將富文本編輯器控制項新增至模型導向應用程式
富文本編輯器控制項是一種建立於熱門 CKEditor 上,輕量且為 HTML 型的編輯器。 它可讓您在模型導向應用程式中建立、貼上和編輯格式化的文字。 若要在編輯器中格式化文字,您可以使用編輯器工具列、插入 HTML 標籤,或是貼上來自其他應用程式 (例如網頁瀏覽器或 Word) 的格式化文字。
您可以自訂編輯器的外觀、功能和行為。 下面的螢幕截圖顯示控制項的預設設定。

將富文本編輯器控制項新增至文字行
將文字行格式化為富文本時,會自動新增預設的富文本編輯器控制項。
登入 Power Apps。
在左瀏覽窗格中,選取解決方案。
在解決方案中打開解決方案和表格。
在行和資料區域中,選取一個文字行。
如果表格不包含文字行,請選取 + (新行),並輸入行的名稱。
在資料類型中,選取**>** 文字右側,然後根據行是包含單行或多行文字,選取適當的富文本選項。
儲存行,然後將其新增至表單。
將富文本編輯器控制項新增至表單中的文字行
登入 Power Apps。
在左瀏覽窗格中,選取解決方案。
在解決方案中打開解決方案和表格。
在資料體驗區域中,選取表單,然後找到包含您要新增富文本編輯器之文字行的表單。
選取 ⋮ > 編輯 > 在新索引標籤中編輯。
在表單設計師畫布上,選取 、新增或建立文字行。
在資料行屬性窗格中,展開元件清單,選取 + 元件,然後選取富文本編輯器控制項。
在新增富文本編輯器控制項窗格中,選取網頁、電話和平板電腦,以允許在任何裝置上執行的應用程式使用編輯器。
如果您想要自訂編輯器,請在靜態值方塊中輸入其設定檔的相對 URL,這是包含您想要變更之屬性的 JavaScript Web 資源。 如果您將此欄位留空,則編輯器會使用其預設設定。
選取完成。
選取儲存並發佈以套用變更至表單。
自訂富文本編輯器控制項
Power Apps 可讓您變更富文本編輯器控制項的屬性,以自訂其外觀、功能和行為。 若要自訂控制項的特定執行個體,請在個別 JSON 格式的設定檔中指定屬性及其值。 若要自訂控制項的全域設定,請變更預設設定檔中的屬性。
自訂的等級
自訂富文本編輯器時,最多可套用三個層級或三層設定:
- 在最基本的層級中,控制項的每個執行個體都會從檔案
RTEGlobalConfiguration_Readonly.json取得其設定。 檔案是唯讀的,因此您不能直接變更這些屬性。 - 在下一個層級,控制項的每個執行個體都會從檔案
RTEGlobalConfiguration.json(如果有的話) 中的屬性取得其設定。 此設定的分層會在前一個之上,因此,此檔案中的屬性會取代唯讀檔案中相同名稱的屬性。 - 最後,在最高層級中,控制項的特定執行個體會從特定的設定檔 (如果有的話) 取得其設定。 此設定的分層會在前一個之上,因此,此檔案中的屬性會取代前兩個層級較低檔案中相同名稱的屬性。
我們必須在此稍微新增條件限制。 並非所有屬性都會被較高層級設定中的屬性取代。 extraPlugins 屬性會合併,以允許在預設設定中使用廣泛的外部及開箱即用外掛程式。 這可讓您在控制項特定執行個體的設定檔中,根據需要啟用和停用外掛程式。
自訂富文本編輯器的特定執行個體
在 Visual Studio Code 或其他文字編輯器中 ,建立一個檔案,並給它一個有意義的名稱。
檔案
RTEGlobalConfiguration.json包含富文本編輯器的預設或全域設定。 例如,假設您在聯絡人表單中自訂控制項,您可以將檔案命名為RTEContactFormConfiguration.json之類的名稱。在檔案中,複製並貼上下列程式碼片段:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }請注意,最後 propertyName:value 對並未以逗號結尾。
