教學課程:開始使用 ASP.NET Core 中的 Razor Pages
注意
這不是這篇文章的最新版本。 如需目前版本,請參閱本文的 .NET 8 版本。
這是系列中的第一個教學課程,教導您建置 ASP.NET Core Razor Pages Web 應用程式的基本概念。
如需適用於熟悉控制器與檢視之開發人員的進階介紹,請參閱 Razor Pages 簡介。 如需影片簡介,請參閱適用於初學者的 Entity Framework Core。
如果您不熟悉 ASP.NET Core 開發,且不確定哪些 ASP.NET Core web UI 解決方案最適合您的需求,請參閱選擇 ASP.NET Core UI。
在本教學課程結束時,您將會有一個用來管理電影資料庫的 Razor Pages Web 應用程式。

必要條件
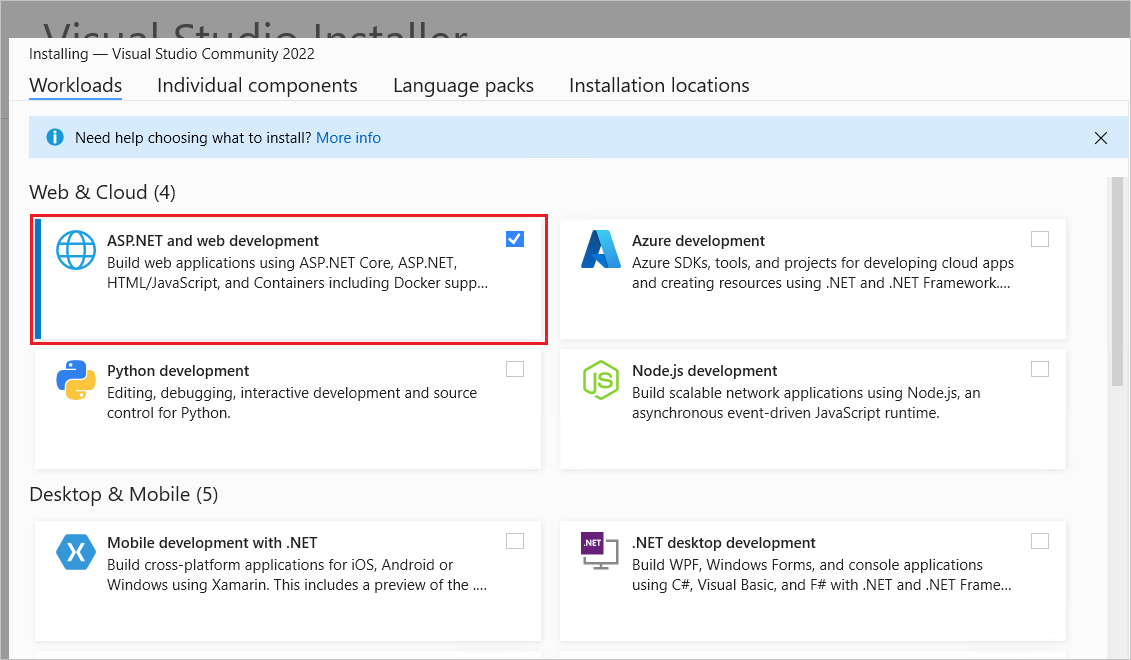
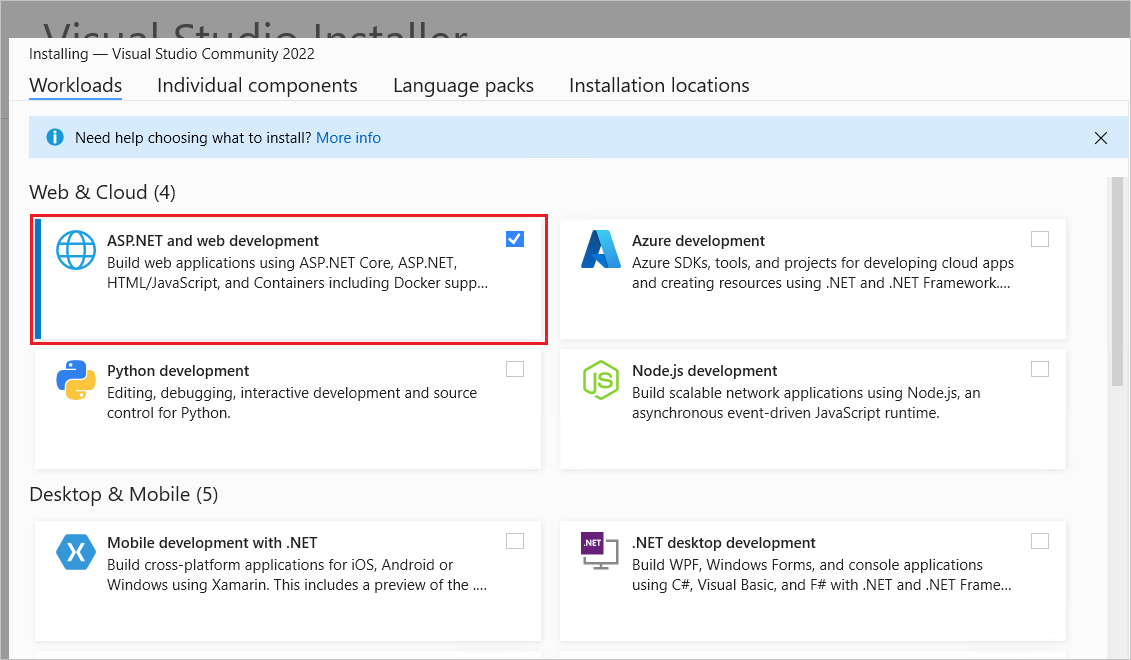
Visual Studio 2022 和 ASP.NET 與 Web 開發工作負載。

建立 Razor Pages Web 應用程式
啟動 Visual Studio,然後選取 [新增專案]。
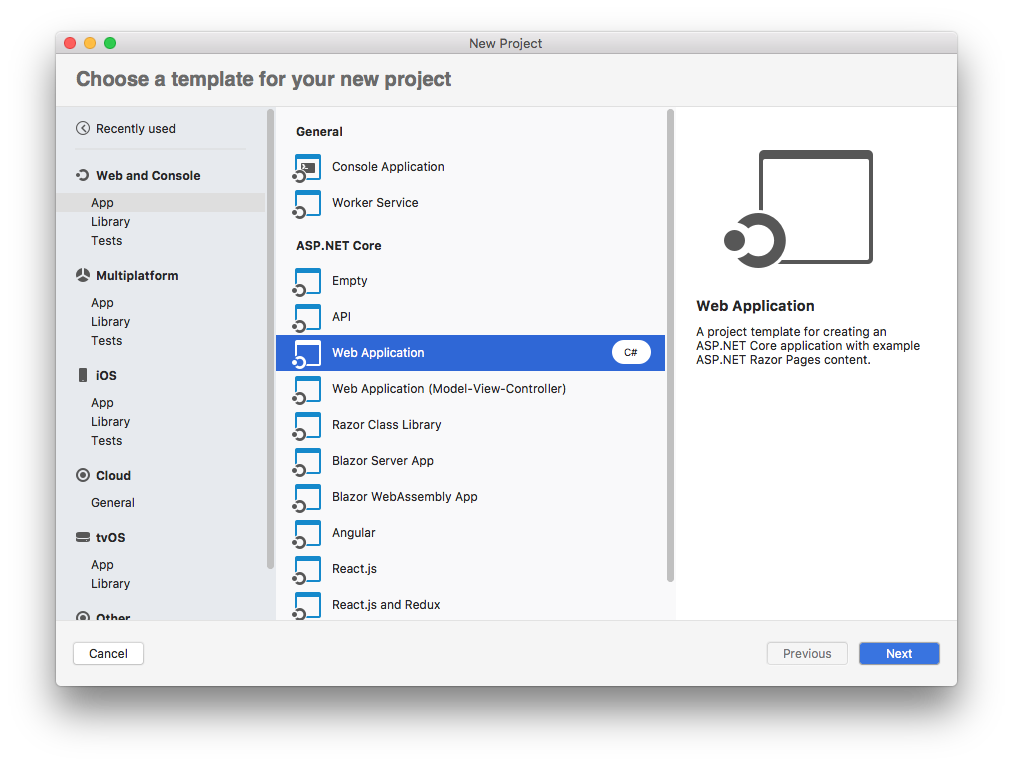
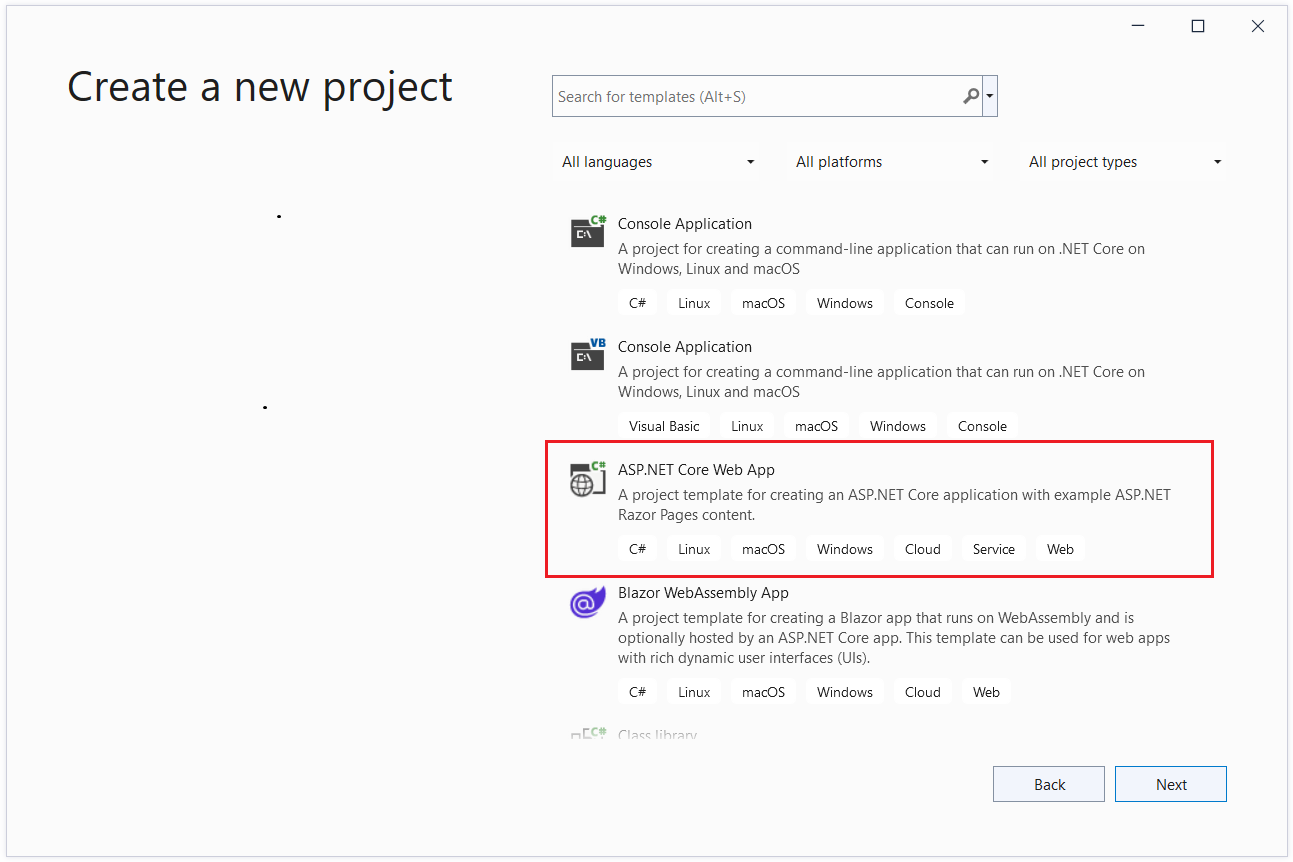
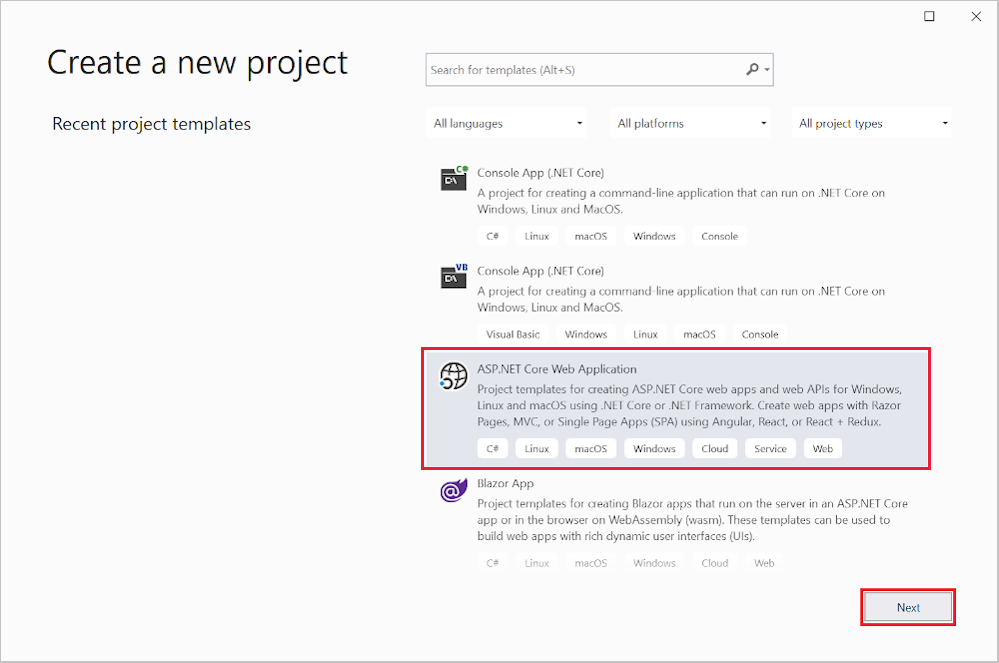
在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式 (Razor Pages)]>[下一步]。
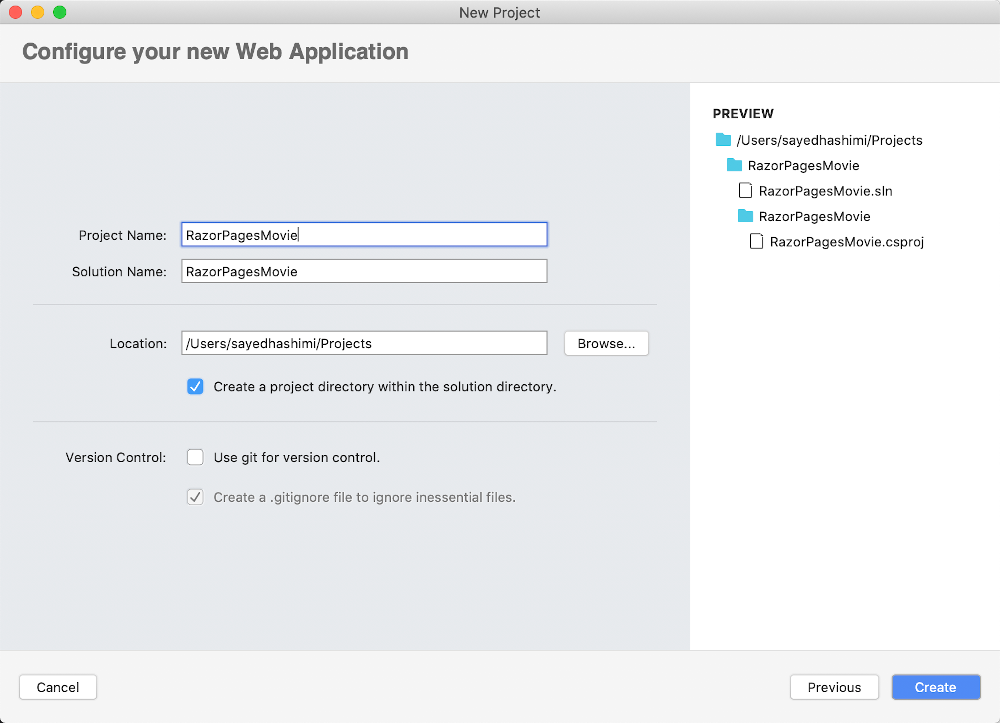
在 [設定新專案] 對話方塊中,輸入
RazorPagesMovie作為 [專案名稱]。 請務必將專案命名為 RazorPagesMovie (大小寫需相符),如此,在您複製並貼上範例程式碼時命名空間才會相符。選取 [下一步] 。
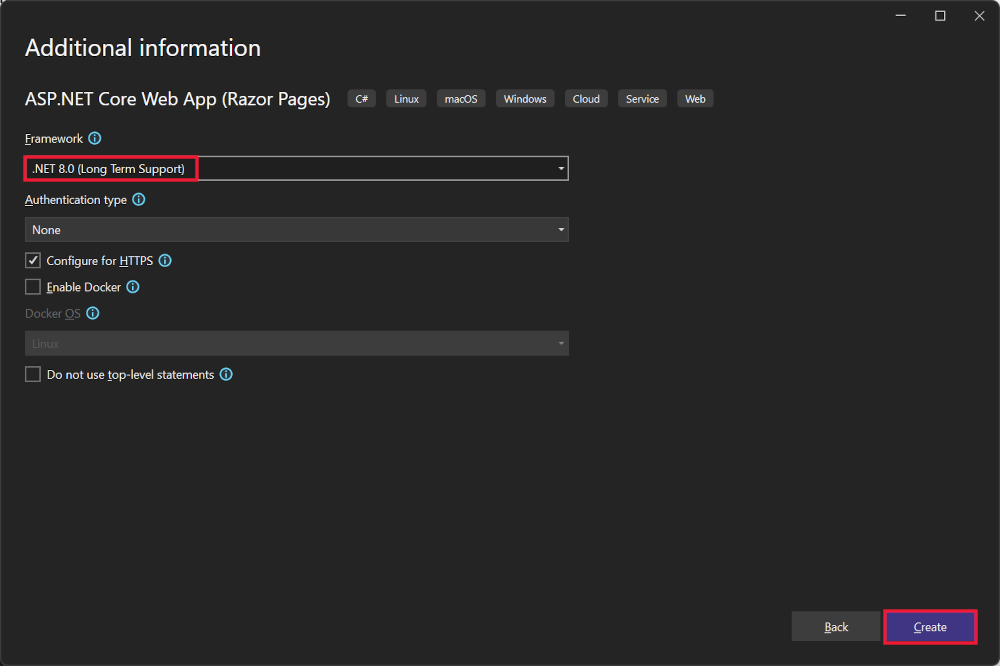
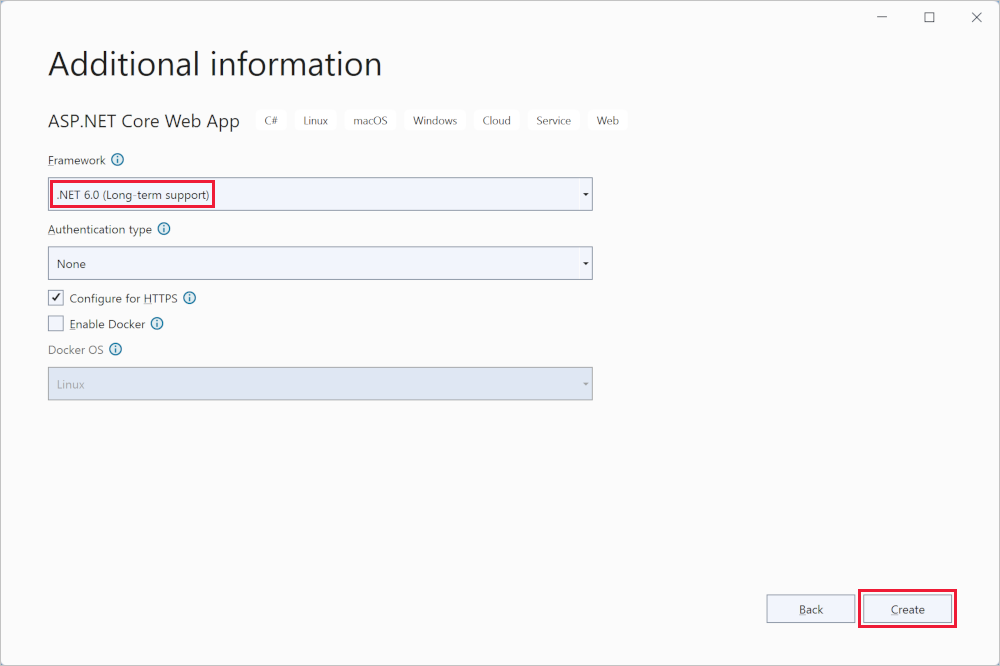
在 [其他資訊] 對話方塊中:
- 選取 [.NET 8.0 (長期支援)]。
- 確認:未勾選 [不要使用最上層陳述式]。
選取 建立。

