如何:使用 PathGeometry 建立圖案
這個範例示範如何使用 類別建立圖形 PathGeometry 。 PathGeometry 物件是由一或多個 PathFigure 物件所組成;每個 PathFigure 物件都代表不同的「圖形」或圖形。 每個 PathFigure 本身是由一或多個 PathSegment 物件所組成,每個物件都代表圖形或圖形的連接部分。 區段類型包括 LineSegment 、 ArcSegment 和 BezierSegment 。
範例
下列範例會使用 PathGeometry 來建立三角形。 會 PathGeometry 使用 Path 專案來顯示 。
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
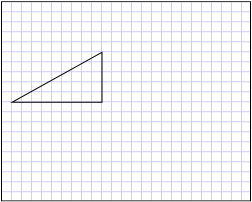
下圖顯示上一個範例中所建立的圖案。

使用 PathGeometry 建立的三角形
上一個範例示範如何建立相對簡單的圖形、三角形。 PathGeometry也可以用來建立更複雜的圖形,包括弧線和曲線。 如需範例,請參閱 建立橢圓形弧 形、 建立立方貝茲曲線 和 建立二次方貝茲曲線 。
這個範例屬於較大型的範例;如需完整範例,請參閱幾何範例。
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
