使用 Visual Studio Code 網頁版編輯程式碼 (預覽版)
[本主題是發行前版本文件,並可能在未來變更。]
在設計工作室中,您可以使用 Visual Studio Code 網頁版來編輯網站程式碼。 此功能可讓您編輯下列網站中繼資料的靜態內容、HTML、CSS、Liquid 和 JavaScript:
| 中繼資料 | Content |
|---|---|
| 進階表單 (多步驟表單) | JavaScript |
| 基本表單 | JavaScript |
| 內容片段 | 所有支援的內容片段內容 |
| 清單 | JavaScript |
| 網頁檔案 | 查看和下載媒體檔案。 編輯文字 (程式碼) 欄位。 |
| 網頁 | 所有支援的內容 (每種語言)、JavaScript 和 CSS |
| 網站範本 | 所有支援的內容 |
注意
您將無法建立中繼資料記錄,只能新增及編輯內容、程式碼及查看/下載檔案附件。
Visual Studio Code 網頁版提供完全在瀏覽器中執行的免費、零安裝 Microsoft Visual Studio Code 體驗,讓您可以瀏覽網站程式碼,並快速且安全地進行輕量的程式碼變更。 其他資訊:Visual Studio Code 網頁版體驗。
重要
- 這是預覽功能。
- 預覽功能不供生產時使用,而且可能功能受限。 這些功能是在正式發行前先行推出,讓客戶能夠搶先體驗並提供意見反應。

注意
- 第一次 Visual Studio Code 網頁版載入可能需要花費一些時間,因為此時會安裝此功能所需的延伸模組。
- 不支援檔案建立、刪除及重新命名作業。
- 此功能利用 Power Platform Tools 網頁延伸。 網頁延伸受限於瀏覽器沙箱,因此與一般延伸模組相比有所限制。
- Power Platform不支援 CLI。
- Power Platform Tools 網頁延伸功能僅限於 Power Pages 程式碼編輯體驗。
- 此功能無法在 Government Community Cloud (GCC)、Government Community Cloud (GCC High) 和 Department of Defense (DoD) 中使用。 這些地區中的使用者將使用入口網站管理應用程式編輯程式碼。 如需詳細資訊,請參閱入口網站管理應用程式中的編輯程式碼。
編輯設計工作室中可用的程式碼
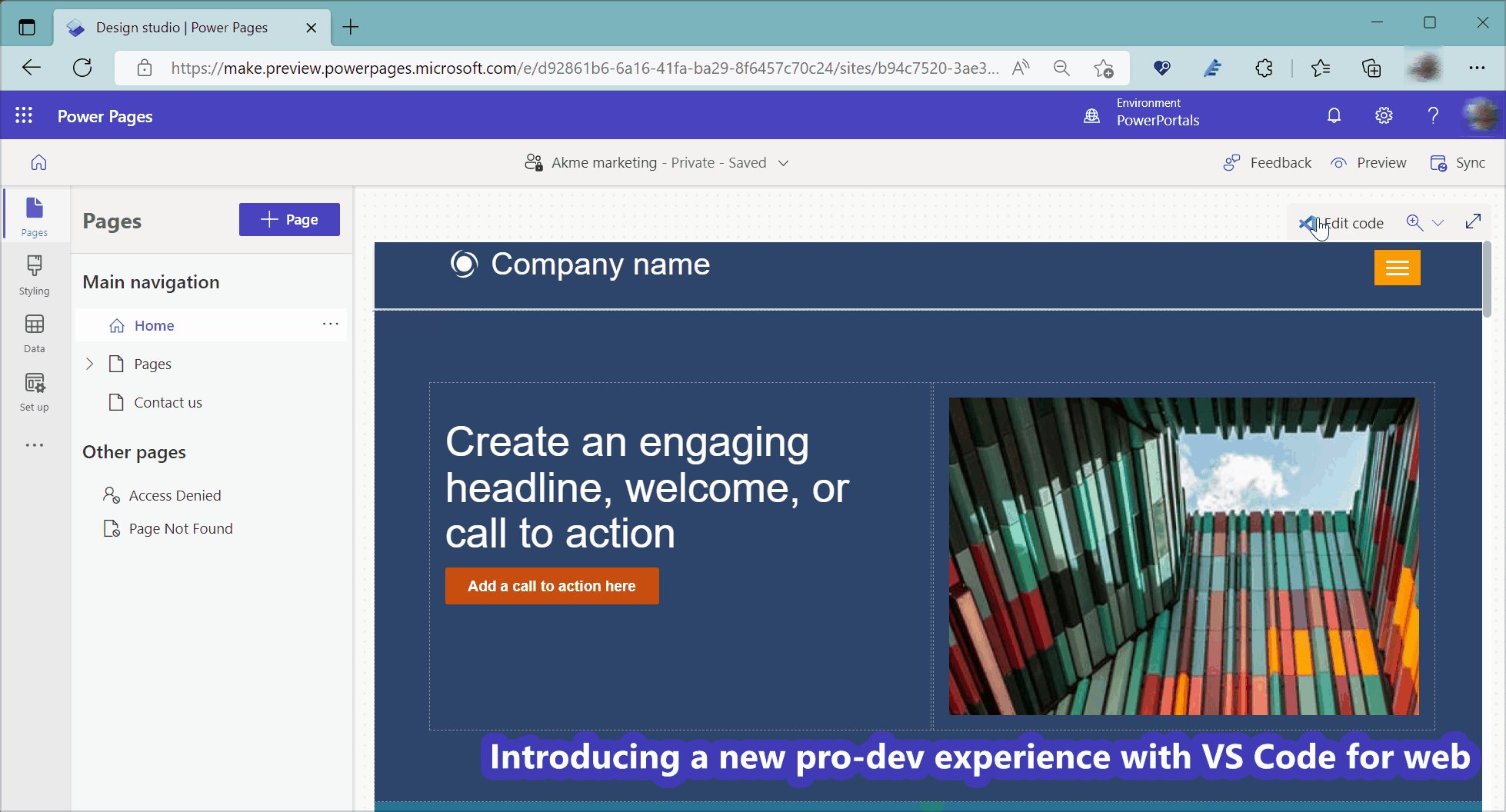
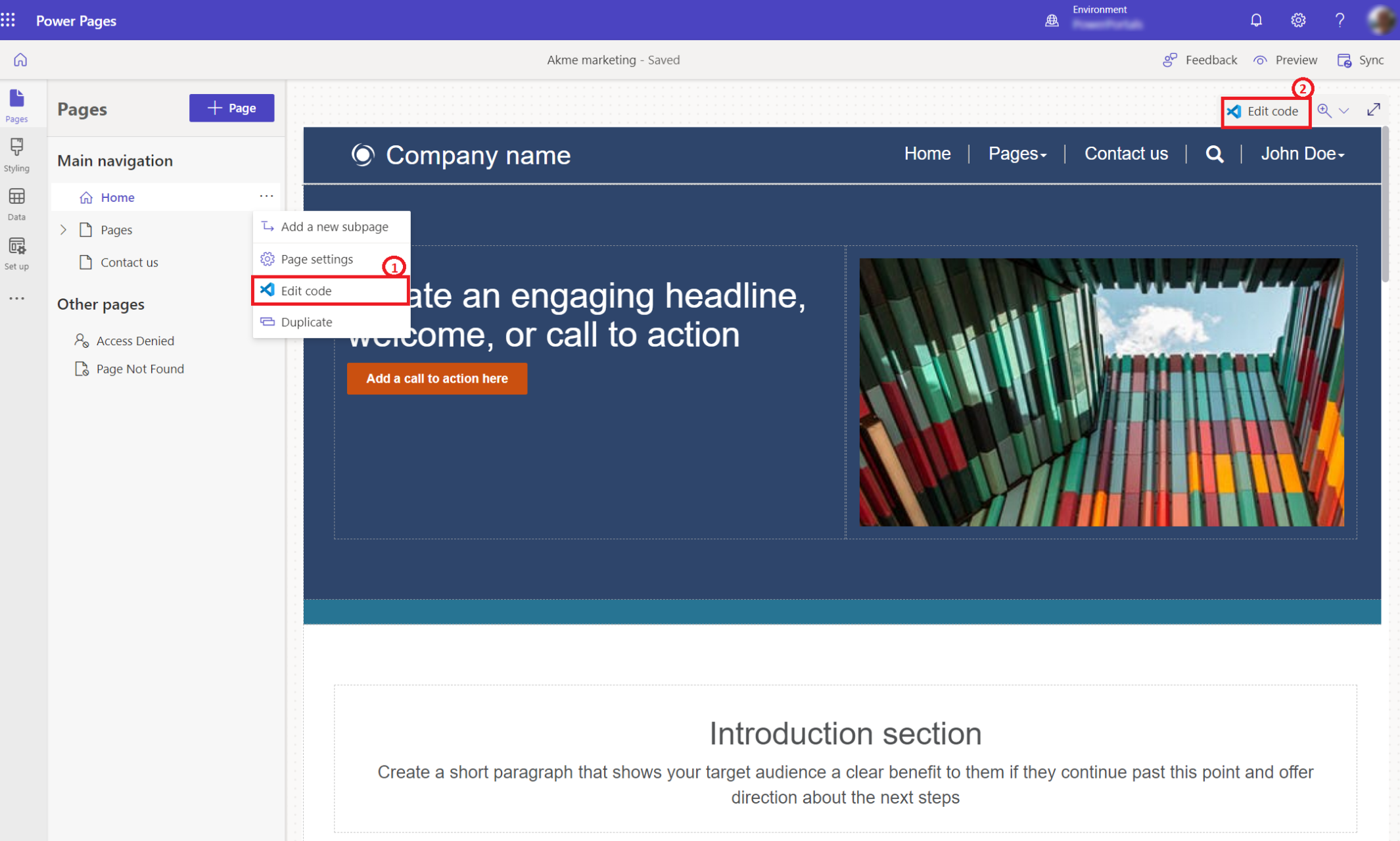
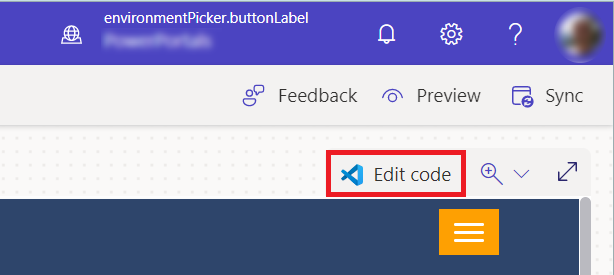
您可以從編輯下拉式功能表中選擇編輯網站程式碼選項,開始使用 Power Pages 首頁上的 Web 版 Visual Studio Code 編輯網站程式碼。
您也可以從以下區域在設計工作室中編輯程式碼:
- 從頁面工作區編輯網頁程式碼
- 頁面工作區中的標頭範本程式碼
- 從樣式工作區編輯自訂 CSS 程式碼
- 編輯多步驟表單的自訂 JavaScript 程式碼
- 編輯基本表單的自訂 JavaScript 程式碼
- 編輯清單的自訂 JavaScript
- 編輯內容片段
- 編輯 Web 範本
- 查看和下載媒體 Web 檔案 (影像)
- 編輯文字型 Web 檔案 (CSS、JavaScript、其他)
讓我們看看如何使用這些區域來編輯程式碼。
從頁面工作區編輯網頁程式碼
當您打開 Power Pages 設計工作室時,會在 [頁面] 功能表 1 和畫面 2 右上角看見編輯程式碼選項。

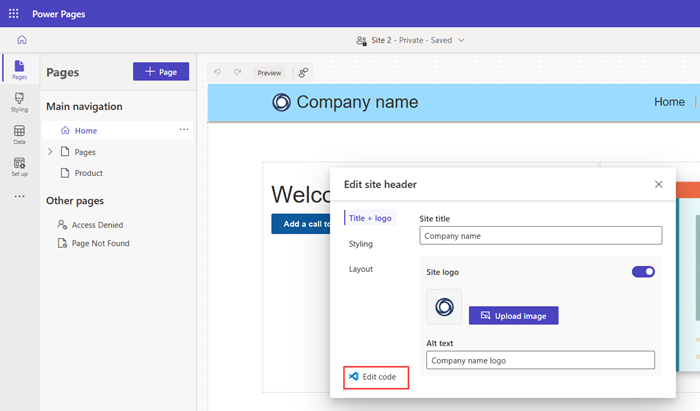
頁面工作區中的標頭範本程式碼
選取編輯網站標題,然後選取編輯程式碼來打開程式碼編輯器。

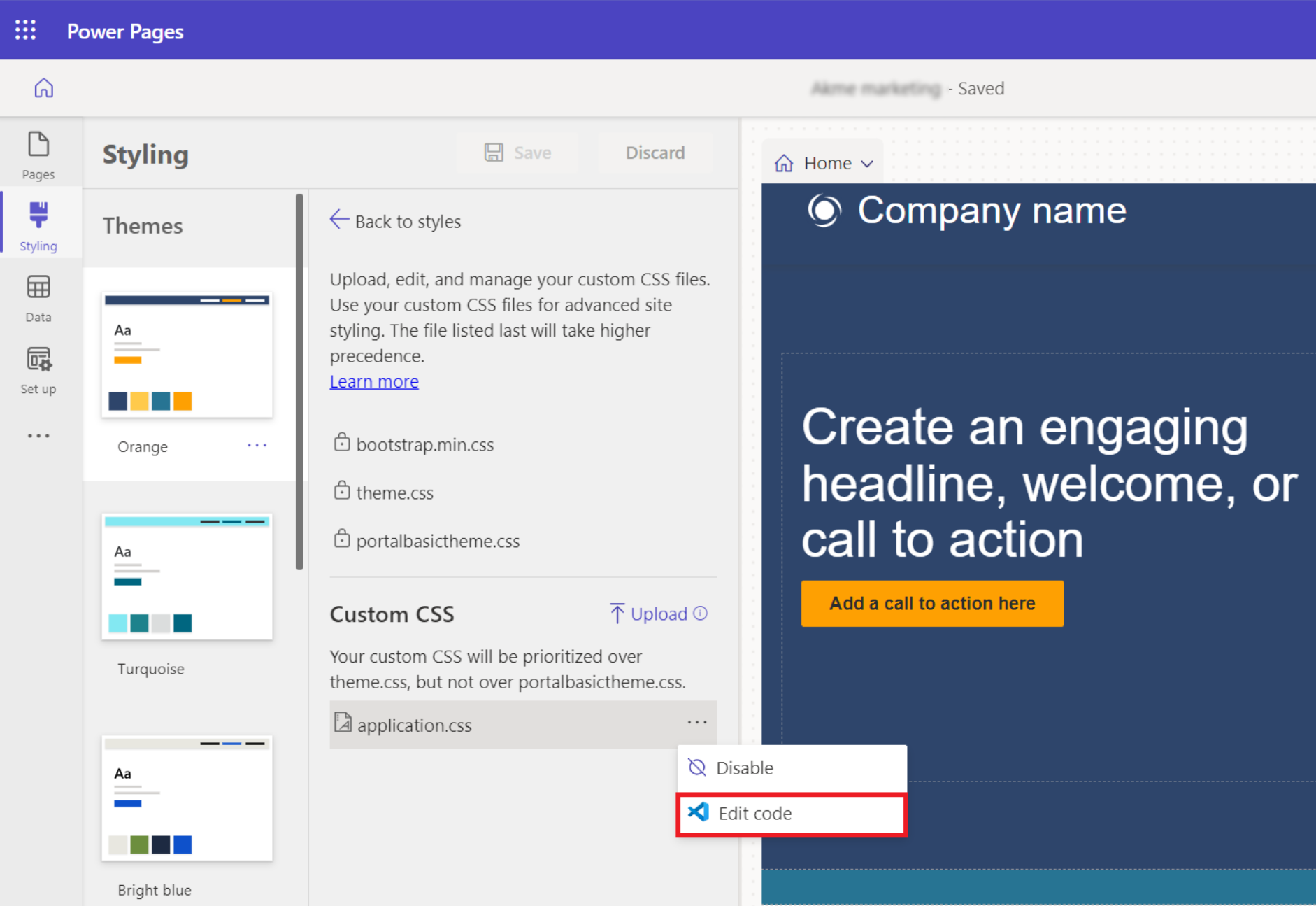
從樣式工作區編輯自訂 CSS 程式碼
移至樣式工作區,並選取可用的自訂 CSS 編輯程式碼功能表以開啟程式碼編輯器。

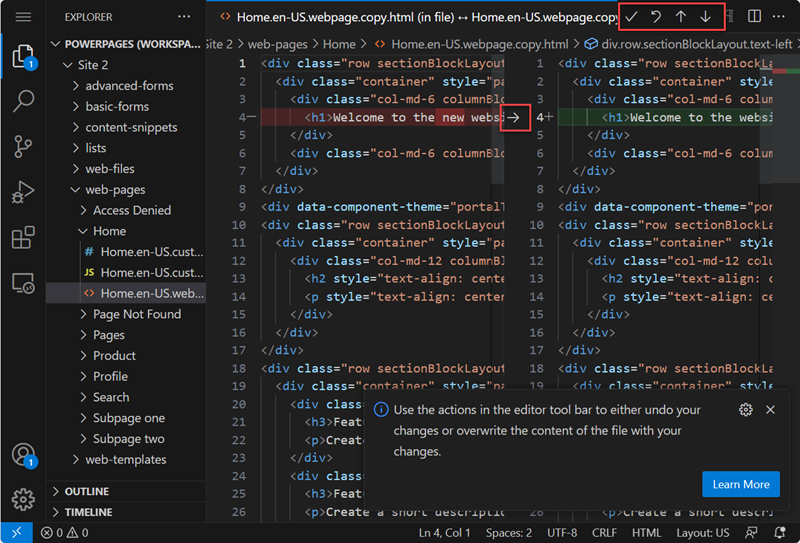
合併衝突通知
如果您要與其他開發人員合作,則可能會出現您要使用相同原始程式碼的情形。 當您嘗試儲存對過時檔案的變更時,會收到比較或覆寫變更的通知。
比較程式碼會顯示目前的程式碼與您的程式碼,並允許您恢復現有變更、逐個接受變更或使用您的變更並覆寫現有的內容。

您將可以審閱最新的內容,並合併或覆寫程式碼,或是放棄變更。
教學課程:使用 Visual Studio Code 網頁版編輯網站程式碼
在此教學課程中,您可以使用 Web 版 Visual Studio Code 來逐步編輯網站程式碼。
步驟 1:使用 Web 版 Visual Studio Code 編輯網站程式碼
在 Power Pages 設計工作室中開啟網站
在右上角選取編輯程式碼

從確認對話方塊選取開啟 Visual Studio Code。
