使用 Mongoose 搭配 Azure Static Web Apps 存取 Azure Cosmos DB 中的資料
Mongoose 是適用于 Node.js 的最熱門 ODM (目的檔對應) 用戶端。 Mongoose 可讓您設計資料結構並強制執行驗證,並提供與支援 MongoDB API 之資料庫互動所需的所有工具。 Cosmos DB 支援必要的 MongoDB API,並可在 Azure 上作為後端伺服器選項使用。
必要條件
- Azure 帳戶。 如果您沒有 Azure 訂用帳戶,請建立 免費試用帳戶。
- GitHub 帳戶。
- Cosmos DB 無伺服器帳戶。 使用無伺服器帳戶時,您只需支付資源使用費用,並避免需要建立完整的基礎結構。
1.建立 Cosmos DB 無伺服器資料庫
完成下列步驟以建立 Cosmos 無伺服器 DB。
- 登入 Azure 入口網站。
- 選取 [建立資源]。
- 在搜尋方塊中輸入 Azure Cosmos DB 。
- 選取 [Azure Cosmos DB]。
- 選取 [建立]。
- 如果出現提示,請在 [適用于 MongoDB 的 Azure Cosmos DB API ] 下選取 [ 建立]。
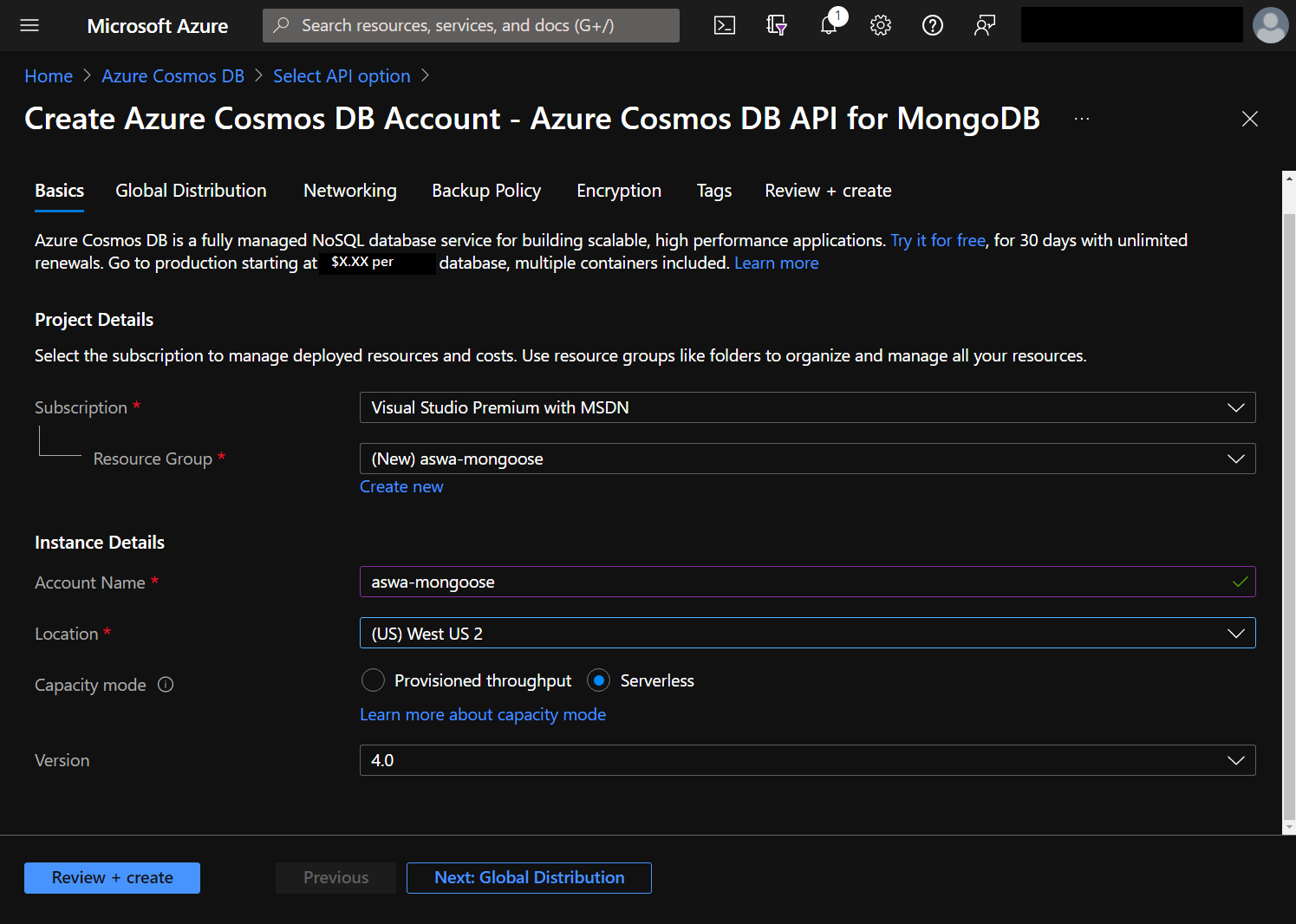
- 使用下列資訊設定 Azure Cosmos DB 帳戶:
- 訂用帳戶:選擇您想要使用的訂用帳戶
- 資源:選取 [新建],並將名稱設定 為 aswa-mongoose
- 帳戶名稱:需要唯一值
- 位置: 美國西部 2
- 容量模式: 無伺服器 (預覽)
- 版本: 4.0

- 選取 [檢閱 + 建立]。
- 選取 [建立]。
建立程式需要幾分鐘的時間。 我們會回到資料庫,以 在建立靜態 Web 應用程式之後收集連接字串。
2.建立靜態 Web 應用程式