用您想要變更的富文本編輯器控制項屬性取代 propertyName 和 value。 字串值必須括在引號中。
我們已提供一些範例設定,但是您可以定義其他的以符合您的需求。
在 Power Apps中,使用您在步驟 1 建立的 JSON 檔案,建立一個 JavaScript (JS) 類型的 Web 資源。
將富文本編輯器控制項新增至表單的文字行,並在新增富文本編輯器控制項窗格 > 靜態值,輸入 JavaScript web 資源的相對 URL。
雖然您可以輸入 web 資源的絕對 URL,但還是建議您輸入相對 URL。 因此,如果您將 web 資源當成解決方案匯入至不同的環境,web 資源仍然可以運作,但前提是相對路徑要相同。
例如,如果 web 資源的 URL 是
https://yourorg.crm.dynamics.com/WebResources/rtecontactform,則相對 URL 為 /WebResources/rtecontactform。選取完成。
選取儲存並發佈以套用變更至表單。
全域自訂富文本編輯器
可編輯的全域設定檔 RTEGlobalConfiguration.json 是您可以套用的第二層自訂。 根據預設,此檔案為空白。 這表示富文本編輯器的所有執行個體都使用唯讀檔案 RTEGlobalConfiguration_Readonly.json 中的屬性,除非您為控制項的特定執行個體建立設定檔 。
如果您的業務需求需要您在所有地方自訂控制項,請在 RTEGlobalConfiguration.json 檔案中指定您需要的值。 請使用唯讀檔案做為範例,以確保您以正確的格式輸入屬性值對。
使用 Copilot 精修編輯器中的文字
Copilot 使用自然語言處理演算法,協助您改進書面內容。 您可以將 Copilot 新增至富文本編輯器 ,然後取得建議以改進文法、清晰度或文字的整體品質。 了解如何在富文本編輯器中使用 Copilot。
富文本編輯器屬性
決定富文本編輯器執行個體之「介面外觀」的 JSON 檔案包含兩組屬性:
defaultSupportedProps區段包含外掛程式的屬性,可決定控制項可以執行的動作。 您無需受限於 CKEditor 與其外掛程式的屬性。您也可以為您新增或建立的外掛程式設定屬性值。- 個別屬性區段包含用來決定控制項外觀的屬性。
範例設定檔
下列程式碼是一個範例 JSON 檔案,其中同時包含 defaultSupportedProps 屬性與 個別設定屬性。 如果屬性具有預設值,則會顯示預設值。 如果屬性不具有預設值,則會顯示範例值以示範語法。 屬性會在下面兩個表格中描述。
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
下表描述最常使用的屬性,但是您可以設定所有 CKEditor 支援的屬性。 富文本編輯器控制項使用 CKEditor 4。
| 屬性 | Description | Default value |
|---|---|---|
| 高度 | 以畫素為單位,設定內容區域的初始高度。 | 「185」 |
| stickyStyle | 設定編輯器字型和字型大小。 | 請參閱 defaultSupportedProps |
| stickyStyles_defaultTag | 在編輯器內容區域中的文字周圍建立包裝函式。 它的初始設定為「div」,但是您可以將它變更為「p」或任何替代標記。 | 「div」 |
| font_defaultLabel | 設定顯示在工具列中的字型標籤。 標籤只適用於外觀,不具功能性。 stickyStyle 屬性會決定編輯器的字型和字型大小。 |
"Segoe UI" |
| fontSize_defaultLabel | 設定顯示在工具列中的字型大小標籤。 標籤只適用於外觀,不具功能性。 stickyStyle 屬性會決定編輯器的字型和字型大小。 |
「9」 |
| toolbarLocation | 在編輯器內容區域中設定工具列的位置。 支援的值為 「top」 和「bottom」 。 | 「bottom」 |
| 工具列 | 列出要顯示的工具列按鈕。 | 請參閱 defaultSupportedProps |
| plugins | 列出編輯器可使用的預設外掛程式。 如果 extraPlugins 與 removePlugins 有給定值,此清單中的外掛程式可能會與載入的外掛程式不同。 若您將此屬性設定為空白字串,則會載入編輯器,但不會載入工具列。 |
請參閱 defaultSupportedProps |
| extraPlugins | 將外掛程式附加到 plugins 清單以載入更多外掛程式。許多外掛程式都需要其他外掛程式才能運作。 富文本編輯器會自動新增這些屬性,而您無法使用此屬性來覆寫它們。 請改用 removePlugins。 |
請參閱 defaultSupportedProps |
| removePlugins | 列出不載入的外掛程式。 使用它可變更載入的外掛程式,但不會變更 plugins 與 extraPlugins 清單。 |
請參閱 defaultSupportedProps |
| superimageImageMaxSize | 設定使用 superimage 外掛程式時,內嵌圖像允許的最大尺寸 (以 MB 為單位)。 | 「5」 |
| disallowedContent | 讓您可以禁止使用者插入您不想包含在內容中的元素。 您可以禁止整個元素或依照屬性、類別及樣式禁止。 | 請參閱 defaultSupportedProps |
| linkTargets | 允許您設定使用者建立連結時,可使用的連結目標選項: - "notSet":未設定目標 - "frame":會在指定的框架中開啟文件 - popupWindow":在彈出式視窗中開啟文件 - "_blank":在新視窗或索引標籤中開啟文件 - "_top":在視窗的完整本文中開啟文件 - "_self":在已啟動連結的相同視窗或索引標籤中開啟文件 - "_parent":會在上層框架中開啟文件 |
"notSet"、"_blank" |
個別屬性
下表描述您可以用來自訂富文本編輯器控制項的更多屬性。
| 屬性 | Description | Default value |
|---|---|---|
| attachmentEntity | 若要使用表格而不是預設,在上傳的檔案上執行更多安全性,請設定此屬性並指定不同的表格。 語法: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
請參閱 defaultSupportedProps |
| disableContentSanitization | 內容清理會從富文本內容移除某些自訂屬性或標籤。 預設會停用,以允許從外部來源複製和貼上富文本內容。 此屬性僅會套用至編輯模式。 當編輯器控制項為唯讀或停用時,內容始終是清理過的。 | True |
| disableDefaultImageProcessing | 根據預設,在編輯器中插入的圖像會上傳至設定中定義的 attachmentEntity。 外部使用者可能無權查看表格中的內容。 而是要改將此屬性設為 true ,以將圖像以 base64 字串直接儲存在設定為使用富文本編輯器控制項的資料行中 |
False |
| disableImages | 判斷圖像是否可以插入到編輯器中。 此屬性具有最高優先順序。 當此屬性設為 true 時,不論 imageEntity 屬性值如何,都會停用圖像。 |
False |
| externalPlugins | 列出您所建立,且可在富文本編輯器控制項中使用的外部外掛程式或外掛程式。 語法:"name": "pluginName", "path": "pathToPlugin" (路徑值可以是絕對或相對 URL) |
無;請參閱defaultSupportedProps 中的範例 |
| imageEntity | 若要使用表格而不是預設在圖像上強化更多安全性,請設定此屬性並指定不同的表格。 語法:"imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
請參閱defaultSupportedProps |
| readOnlySettings | 這些屬性會決定行在唯讀或停用狀態被檢視時,行的行為。 您可以指定任何支援的屬性。 | 無;請參閱defaultSupportedProps 中的範例 |
| sanitizerAllowlist | 列出其他可在編輯器中顯示的內容類型。 | 請參閱defaultSupportedProps |
| showAsTabControl | 允許您在內容區域上方顯示更多命令。 必須設為 True,才能使用下列屬性:showFullScreenExpander、showHtml、showPreview、showPreviewHeaderWarning |
False |
| showFullScreenExpander | 判斷編輯器是否可在全螢幕模式中使用。 showAsTabControl 必須設為 true。 |
False |
| showHtml | 允許使用者直接顯示和編輯 HTML 內容。 showAsTabControl 必須設為 true。 |
False |
| showPreview | 允許使用者預覽呈現為 HTML 的編輯器內容。 showAsTabControl 必須設為 true。 |
False |
| showPreviewHeaderWarning | 允許您顯示或隱藏預覽內容時顯示的警告訊息。 showAsTabControl 和 showPreview 必須設為 true。 |
False |
| allowSameOriginSandbox | 允許將編輯器中的內容視為與呈現應用程式有相同的來源。 請慎用此屬性。 只使用信任的外部內容。 當此屬性設為 true 時,任何外部內容都可以存取內部資源。 |
False |
範例設定
下列範例設定會建立富文本編輯器的特定自訂。 您可以直接使用它們或將它們當作起點來 自訂富文本編輯器的特定執行個體或全域。
將預設字型設定為 11 點 Calibri
請在您的設定檔中設定這些 defaultSupportedProps 屬性。 除了最後一個值以外,其他每個值後面都必須有一個逗點 (,)。
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
讓 Enter 鍵插入新行,而不是段落塊
