教學課程:建置自訂搜尋網頁
警告
在 2020 年 10 月 30 日,Bing 搜尋 API 已從 Azure AI 服務移至 Bing 搜尋 服務。 本文件僅供參考之用。 如需更新的文件,請參閱 Bing 搜尋 API 文件。 如需針對 Bing 搜尋建立新 Azure 資源的指示,請參閱透過 Azure Marketplace 建立 Bing 搜尋資源。
Bing 自訂搜尋可讓您針對感興趣的主題,建立量身訂做的搜尋經驗。 例如,如果您的武術網站提供搜尋體驗,可以指定 Bing 搜尋的網域、子網站及網頁。 您的使用者會看到針對他們感興趣的內容而量身訂做的搜尋結果,不需要逐頁查看可能包含不相關內容的一般搜尋結果。
本教學課程示範如何設定自訂搜尋執行個體,並將它整合到新的網頁。
涵蓋的工作包括:
- 建立自訂搜尋執行個體
- 加入使用中的項目
- 加入已封鎖的項目
- 加入已釘選的項目
- 將自訂搜尋整合到網頁
必要條件
- 若要依照本教學課程,您需要 Bing 自訂搜尋 API 的訂用帳戶金鑰。 若要取得金鑰,請在 Azure 入口網站中建立 Bing 自訂搜尋資源。
- 如果尚未安裝 Visual Studio 2017 或更新版本,您可以下載並使用免費的 Visual Studio 2019 Community 版本。
建立自訂搜尋執行個體
建立 Bing 自訂搜尋執行個體:
開啟網際網路瀏覽器。
瀏覽至自訂搜尋入口網站。
使用 Microsoft 帳戶 (MSA) 登入入口網站。 如果您沒有 MSA,請按一下 [建立 Microsoft 帳戶]。 如果這是您第一次使用入口網站,其會要求您提供存取資料的權限。 按一下 [是] 。
登入之後,按一下 [新增自訂搜尋]。 在 [建立新的自訂搜尋執行個體] 視窗中,輸入有意義的名稱且名稱能夠描述搜尋傳回的內容類型。 您可以隨時變更名稱。
![[建立新的自訂搜尋執行個體] 方塊的螢幕擷取畫面](../media/newcustomsrch.png)
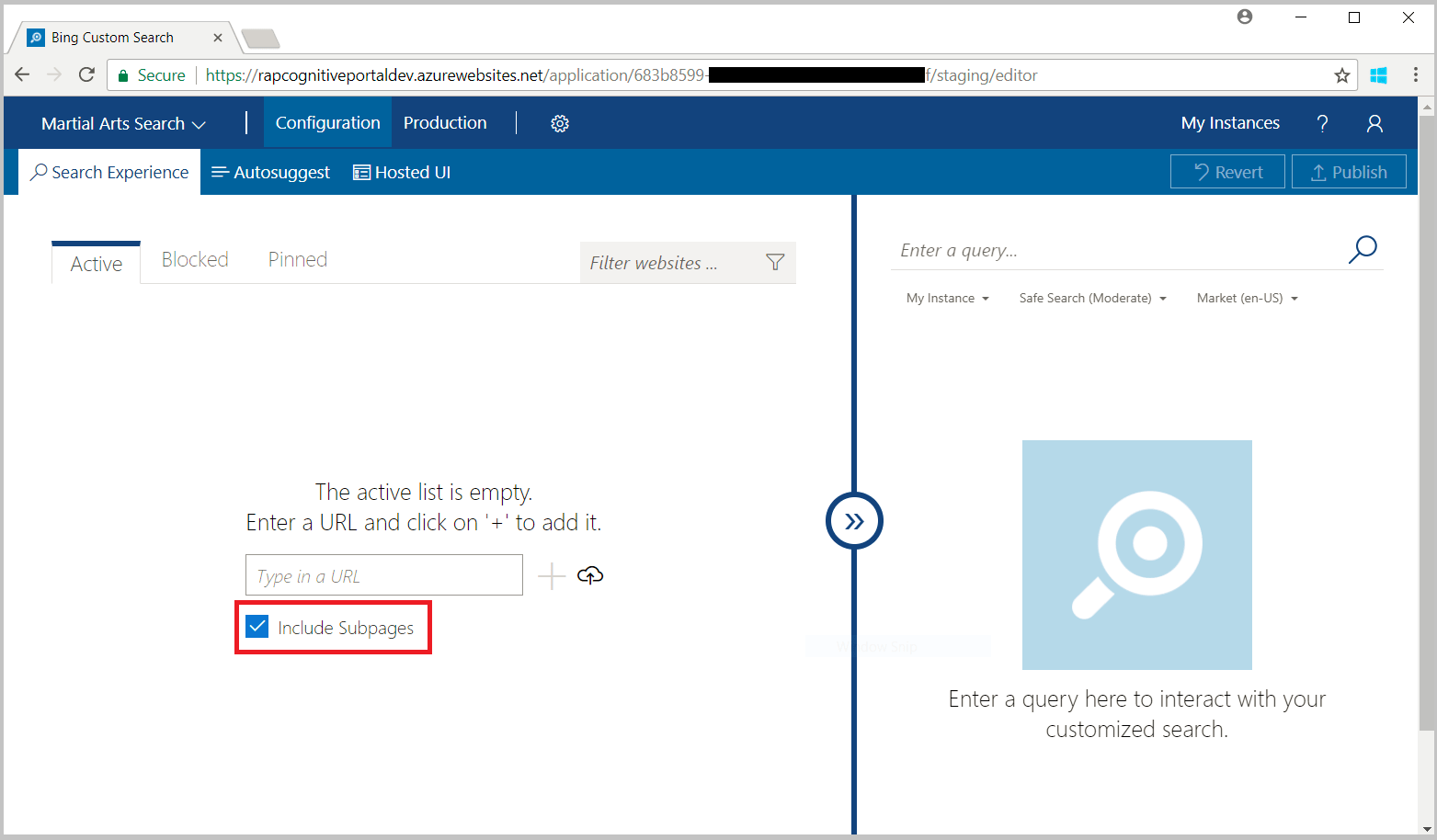
按一下 [確定],指定 URL,以及是否要包括 URL 的子頁面:

加入使用中的項目
若要包括來自特定網站或 URL 的結果,請將它們加入到 [使用中] 索引標籤。
在 [設定] 頁面上,按一下 [使用中] 索引標籤,並輸入要在搜尋中包括的一或多個網站的 URL。
![定義編輯器 [使用中] 索引標籤的螢幕擷取畫面](../media/customsrcheditor.png)
若要確認您的執行個體會傳回結果,請在右邊的預覽窗格中輸入查詢。 Bing 只會針對已編製索引的公用網站傳回結果。
加入已封鎖的項目
若要排除來自特定網站或 URL 的結果,請將它們加入到 [已封鎖] 索引標籤。
在 [設定] 頁面上,按一下 [已封鎖] 索引標籤,並輸入要從搜尋中排除的一或多個網站的 URL。
![定義編輯器 [已封鎖] 索引標籤的螢幕擷取畫面](../media/blockedcustomsrch.png)
若要確認您的執行個體不會傳回來自已封鎖網站的結果,請在右邊的預覽窗格中輸入查詢。
加入已釘選的項目
若要將特定網頁釘選到搜尋結果的頂端,請將網頁和查詢字詞加入到 [已釘選] 索引標籤。[已釘選] 索引標籤包含一份網頁與查詢字詞配對的清單,指定對於特定查詢要顯示為第一個結果的網頁。 只有當使用者的查詢字串符合釘選的查詢字串 (以釘選的比對狀況為基礎) 時,才會釘選網頁。 只有已編製索引的網頁才會顯示在搜尋中。 如需詳細資訊,請參閱定義您的自訂檢視。
在 [設定] 頁面上,按一下 [已釘選] 索引標籤,並輸入網頁與應可傳回為第一個結果的查詢字詞。
根據預設,使用者的查詢字串必須完全符合您釘選的查詢字串,Bing 才能傳回網頁做為第一個結果。 若要變更比對條件,請編輯釘選 (按一下鉛筆圖示) 並按一下 [查詢比對條件] 欄中的 [精確],然後選取適合您應用程式的比對條件。
![定義編輯器 [已釘選] 索引標籤的螢幕擷取畫面](../media/pinnedcustomsrch.png)
若要確認您的執行個體會將指定的網頁傳回為第一個結果,請在右邊的預覽窗格中輸入您釘選的查詢字詞。
設定託管的 UI
自訂搜尋提供一個託管的 UI 來呈現自訂搜尋執行個體的 JSON 回應。 定義您的 UI 體驗:
按一下 [託管的 UI] 索引標籤。
選取配置。
![[託管的 UI] 選取配置步驟的螢幕擷取畫面](media/custom-search-hosted-ui-select-layout.png)
選取色彩佈景主題。
![[託管的 UI] 選取色彩佈景主題的螢幕擷取畫面](media/custom-search-hosted-ui-select-color-theme.png)
若需要微調色彩佈景主題來與您的 Web 應用程式完美整合,請按一下 [自訂佈景主題]。 並非所有色彩設定都會套用到所有版面配置佈景主題。 若要變更色彩,請在對應的文字方塊中輸入色彩的 RGB HEX 值 (例如 #366eb8)。 或者,按一下色彩按鈕並按一下適合您的陰影。 選取色彩時務必考慮可存取性。
![[託管的 UI] 自訂色彩佈景主題的螢幕擷取畫面](media/custom-search-hosted-ui-customize-color-theme.png)
指定其他設定選項。
![[託管的 UI] 其他設定步驟的螢幕擷取畫面](media/custom-search-hosted-ui-additional-configurations.png)
若要取得進階設定,請按一下 [顯示進階設定]。 此會新增設定,例如新增連結目標到 Web 搜尋選項、新增啟用篩選到影像與影片選項,並新增 [搜尋方塊文字預留位置] 到 [雜項] 選項。
![[託管的 UI] 進階設定步驟的螢幕擷取畫面](media/custom-search-hosted-ui-advanced-configurations.png)
從下拉式清單選取您的訂用帳戶金鑰。 或者,您可以手動輸入訂用帳戶金鑰。
![[託管的 UI] 訂用帳戶金鑰的螢幕擷取畫面](media/custom-search-hosted-ui-subscription-key.png)
發佈或還原
您對自訂搜尋執行個體所做的變更位於 [組態] 索引標籤中,因此可以驗證您的變更。 當您完成變更並準備好發佈之後,請按一下 [發佈]。 一直要到您發佈之後,變更才會反映到您的生產環境端點。
在發佈之前,如果您決定不要保留所做的變更,請按一下 [還原]。 當您還原變更時,即時狀態設定不會變更,而且 [設定] 索引標籤會還原以符合即時狀態。
使用託管的 UI
有兩種方式可以取用託管的 UI。
- 選項 1:將提供的 JavaScript 程式碼片段整合到您的應用程式中。
- 選項 2:使用提供的 HTML 端點。
本教學課程的其餘部分說明選項 1:JavaScript 程式碼片段。
設定您的 Visual Studio 方案
在電腦上開啟 Visual Studio。
從 [檔案] 功能表中,選取 [新增],然後選擇 [專案]。
在 [新增專案] 視窗中,選取 [Visual C# / Web / ASP.NET Core Web 應用程式],命名您的專案,然後按一下 [確定]。
![[新增專案] 視窗的螢幕擷取畫面](media/custom-search-new-project.png)
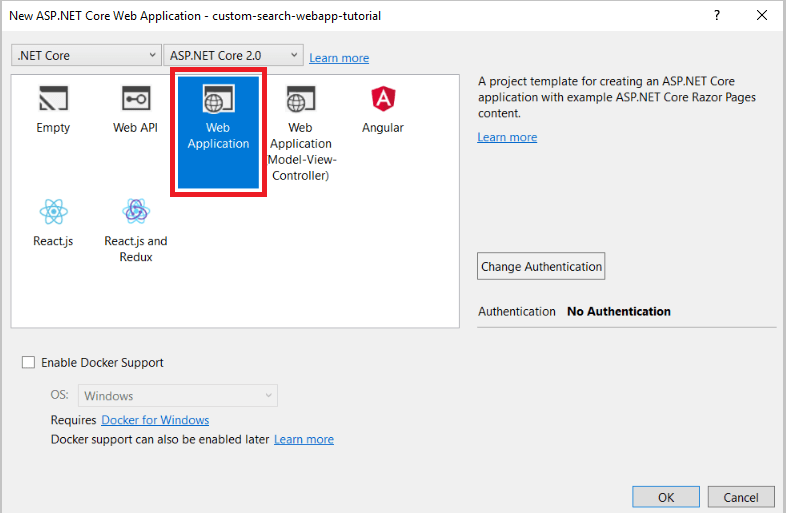
在 [新增 ASP.NET Core Web 應用程式] 視窗中,選取 [Web 應用程式],然後按一下 [確定]。

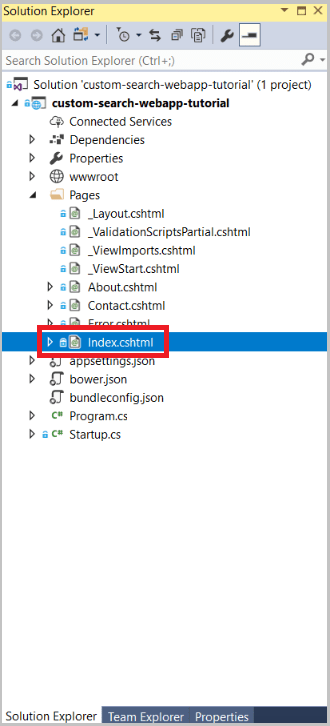
編輯 Index.cshtml
在 [方案總管] 中,展開 [頁面],然後按兩下 [index.cshtml] 以開啟該檔案。

在 index.cshtml 中,刪除第 7 行以後的所有內容 (含第 7 行)。
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }加入一個分行符號元素和要做為容器的 div。
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>在 [託管的 UI] 頁面中,向下捲動到名為 [取用 UI] 的區段。 按一下 [端點] 以存取 JavaScript 片段。 您也可以按一下 [生產] 並按一下 [託管的 UI] 索引標籤。
將指令碼元素貼到您加入的容器中。
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>在 [方案總管] 中,以滑鼠右鍵按一下 [wwwroot],然後按一下 [在瀏覽器中檢視]。
![從方案總管的 [wwwroot] 快顯功能表選取 [在瀏覽器中檢視] 的螢幕擷取畫面](media/custom-search-webapp-view-in-browser.png)
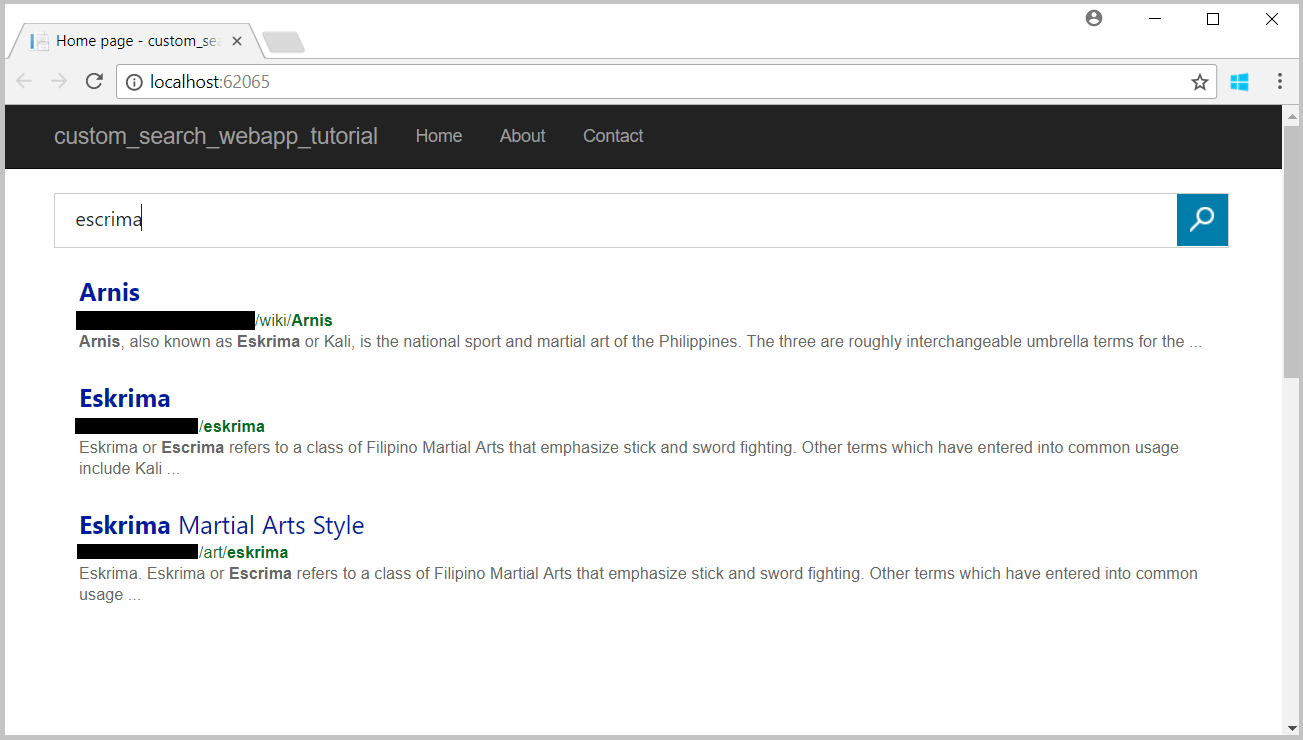
新的自訂搜尋網頁看起來應該如下:

執行搜尋會呈現像下面的結果: