教學課程:跨會話和裝置共享空間錨點
Azure Spatial Anchors 是一種跨平臺開發人員服務,您可以使用物件,在一段時間內跨裝置保存其位置的物件來建立混合實境體驗。
在本教學課程中,您會使用 Azure Spatial Anchors 在一個會話期間建立錨點,然後在相同的裝置或不同的裝置上找到錨點。 相同的錨點也可以由多個裝置在同一個地方和同時找到。

在本教學課程中,您將了解如何:
- 在 Azure 中部署 ASP.NET Core Web 應用程式,以用來共用錨點,並將錨點儲存在記憶體中一段指定的時間。
- 從我們的快速入門設定 Unity 範例內的 AzureSpatialAnchorsLocalLocalSharedDemo 場景,以利用共用錨點 Web 應用程式。
- 將錨點部署並執行至一或多個裝置。
如果您沒有 Azure 訂閱,請在開始之前,先建立 Azure 免費帳戶。
必要條件
開始本教學課程之前,請確定您已符合下列必要條件:
- 閱讀 Azure Spatial Anchors 概觀。
- 完成 5 分鐘的其中一個 快速入門。
注意
Android/NDK 和 iOS/Swift 快速入門目前不會展示本教學課程中所述的功能。
- 下列其中一項的基本知識:
- 具有 Visual Studio 2019 或更新版本的 Windows 計算機,以及 ASP.NET 和 Web 開發 工作負載。
- .NET Core 3.1 SDK。
