中區段的狀態會持續用於預覽列印。
- 將可摺疊區段新增至文章時,此區段會為擴展/摺疊按鈕產生額外的 JS 函數和 CSS 樣式。
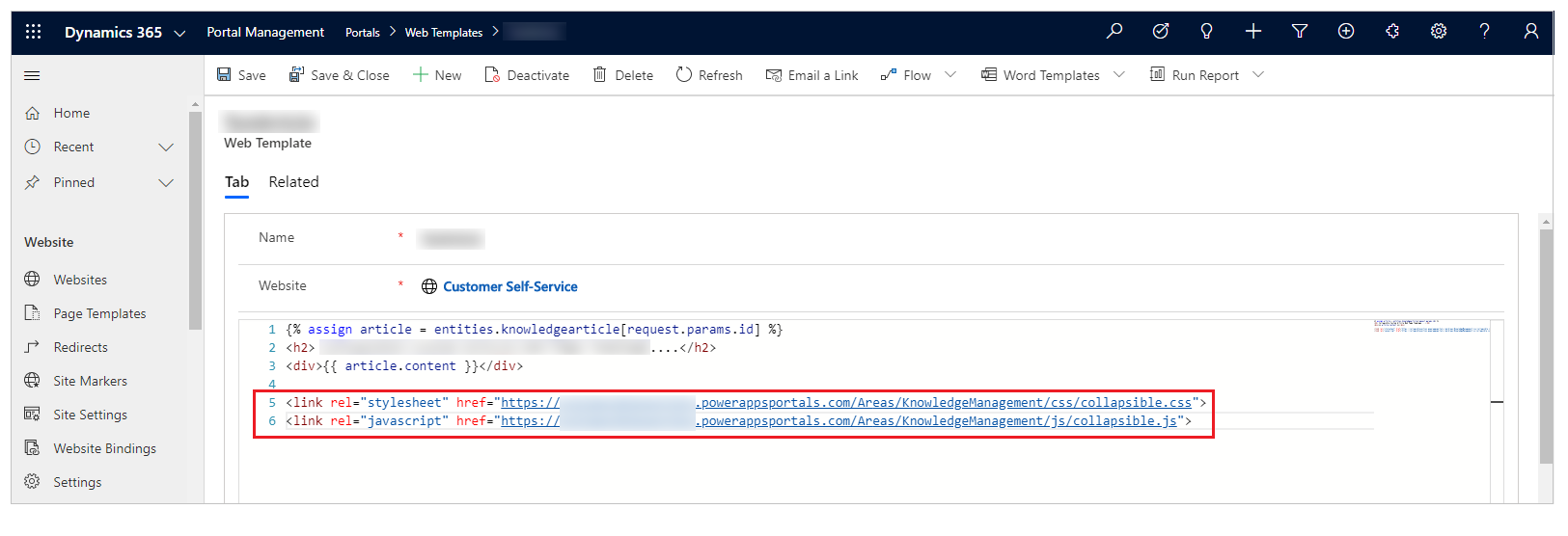
自訂展開和摺疊行為
您可以自訂預設 CSS 和 JS 檔案並建立其他的自訂。 預設 CSS 檔案為 collapsible.css,而 JavaScript 檔案名稱則為 collapsible.js。
下面的範例顯示使用預設 JavaScript 和 CSS 檔案的 Web 範本。 將 Web 範本的檔案名稱和位置更新為自訂的 JavaScript 和 CSS 檔案:

請參閱
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映: