如何將自訂動作新增至 SharePoint Server 中的暫留面板
適用于: 2013
2013 
 2019
2019  訂閱版本
訂閱版本  Microsoft 365 中的 SharePoint
Microsoft 365 中的 SharePoint
在 如何在 SharePoint Server 的暫留面板中顯示自訂 Managed 屬性的值中,我們示範了如何在暫留面板中顯示自訂 Managed 屬性的值。 在本文中,您將瞭解:
什麼是暫留面板動作?
在查看如何將自訂動作新增至暫留面板之前,讓我們確定我們知道什麼是動作。
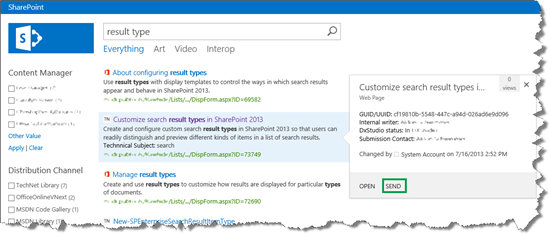
暫留面板底部有一些稱為 動作的連結。 當我們選擇其中一個時,將會發生某些情況。 例如,在我們的搜尋中心案例中,當我們選擇 [傳送] 時

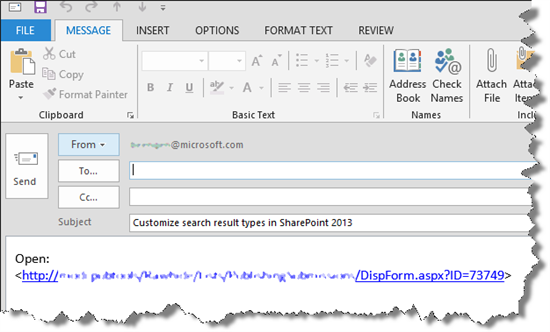
將會開啟含有清單專案連結的電子郵件訊息。

若要讓訪客對搜尋結果執行某些動作,而不需要離開搜尋結果頁面,我們可以新增自訂動作。
在我們的搜尋中心案例中,我們想要新增可開啟已發佈文章的自訂動作。 例如,對於搜尋結果「在 SharePoint Server 中自訂搜尋結果類型」,我們想要新增開啟此連結的動作: < 需要 fwlink? /SharePoint/search/customize-search-result-types>
如何將動作新增至暫留面板
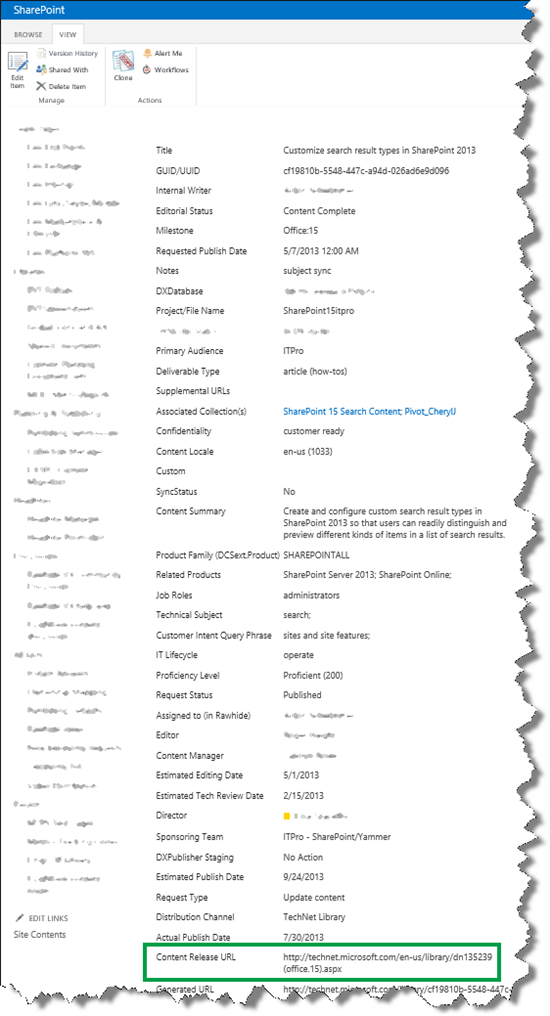
在我們的清單中,發行發行項時,已發行文章的 URL 會新增至清單專案。 下列螢幕擷取畫面顯示如何在網站欄 「內容發行 URL」中維護「在 SharePoint Server 中自訂搜尋結果類型」一文的 URL。

由於此 URL 會保留在清單中,因此我們可以將自訂動作新增至將開啟連結的暫留面板。
如何在 SharePoint Server 的暫留面板中顯示自訂 Managed 屬性的值 ,示範了 Item_Common_HoverPanel_Actions 顯示範本呈現暫留面板動作的方式。 因此,若要新增自訂動作,您必須編輯此檔案。
但是,與我們在暫留面板中新增自訂屬性時所執行的動作類似,您必須將您想要在自訂動作中使用的 Managed 屬性新增至專案顯示範本。
困惑? 這並不容易。 需要一些時間來瞭解事物的連線方式。 讓我們逐步進行。
以下是將自訂動作新增至暫留面板的步驟:
尋找您要使用之網站資料行的 Managed 屬性名稱。 如何在傳統搜尋結果中顯示自訂 Managed 屬性的值 - SharePoint Server 中的選項 1 已示範如何執行這項操作。
在對應的網路磁碟機機中,開啟專案顯示範本。 在專案顯示範本的 ManagedPropertyMapping 標記中,使用下列語法來新增自訂 Managed 屬性:
'<Current item property name>':<Managed property name>'
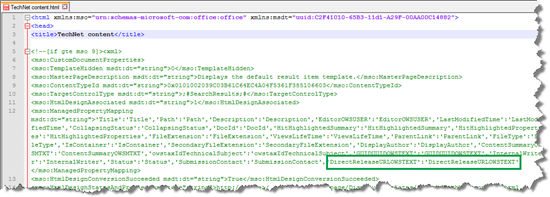
在我們的搜尋中心案例中,我們已將想要使用的自訂屬性新增至 TechNet 內容 顯示範本。

-
注意事項
如果您在 Microsoft 365 中使用 SharePoint,則不需要執行此步驟。
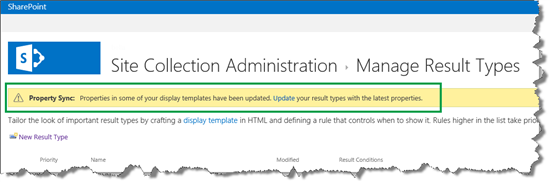
移至[網站設定>] [搜尋結果類型]。 屬性 同步 警示隨即出現。

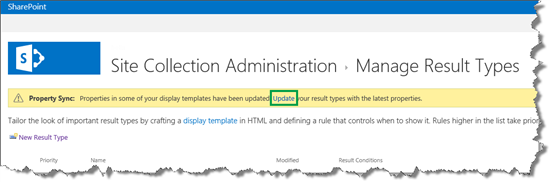
之所以會出現此警示,是因為我們已將新的 Managed 屬性新增至專案顯示範本, (我們在步驟 2) 中所做的動作。 若要使用新加入的 Managed 屬性更新結果類型,請選取 [ 更新]。

重要事項
如果您未執行更新,新新增的 Managed 屬性將不會顯示在您的暫留面板中。
開啟 Item_Common_HoverPanel_Actions 顯示範本。 瞭解如何建立預設動作,並使用 JavaScript 和 HTML 來新增自訂動作。
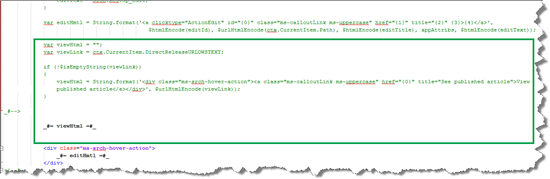
在我們的搜尋中心案例中,我們探討了 OPEN 動作 (#= editHmtl =#) 的建立方式。 因此,我們建立了新的動作: #= viewHtml =#。 下列螢幕擷取畫面顯示我們所做的動作。

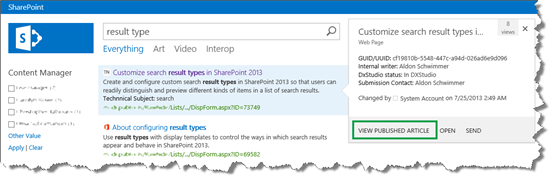
藉由執行新的搜尋並將滑鼠停留在搜尋結果上,我們看到新的自訂動作已出現。 太好了!

現在您已知道如何變更傳統搜尋結果的顯示方式,我們應該再看一件事,而這就是您如何變更出現在搜尋方塊網頁元件中的文字。