在 ASP.NET Web Pages (Razor) 網站中顯示地圖
本文說明如何根據 Bing、Google、MapQuest 和 Yahoo 所提供的對應服務,在 ASP.NET Web Pages (Razor) 網站的頁面上顯示互動式地圖。
您將學到什麼:
- 如何根據地址產生地圖。
- 如何根據緯度和經度座標產生地圖。
- 如何註冊Bing 地圖服務開發人員帳戶,並取得與Bing 地圖服務搭配使用的金鑰。
這是文章中引進的 ASP.NET 功能:
- 協助
Maps程式。教學課程中使用的軟體版本
- ASP.NET Web Pages (Razor) 2
- WebMatrix 2
本教學課程也適用于 WebMatrix 3。
在網頁中,您可以使用協助程式在頁面上 Maps 顯示地圖。 您可以根據地址或一組經度和緯度座標產生地圖。 類別 Maps 可讓您呼叫熱門地圖引擎,包括 Bing、Google、MapQuest 和 Yahoo。
不論您呼叫哪一個地圖引擎,新增至頁面的對應步驟都相同。 您只要新增 JavaScript 檔案參考,即可讓方法顯示地圖,然後呼叫協助程式的方法 Maps 。
您可以根據您使用的 Maps 協助程式方法選擇地圖服務。 您可以使用下列任一項:
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
安裝您需要的片段
若要顯示地圖,您需要下列專案:
- 協助
Maps程式。 此協助程式位於 ASP.NET Web 協助程式程式庫的第 2 版。 如果您尚未新增程式庫,您可以在月臺中將其安裝為 NuGet 套件。 如需詳細資訊,請參閱在ASP.NET Web Pages月臺中安裝協助程式。 (在資源庫中搜尋microsoft-web-helperspackage.) - jQuery 程式庫。 其中數個 WebMatrix 網站範本已經在其 腳本 資料夾中包含 jQuery 程式庫。 如果您沒有這些程式庫,可以直接從 jQuery.org 網站下載最新的 jQuery 程式庫。 或者,您可以使用範本建立新網站 (例如, 入門網站 範本會) ,然後將 jQuery 檔案從該網站複製到您目前的網站。
最後,如果您想要使用 Bing 地圖,您必須先建立 (免費) 帳戶並取得金鑰。 若要取得金鑰,請遵循下列步驟:
在Bing 地圖服務開發人員帳戶上建立帳戶。 您也必須有 Microsoft 帳戶 (Windows Live ID) 。
您可以指定您想要使用 評估/測試的索引鍵。 如果您使用 WebMatrix 和 IIS Express 在自己的電腦上測試對應函式,請移至[網站] 工作區,並記下網站的 URL (,
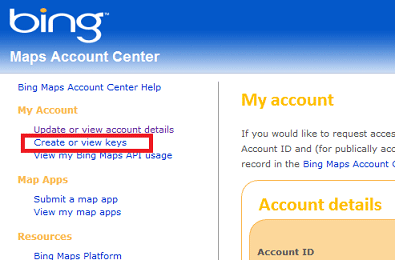
http://localhost:50408但您的埠號碼可能不同) 。 您可以在註冊時使用此 localhost 位址作為月臺。註冊帳戶之後,請移至Bing 地圖服務帳戶中心,然後按一下[建立或檢視金鑰]:

記錄 Bing 建立的索引鍵。
使用 Google) 根據地址 (建立地圖
下列範例示範如何建立頁面,以根據地址轉譯地圖。 此範例示範如何使用 Google Maps。
在網站的根目錄中建立名為 MapAddress.cshtml 的檔案。 此頁面會根據您傳遞給它的位址產生地圖。
將下列程式碼複製到檔案中,覆寫現有的內容。
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map an Address</h1> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetGoogleHtml(Request.Form["address"], width: "400", height: "400") } </body> </html>請注意頁面的下列功能:
專案中
<script>的專案<head>。 在此範例中<script>,元素會參考 jquery-1.6.4.min.js 檔案,這是壓縮 (jQuery 程式庫版本 1.6.4 版的壓縮) 版本。 請注意,參考假設 .js 檔案位於網站的 [腳本 ] 資料夾中。注意
如果您使用不同版本的 jQuery 程式庫,請確定您已正確指向該版本。
@Maps.GetGoogleHtml呼叫頁面本文中的 。 若要對應位址,您必須傳遞位址字串。 其他地圖引擎的方法的運作方式類似 (@Maps.GetYahooHtml、@Maps.GetMapQuestHtml) 。
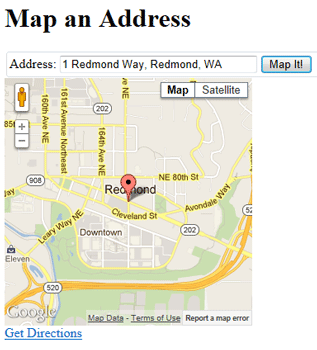
執行頁面並輸入位址。 頁面會根據 Google Maps 顯示地圖,顯示您指定的位置。

使用 Bing () 根據緯度和經度座標建立地圖
此範例示範如何根據座標建立地圖。 此範例示範如何使用 Bing 地圖,以及如何包含 Bing 金鑰。 (您也可以使用其他地圖引擎根據座標建立地圖,而不需使用 Bing key.)
在網站的根目錄中建立名為 MapCoordinates.cshtml 的檔案,並以下列程式碼和標記取代現有的內容:
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map Coordinates</h1> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetBingHtml(key: "your-key-here", latitude: Request["latitude"], longitude: Request["longitude"], width: "300", height: "300" ) } </body> </html>將 取代
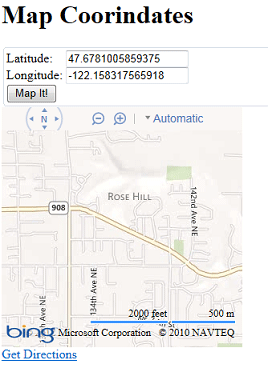
your-key-here為您稍早產生的Bing 地圖服務金鑰。執行 MapCoordinates.cshtml 頁面,輸入緯度和經度座標,然後按一下 [ 地圖!] 按鈕。 (如果您不知道任何座標,請嘗試下列專案。這是 Microsoft Redmond campus.)
緯度:47.6781005859375
經度:-122.158317565918
頁面會使用您指定的座標來顯示。

其他資源
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應