瞭解傳統搜尋結果在 SharePoint Server 中的顯示方式
適用于: 2013
2013 
 2019
2019  訂閱版本
訂閱版本  Microsoft 365 中的 SharePoint
Microsoft 365 中的 SharePoint
在本文中,您將了解:
預設會如何顯示傳統搜尋結果
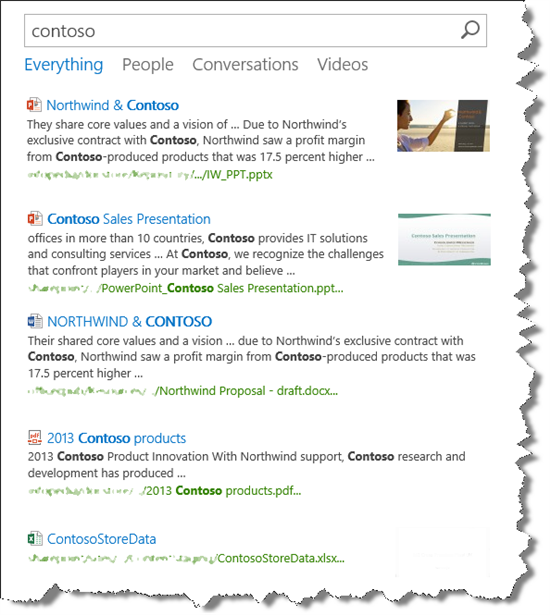
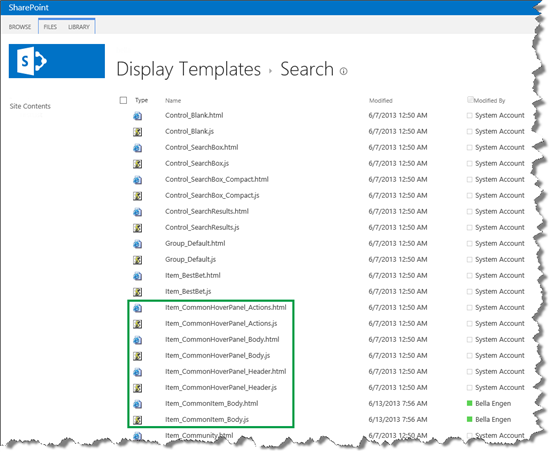
當您在搜尋中心搜尋某個專案時,結果會以不同的方式顯示。 例如,在下列螢幕擷取畫面中,請注意 Word、PDF 和 Excel 的圖示如何針對每個搜尋結果顯示。

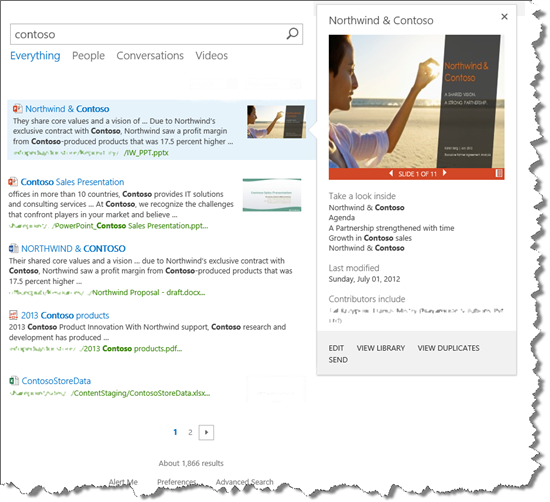
將滑鼠停留在第一個搜尋結果上方,就會顯示結果的詳細資訊。

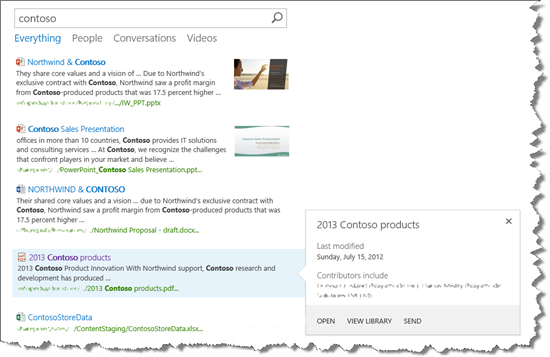
將滑鼠停留在第四個結果上方,顯示的資訊會與您將滑鼠停留在第一個結果上時所看到的資訊不同。

這裡發生什麼事,以及讓搜尋結果以如此不同的方式顯示的內容? 這是本文的主題。
關於控制傳統搜尋結果的顯示方式
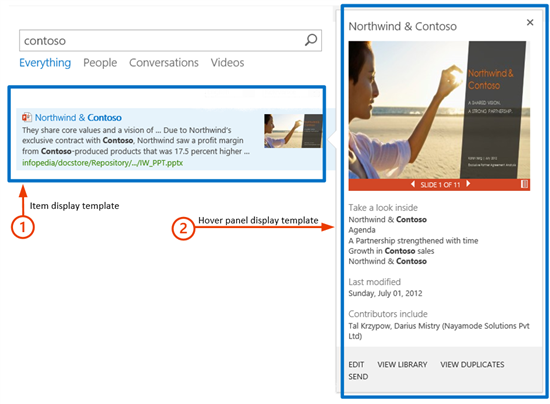
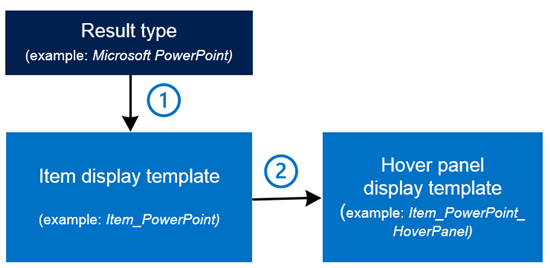
搜尋結果會顯示在 搜尋結果網頁元件中。 下列螢幕擷取畫面顯示 SharePoint 如何使用兩個 顯示範本 來控制搜尋結果的相關資訊顯示方式:
專案顯示範本會控制搜尋結果網頁元件主體中的資訊顯示方式。
暫留面板顯示範本會控制動態顯示面板中資訊的顯示方式。

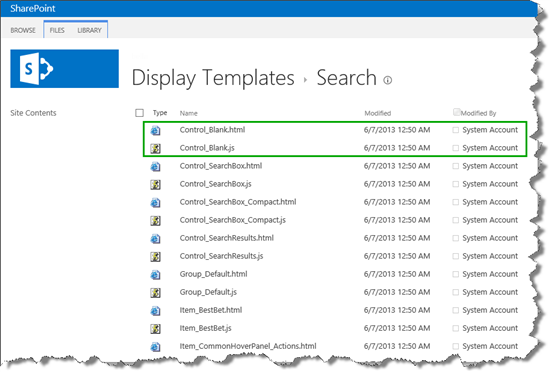
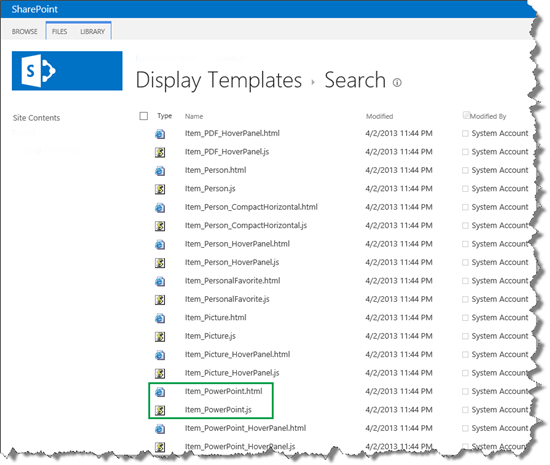
有 90 個預設搜尋顯示範本可供使用。 這看起來可能很像,因此稍後會說明太多的原因。 現在,若要查看所有預設的搜尋顯示範本,請移至[網站設定] -- >[主版頁面和版面配置]。 在主版頁面庫中,按一下[顯示範本-- >搜尋]。
在此資料夾中,每個顯示範本都有一個 HTML 檔案和一個 JavaScript 檔案。

若要檢視或編輯顯示範本,請使用 HTML 檔案。 當您上傳 HTML 檔案時,SharePoint 會自動將它轉換成相關聯的 JavaScript 檔案。 因為這兩個檔案相關聯,所以您對 HTML 檔案所做的任何變更都會自動更新相關聯的 JavaScript 檔案。
本系列稍後將提供顯示範本運作方式的詳細資料。 現在,讓我們繼續進行結果類型。
關於傳統搜尋的結果類型
如果使用者可以直接在搜尋結果頁面上看到搜尋結果的相關資訊,這會讓他們省下必須按一下並開啟每個專案來查看其相關內容的麻煩。 如果您回顧搜尋 結果預設的顯示方式,您可以輕鬆地看到前兩個結果是 PowerPoint 簡報,而第三個結果是 Word 檔。
若要以不同方式顯示搜尋結果,搜尋結果必須排序成不同的結果類型。 結果類型會區分一個搜尋結果與另一個搜尋結果。 例如,如果在 Microsoft Word 檔中找到搜尋結果,該搜尋結果就會屬於 Microsoft Word 結果類型。 如果在 PDF 檔案中找到搜尋結果,該搜尋結果會屬於 PDF 結果類型。
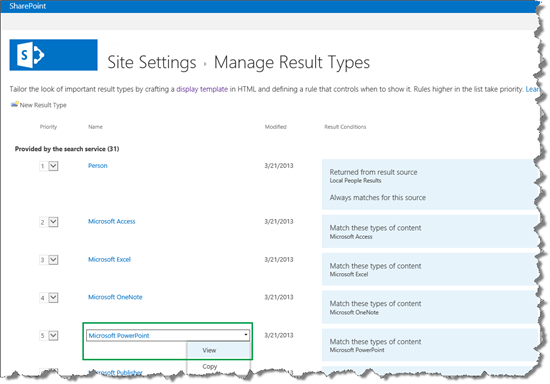
有 31 個預設結果類型。 若要查看它們,請移至[網站設定] -- >[結果類型]。
如需預設結果類型的概觀,請 參閱在 SharePoint Server 中用來顯示搜尋結果的結果類型和顯示範本。 您不必擔心預設搜尋結果的指定方式。 它會在 SharePoint Server 中「內部」發生。
無法編輯任何預設結果類型。 但是,您可以複製它們,並新增其他設定。 本系列稍後會說明這一點,但首先,請務必瞭解如何連接結果類型和顯示範本。
關於結果類型與傳統搜尋顯示範本之間的連線
這些連線的機制不是很直接且容易瞭解,但讓我們逐步瞭解。
每個結果類型都包含專案顯示範本的參考,例如 ,Item_PowerPoint 。
每個專案顯示範本都包含暫留面板顯示範本的參考,例如 ,Item_PowerPoint_HoverPanel 。

讓我們從第一個連線開始。 若要查看結果類型與專案顯示範本之間的連線,請移至[網站設定] -- > [結果類型]。 選取以檢視結果類型,例如 Microsoft PowerPoint。

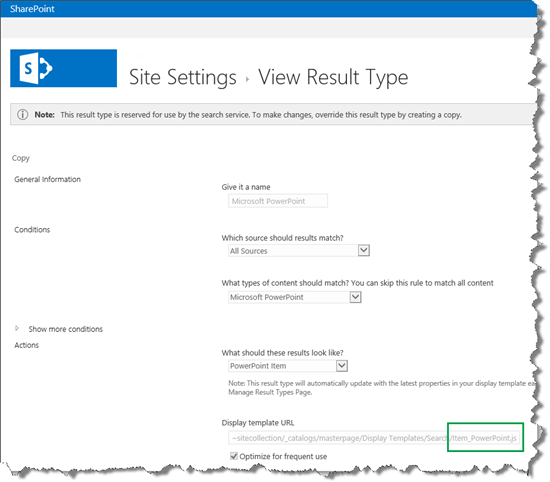
在 [結果類型] 頁面的 [ 顯示範本 URL ] 區段中,有一個 URL 指向名為 Item_PowerPoint.js的檔案。

此 URL 是專案顯示範本的參考。 這表示所有屬於 Microsoft PowerPoint 結果類型的搜尋結果都會使用 Item_PowerPoint.js 顯示範本來顯示。
如果您查看主版頁面庫,您會看到 Item_PowerPoint.js 檔案和相關聯 的Item_PowerPoint.html 檔。

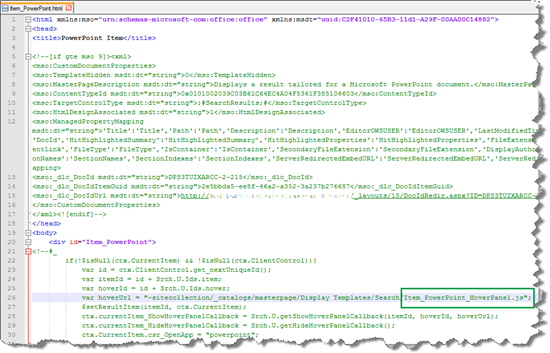
現在,針對第二個連線:若要查看專案顯示範本與暫留面板顯示範本之間的連線,請開 啟Item_PowerPoint.html。 您會看到暫留面板顯示範本的參考,在此案例中 ,Item_PowerPoint_HoverPanel.js。

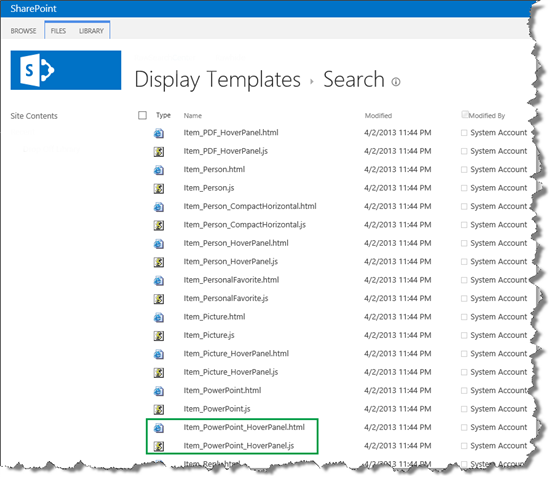
在主版頁面庫中,您會找到 Item_PowerPoint_HoverPanel.js 檔案和相關聯 的Item_PowerPoint_HoverPanel.html 檔案。

現在您已知道為什麼會有太多搜尋顯示範本。 這是因為有四個顯示範本連接到每個結果類型。
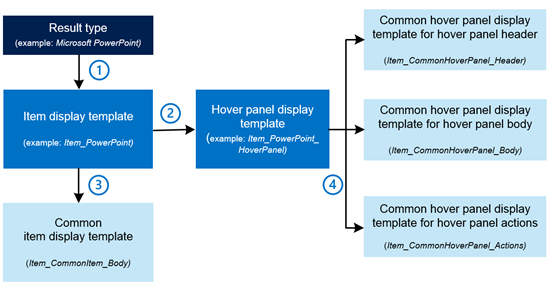
如需預設結果類型、專案顯示範本和暫留面板顯示範本之間的連線概觀,請參閱 在 SharePoint Server 中用來顯示搜尋結果的結果類型和顯示範本。
不過,這是直接的,我們尚未完全完成。 除了連接至結果類型的顯示範本之外,還有所有結果類型所使用的顯示範本。
關於所有結果類型用於傳統搜尋的顯示範本
做為回顧:
每個結果類型都包含專案顯示範本的參考。
每個專案顯示範本都包含暫留面板顯示範本的參考。
然後我們必須新增:
每個專案顯示範本都包含一般專案顯示範本的參考。
每個暫留面板顯示範本都包含三個通用暫留面板顯示範本的參考。

這些常見的顯示範本與個別結果類型專屬的顯示範本位於相同的主版頁面庫資料夾中。

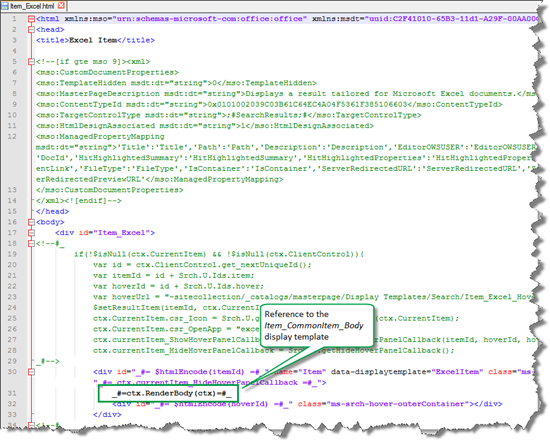
每個專案顯示範本都會指向一般專案顯示範本。 下列螢幕擷取畫面顯示用於 Microsoft Excel 結果類型的專案顯示範本如何指向通用顯示範本 Item_CommonItem_Body 。

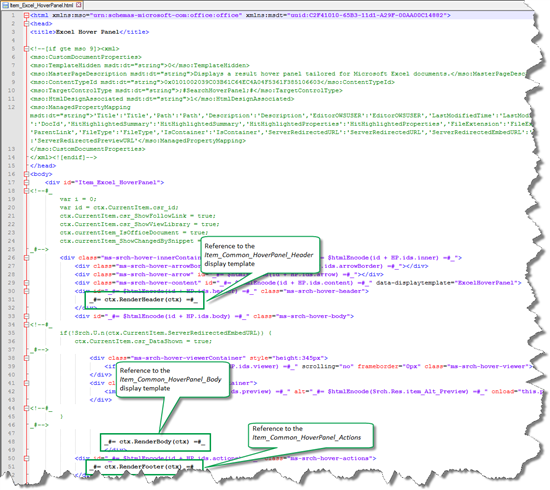
每個暫留面板顯示範本會指向三個常見的暫留面板顯示範本。 下列螢幕擷取畫面顯示用於 Microsoft Excel 結果類型的暫留顯示範本如何指向三個通用暫留面板顯示範本。

如果所有這些參考都有點令人困惑,別擔心。 本系列即將推出的文章將使用可讓您更容易瞭解的範例。 此時,請務必瞭解如何使用結果類型來分類不同類型的搜尋結果,以及結果類型如何連線到不同的顯示範本。
關於在搜尋結果網頁元件中顯示範本設定
現在,對於拼圖最簡單的部分: 搜尋結果網頁元件 如何知道如何根據不同的結果類型顯示搜尋結果?
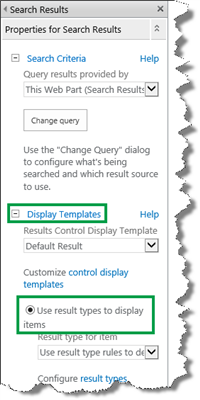
在搜尋結果頁面上,按一下以編輯 搜尋結果網頁元件。 在 [網頁元件工具] 窗格中,展開 [ 顯示範本]。

您會看到預設會選取 [ 使用結果類型顯示專案 ] 選項按鈕。 這表示搜尋結果會根據其所屬的結果類型來顯示。 這就對了!
現在您已瞭解搜尋結果顯示方式的機制。 在本系列的下一篇文章中,我們將詳細說明專案顯示範本,並說明點擊醒目提示的神奇之處。