診斷 SharePoint Online 的效能問題
本文說明如何使用 Internet Explorer 開發人員工具來診斷 SharePoint 網站的常見問題。
有四種不同的方式可讓您識別 SharePoint 網站上的頁面有自定義的效能問題。
適用於 SharePoint 的頁面診斷工具
F12 工具列網路監視器
與非自定義基準的比較
SharePoint 回應標頭計量
本文說明如何使用這些方法來診斷效能問題。 一旦您找出問題的原因之後,就可以使用有關改善 SharePoint 效能的文章來尋找解決方案,您可以在 上 https://aka.ms/tune找到這些文章。
使用適用於 SharePoint 的頁面診斷工具
Page Diagnostics for SharePoint 工具是適用於 Microsoft Edge () https://www.microsoft.com/edge 和 Chrome 瀏覽器的瀏覽器延伸模組,可分析 SharePoint 新式入口網站和傳統發佈網站頁面。
重要事項
此工具僅適用於 Microsoft 365 中的 SharePoint,無法在 SharePoint 系統頁面或 SharePoint 應用程式頁面上使用。 應用程式頁面類型是設計成用於 SharePoint 內的特定商務應用程式,而不是用於入口網站。 此工具的設計目的是要優化入口網站頁面和 Teams 網站頁面。
此工具會為每個分析的頁面產生報告,顯示頁面如何針對一組預先定義的規則執行,並在測試結果落在基準值之外時顯示詳細資訊。 SharePoint 系統管理員和設計人員可以使用此工具來針對效能問題進行疑難解答,並確保在發佈之前已優化新的頁面。
如需如何安裝和使用此工具的詳細資訊,請參閱 SharePoint 工具的頁面診斷。
使用 F12 工具列診斷 SharePoint 中的效能
在本文中,我們會使用 Internet Explorer 11。 其他瀏覽器上的 F12 開發人員工具版本具有類似的功能,但看起來可能稍有不同。 如需 F12 開發人員工具的相關信息,請參閱:
若要啟動開發人員工具,請按 F12 ,然後按一下 Wi-Fi 圖示:

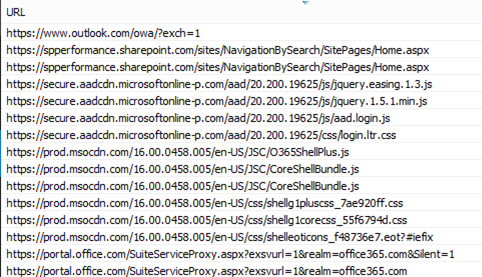
在 [ 網络] 索引 標籤上,按綠色播放按鈕以載入頁面。 此工具會傳回瀏覽器要求的所有檔案,以取得您要求的頁面。 下列螢幕快照顯示其中一個這類清單。

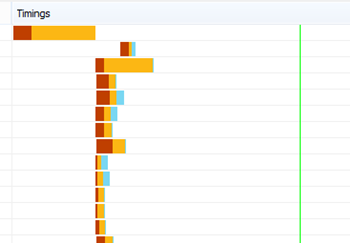
您也可以看到右側檔案的下載時間,如下列螢幕快照所示。

這可讓您以可視化方式呈現檔案載入的時間長度。 綠色線條代表頁面何時準備好由瀏覽器轉譯。 這可讓您快速檢視可能造成網站頁面載入緩慢的不同檔案。
設定 SharePoint 的非自定義基準
判斷網站效能弱點的最佳方式是在 SharePoint 中設定完全現成可用的網站集合。 如此一來,您就可以比較網站的所有各個層面與頁面上沒有自定義的內容。 商務用 OneDrive 首頁是個別網站集合的良好範例,不太可能有任何自定義專案。
檢視 SharePoint 回應標頭資訊
在 SharePoint 中,您可以存取每個檔案的回應標頭中傳送回瀏覽器的資訊。 診斷效能問題最有用的值是 SPRequestDuration,它會顯示要求在伺服器上處理所花費的時間量。 這有助於判斷要求是否很繁重且耗用大量資源。 這是您對於伺服器為頁面提供多少工作所具備的最佳見解。
檢視 SharePoint 回應標頭資訊
確定您已安裝 F12 工具。 如需下載和安裝這些工具的詳細資訊,請參閱 F12 工具的新功能。
在 F12 工具的 [ 網络] 索引 標籤上,按綠色播放按鈕以載入頁面。
按兩下工具傳回的其中一個.aspx檔案,然後按兩下 [ 詳細數據]。

按兩下 [回應標頭]。

造成 SharePoint 效能問題的原因為何?
SharePoint 的導覽選項一文顯示使用 SPRequestDuration 值來判斷複雜的結構化導覽導致頁面在伺服器上需要很長的時間來處理的範例。 藉由在不使用自定義) 的情況下取得基準網站 (的值,就可以判斷是否有任何指定的檔案需要很長的時間才能載入。 SharePoint 導覽選項中使用的範例是主要.aspx檔案。 該檔案包含針對頁面載入執行的大部分 ASP.NET 程序代碼。 視您使用的網站範本而定,如果您自定義首頁,這可能是start.aspx、home.aspx、default.aspx或其他名稱。 如果這個數位遠高於您的基準網站,則表示您的頁面中有一些複雜情況造成效能問題。
一旦您發現網站的特定問題之後,找出造成效能不佳之原因的建議方式是排除所有可能的原因,例如頁面自定義,然後逐一將它們新增至網站。 一旦移除足夠的自定義專案,讓頁面執行良好,您就可以逐一新增特定自定義。
例如,如果您有複雜的導覽,請嘗試將導覽變更為不顯示子網站,然後檢查開發人員工具以查看這是否有所不同。 或者,如果您有大量內容匯總,請嘗試從您的頁面移除它們,並查看這是否可改善內容。 如果您排除所有可能的原因,並一次將它們加回一個,您可以輕鬆地識別哪些功能是最大的問題,然後努力達成解決方案。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應