- 部署和執行應用程式的下列一或多個裝置:HoloLens、HoloLens 2、iOS 或 Android。
注意
您將在本教學課程中使用 Unity 和 ASP.NET Core Web 應用程式,但此處的方法只是提供如何跨其他裝置共用 Azure Spatial Anchors 識別符的範例。 您可以使用其他語言和後端技術來達成相同的目標。
建立 Spatial Anchors 資源
前往 Azure 入口網站。
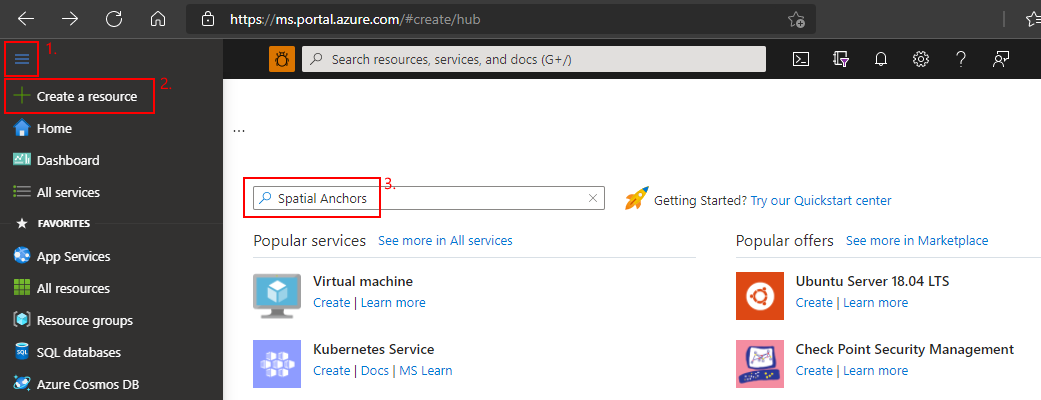
在左窗格中,選取 [建立資源]。
使用搜尋方塊來搜尋 Spatial Anchors。

選取 [空間錨點],然後選取 [ 建立]。
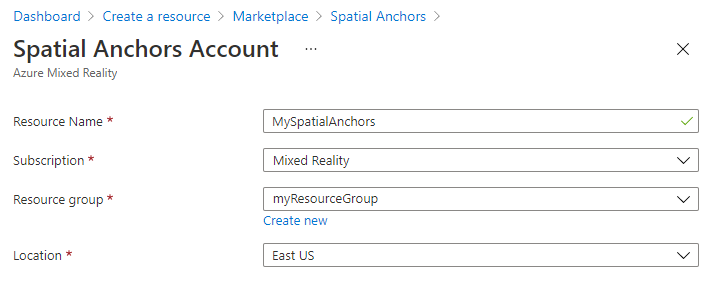
在 [ 空間錨點帳戶 ] 窗格上,執行下列動作:
使用一般英數位元輸入唯一的資源名稱。
選取您要附加資源的訂用帳戶。
選取 [新建] 以建立資源群組。 將它命名為 myResourceGroup,然後選取 [ 確定]。
資源群組是一個邏輯容器,其中會部署和管理 Azure 資源,例如 Web 應用程式、資料庫和記憶體帳戶。 例如,您可以選擇稍後在一個簡單的步驟中刪除整個資源群組。
選取要放置資源的位置(區域)。
選取 [建立] 以開始建立資源。

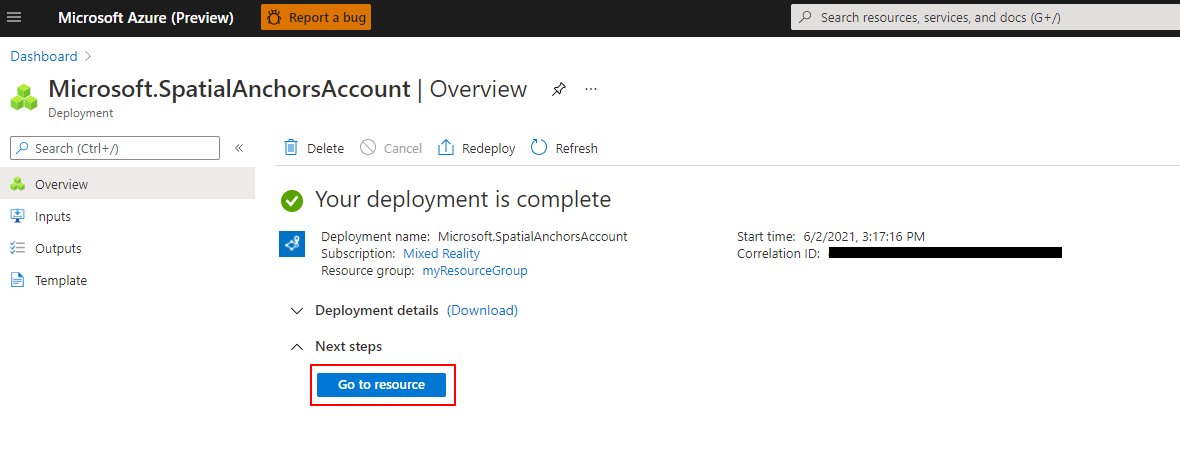
建立資源之後,Azure 入口網站 會顯示您的部署已完成。

選取 [前往資源] 。 您現在可以檢視資源屬性。
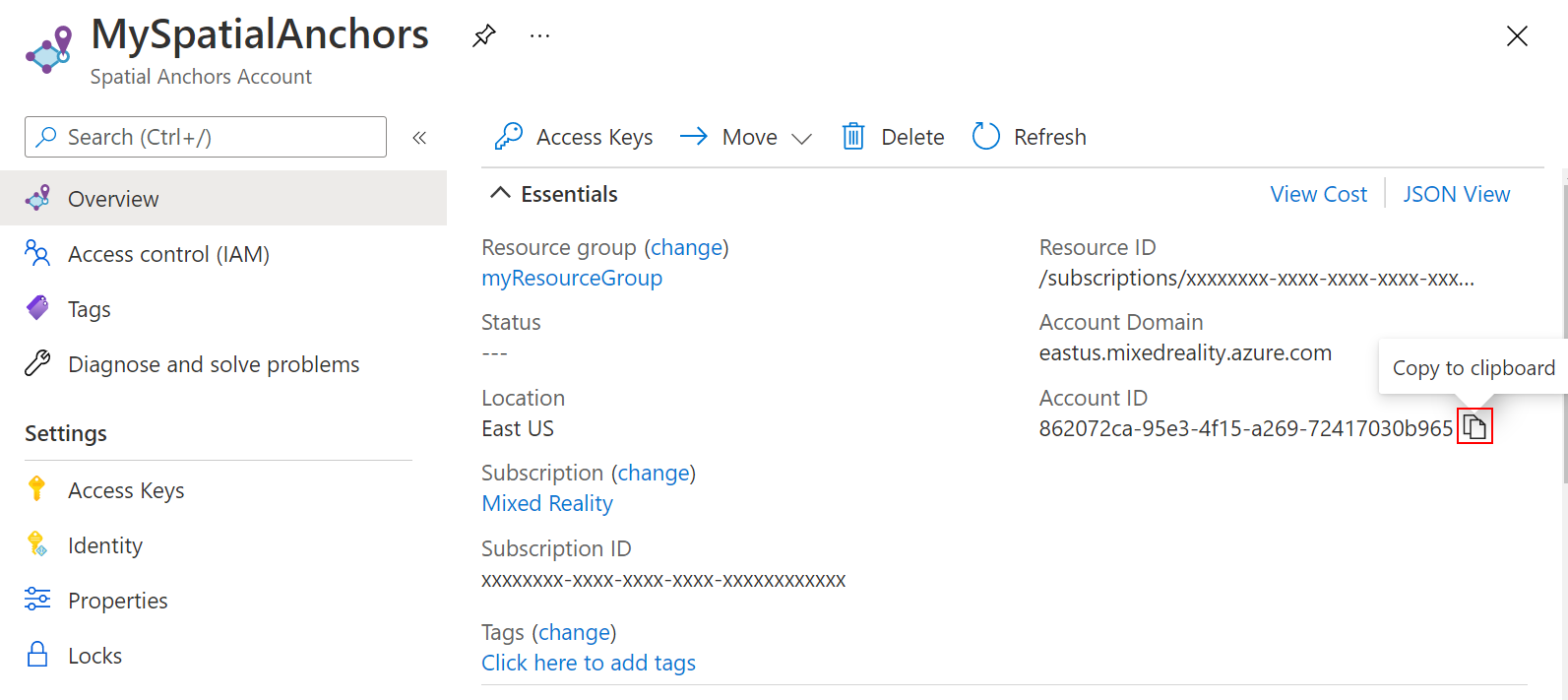
將資源的 [帳戶標識符 ] 值複製到文本編輯器中,以供稍後使用。

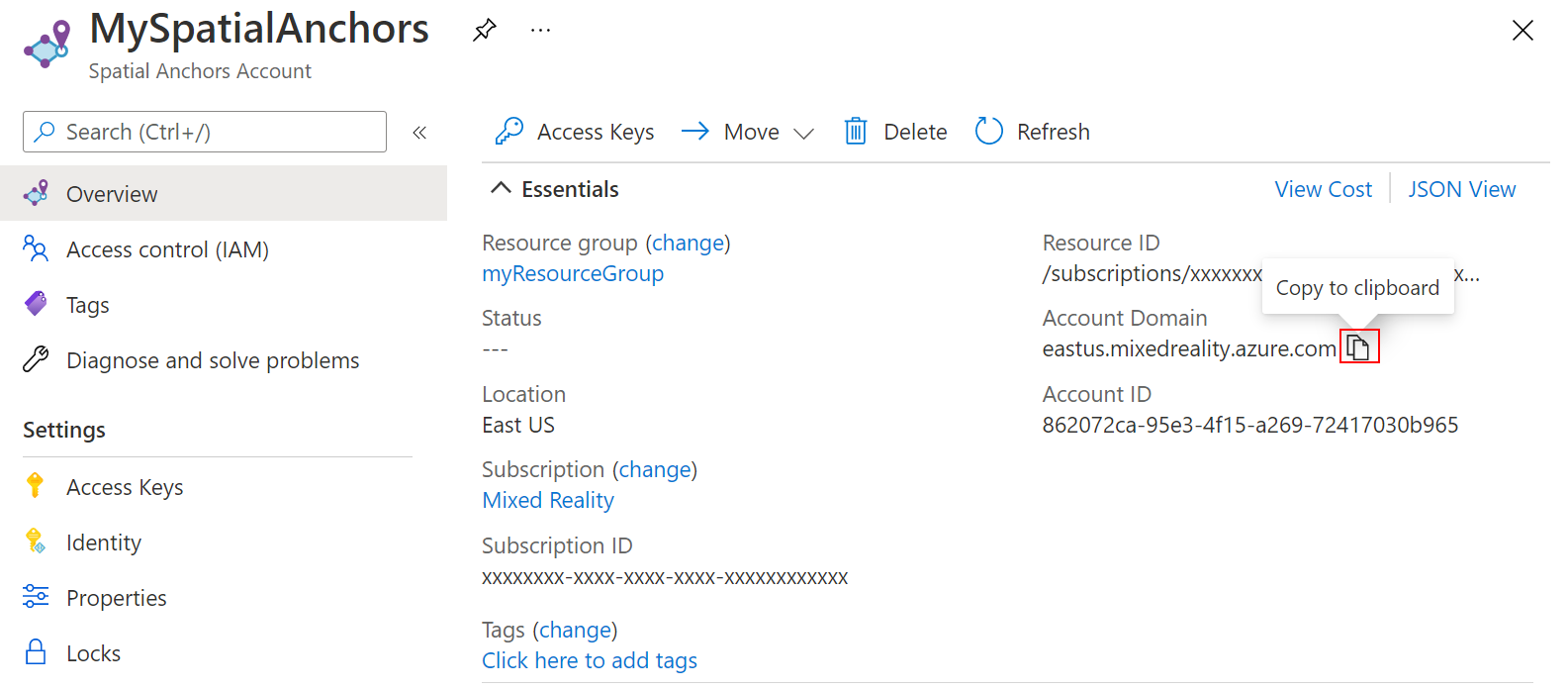
此外,將資源的 帳戶網域 值複製到文本編輯器中,以供稍後使用。

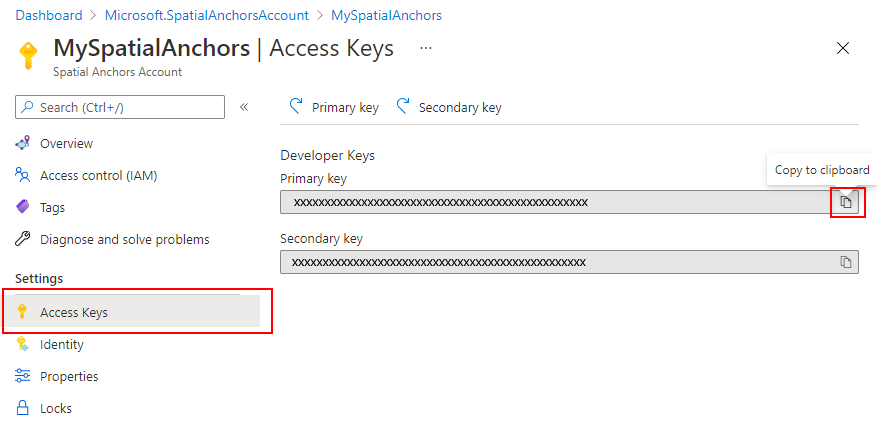
在 [設定] 底下,選取 [存取密鑰]。 將 [主要金鑰] 值 [帳戶金鑰] 複製到文字編輯器,以供稍後使用。

下載範例專案 + 匯入 SDK
複製範例存放庫
執行下列命令來複製範例存放 庫 :
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
匯入 ASA SDK
請遵循這裡的指示,下載並匯入 HoloLens 平臺所需的 ASA SDK 套件。
部署共用錨點服務
注意
在本教學課程中,我們將使用 Azure App 服務 的免費層。 免費層會在閑置 20 分鐘後逾時,並重設記憶體快取。
開啟 Visual Studio,然後在 Sharing\SharingServiceSample 資料夾中開啟專案。
開啟發佈精靈
在 [方案總管] 中,以滑鼠右鍵按兩下SharingService專案,然後選取 [發佈...]。
[發佈精靈] 隨即啟動。
- 選取 [目標 Azure>下一步]。
- 選取 [特定目標 Azure App 服務 [Windows][下一步]>
- 登入 Azure 入口網站。
- 選取綠色 “+” 以建立 Azure App 服務
App Service 設定
| 設定 | 建議的值 | 名描述 |
|---|---|---|
| Name | myASASharingService | 為服務提供唯一的名稱 |
| 訂用帳戶名稱 | 選取您慣用的 Azure 訂用帳戶 | |
| 資源群組 | myResourceGroup 或選取現有的資源群組 | 資源群組是一個邏輯容器,其中會部署和管理 Azure 資源,例如 Web 應用程式、資料庫和記憶體帳戶。 例如,您可以選擇稍後在一個簡單的步驟中刪除整個資源群組。 |
| 主控方案 | 選取 [ 新增... ],並查看下表 | App Service 方案會指定載入您應用程式之 Web 伺服器陣列的位置、大小和功能。 藉由設定 Web 應用程式來共用單一 App Service 方案,即可在裝載多個應用程式時節省成本。App Service 方案定義:
|
主控方案 設定
| 設定 | 建議的值 | 描述 |
|---|---|---|
| 主控方案 | MySharingServicePlan | 為您的主控方案提供唯一的名稱 |
| Location | 美國西部 | 裝載 Web 應用程式的數據中心。 選擇最接近應用程式實體位置的位置 |
| 大小 | 免費 | 決定裝載功能的定價層 |
- 選取 [建立 ] 以建立 App Service
- 建立應用程式服務之後,請在 [App Service 實例] 列表中選取它,然後選取 [ 完成]
- 在 [SharingService: Publish] 索引標籤上,選取 [發佈]
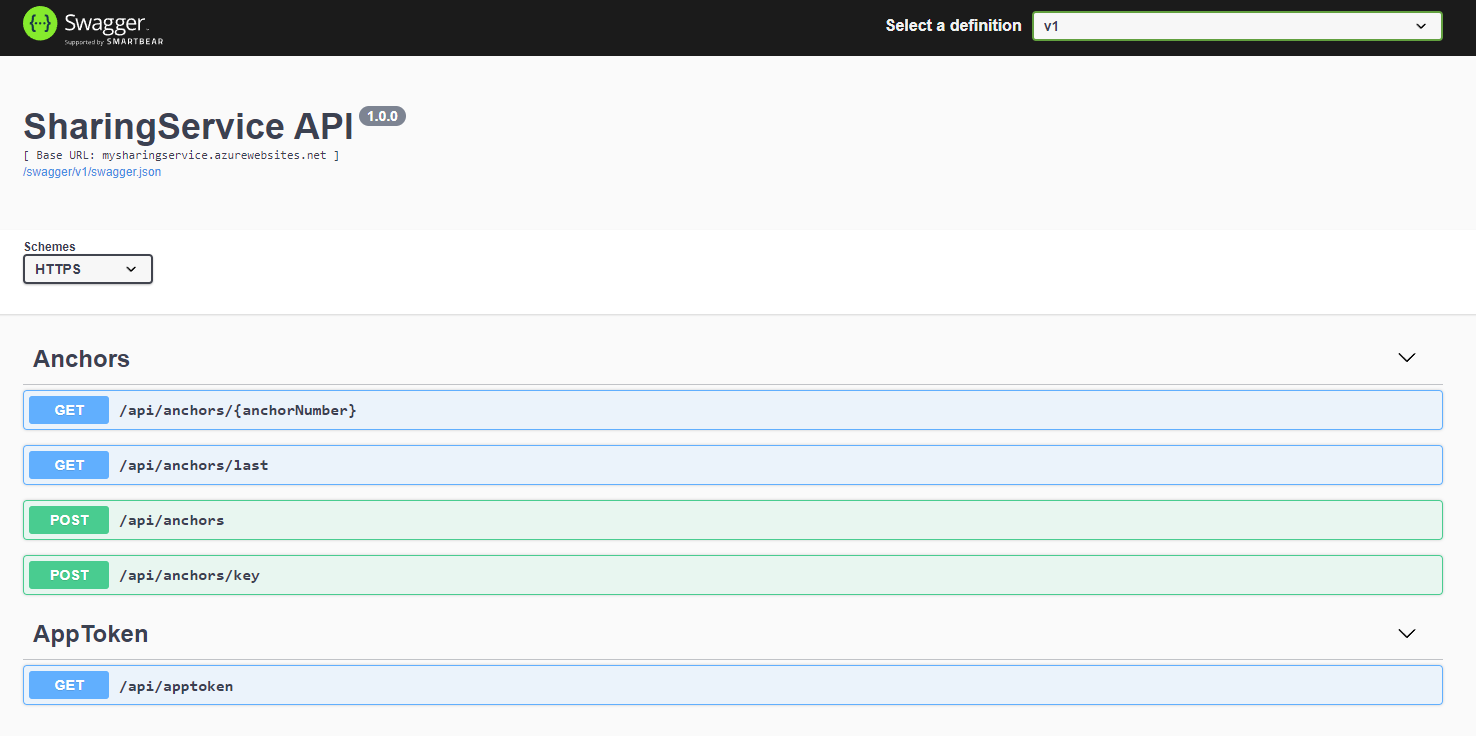
ASP.NET Core Web 應用程式發佈至 Azure 之後,您可以移至https://<your_app_name>.azurewebsites.net或按兩下 [網站]旁的連結:在 [SharingService: Publish] 索引標籤上。將此 URL 複製到文本編輯器以供稍後使用。

設定 + 部署範例應用程式
開啟專案
在 Unity 中,開啟 Unity 資料夾中的專案。 Unity 可能會提示您了解專案中的版本與計算機上安裝的版本之間的差異。 只要您的 Unity 編輯器版本比建立專案的版本還新,這個警告就沒問題。 如果您的版本較新,請選取 [ 繼續]。 如果您的版本比專案所需的版本還舊,請選取 [結束],然後升級您的 Unity 編輯器。

安裝組建 設定
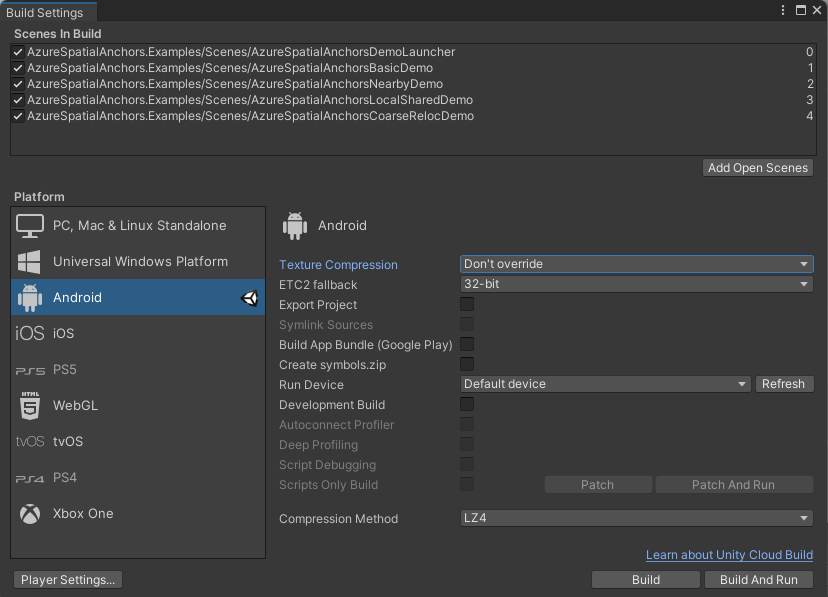
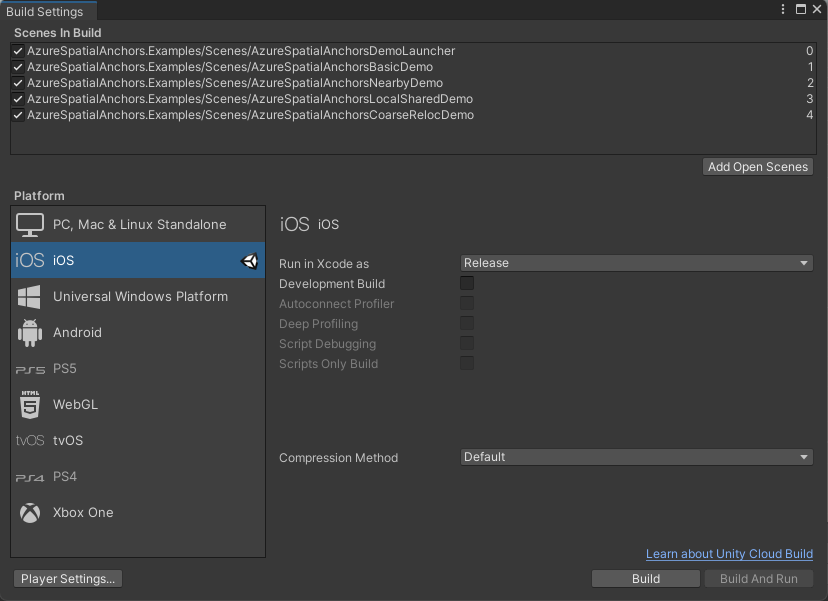
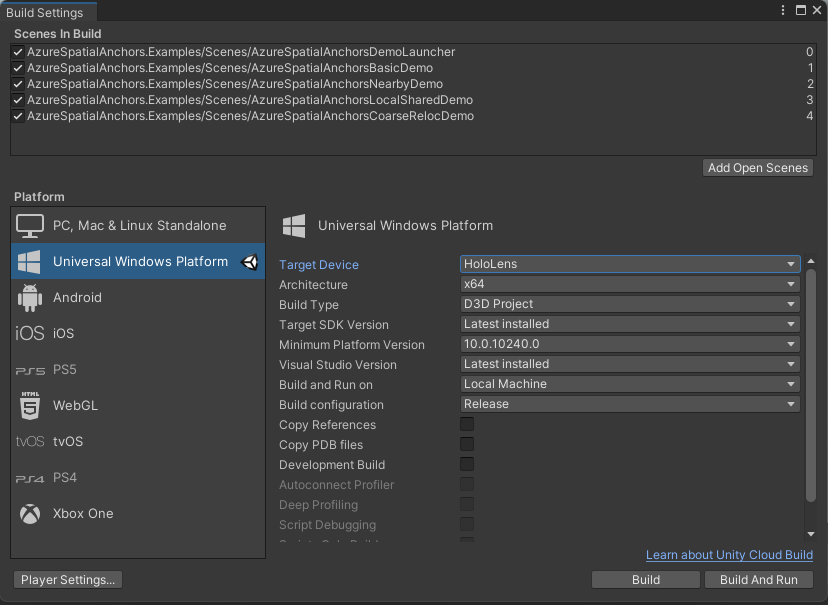
選取 [檔案>建置] 設定,以開啟 [建置 設定]。
在 [平臺] 區段中,選取 [通用 Windows 平台]。 將 目標裝置 變更為 HoloLens。
選取 [切換平臺] 將平台變更為 通用 Windows 平台。 如果缺少UWP支援元件,Unity可能會提示您安裝UWP支援元件。

關閉 [建置設定] 視窗。
設定帳戶資訊
下一個步驟是將應用程式設定為使用您的帳戶資訊。 您稍早在[建立空間錨點資源] 區段中,將帳戶密鑰、帳戶標識碼和帳戶網域值複製到文本編輯器。
在 [ 專案 ] 窗格中,移至 Assets\AzureSpatialAnchors.SDK\Resources。
選取 [SpatialAnchorConfig]。 在 [偵測器] 窗格中,輸入 Account Key 作為 [空間錨點帳戶密鑰] 的值、Account ID作為 [空間錨點帳戶標識符] 的值,以及 Account Domain 作為 [空間錨點帳戶網域] 的值。
按兩下專案窗格上的場景,開啟名為 AzureSpatialAnchorsLocalSharedDemoAssets/AzureSpatialAnchors.Examples/Scenes/AzureSpatialAnchorsLocalSharedDemo 的場景
在 [專案] 窗格中,移至 Assets\AzureSpatialAnchors.Examples\Resources。
選取 [SpatialAnchorSamplesConfig]。 然後,在 [ 偵測器] 窗格中,輸入 Sharing Anchors Service URL (從您的 ASP.NET Web 應用程式 Azure 部署)作為 的值 Base Sharing Url。 使用 /swagger/api/anchors附加 URL。 看起來應該像這樣: https://<your_app_name>.azurewebsites.net/swagger/api/anchors。
選取 [檔案>儲存] 以儲存場景。
匯出 + 部署 HoloLens 應用程式
選取 [檔案>建置] 設定,以開啟 [建置 設定]。
在 [建置中的場景] 下,確定所有場景旁邊都有複選標記。
選取 [ 建置]。 在對話框中,選取要匯出 HoloLens Visual Studio 專案的資料夾。
匯出完成時,會出現包含匯出 HoloLens 項目的資料夾。
在資料夾中,按兩下 HelloAR U3D.sln 以在 Visual Studio 中開啟專案。
將 [方案組態] 變更為 [發行],將 [解決方案平臺] 變更為 x86,然後從部署目標選項中選取 [裝置]。
如果使用 HoloLens 2,請使用 ARM64 作為 解決方案平臺,而不是 x86。

開啟 HoloLens 裝置、登入,並使用 USB 纜線將裝置連線到電腦。
選取 [偵錯開始偵錯] 以部署您的應用程式並開始偵錯。>
執行應用程式
在應用程式中,使用箭號選取 LocalSharedDemo ,然後按 Go! 按鈕來執行示範。 請依照指示放置並重新叫用錨點。
使用 Create & Share Anchor,您可以建立錨點,並將它儲存至您的共用服務。 在傳回中,您將取得標識碼,讓您可用來從共用服務擷取標識碼。 然後,您可以從您的裝置或不同的案例,執行第二個案例 ,找出共用錨點。
使用 [尋找共用錨點],您可以輸入稍早所述的標識符來找出先前共用的錨點。 挑選您的案例之後,應用程式會引導您進行進一步的指示。 例如,系統會要求您行動裝置來收集環境資訊。 稍後,您會將錨點放在世界上,等待其儲存、啟動新的會話,然後找出它。
清除資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您預期未來不需要這些資源,則可以藉由刪除資源群組予以刪除。
從 [Azure 入口網站] 功能表或 [首頁] 頁面中,選取 [資源群組]。 然後,在 [ 資源群組] 頁面上,選取 myResourceGroup。
在 [myResourceGroup ] 頁面上,確定列出的資源是您想要刪除的資源。
選取 [ 刪除資源群組],在文本框中輸入 myResourceGroup 以確認,然後選取 [ 刪除]。
下一步
在本教學課程中,您已在 Azure 中部署 ASP.NET Core Web 應用程式,並設定並部署 Unity 應用程式。 您使用應用程式建立空間錨點,並使用您的 ASP.NET Core Web 應用程式與其他裝置共用。
您可以改善 ASP.NET Core Web 應用程式,讓它使用 Azure Cosmos DB 來保存共用空間錨點標識碼的記憶體。 藉由新增 Azure Cosmos DB 支援,您現在可以讓 ASP.NET Core Web 應用程式立即建立錨點。 然後,您可以使用儲存在 Web 應用程式中的錨點識別碼,讓應用程式在幾天後返回,以再次尋找錨點。