快速入門:在 Azure 入口網站中建立示範應用程式
在此 Azure AI 搜尋服務快速入門中,您將使用 Azure 入口網站的 [建立示範應用程式]精靈來產生可在瀏覽器中執行的可下載 "localhost" 樣式 Web 應用程式。 根據其設定,所產生的應用程式會在第一次使用時運作,並與您搜尋服務上的索引建立即時唯讀連線。 預設應用程式可包含搜尋列、結果區域、提要欄位篩選和自動提示支援。
示範應用程式可協助您在用戶端應用程式中視覺化索引的運作方式,但不適合用於生產環境。 生產應用程式應包含示範應用程式未提供的安全性、錯誤處理和裝載邏輯。
必要條件
開始之前,必須先具備下列必要條件:
具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
Microsoft Edge (最新版本) 或 Google Chrome。
搜尋索引可作為所產生應用程式的基礎。
本快速入門會使用內建的房地產資料和索引範例,因為其具有縮圖影像 (精靈可支援將影像新增至結果頁面)。 若要建立此練習中所用的索引,請執行匯入資料精靈,並選擇 realestate-us-sample 資料來源。

當索引已可供使用時,請繼續進行下一個步驟。
啟動精靈
使用您的 Azure 帳戶登入 Azure 入口網站 。
尋找您的搜尋服務,然後在 [概觀] 頁面上,從頁面中間的連結,選取 [索引]。
從現有索引的清單中選擇 [realestate-us-sample-index]。
在索引頁面頂端,選取 [建立示範應用程式 (預覽)] 以啟動精靈。
在第一個精靈頁面上,選取 [啟用跨原始來源資源共用 (CORS)] 以將 CORS 支援新增至索引定義。 這是選擇性步驟,但如果沒有此支援,本機 Web 應用程式就不會連線至遠端索引。
設定搜尋結果
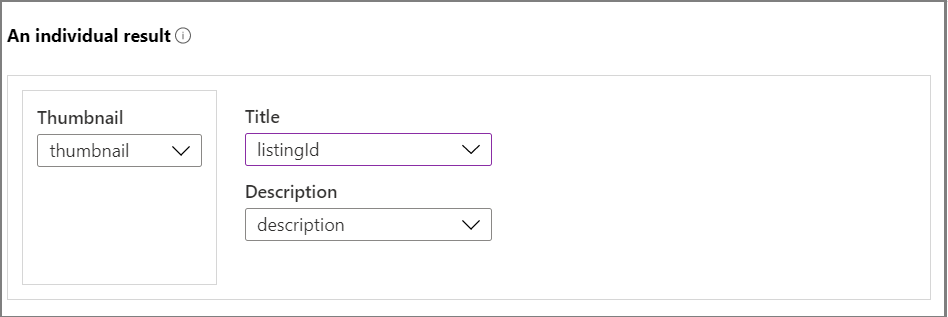
此精靈會為所呈現的搜尋結果提供基本的版面配置,其中會有空間可容納縮圖影像、標題和描述。 在這些元素背後是會提供資料的索引欄位。
在 [縮圖] 中,選擇 [realestate-us-sample] 索引中的 [縮圖] 欄位。 此範例正好納入了影像縮圖,此縮圖採用 URL 定址影像的形式,並儲存在稱為 [縮圖] 的欄位中。 如果您的索引沒有影像,請讓此欄位保持空白。
在 [標題] 中,選擇可傳達每份文件唯一性的欄位。 在此範例中,「清單識別碼」是合理的選擇。
在 [描述] 中,請選擇會提供詳細資料的欄位,以便協助使用者決定是否要點選以獲得該特定文件。

新增提要欄位
搜尋服務可支援多面向導覽,這通常會以提要欄位的形式來呈現。 Facet 會以可篩選和可 Facet 的欄位為基礎,如索引結構描述所表示。
在 Azure AI 搜尋中,多面向導覽是一種累積的篩選體驗。 在單一類別內,選取多個篩選條件會擴大結果 (例如,在 [城市] 內選取 [西雅圖] 和 [貝爾維尤])。 跨多個類別時,選取多個篩選條件則會縮小結果範圍。
提示
您可以在入口網站中檢視整個索引結構描述。 請在每個索引的 [概觀] 頁面中,尋找 [索引定義 (JSON)] 連結。 符合多面向導覽資格的欄位會有「可篩選:true」和「可 Facet:true」屬性。
在精靈中,選取頁面頂端的 [提要欄] 索引標籤。 您會在索引中看到所有屬性為可篩選和可面向化的欄位清單。
接受目前選取的多面相欄位,並繼續進行下一頁。
新增自動提示
自動提示功能可透過自動完成和查詢建議的形式來獲得。 精靈會支援查詢建議。 根據使用者所提供的按鍵輸入,搜尋服務會傳回「已完成」的查詢字串清單,您可以選取這些字串來作為輸入。
特定欄位定義上會啟用建議。 精靈會提供選項讓您設定建議中要包含多少資訊。
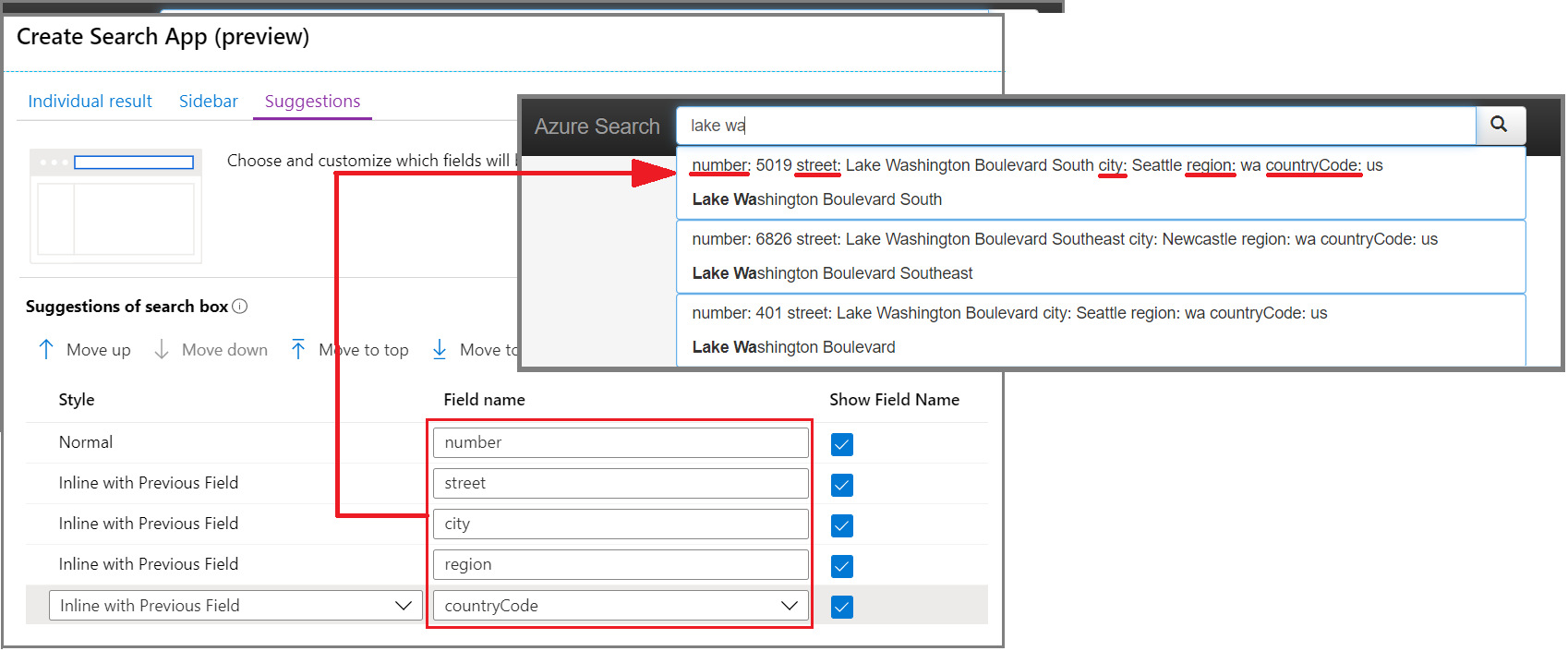
下列螢幕擷取畫面顯示精靈中的選項,以及應用程式中所呈現的頁面。 您可以看到欄位選取項目的使用方式,以及「顯示欄位名稱」如何用來在建議內包含或排除標籤。

新增建議