根據預設,按 Enter 鍵會建立帶有 <p> HTML 標籤的段落塊。 HTML 使用段落塊來歸類資訊,如 Word 文件中的段落。 瀏覽器可以稍微不同地格式化 <p> 標記,因此為了獲得視覺一致性,您可能會想要使用新行或換行標記 <br\> 標記。
請在您的設定檔中設定此 defaultSupportedProps 屬性。 請在此值後面加上逗點 (,),除非它是檔案中的最後一個屬性。
"enterMode": 2,
僅貼上或建立 HTML 5 內容
雖然富文本編輯器控制項最適合 HTML 5 內容,但您可以使用 HTML 4 標記。 但在某些案例中,混用 HTML 4 和 HTML 5 標記可能會造成使用上的問題。 若要確保所有內容都是 HTML 5,請在 allowedContent 屬性中提供所有支援的 HTML 5 標記。 編輯器控制項會把任何不符合規範的標記都轉換成它們的 HTML 5 等效項。
請在您的設定檔中設定此 defaultSupportedProps 屬性。 請在此值後面加上逗點 (,),除非它是檔案中的最後一個屬性。
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
只貼上或建立純文字
請在您的設定檔中設定這些 defaultSupportedProps 屬性。 除了最後一個值以外,其他每個值後面都必須有一個逗點 (,)。
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
請在您的設定檔中設定此 個別屬性。 請在此值後面加上逗點 (,),除非它是檔案中的最後一個屬性。
"disableImages": true,
允許編輯器使用全螢幕
請在您的設定檔中設定這些個別屬性。 除了最後一個值以外,其他每個值後面都必須有一個逗點 (,)。
"showAsTabControl": true,
"showFullScreenExpander": true,

允許查看和編輯 HTML 內容
若要允許使用者直接查看和編輯其內容的 HTML,請顯示 HTML 索引標籤。
請在您的設定檔中設定這些個別屬性。 除了最後一個值以外,其他每個值後面都必須有一個逗點 (,)。
"showAsTabControl": true,
"showHtml": true,

顯示簡化的工具列或完全移除工具列
根據預設,編輯器工具列包含所有可用的格式化工具。 若要提供簡化的工具列,請使用 toolbar 屬性,並指定使用者可用來設定其內容格式的工具。
請在您的設定檔中設定此 defaultSupportedProps 屬性。 請在此值後面加上逗點 (,),除非它是檔案中的最後一個屬性。
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

若要完全移除工具列,請將 toolbar 的值設為「[]」(兩個方括弧)。
新增字型清單,並將 20 畫素 Brush Script MT 設為預設字型
請在您的設定檔中設定這些 defaultSupportedProps 屬性。 除了最後一個值以外,其他每個值後面都必須有一個逗點 (,)。
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

將工具列置於 RTF 文字編輯器的頂端
請在您的設定檔中設定此 defaultSupportedProps 屬性。 請在此值後面加上逗點 (,),除非它是檔案中的最後一個屬性。
"toolbarLocation": "top",
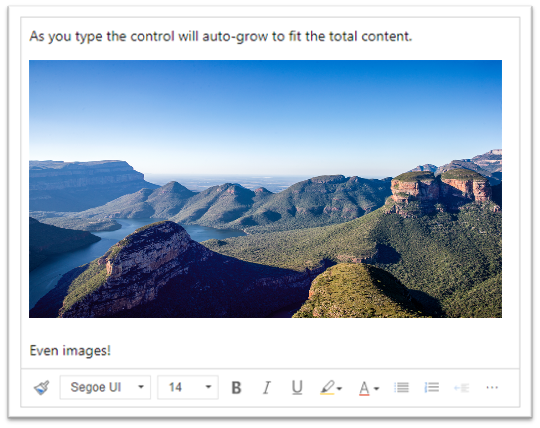
以 30 畫素的高度啟動編輯器,然後增長到符合內容大小
請在您的設定檔中設定這些 defaultSupportedProps 屬性。 除了最後一個值以外,其他每個值後面都必須有一個逗點 (,)。
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

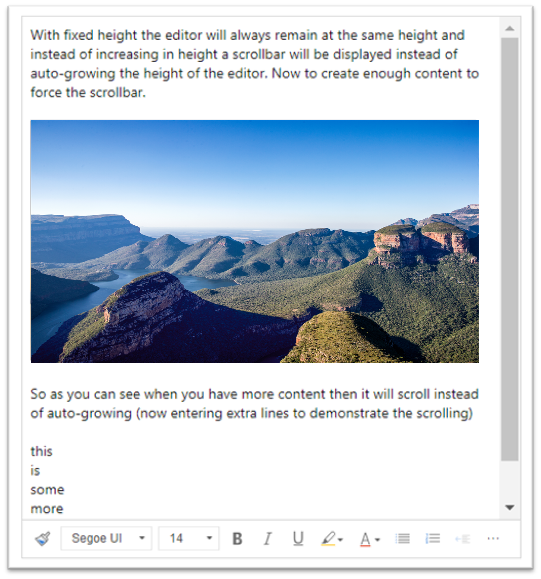
將編輯器的高度固定為 500 畫素
請在您的設定檔中設定這些 defaultSupportedProps 屬性。 除了最後一個值以外,其他每個值後面都必須有一個逗點 (,)。
"removePlugins": [ "autogrow" ],
"height": 500,

建立上下文 (點擊滑鼠右鍵) 功能表使用瀏覽器的預設上下文功能表
若要使用瀏覽器的預設上下文功能表取代編輯器控制項的上下文功能表,請移除 contextmenu 外掛程式。
請在您的設定檔中設定此 defaultSupportedProps 屬性。 請在此值後面加上逗點 (,),除非它是檔案中的最後一個屬性。
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
尋找富文本編輯器控制項的設定
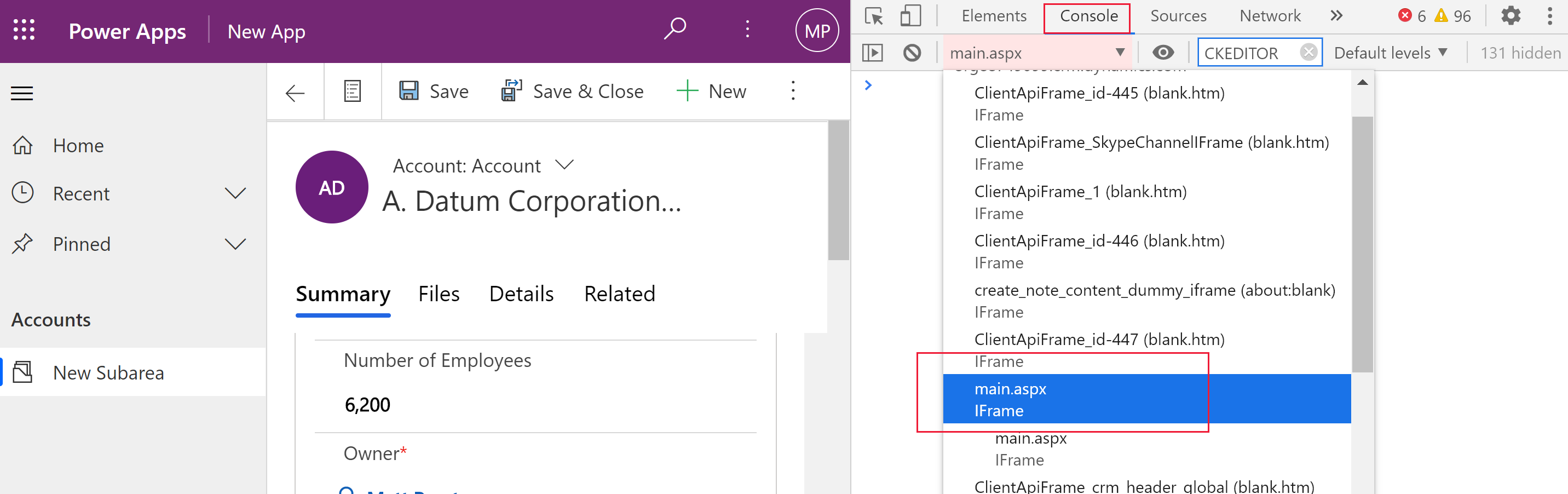
如果您不確定富文本編輯器執行個體的設定來源為何,您可以使用瀏覽器的開發人員工具來尋找。
- 在 Microsoft Edge 或 Google Chrome 中,執行模型導向應用程式,並開啟包含富文本編輯器控制項的表單。
- 在富文本編輯器內容區域點擊滑鼠右鍵,然後選取檢查。
- 在檢查窗格中,選取控制台索引標籤。
- 在命令列的清單方塊中,選取上層 Main.aspx 頁面。

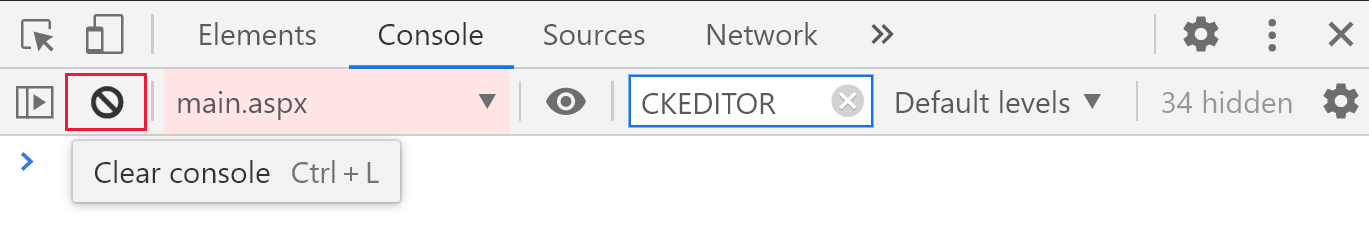
- 在檢查窗格命令列上選取清除控制台圖示,然後在控制台中輸入 CKEDITOR.config.。

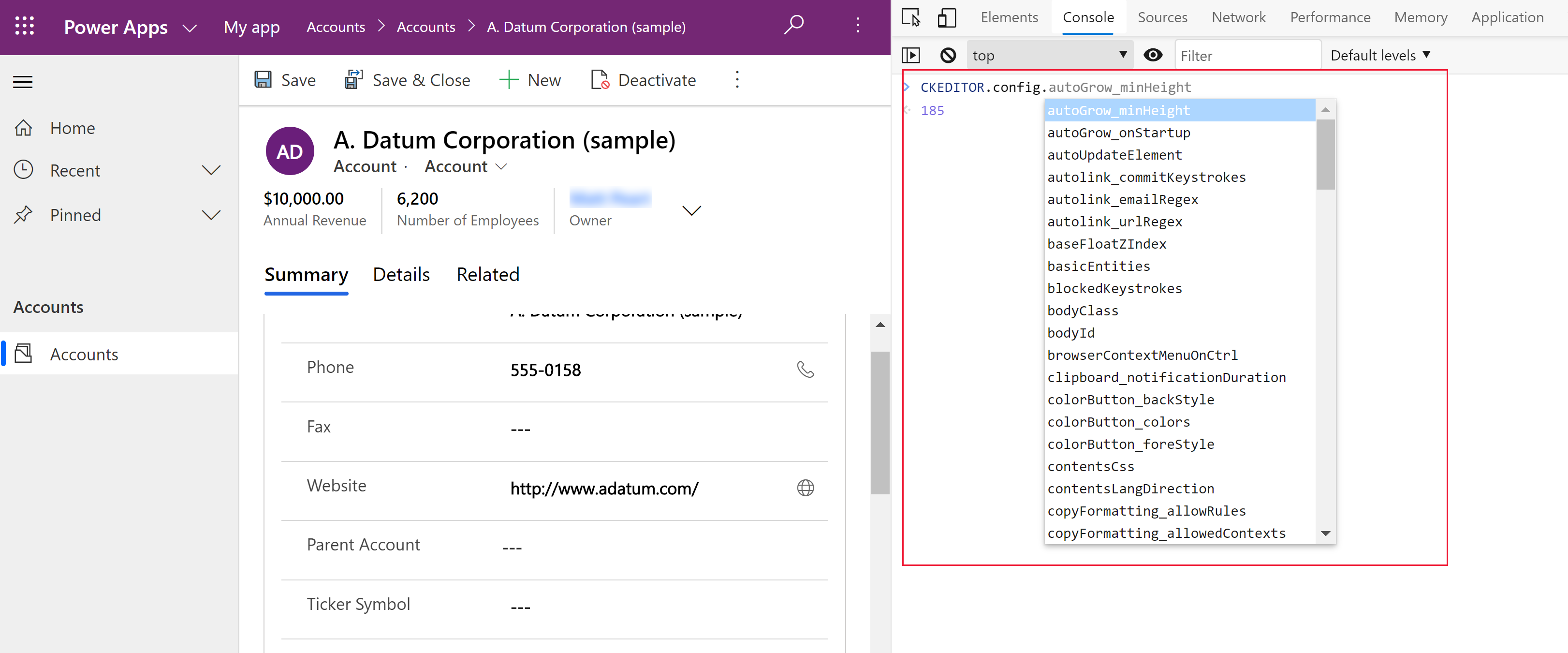
- 在檢查窗格主控台中,輸入 CKEDITOR.config. 以顯示不同的設定。

- 選取設定 (例如 autoGrow_minHeight) 來顯示目前的設定。
富文本編輯器工具列
下表描述預設在富文本編輯器中可用的格式化工具。
| Icon | 名字 | 捷徑索引標籤 | Description |
|---|---|---|---|
 |
複製格式設定 | Ctrl+Shift+C、Ctrl+Shift+V | 將特定區段的外觀套用至另一個區段。 |
 |
字型大小 | Ctrl+Shift+F | 選取字型。 應用程式會考慮您選為預設字型的字型。 如果您未選取,則 Segoe UI 是預設字型。 選取任何格式化的內容時,會顯示該內容套用的字型名稱。 如果您的選取包含多個字型,就會顯示選取中第一個套用的字型名稱。 |
 |
字型大小 | Ctrl+Shift+P | 變更文字的大小。 應用程式會考慮您選為預設字型大小的字型大小。 如果您未選取,則 12 是預設字型大小。 選取任何格式化的內容時,會顯示該內容套用的字型大小。 如果您的選取包含多個字型大小,就會顯示選取中第一個套用的字型大小。 |
 |
粗體 | Ctrl+B | 將文字設為粗體。 |
 |
Italic | Ctrl+I | 將文字設為斜體。 |
 |
底線 | Ctrl+U | 將文字加上底線。 |
 |