本教學課程使用 GitHub 範本存放庫來協助您建立應用程式。
移至 入門範本。
如果使用主帳戶以外的組織) ,請選擇 擁有者 (。
將您的存放庫命名 為wa-mongoose-tutorial。
選取 [從範本建立存放庫]。
返回 Azure 入口網站。
選取 [建立資源]。
在搜尋方塊中輸入 靜態 Web 應用程式 。
選取 [靜態 Web 應用程式]。
選取 [建立]。
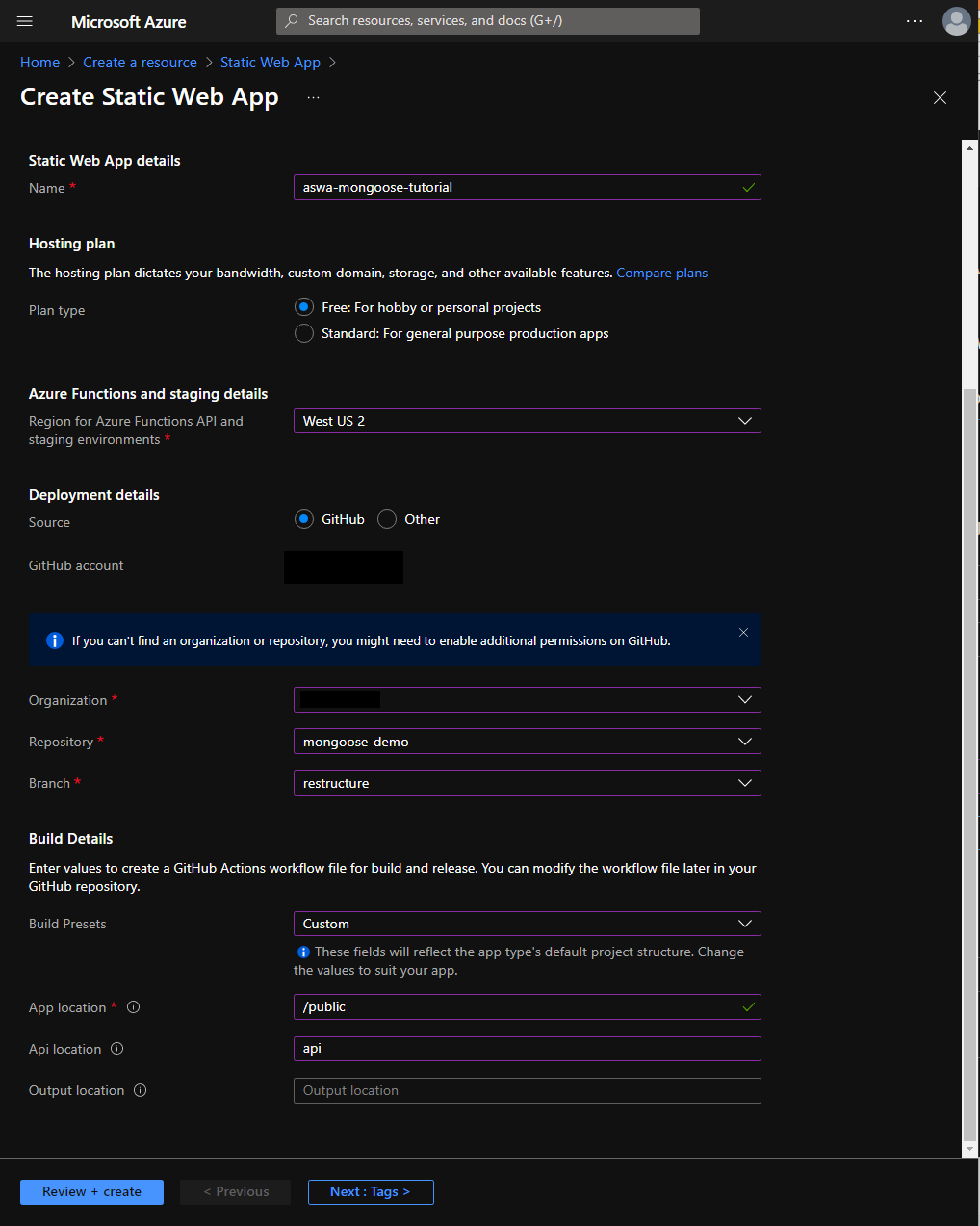
使用下列資訊設定 Azure 靜態 Web 應用程式:
- 訂用帳戶:選擇與之前相同的訂用帳戶
- 資源群組:選取 aswa-mongoose
- 名稱: aswa-mongoose-tutorial
- 區域: 美國西部 2
- 選取 [使用 GitHub 登入]
- 如果系統提示您允許Azure Static Web Apps建立 GitHub Action 以啟用部署,請選取 [授權]
- 組織:您的 GitHub 帳戶名稱
- 存放庫: aswa-mongoose-tutorial
- 分支: main
- 建置預設:選擇React
- 應用程式位置: /
- API 位置: api
- 輸出位置:組建

選取 [檢閱及建立] 。
選取 [建立] 。
建立程式需要一些時間;一旦布建靜態 Web 應用程式,請選取 [移至資源 ]。
3.設定資料庫連接字串
若要允許 Web 應用程式與資料庫通訊,資料庫連接字串會儲存為 應用程式設定。 使用 物件Node.js process.env 可存取設定值。
- 選取Azure 入口網站 (左上角的 [首頁],或返回 https://portal.azure.com) 。
- 選取 [資源群組]。
- 選取 aswa-mongoose。
- 選取資料庫帳戶的名稱 - 其具有 適用于 Mongo DB 的 Azure Cosmos DB API類型。
- 在 [ 設定] 底下,選取 [連接字串]。
- 複製 [主要連接字串] 底下的連接字串。
- 在階層連結中,選取 aswa-mongoose。
- 選取 aswa-mongoose-tutorial 以返回網站實例。
- 在 [設定] 下方,選取 [組態]。
- 選取 [新增 ] 並建立具有下列值的新應用程式設定:
- 名稱: AZURE_COSMOS_CONNECTION_STRING
- 值: < 貼上您稍早複製的連接字串>
- 選取 [確定]。
- 選取 [新增 ] 並建立具有下列資料庫名稱值的新應用程式設定:
- 名稱: AZURE_COSMOS_DATABASE_NAME
- 值: 待辦事項
- 選取 [確定]。
- 選取 [儲存]。
4.移至您的網站
您現在可以探索靜態 Web 應用程式。
- 在Azure 入口網站中,選取 [概觀]。
- 選取右上方顯示的 URL。
- 看起來類似
https://calm-pond-05fcdb.azurestaticapps.net。
- 看起來類似
- 選取 [請登入] 以查看您的工作清單。
- 選取 [授與同意 ] 以存取應用程式。
- 在標示為建立新清單的文字方塊中輸入名稱,然後選取 [儲存],以建立新的清單。
- 在標示為建立新專案的文字方塊中輸入標題,然後選取 [儲存],以建立新的工作。
- 確認工作會顯示 (可能需要一些時間) 。
- 選取檢查,將工作標示為完成;工作會移至頁面的[完成專案] 區段。
- 重新整理頁面 以確認正在使用資料庫。
清除資源
如果您不打算繼續使用此應用程式,請使用下列步驟刪除資源群組:
- 返回 Azure 入口網站。
- 選取 [資源群組]。
- 選取 aswa-mongoose。
- 選取 [刪除資源群組]。
- 在文字方塊中輸入 aswa-mongoose 。
- 選取 [刪除]。
後續步驟
請前進到下一篇文章,以瞭解如何設定本機開發...