使用您的環境認證登入 Visual Studio Code。
等候 Power Platform Tools 網頁延伸初始化,並等待網頁程式碼在左窗格中載入。
步驟 2:更新內容和程式碼
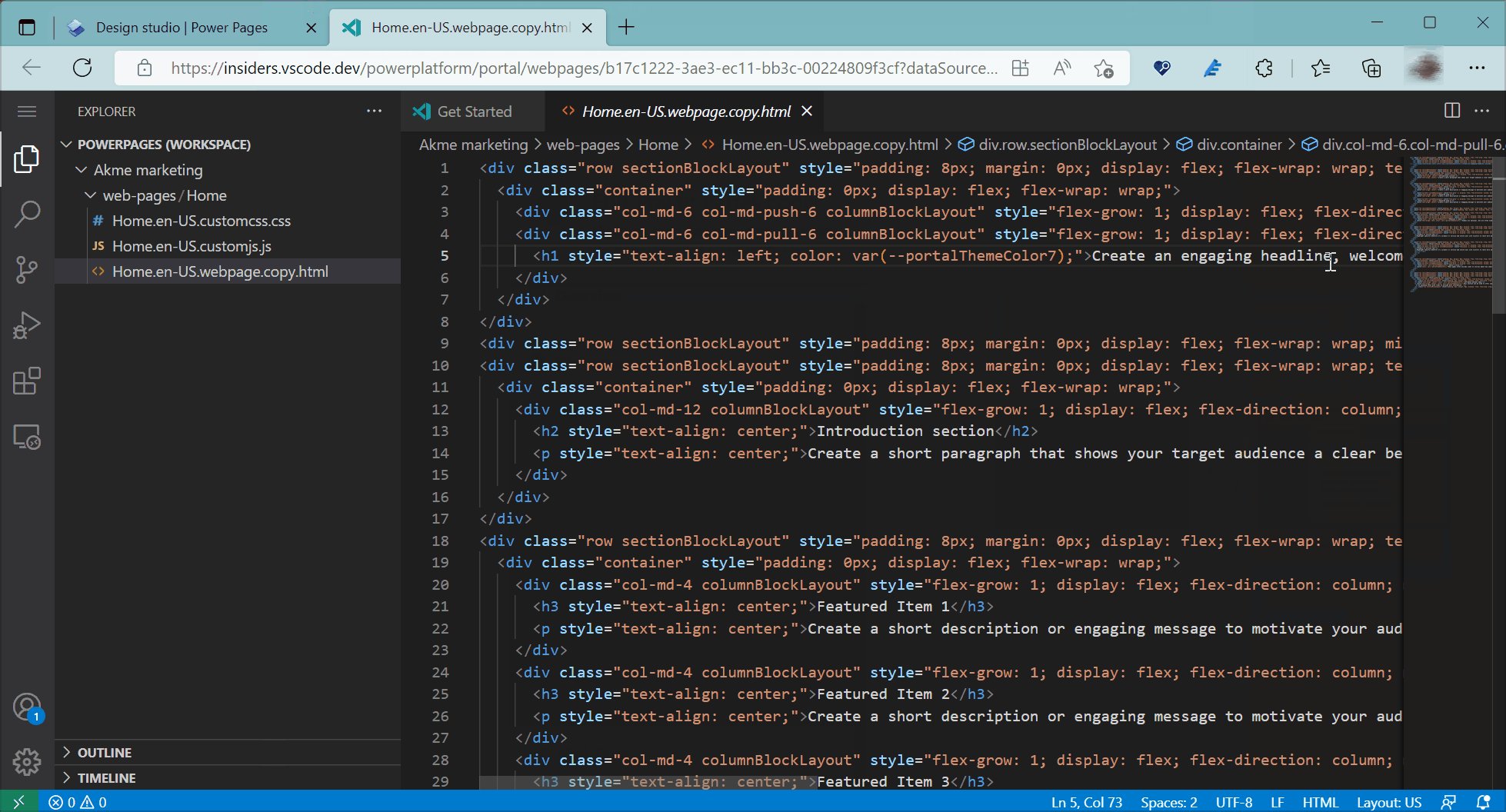
畫面左側的 Explorer 會載入相應的網站設定中繼資料,而這些中繼資料可以使用 Web 版 Visual Code 進行編輯。

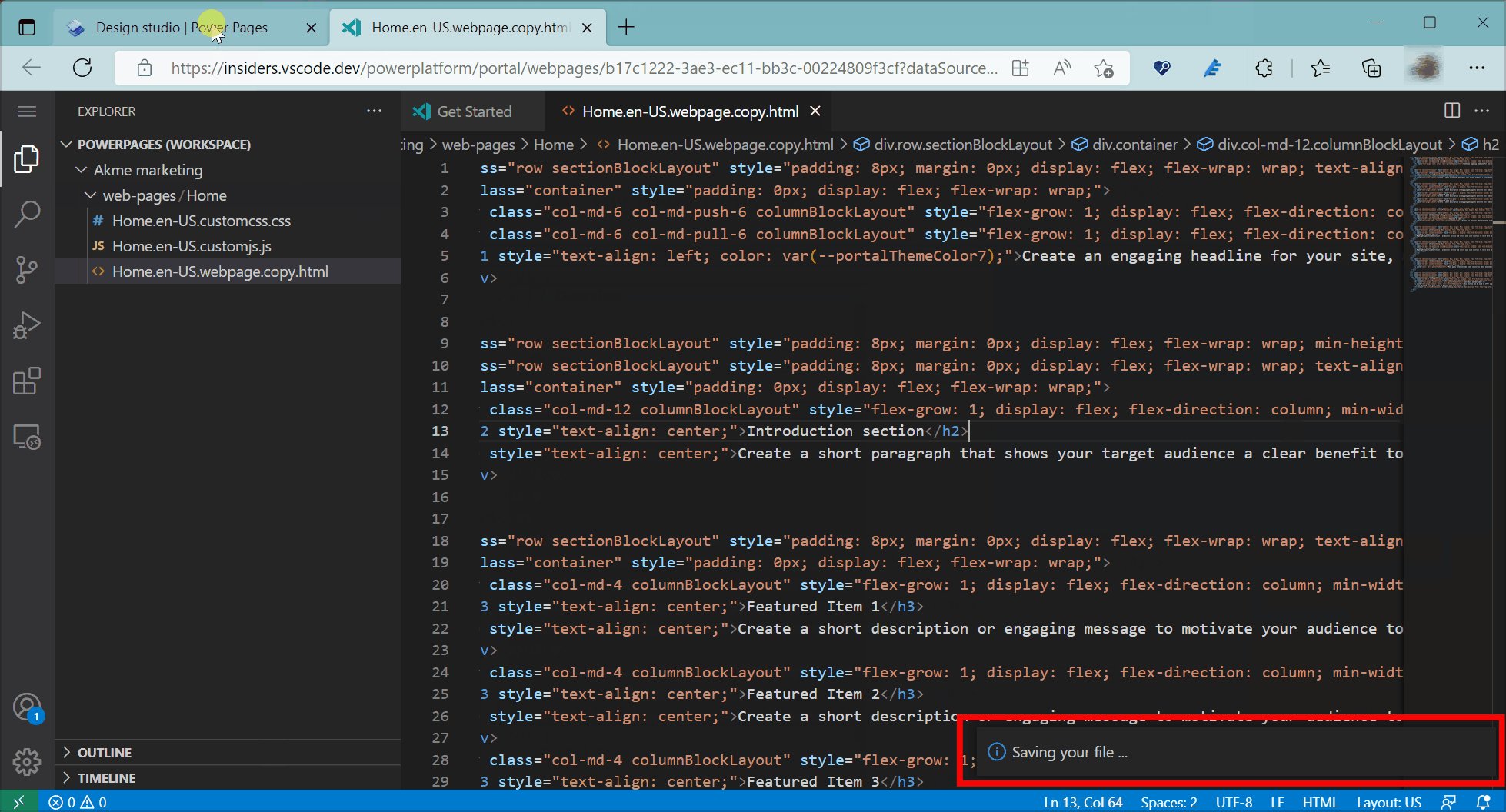
變更相應的中繼資料檔案,然後按 Ctrl + S 儲存變更。
移至設計工作室並選取同步,以在目前的設計工作室工作階段中提取所有的更新。
![此介面可讓使用者選取 [同步] 按鈕,將 Visual Studio Code 中所做的變更同步處理至設計工作室。](media/visual-studio-code-editor/sync-code.png)
選取預覽以查看 Power Pages 網站上的變更。
使用網頁版 Visual Studio Code 或桌面版 Visual Studio Code