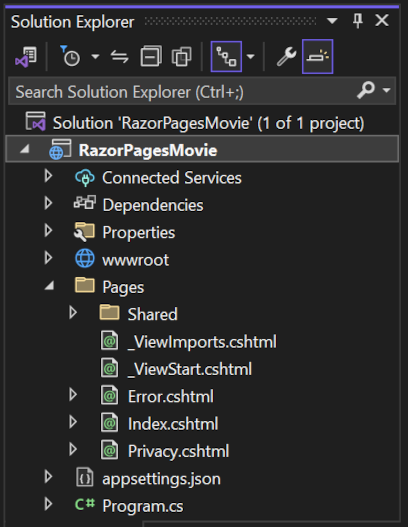
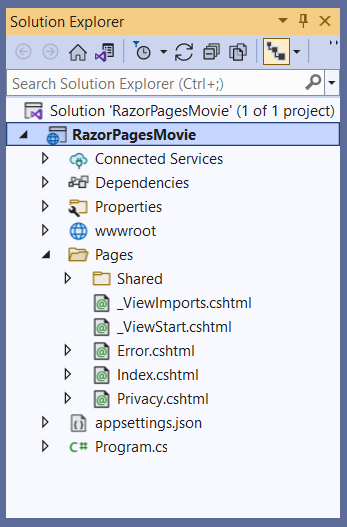
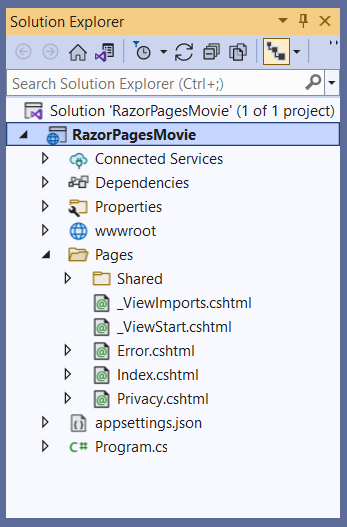
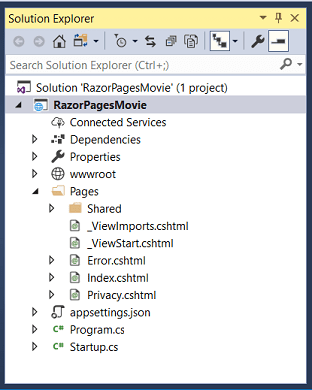
下列起始專案會隨即建立:

如需建立專案的替代方法,請參閱在 Visual Studio 中建立新專案。
執行應用程式
在方案總管中選取 [RazorPagesMovie],然後按 Ctrl+F5 直接執行應用程式而不使用偵錯工具。
當專案尚未設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:

如果您信任 IIS Express SSL 憑證,請選取 [是]。
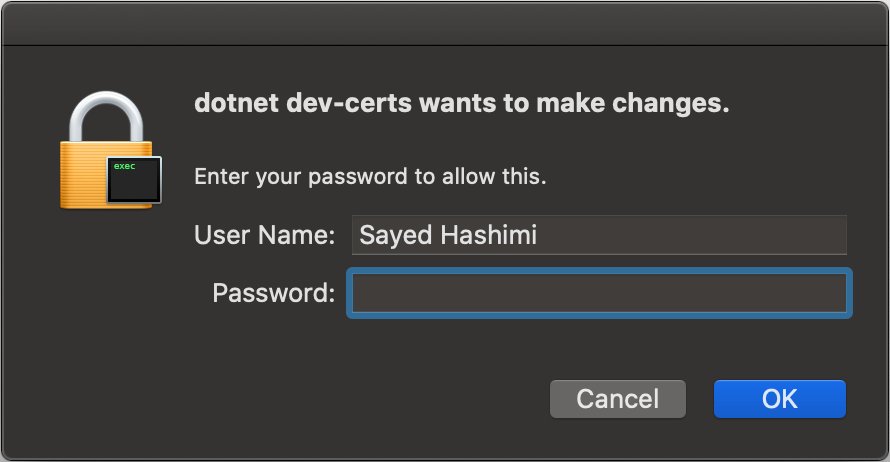
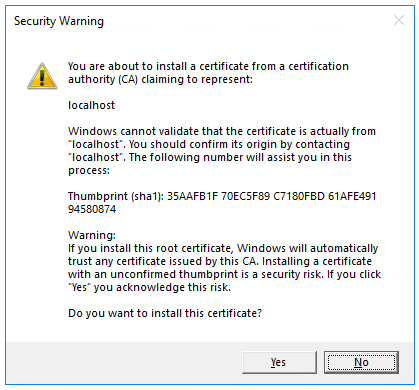
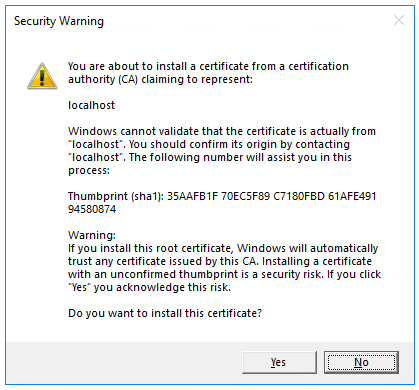
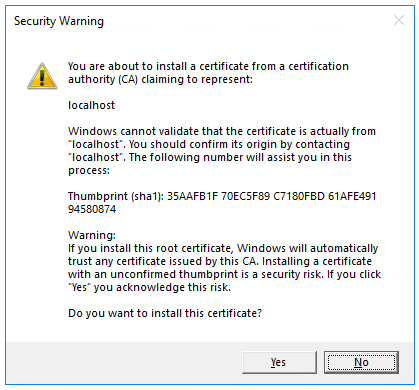
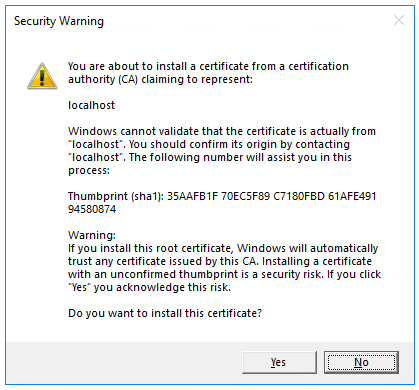
此時會顯示下列對話方塊:

若您同意信任開發憑證,請選取 [是]。
如需關於信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
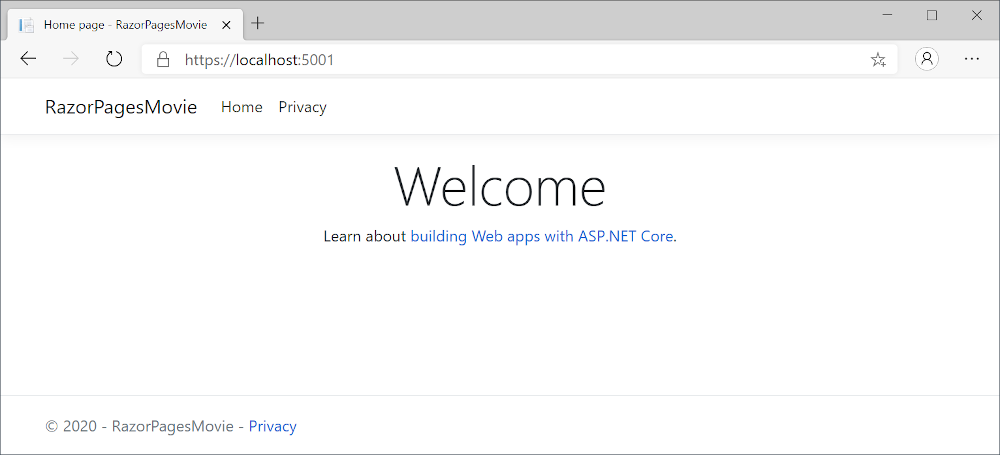
Visual Studio:
- 執行會啟動 Kestrel 伺服器 的應用程式。
- 在
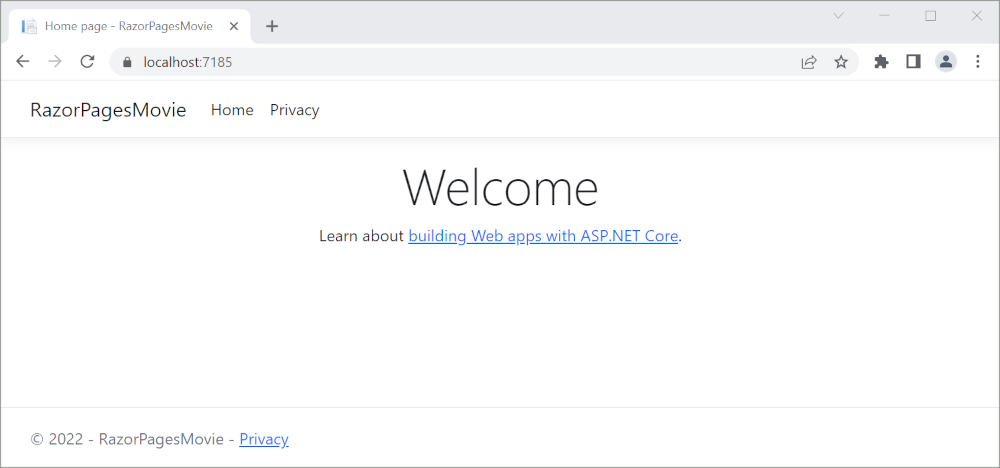
https://localhost:<port>啟動預設瀏覽器,以顯示應用程式 UI。<port>是應用程式建立時指派的隨機連接埠。
關閉瀏覽器視窗。
檢查專案檔
以下幾節概要說明您將在後續的教學課程中使用的主要專案資料夾和檔案。
Pages 資料夾
包含 Razor 頁面和支援檔案。 每個 Razor 頁面都是一組檔案:
- 一個
.cshtml檔案,內含 HTML 標記和使用 Razor 語法的 C# 程式碼。 - 有 C# 程式碼可處理頁面事件的
.cshtml.cs檔案。
支援檔案的名稱以底線開頭。 例如,_Layout.cshtml 檔案會設定所有頁面通用的 UI 元素。 _Layout.cshtml 會設定頁面頂端的導覽功能表和頁面底部的著作權聲明。 如需詳細資訊,請參 ASP.NET 中的配置。
wwwroot 資料夾
包含靜態資產,例如 HTML 檔案、JavaScript 檔案和 CSS 檔案。 如需詳細資訊,請參閱 ASP.NET Core 中的靜態檔案。
appsettings.json
包含設定資料,例如連接字串。 如需詳細資訊,請參閱 ASP.NET Core 中的組態。
Program.cs
包含下列程式碼:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
此檔案中的以下幾行程式碼會建立具有預設值的 WebApplicationBuilder,將 Razor Pages 支援新增至相依性插入 (DI) 容器,並建置應用程式:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
依預設會啟用開發人員例外狀況頁面,並提供例外狀況的實用資訊。 生產應用程式不應在開發模式中執行,因為開發人員例外狀況頁面可能會洩漏敏感性資訊。
當應用程式並非以開發模式執行時,下列程式碼會將例外狀況端點設定為 /Error,並啟用 HTTP 嚴格的傳輸安全性通訊協定 (HSTS):
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
例如,上述程式碼會在應用程式處於生產或測試模式時執行。 如需詳細資訊,請參閱在 ASP.NET Core 中使用多個環境 (部分機器翻譯)。
下列程式碼會啟用多種不同的中介軟體:
app.UseHttpsRedirection();:將 HTTP 要求重新導向至 HTTPS。app.UseStaticFiles();:允許提供靜態檔案,例如 HTML、CSS、影像和 JavaScript。 如需詳細資訊,請參閱 ASP.NET Core 中的靜態檔案。app.UseRouting();:將路由比對新增至中介軟體管線。 如需詳細資訊,請參閱 ASP.NET Core 中的路由app.MapRazorPages();:設定 Razor Pages 的端點路由。app.UseAuthorization();:授權給使用者存取安全資源。 此應用程式不使用授權,因此可以移除這一行。app.Run();:執行應用程式。
使用已完成的範例進行疑難排解
若您遇到無法解決的問題,請將您的程式碼與已完成的專案進行比較。 檢視或下載已完成的專案 (如何下載)。
下一步
這是系列中的第一個教學課程,教導您建置 ASP.NET Core Razor Pages Web 應用程式的基本概念。
如需適用於熟悉控制器與檢視之開發人員的進階介紹,請參閱 Razor Pages 簡介。 如需影片簡介,請參閱適用於初學者的 Entity Framework Core。
如果您不熟悉 ASP.NET Core 開發,且不確定哪些 ASP.NET Core web UI 解決方案最適合您的需求,請參閱選擇 ASP.NET Core UI。
在本教學課程結束時,您將會有一個用來管理電影資料庫的 Razor Pages Web 應用程式。

必要條件
Visual Studio 2022 和 ASP.NET 與 Web 開發工作負載。

建立 Razor Pages Web 應用程式
啟動 Visual Studio 並選取 [建立新專案]。
在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式]>[下一步]。
在 [設定新專案] 對話方塊中,輸入
RazorPagesMovie作為 [專案名稱]。 請務必將專案命名為 RazorPagesMovie (大小寫需相符),如此,在您複製並貼上範例程式碼時命名空間才會相符。選取 [下一步] 。
在 [其他資訊] 對話方塊中:
- 選取 [.NET 7.0 (標準期間支援)]。
- 確認:未勾選 [不要使用最上層陳述式]。
選取 建立。

下列起始專案會隨即建立:

如需建立專案的替代方法,請參閱在 Visual Studio 中建立新專案。
執行應用程式
在方案總管中選取 [RazorPagesMovie],然後按 Ctrl+F5 直接執行應用程式而不使用偵錯工具。
當專案尚未設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:

如果您信任 IIS Express SSL 憑證,請選取 [是]。
此時會顯示下列對話方塊:

若您同意信任開發憑證,請選取 [是]。
如需關於信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
Visual Studio:
- 執行會啟動 Kestrel 伺服器 的應用程式。
- 在
https://localhost:<port>啟動預設瀏覽器,以顯示應用程式 UI。<port>是應用程式建立時指派的隨機連接埠。
關閉瀏覽器視窗。
檢查專案檔
以下幾節概要說明您將在後續的教學課程中使用的主要專案資料夾和檔案。
Pages 資料夾
包含 Razor 頁面和支援檔案。 每個 Razor 頁面都是一組檔案:
- 一個
.cshtml檔案,內含 HTML 標記和使用 Razor 語法的 C# 程式碼。 - 有 C# 程式碼可處理頁面事件的
.cshtml.cs檔案。
支援檔案的名稱以底線開頭。 例如,_Layout.cshtml 檔案會設定所有頁面通用的 UI 元素。 _Layout.cshtml 會設定頁面頂端的導覽功能表和頁面底部的著作權聲明。 如需詳細資訊,請參 ASP.NET 中的配置。
wwwroot 資料夾
包含靜態資產,例如 HTML 檔案、JavaScript 檔案和 CSS 檔案。 如需詳細資訊,請參閱 ASP.NET Core 中的靜態檔案。
appsettings.json
包含設定資料,例如連接字串。 如需詳細資訊,請參閱 ASP.NET Core 中的組態。
Program.cs
包含下列程式碼:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
此檔案中的以下幾行程式碼會建立具有預設值的 WebApplicationBuilder,將 Razor Pages 支援新增至相依性插入 (DI) 容器,並建置應用程式:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
依預設會啟用開發人員例外狀況頁面,並提供例外狀況的實用資訊。 生產應用程式不應在開發模式中執行,因為開發人員例外狀況頁面可能會洩漏敏感性資訊。
當應用程式並非以開發模式執行時,下列程式碼會將例外狀況端點設定為 /Error,並啟用 HTTP 嚴格的傳輸安全性通訊協定 (HSTS):
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
例如,上述程式碼會在應用程式處於生產或測試模式時執行。 如需詳細資訊,請參閱在 ASP.NET Core 中使用多個環境 (部分機器翻譯)。
下列程式碼會啟用多種不同的中介軟體:
app.UseHttpsRedirection();:將 HTTP 要求重新導向至 HTTPS。app.UseStaticFiles();:允許提供靜態檔案,例如 HTML、CSS、影像和 JavaScript。 如需詳細資訊,請參閱 ASP.NET Core 中的靜態檔案。app.UseRouting();:將路由比對新增至中介軟體管線。 如需詳細資訊,請參閱 ASP.NET Core 中的路由app.MapRazorPages();:設定 Razor Pages 的端點路由。app.UseAuthorization();:授權給使用者存取安全資源。 此應用程式不使用授權,因此可以移除這一行。app.Run();:執行應用程式。
使用已完成的範例進行疑難排解
若您遇到無法解決的問題,請將您的程式碼與已完成的專案進行比較。 檢視或下載已完成的專案 (如何下載)。
下一步
這是系列中的第一個教學課程,教導您建置 ASP.NET Core Razor Pages Web 應用程式的基本概念。
如需適用於熟悉控制器與檢視之開發人員的進階介紹,請參閱 Razor Pages 簡介。 如需影片簡介,請參閱適用於初學者的 Entity Framework Core。
如果您不熟悉 ASP.NET Core 開發,且不確定哪些 ASP.NET Core web UI 解決方案最適合您的需求,請參閱選擇 ASP.NET Core UI。
在本系列結束時,您將會有一個可管理電影資料庫的應用程式。
在本教學課程中,您已:
- 建立 Razor Pages Web 應用程式。
- 執行應用程式。
- 檢查專案檔。
在本教學課程結束時,您將會有一個能夠運作的 Razor Pages Web 應用程式,且您將在後續的教學課程中予以加強。

必要條件
- Visual Studio 2022 和 ASP.NET 與 Web 開發工作負載。
- .NET 6.0 SDK
建立 Razor Pages Web 應用程式
啟動 Visual Studio 2022 並選取 [建立新專案]。
![從 [開始] 視窗中建立新的專案](razor-pages-start/_static/6/start-window-create-new-project.png?view=aspnetcore-5.0)
在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式],然後選取 [下一步]。

在 [設定新專案] 對話方塊中,輸入
RazorPagesMovie作為 [專案名稱]。 請務必將專案命名為 RazorPagesMovie (大小寫需相符),如此,在您複製並貼上範例程式碼時命名空間才會相符。
選取 [下一步]。
在 [其他資訊] 對話方塊中,選取 [.NET 6.0 (長期支援)],然後選取 [建立]。

下列起始專案會隨即建立:

執行應用程式
在方案總管中選取 RazorPagesMovie,然後按 Ctrl+F5 直接執行而不使用偵錯工具。
當專案尚未設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:

如果您信任 IIS Express SSL 憑證,請選取 [是]。
此時會顯示下列對話方塊:

若您同意信任開發憑證,請選取 [是]。
如需關於信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
Visual Studio:
- 執行會啟動 Kestrel 伺服器 的應用程式。
- 在
https://localhost:5001啟動預設瀏覽器,以顯示應用程式 UI。
檢查專案檔
以下幾節概要說明您將在後續的教學課程中使用的主要專案資料夾和檔案。
Pages 資料夾
包含 Razor 頁面和支援檔案。 每個 Razor 頁面都是一組檔案:
- 一個
.cshtml檔案,內含 HTML 標記和使用 Razor 語法的 C# 程式碼。 - 有 C# 程式碼可處理頁面事件的
.cshtml.cs檔案。
支援檔案的名稱以底線開頭。 例如,_Layout.cshtml 檔案會設定所有頁面通用的 UI 元素。 此檔案會設定頁面頂端的導覽功能表和頁面底部的著作權標示。 如需詳細資訊,請參 ASP.NET 中的配置。
wwwroot 資料夾
包含靜態資產,例如 HTML 檔案、JavaScript 檔案和 CSS 檔案。 如需詳細資訊,請參閱 ASP.NET Core 中的靜態檔案。
appsettings.json
包含設定資料,例如連接字串。 如需詳細資訊,請參閱 ASP.NET Core 中的組態。
Program.cs
包含下列程式碼:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
此檔案中的以下幾行程式碼會建立具有預設值的 WebApplicationBuilder,將 Razor Pages 支援新增至相依性插入 (DI) 容器,並建置應用程式:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
依預設會啟用開發人員例外狀況頁面,並提供例外狀況的實用資訊。 生產應用程式不應在開發模式中執行,因為開發人員例外狀況頁面可能會洩漏敏感性資訊。
當應用程式並非以開發模式執行時,下列程式碼會將例外狀況端點設定為 /Error,並啟用 HTTP 嚴格的傳輸安全性通訊協定 (HSTS):
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
例如,上述程式碼會在應用程式處於生產或測試模式時執行。 如需詳細資訊,請參閱在 ASP.NET Core 中使用多個環境 (部分機器翻譯)。
下列程式碼會啟用多種不同的中介軟體:
app.UseHttpsRedirection();:將 HTTP 要求重新導向至 HTTPS。app.UseStaticFiles();:允許提供靜態檔案,例如 HTML、CSS、影像和 JavaScript。 如需詳細資訊,請參閱 ASP.NET Core 中的靜態檔案。app.UseRouting();:將路由比對新增至中介軟體管線。 如需詳細資訊,請參閱 ASP.NET Core 中的路由app.MapRazorPages();:設定 Razor Pages 的端點路由。app.UseAuthorization();:授權給使用者存取安全資源。 此應用程式不使用授權,因此可以移除這一行。app.Run();:執行應用程式。
使用已完成的範例進行疑難排解
若您遇到無法解決的問題,請將您的程式碼與已完成的專案進行比較。 檢視或下載已完成的專案 (如何下載)。
下一步
這是系列中的第一個教學課程,教導您建置 ASP.NET Core Razor Pages Web 應用程式的基本概念。
如需適用於熟悉控制器與檢視之開發人員的進階介紹,請參閱 Razor Pages 簡介。
如果您不熟悉 ASP.NET Core 開發,且不確定哪些 ASP.NET Core web UI 解決方案最適合您的需求,請參閱選擇 ASP.NET Core UI。
在本系列結束時,您將會有一個可管理電影資料庫的應用程式。
在本教學課程中,您已:
- 建立 Razor Pages Web 應用程式。
- 執行應用程式。
- 檢查專案檔。
在本教學課程結束時,您將會有一個能夠運作的 Razor Pages Web 應用程式,且您將在後續的教學課程中予以加強。

必要條件
- Visual Studio 2019 16.8 或更新版本,其中包含 ASP.NET 和網頁程式開發工作負載
- .NET 5.0 SDK
建立 Razor Pages Web 應用程式
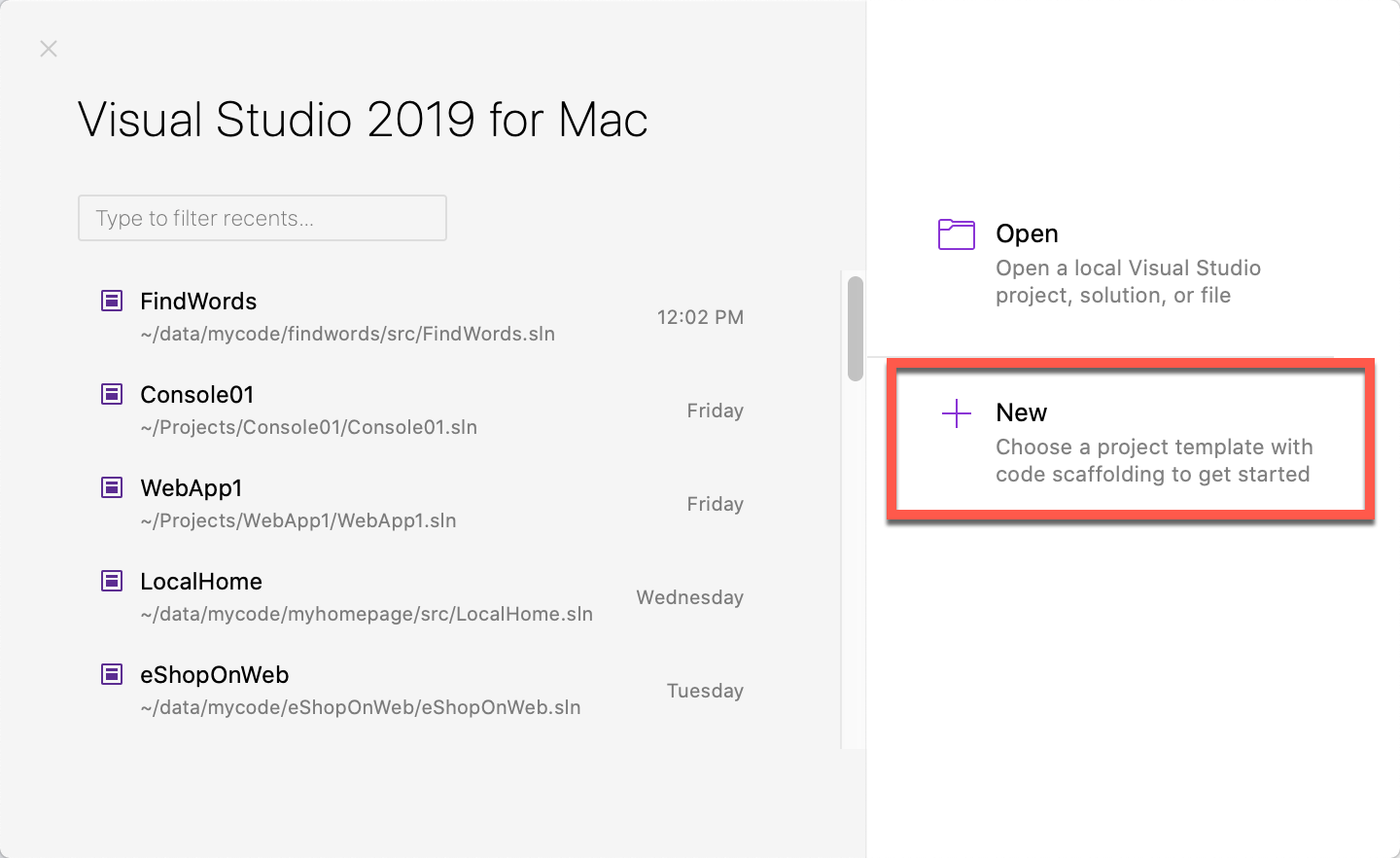
啟動 Visual Studio 並選取 [建立新專案]。 如需詳細資訊,請參閱在 Visual Studio 中建立新專案。
![從 [開始] 視窗中建立新的專案](razor-pages-start/_static/5/start-window-create-new-project.png?view=aspnetcore-5.0)
在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式],然後選取 [下一步]。

在 [設定新專案] 對話方塊中,輸入
RazorPagesMovie作為 [專案名稱]。 請務必將專案命名為 RazorPagesMovie (大小寫需相符),如此,在您複製並貼上範例程式碼時命名空間才會相符。選取 建立。

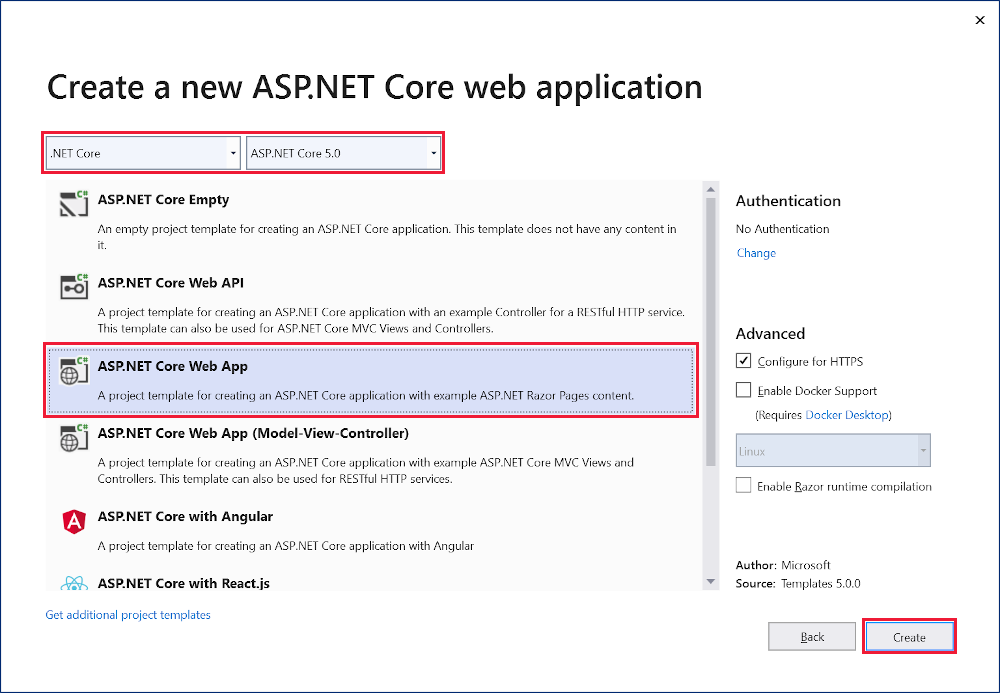
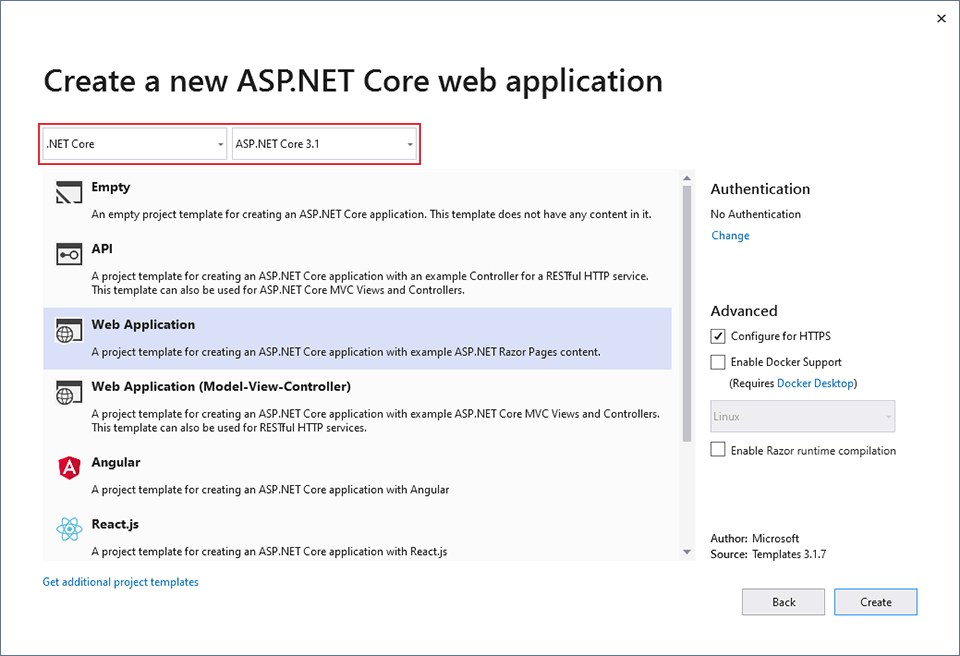
在 [建立新的 ASP.NET Core Web 應用程式] 對話方塊中,選取:
- 下拉式清單中的 .NET Core 和 ASP.NET Core 5.0。
- Web 應用程式。
- 建立。

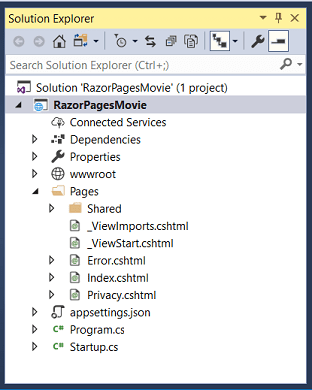
下列起始專案會隨即建立:

執行應用程式
按 Ctrl+F5 即可執行而不使用偵錯工具。
當專案尚未設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:

如果您信任 IIS Express SSL 憑證,請選取 [是]。
此時會顯示下列對話方塊:

若您同意信任開發憑證,請選取 [是]。
如需關於信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
Visual Studio 會啟動 IIS Express,並執行應用程式。 位址列會顯示
localhost:port#,而不是類似於example.com的內容。 這是因為localhost是本機電腦的標準主機名稱。 Localhost 只會為來自本機電腦的 Web 要求提供服務。 當 Visual Studio 建立 Web 專案時,會為網頁伺服器使用隨機連接埠。
檢查專案檔
以下概要說明主要專案資料夾和檔案,您將在稍後的教學課程中使用這些資料夾和檔案。
Pages 資料夾
包含 Razor 頁面和支援檔案。 每個 Razor 頁面都是一組檔案:
- 一個
.cshtml檔案,內含 HTML 標記和使用 Razor 語法的 C# 程式碼。 - 有 C# 程式碼可處理頁面事件的
.cshtml.cs檔案。
支援檔案的名稱以底線開頭。 例如,_Layout.cshtml 檔案會設定所有頁面通用的 UI 元素。 此檔案會設定頁面頂端的導覽功能表和頁面底部的著作權標示。 如需詳細資訊,請參 ASP.NET 中的配置。
wwwroot 資料夾
包含靜態資產,例如 HTML 檔案、JavaScript 檔案和 CSS 檔案。 如需詳細資訊,請參閱 ASP.NET Core 中的靜態檔案。
appsettings.json
包含設定資料,例如連接字串。 如需詳細資訊,請參閱 ASP.NET Core 中的組態。
Program.cs
包含應用程式的進入點。 如需詳細資訊,請參閱 ASP.NET 中的 .NET 泛型主機。
Startup.cs
包含設定應用程式行為的程式碼。 如需詳細資訊,請參閱 ASP.NET Core 中的應用程式啟動。
使用已完成的範例進行疑難排解
若您遇到無法解決的問題,請將您的程式碼與已完成的專案進行比較。 檢視或下載已完成的專案 (如何下載)。
下一步
這是系列中的第一個教學課程,教導您建置 ASP.NET Core Razor Pages Web 應用程式的基本概念。
如需適用於熟悉控制器與檢視之開發人員的進階介紹,請參閱 Razor Pages 簡介。
在本系列結束時,您將會有一個可管理電影資料庫的應用程式。
檢視或下載範例程式碼 (如何下載)。
在本教學課程中,您已:
- 建立 Razor Pages Web 應用程式。
- 執行應用程式。
- 檢查專案檔。
在本教學課程結束時,您將會有一個能夠運作的 Razor Pages Web 應用程式,且後續的教學課程將以此作為建置基礎。

必要條件
- Visual Studio 2019 16.4 或更新版本,其中包含 ASP.NET 和網頁程式開發工作負載
- .NET Core 3.1 SDK
建立 Razor Pages Web 應用程式
從 Visual Studio 的 [檔案] 功能表中,選取 [新增]>[專案] 。
建立新的 ASP.NET Core Web 應用程式並選取 [下一步]。
![從 [開始] 視窗中建立新的專案](razor-pages-start/_static/np_2.1.png?view=aspnetcore-5.0)
將專案命名為 RazorPagesMovie。 請務必將專案命名為 RazorPagesMovie,如此,在您複製並貼上程式碼時名稱空間才會相符。

在下拉式清單中選取 [ASP.NET Core 3.1],然後依序選取 [Web 應用程式] 和 [建立]。

下列起始專案會隨即建立:

執行應用程式
按 Ctrl+F5 即可執行而不使用偵錯工具。
當專案尚未設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:

如果您信任 IIS Express SSL 憑證,請選取 [是]。
此時會顯示下列對話方塊:

若您同意信任開發憑證,請選取 [是]。
如需關於信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
Visual Studio 會啟動 IIS Express,並執行應用程式。 位址列會顯示
localhost:port#,而不是類似於example.com的內容。 這是因為localhost是本機電腦的標準主機名稱。 Localhost 只會為來自本機電腦的 Web 要求提供服務。 當 Visual Studio 建立 Web 專案時,會為網頁伺服器使用隨機連接埠。
檢查專案檔
以下概要說明主要專案資料夾和檔案,您將在稍後的教學課程中使用這些資料夾和檔案。
Pages 資料夾
包含 Razor 頁面和支援檔案。 每個 Razor 頁面都是一組檔案:
- 一個
.cshtml檔案,內含 HTML 標記和使用 Razor 語法的 C# 程式碼。 - 有 C# 程式碼可處理頁面事件的
.cshtml.cs檔案。
支援檔案的名稱以底線開頭。 例如,_Layout.cshtml 檔案會設定所有頁面通用的 UI 元素。 此檔案會設定頁面頂端的導覽功能表和頁面底部的著作權標示。 如需詳細資訊,請參 ASP.NET 中的配置。
wwwroot 資料夾
包含靜態檔案,例如 HTML 檔案、JavaScript 檔案和 CSS 檔案。 如需詳細資訊,請參閱 ASP.NET Core 中的靜態檔案。
appSettings.json
包含設定資料,例如連接字串。 如需詳細資訊,請參閱 ASP.NET Core 中的組態。
Program.cs
包含程式的進入點。 如需詳細資訊,請參閱 ASP.NET 中的 .NET 泛型主機。
Startup.cs
包含設定應用程式行為的程式碼。 如需詳細資訊,請參閱 ASP.NET Core 中的應用程式啟動。
下一步
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應