背景顏色 | 以鮮明色彩來亮顯文字,使文字突出。 | |
 |
文字顏色 | 變更文字的色彩。 | |
 |
插入/移除項目符號清單 | 建立項目符號清單。 | |
 |
插入/移除編號清單 | 建立編號清單。 | |
 |
減少縮排 | 移動段落使其更靠近邊界。 | |
 |
增加縮排 | 移動段落使其離邊界更遠。 | |
 |
區塊引述 | 套用區塊層級引文格式到您的內容。 | |
 |
靠左對齊 | Ctrl+L | 將內容對齊左邊界。 |
 |
置中對齊 | Ctrl+E | 使內容在頁面上居中。 |
 |
靠右對齊 | Ctrl+R | 將內容與右邊界對齊。 |
 |
連結 | 在文件中建立連結,以便快速存取網頁和其他雲端資源。 在顯示文字方塊中輸入或貼上錨點文字,然後在 URL 方塊中輸入或貼上 URL。 (非必要) 若連結是連至非網頁,請選取連結類型和通訊協定。 若要指定 URL 類型連結打開的位置,請選取目標索引標籤,然後選取目標。 貼上或輸入的 URL 文字會自動轉換成連結。 例如, http://myexample.com 變成 <a href="http://myexample.com">http://myexample.com</a>。 |
|
 |
取消連結 | 從錨點移除連結,讓它變成純文字。 | |
 |
上標 | 略高於文字行輸入小型字母。 | |
 |
下標 | 略低於文字行輸入小型字母。 | |
 |
刪除線 | 在文字上畫一條線,將其刪去。 | |
 |
Image | 若要插入圖像,請將它從剪貼簿貼至內容區域中,或將圖像檔案從資料夾拖曳到內容區域。 拖曳映像的任何角落以調整大小。 控制項支援 .png、.jpg.和 .gif 圖像。 若要對圖像的來源、外觀和行為有更多的控制權,請選取圖像按鈕。 瀏覽至本機資料夾中的圖像檔或輸入其 URL。 如果圖像儲存於外部伺服器,請輸入絕對路徑。 如果圖像位於本機伺服器,您可以輸入相對路徑。 (非必要) 輸入要調整圖像大小的特定高度和寬度,然後選取一個對齊方式。 您也應該輸入替代文字,為使用螢幕閱讀器的人員描述圖像。 如果圖像也是網頁或其他雲端資源的連結,請在目標 URL方塊中輸入資源的 URL,並視需要選取連結要打開的目標。 |
|
 |
文字方向從左至右 | 邊更文字方向為從左至右。 這是預設設定。 | |
 |
文字方向從右至左 | 將雙向語言內容的文字變更為從右至左。 | |
 |
復原 | 還原上次對內容所做的變更。 | |
 |
重做 | 復原上次復原的動作,或重新套用上次對內容所做的變更。 | |
 |
移除格式 | 從選取文字中移除所有格式。 | |
 |
資料表 | 插入包含您選取之列數和行數的表格。 若要對表格的大小和外觀有更多的控制權,請選取表格按鈕 > 更多,並變更其屬性。 您也可以在表格上點擊滑鼠右鍵,以查看和變更其屬性。 若要變更行寬,請拖曳其邊框。 您可以選取一或多個儲存格、列或行,然後套用特定格式、新增連結至選取的文字,並剪下、複製和貼上至整個列或行。 |
|
| 個人化設定 | 設定預設字型和字型大小。 | ||
| 協助工具說明 | Alt + 0 | 在富文本編輯器中,打開您可以使用的鍵盤快速鍵清單。 | |
 |
展開工具列 | 當視窗太窄而無法顯示整個工具列時,請選取展開,將工具列展開至第二列。 | |
提示
若要使用瀏覽器內建的拼寫檢查工具,請在想要檢查的文字上點擊滑鼠右鍵,同時按住 Ctrl 鍵。 不然,也可以在提供所選元素之上下文格式的 (上下文) 功能表上點擊滑鼠右鍵。
Microsoft 編輯器瀏覽器延伸能替代您瀏覽器的內建拼字檢查工具。 Microsoft 編輯器可以與富文本編輯器控制項一起順利運作,啟用後可提供快速方便的內嵌語法與拼字檢查功能。
離線使用富文本編輯器
當您離線工作時,可以使用富文本編輯器控制項,但有些您過去常用的特色功能和功能並不包含在內。 當您離線工作時,無法使用透過編輯器預設設定上傳的圖像。
富文本編輯器離線時,可以使用下列外掛程式:
- ajax、autogrow、basicstyles、bidi、blockquote、button、confighelper、contextmenu、dialog、dialogui、editorplaceholder、enterkey、entities、fakeobjects、 floatingspace、floatpanel、format、horizontalrule、htmlwriter、indent、indentblock、indentlist、 justify、lineutils、list、listblock、maximize、menu、menubutton、notification、notificationaggregator、panel、panelbutton、popup、preview、removeformat、resize、richcombo、selectall、showborders、 sourcearea、specialchar、stylescombo、tab、textmatch、textwatcher、toolbar、undo、widgetselection、wysiwygarea 和 xml
富文本編輯器離線時,可以使用下列格式化工具:
- 粗體、斜體、底線、項目符號和編號清單、減少和增加縮排、塊引用、向左對齊、置中、向右對齊、刪除線、雙向文字、復原和取消復原,以及移除格式設定
使用 RTF 文字編輯器的最佳做法
富文本欄位會儲存格式化所需的 HTML 標籤以及使用者輸入的資料。 當您設定富文本欄位的最大尺寸時,請務必同時允許 HTML 標籤和使用者的資料。
若要取得最佳效能,請將您的 HTML 內容保持在 1 MB 或以下。 在較大尺寸時,您可能會發現載入和編輯的回應時間較慢。
在預設設定中,圖像不會對效能造成負面影響,因為它們是與 HTML 內容分開儲存。 但是,當上傳的的使用者不具備
msdyn_richtextfiles表格的權限時,圖像會在文字行中儲存為 base64 內容。 Base64 內容很大,因此一般不會希望將圖像儲存為行內容的一部分。根據預設,如果您具備系統管理員或基本使用者資訊安全角色,則可用使用者個人化功能。 如果您不具備這些角色,則必須在
msdyn_customcontrolextendedsettings表格上具有建立、讀取和寫入的權限,才能讓使用者個人化外掛程式正常運作。
常見問題集
為何輸入的字元顯示緩慢?
如果編輯器中有大量內容,回應時間就會增加。 若要取得最佳效能,請將您的 HTML 內容保持在 1 MB 或以下。 拼字或文法檢查也會降低輸入速度。
為何我無法上傳圖像? 為何無法載入圖像預覽?
如果圖像的檔案名稱 (包含路徑) 很長,則檔案可能無法上傳或可能不會顯示預覽。 請試著縮短檔案名稱,或將它移至路徑較短的位置,然後再次上傳。
為什麼我在文字中看到 HTML?
若富文本編輯器控制項是使用於未格式化為富文本的行,則內容會以原本的 HTML 出現,而不是成為格式化的文字。

若要解決此問題,請參閱確認行的格式已設定為富文本。
請參閱
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映: