將 Viva Engage 摘要新增至 SharePoint 頁面
適用於: 2013
2013 
 2019
2019  訂閱版本
訂閱版本  Microsoft 365 中的 SharePoint
Microsoft 365 中的 SharePoint
您可以選擇要包含的 Viva Engage 摘要類型。
| 類型 | 描述 | 範例 |
|---|---|---|
| Group | 一個群組的摘要 | 在小組內部網路頁面上。 |
| 主題 | 以一個主題標記的所有交談 | 在內部網路的 [權益] 頁面上,顯示標記為 [#EmployeeDiscount 的所有交談。 |
| 使用者 | 包含來自指定使用者訊息的所有交談 | 在使用者的目錄頁面上。 |
| 我的摘要 | 使用者的首頁摘要 | 在使用者的 [我的網站] 或首頁上。 [我的摘要] 的內嵌版本顯示的訊息,與 web、桌面或行動裝置版 Viva Engage 主摘要中包含的訊息稍有不同。 在 [內嵌我的摘要] 中,使用者會看到來自群組中所有線程的訊息,而這些線程是其成員,以及所有公司群組中的所有線程。 在 Viva Engage Web、桌面和行動裝置版中,使用者可以選取 [探索]、[全部] 或 [下列摘要],但這些摘要無法在內嵌中使用。 [內嵌我的摘要/首頁] 摘要類型最接近 [所有] 摘要,但不包括其不屬於的公用群組中的公用文章。 |
| 開啟圖形 | 將特定檔案或其他 OpenGraph 物件連線至 Viva Engage | 收集提案的意見反應頁面。 |
針對每個摘要類型,您可以選取選項,包括顯示摘要的方塊大小,以及背景是深色還是淺色。
此程式有三個步驟:
- 步驟 1:從 Viva Engage 收集群組、主題或使用者的識別資訊。
- 步驟 2:使用 Viva Engage 內嵌組態工具產生要內嵌的程序代碼。
- 步驟 3:在 SharePoint 頁面的腳本編輯器網頁元件中內嵌程序代碼。 您將需要 400 像素或更寬的網頁元件。
當 Viva Engage 小工具內嵌在 SharePoint 頁面中時,如果使用者登入,就會顯示指定的摘要。 如果使用者未登入,系統會提示他們登入。
步驟 1:從 Viva Engage 收集摘要資訊
收集摘要資訊的方式取決於您選取的摘要類型。
從 Viva Engage 收集群組摘要資訊
其中有兩個選項:
從 Viva Engage 中的群組頁面取得整個小工具
注意:此程式代碼會使用內嵌 Viva Engage 摘要的預設設定。
- 移至 Viva Engage 中的群組,然後在左面板底部的 [存取選項] 底下,選取 [在您的網站中內嵌此摘要]。
- 複製程序代碼。
取得要與 Viva Engage 內嵌組態工具搭配使用的群組摘要標識碼
- 在網頁瀏覽器中使用 Viva Engage,移至群組。
- 從 URL 複製摘要識別碼。 例如,在此URL中為 https://www.yammer.com/contoso.com/#/threads/inGroup?type=in_group&feedId=1170863,複製1170863。
從Viva Engage 收集主題摘要資訊
- 在網頁瀏覽器中使用 Viva Engage,在 [搜尋] 方塊中輸入 #topic_name 來搜尋主題。 例如,如果尋找所有標記為 EmployeeVolunteering 標籤的交談,請搜尋 #EmployeeVolunteering。
- 選取主題、查看 URL,然後複製主題識別碼。例如,在此URL中為 https://www.yammer.com/contoso.com/topics/2084748#/Threads/AboutTopic?type=about_topic&feedId=2084748,複製2084748。
從 Viva Engage 收集使用者摘要資訊
- 在網頁瀏覽器中使用 Viva Engage,按兩下 Viva Engage 中任何位置的人員圖示或名稱。