使用者可以使用 Visual Studio Code 網頁版來編輯、偵錯和預覽頁面編輯的變更,無需使用外部工具。 桌面版 Visual Studio Code 提供了其他進階功能,可用於編輯所有網站中繼資料,以及與 GitHub、框架和持續整合/持續開發 (CI/CD) 程序整合。
| 功能 | 與網頁版 Code | 與桌面版 Code |
|---|---|---|
| 建立新的網站設定中繼資料記錄 | 無 | 僅限於網頁、頁面範本、Web 範本、內容片段和 Web 檔案。 |
| 直接網站編輯 | .是 | 無 |
| 網站中繼資料編輯 | 僅限於編輯網頁、內容片段、基本表單、多步驟表單、清單及網頁範本。 | 所有 Power Pages 中繼資料設定 |
| 網站預覽 | 計劃 | 計劃 |
| Power Platform CLI 支援 | 無 | .是 |
| 進階 CPU 與儲存體繫結工作流程 - ReactJS 或其他架構建置工具支援 | 無 | .是 |
| GitHub 與程式碼簽入、簽出、管理衝突和合併等功能的整合。 | 無 | .是 |
在入口網站管理應用程式中編輯程式碼
注意
- Government Community Cloud (GCC)、Government Community Cloud (GCC High) 和 Department of Defense (DoD) 不支援使用 Web 版 Visual Studio Code 編輯網站。 這些地區中的使用者可使用入口網站管理應用程式來進行變更。
如果該地區不支援 Web 版 Visual Studio Code,在命令列中選取程式碼編輯器圖示 </> 會打開入口網站管理應用程式。
瀏覽至對應的網頁、基本表單、多步驟表單、清單或網頁範本記錄,以編輯程式碼。
| 類型 | 程式碼位置 |
|---|---|
| 網頁 | 選取網頁記錄。 從當地語系化內容區段中選取網頁內容記錄。 您可以在一般索引標籤的複製 (HTML) 欄位中編輯頁面複製。您可以從進階索引標籤編輯自訂 JavaScript 和 自訂 CSS 程式碼。 |
| 基本表單 | 選取基本表單記錄。在其他設定索引標籤上編輯自訂 JavaScript。 |
| 多步驟表單 | 選取多步驟表單記錄。在表單步驟索引標籤中,選取多步驟表單步驟。在表單選項索引標籤上編輯自訂 JavaScript。 |
| 清單 | 選取清單記錄。在選項索引標籤上編輯自訂 JavaScript。 |
| Web 範本 | 選取 Web 範本記錄。在一般索引標籤上編輯來源。 |
儲存記錄,並預覽您的網站以測試程式碼。