ASP.NET WebHook 概觀
WebHook 是輕量型 HTTP 模式,提供簡單的發佈/子模型,以將 Web API 和 SaaS 服務連接在一起。 當服務中發生事件時,會以 HTTP POST 要求的形式傳送通知給已註冊的訂閱者。 POST 要求包含事件的相關資訊,讓接收者能夠據以採取行動。
由於其簡單性,WebHook 已由大量服務公開,包括 Dropbox、 GitHub、 Bitbucket、 MailChimp、 PayPal、 Slack、 Stripe、 Trello等等。 例如,WebHook 可以指出檔案已在 Dropbox中變更,或在 GitHub 中認可程式碼變更,或在 PayPal中起始付款,或在 Trello中建立卡片。 可能性無限!
Microsoft ASP.NET WebHook 可讓您更輕鬆地在 ASP.NET 應用程式中傳送和接收 WebHook:
在接收端,它提供從任意數目 WebHook 提供者接收及處理 WebHook 的常見模型。 它隨附 Dropbox、 GitHub、 Bitbucket、 MailChimp、 PayPal、 Pusher、 Salesforce、 Slack、 Stripe、 Trello、WordPress 和 Zendesk 的支援,但很容易新增更多支援。
在傳送端,它支援管理和儲存訂閱,以及將事件通知傳送到正確的訂閱者集合。 這可讓您定義訂閱者可以訂閱的一組事件,並在事件發生時通知事件。
這兩個部分可以根據您的案例一起使用或分開使用。 如果您只需要從其他服務接收 WebHook,則可以只使用接收者元件;如果您只想要公開 WebHook 以供其他人取用,則可以只執行此動作。
程式碼以 ASP.NET Web API 2 和 ASP.NET MVC 5 為目標,並可在GitHub 上作為 OSS使用。
WebHook 概觀
WebHook 是一種模式,表示其使用方式會從服務到服務而有所不同,但基本概念相同。 您可以將 WebHook 視為簡單的發佈/訂閱模型,讓使用者可以訂閱在其他位置發生的事件。 事件通知會傳播為包含事件本身相關資訊的 HTTP POST 要求。
HTTP POST 要求通常包含由 WebHook 傳送者決定的 JSON 物件或 HTML 表單資料,包括造成 WebHook 觸發之事件的相關資訊。 例如, 來自 GitHub 的 WebHook POST 要求本文看起來像這樣,因為特定存放庫中開啟了新問題:
{
"action": "opened",
"issue": {
"url": "https://api.github.com/repos/octocat/Hello-World/issues/1347",
"number": 1347,
...
},
"repository": {
"id": 1296269,
"full_name": "octocat/Hello-World",
"owner": {
"login": "octocat",
"id": 1
...
},
...
},
"sender": {
"login": "octocat",
"id": 1,
...
}
}
為了確保 WebHook 確實來自預期的傳送者,POST 要求會以某種方式受到保護,然後由接收者驗證。 例如, GitHub WebHook 包含X-Hub-Signature HTTP 標頭,其中包含接收者實作所檢查的要求本文雜湊,因此您不需要擔心。
WebHook 流程通常如下所示:
WebHook 傳送者會公開用戶端可以訂閱的事件。 事件描述對系統的可觀察變更,例如已插入新的資料項目、進程已完成或其他專案。
WebHook 接收者藉由註冊由四件事組成的 WebHook 來訂閱:
應以 HTTP POST 要求形式張貼事件通知的 URI;
一組篩選準則,描述應該引發 WebHook 的特定事件;
用來簽署 HTTP POST 要求的秘密金鑰;
要包含在 HTTP POST 要求中的其他資料。 例如,這可以是 HTTP POST 要求本文中包含的其他 HTTP 標頭欄位或屬性。
一旦事件發生,就會找到相符的 WebHook 註冊,並提交 HTTP POST 要求。 一般而言,如果收件者沒有回應或 HTTP POST 要求導致錯誤回應,則會重試產生 HTTP POST 要求數次。
WebHooks 處理管線
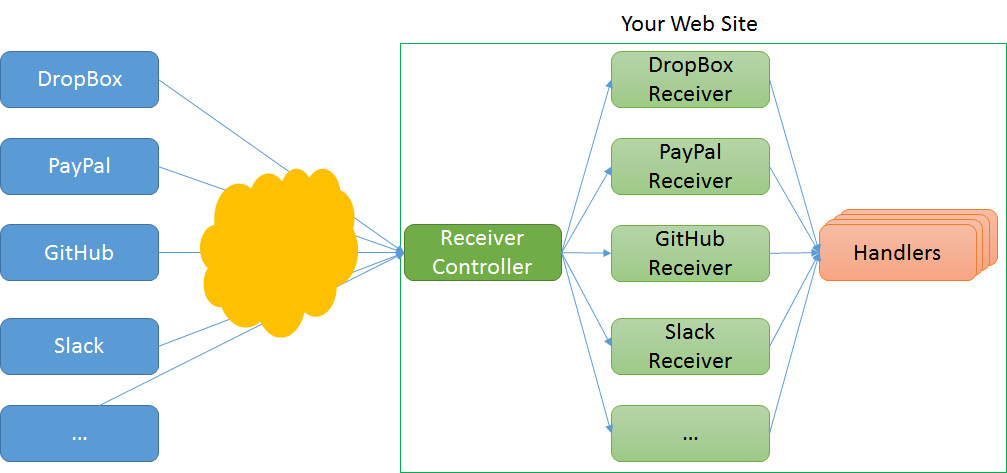
適用于傳入 WebHook 的 Microsoft ASP.NET WebHooks 處理管線看起來像這樣:

這裡的兩個重要概念是接收者和處理常式:
接收者 負責處理來自指定寄件者的特定 WebHook 類別,以及強制執行安全性檢查,以確保 WebHook 要求確實來自預定的寄件者。
處理常式 通常是使用者程式碼執行處理特定 WebHook 的位置。
在下列節點中,這些概念會在更多詳細資料中說明。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應