- 從 URL 複製使用者識別碼。 例如,在此URL中, https://www.yammer.com/contoso.com/#/users/1906364複製1906364。
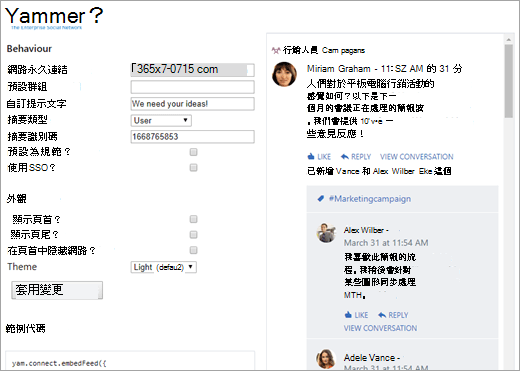
##Step 2:使用 Viva Engage 內嵌組態工具產生小工具程序代碼
移至 Viva Engage 內嵌組態工具,位於 [https://www.yammer.com/widget/configure] (https://go.microsoft.com/fwlink/p/?LinkId=507500) 。
選取 [ 行為 ] 選項:
網路永久連結:您 Viva Engage 的功能變數名稱,例如 Contoso.com 或 Contoso.onmicrosoft.com。
默認group_id:這僅適用於用戶和主題摘要。 它會指定哪一個群組應該是內嵌英呎新貼文的預設值。
自定義提示文字:選取群組或我的摘要類型時,使用者會看到的提示。 如果保留空白,則會顯示預設的「您正在處理什麼?」提示。
摘要類型:選取下列其中一項:
群組:一個群組的摘要。
我的摘要:使用者的主摘要
主題:所有以一個主題標記的交談。
使用者:包含來自指定使用者之訊息的所有交談。
開啟圖形:使用此值來顯示特定 OpenGraph 物件的所有交談,例如檔案、資料夾或影像。 它也可以用來在頁面上內 嵌 Like 或Follow 按鈕。 如需插入這些按鈕的相關信息,請參閱在 Viva Engage 開發人員中心內嵌。
摘要標識碼:您在上述步驟 2 中針對特定 Viva Engage 群組、主題或使用者所識別的標識碼。 如果您選取 [ 我的摘要 ] 做為摘要類型,這應該會保留空白。
默認為標準 只有當您有外部網路時,才使用此選項。 如果使用者從內嵌在 SharePoint 頁面上的 Viva Engage 摘要切換至外部網路,如果核取此選項,當使用者返回 SharePoint 頁面時,他們會從查看其主機網路開始。 如果未核取此專案,使用者會直接前往外部網路。
使用 SSO:設定重新導向至您的識別提供者。 [ 網络永久連結 ] 字段中所列的網域必須設定為 Microsoft 365 中的同盟。 如需此選項的詳細資訊,請參閱在 Viva Engage 開發人員中心內嵌。
選取 [ 外觀] 選項。 頁首和頁尾選項只適用於某些類型的摘要。 預覽會顯示它們是否適用於您選取的摘要類型。 - 顯示標頭:在頁面上顯示標頭。 標頭的內容取決於 [在 標頭中隱藏網络 ] 設定。 - 顯示頁尾:顯示頁尾,其中顯示人員的姓名和 註銷 連結。 - 隱藏標頭中的網路:如果選取,標頭會包含 **Viva Engage 交談」。 如果未選取,標頭會顯示公司名稱 - 主題:針對內嵌的 Viva Engage 交談使用淺色或深色背景。 這不適用於所有瀏覽器。
如果您選取 [開啟圖形] 摘要,請選取 [OpenGraph 設定 ] 選項。
- OpenGraphURL您想要連線到 Viva Engage 的 URL。
- OpenGraph 類型 對象的類型: Page、 Audio、 Department、 Document、 File、 Folder、 mage、 Person、 Place、 Project、 Team 或 Video。
- 顯示預覽
- 擷取元數據
- 標示為「私人」
- 忽略標準 URL
按一下 [套用]。 您會看到將內嵌內容的預覽。
複製範例程式代碼下顯示的 程序代碼。

步驟 3:將 Viva Engage 內嵌小工具放在 SharePoint 頁面中
- 在您要使用程式代碼的 SharePoint 頁面上,選取 [ 編輯頁面]。
- 選取您想要顯示此資訊的頁面位置。
- 在 [ 插入] 索 引標籤上,選取 [ 內嵌程序代碼]。
請注意,當網頁顯示在框架中時,某些案例很容易受到 ClickJacking 攻擊。 如果這是您需要考慮的問題,請連絡您的支援小組。