電子郵件通知喜好設定
本文提供如何在偵測到缺口時,將 適用於雲端的 Defender 應用程式傳送的電子郵件通知個人化給使用者的相關信息。
注意
此自定義只會影響傳送給終端使用者的通知,而不會影響傳送給 適用於雲端的 Defender Apps 系統管理員的通知。
設定電子郵件通知喜好設定
注意
美國政府供應專案客戶無法使用自訂郵件設定。
適用於雲端的 Microsoft Defender Apps 可讓您自定義傳送給涉及缺口的使用者的電子郵件通知。 請遵循此程序來設定電子郵件通知的參數。 如需您應該在反垃圾郵件服務中允許的 適用於雲端的 Microsoft Defender Apps 電子郵件伺服器 IP 位址的相關信息,請參閱網路需求。
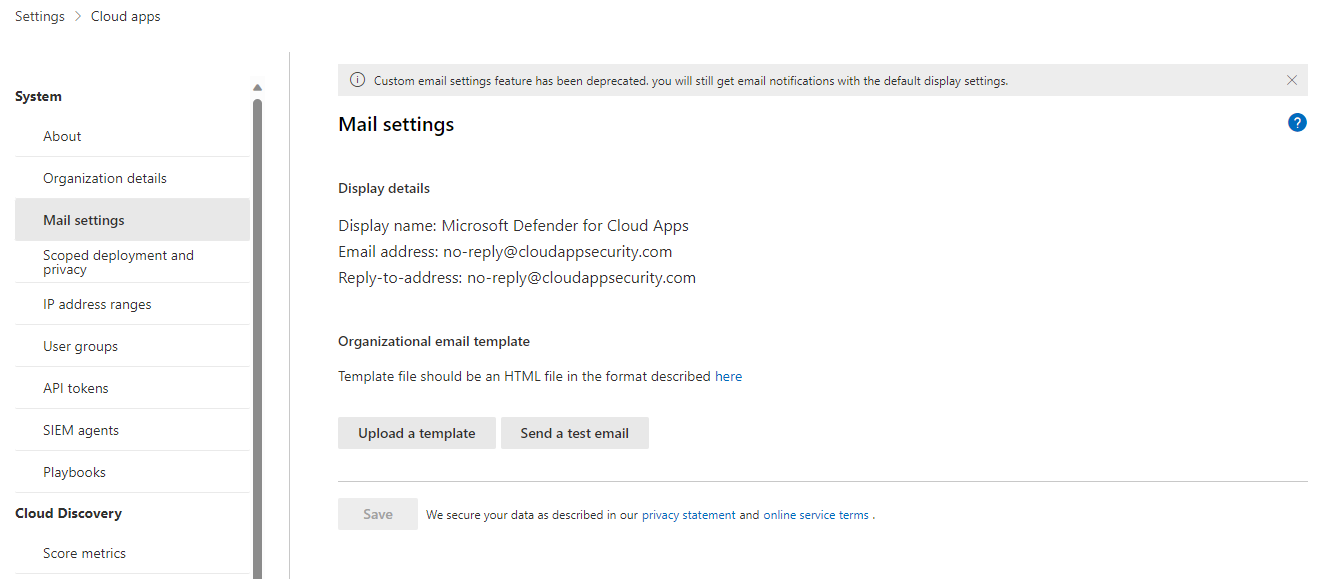
在 Microsoft Defender 入口網站中,選取 [設定> Cloud Apps>System>Mail 設定]。

[預設設定] 選項一律會針對 [電子郵件發件者] 身分識別選取,適用於雲端的 Defender 應用程式一律會使用預設設定來傳送通知。
針對 [電子郵件設計],您可以使用 HTML 檔案,以自訂和設計從系統傳送的電子郵件訊息。 您範本使用的 HTML 檔案應該包含下列項目︰
所有範本 CSS 檔案都應內嵌在範本中。
範本應有三個無法編輯的預留位置︰
%%logo%% - 已在 [一般設定] 頁面中上傳的公司標誌 URL。
%%title%% - 電子郵件標題的預留位置,由原則設定。
%%content%% - 針對一般終端使用者所包含的內容預留位置,由原則設定。
選取 [ 上傳範本... ],然後選取您建立的檔案。
選取 [儲存]。
選取 [ 傳送測試電子郵件 給自己傳送電子郵件] 作為您所建立範本的範例。 電子郵件將傳送至您用來登入入口網站的帳戶。 您可在測試電子郵件中查看及確認下列項目:
- 中繼資料欄位
- 範本
- 電子郵件主旨
- 電子郵件內文的標題
- 內容
其他注意事項
下列型態的通知會使用自訂電子郵件樣本:
無法匯入您嘗試上傳的檔案,可能已損毀。
安全性通知
資料外洩防護
檔案擁有權報告
活動原則比對通知
應用程式移除通知
應用程式已移除
OAuth 應用程式已撤銷
檔案共享報告
雲端 App 安全性 測試電子郵件[這是用於測試目的]
轉移給您之項目的擁有權
注意
某些類型的通知只會傳送給系統管理員。 在這種情況下,會使用預設範本,而不是自定義範本。
電子郵件範本樣本
電子郵件範本樣本如下︰
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
下一步
如果您遇到任何問題,我們會在這裡提供説明。 若要取得產品問題的協助或支援,請 開啟支援票證。