如何:繫結至集合並根據選取項目顯示資訊
在簡單的主要詳細資料案例中,您有資料系結 ItemsControl ,例如 ListBox 。 根據使用者選取專案,您可以顯示所選項目的詳細資訊。 此範例示範如何實作此案例。
範例
在此範例中, People 是 ObservableCollection<T> 類別的 Person 。 這個 Person 類別包含三個屬性: FirstName 、 LastName 和 HomeTown ,所有 類型 string 。
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
會 ContentControl 使用下列 DataTemplate 專案來定義 如何呈現 的資訊 Person :
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
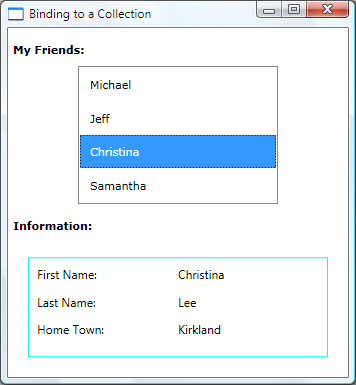
以下是範例產生的螢幕擷取畫面。 會顯示 ContentControl 所選取人員的其他屬性。

在此範例中要注意的兩件事如下:
ListBox和 ContentControl 系結至相同的來源。 Path未指定這兩個系結的屬性,因為兩個控制項都是系結至整個集合物件。
您必須將 IsSynchronizedWithCurrentItem 屬性
true設定為 ,才能運作。 設定此屬性可確保選取的專案一律設定為 CurrentItem 。 或者,如果 ListBox 從 CollectionViewSource 取得資料,則會自動同步選取專案和貨幣。
請注意,類別 Person 會 ToString 以下列方式覆寫 方法。 根據預設,呼叫 ListBoxToString 並顯示系結集合中每個物件的字串表示。 這就是為什麼每個專案 Person 都會在 中 ListBox 顯示為名字的原因。
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