建議是指附加至搜尋方塊的自動化查詢提示。 Azure AI 搜尋服務支援兩個功能:自動完成部分輸入的搜尋字詞,以及根據潛在相符文件下拉式清單的建議。
該精靈可支援建議,而且可以提供建議結果的欄位衍生自索引中的 Suggesters 建構:
"suggesters": [
{
"name": "sg",
"searchMode": "analyzingInfixMatching",
"sourceFields": [
"number",
"street",
"city",
"region",
"postCode",
"tags"
]
}
]
在精靈中,選取頁面頂端的 [建議] 索引標籤。 您會看到索引結構描述中指定為建議提供者的所有欄位清單。
接受目前的選取項目,並繼續進行下一頁。
建立、下載和執行
選取頁面底部的 [建立示範應用程式] 以產生 HTML 檔案。
出現提示時,選取 [下載應用程式] 來下載檔案。
開啟檔案,然後選取 [搜尋] 按鈕。 此動作會執行查詢,它可以是傳回任意結果集的空白查詢 (
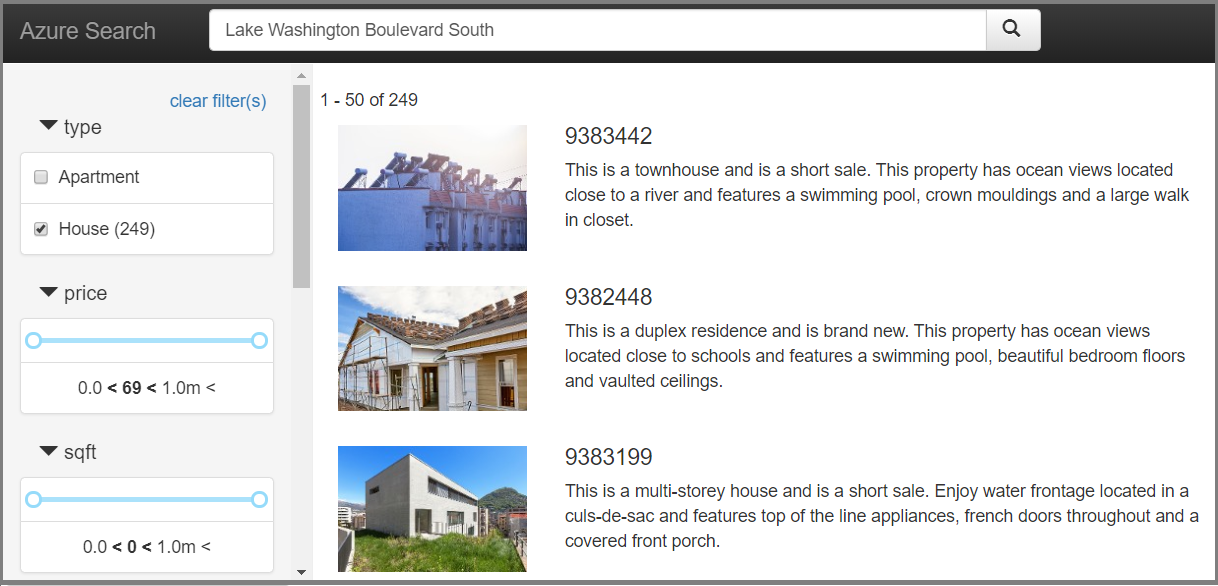
*)。 該頁面應該會看起來如下列螢幕擷取畫面所示。 輸入一個詞並使用篩選條件來縮小結果範圍。
基礎索引會由所產生的虛構資料構成,這些資料已複製到各個文件,且描述有時會與影像不符。 當您建立以自己的索引為基礎的應用程式時,應該會有更完整的體驗。

清除資源
如果您是在自己的訂用帳戶中進行,建議您在專案結束時判斷自己是否仍需要先前所建立的資源。 資源若繼續執行,將需付費。 您可以個別刪除資源,或刪除資源群組以刪除整組資源。
您可以使用左導覽窗格中的 [所有資源] 或 [資源群組] 連結,在入口網站中尋找和管理資源。
請記住,免費服務僅限於三個索引、索引子和資料來源。 您可以在入口網站中刪除個別項目,以避免超出限制。
下一步
示範應用程式對於原型設計很實用,因為您可以模擬使用者體驗,而不需要撰寫 JavaScript 或前端程式碼,但當您在自己的專案中更接近概念證明時,請檢閱最接近真實文字應用程式的其中一個端對端程式碼範例: