實作建立工具室內地圖的動態樣式
您可以使用 Azure 地圖服務建立工具功能狀態服務,根據室內地圖資料功能的動態屬性來套用樣式。 例如,您可以使用特定色彩來顯示公用會議室,以反映使用狀態。 本文說明如何使用功能狀態服務和室內 Web 模組,以動態方式顯示室內地圖功能。
必要條件
statesetId。 如需詳細資訊,請參閱如何建立功能狀態集。- Web 應用程式。 如需詳細資訊,請參閱 如何使用室內地圖模組 (部分機器翻譯)。
此文章使用 Postman (英文) 應用程式,但您可以選擇不同的 API 開發環境。
實作動態樣式
完成必要條件之後,您應該會有一個使用您的訂用帳戶金鑰 和 statesetId 設定的簡易 Web 應用程式。
選取功能
您可以藉由其識別碼來參考功能,例如會議或會議室,以實作動態樣式。 使用功能識別碼來更新該功能的動態屬性或狀態。 若要檢視資料集內定義的功能,請使用下列其中一種方法:
WFS API (Web Feature Service)。 使用 WFS API 來查詢資料集。 WFS 會依循開放地理空間協會 API 功能。 WFS API 有助於查詢資料集內的功能。 例如,您可以使用 WFS 來尋找特定設施和樓層的所有中型會議室。
實作自訂的程式碼,讓使用者可以使用您的 Web 應用程式選取地圖上的功能,如本文所示。
下列指令碼會實作滑鼠點擊事件。 程式碼會根據點擊的點來擷取功能識別碼。 在您的應用程式中,您可以將程式碼插入室內管理員程式碼區塊後面。 執行您的應用程式,然後檢查主控台,以取得所點擊之點的功能識別碼。
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
建立室內地圖教學課程已將功能狀態集設定為接受 occupancy 的狀態更新。
在下一節中,您會將辦公室 UNIT26 的使用狀態設定為 true,以及將辦公室 UNIT27 的狀態設定為 false。
設定使用狀態
更新 UNIT26 和 UNIT27 這兩個辦公室的狀態:
在 Postman 應用程式中,選取 [New] \(新增\)。
在 [Create New] \(新建\) 視窗中,選取 [HTTP Request] \(HTTP 要求\)。
輸入要求的要求名稱,例如 POST Data Upload。
將下列 URL 輸入到功能更新狀態 API (將
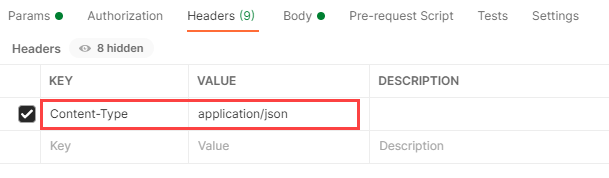
{Azure-Maps-Subscription-key}取代為您的 Azure 地圖服務訂用帳戶金鑰,以及將statesetId取代為statesetId):https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}選取 [標頭] 索引標籤。
在 [金鑰] 欄位中,選取
Content-Type。 在 [值] 欄位中,選取application/json。
選取 [本文] 索引標籤。
在下拉式清單中,選取 [raw] \(原始\) 和 [JSON]。
複製下列 JSON 樣式,然後將其貼到 [本文] 視窗:
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }重要
只有在張貼時間戳記晚於上次對相同功能識別碼的功能狀態更新要求中使用的時間戳記時,才會儲存更新。
將
UNIT26取代為UNIT27,變更您在步驟 7 中使用的 URL:https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}複製下列 JSON 樣式,然後將其貼到 [本文] 視窗:
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
將地圖上的動態樣式視覺化
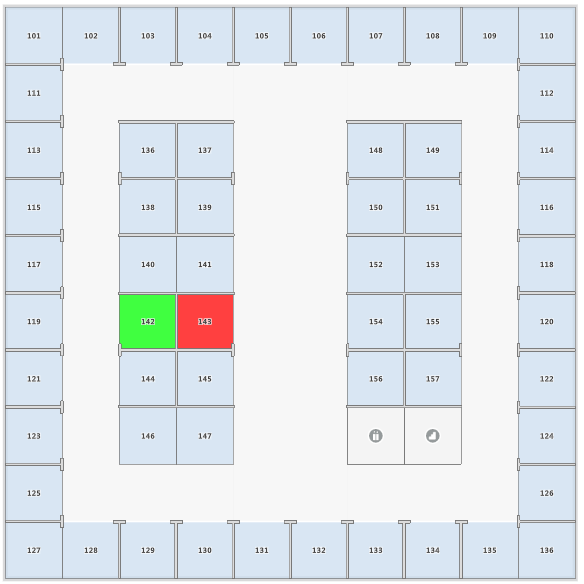
您先前在瀏覽器中開啟的 Web 應用程式此時應該會反映地圖功能的更新狀態:
- 辦公室
UNIT27(142) 應該會顯示綠色。 - 辦公室
UNIT26(143) 應該會顯示紅色。

下一步
閱讀下列資訊以深入了解: