SharePoint Online 中的縮製和統合
本文說明如何搭配 Web Essentials 使用縮制和統合技術,以減少 HTTP 要求的數目,並減少在 SharePoint Online 中載入頁面所需的時間。
當您自訂網站時,最後可以將大量的額外檔案新增至伺服器,以支援自訂。 新增額外的 JavaScript、CSS 和影像會增加對伺服器的 HTTP 要求數目,進而增加顯示網頁所需的時間。 如果您有多個相同類型的檔案,您可以將這些檔案組合在一起,以加快下載這些檔案的速度。
針對 JavaScript 和 CSS 檔案,您也可以使用稱為 minification 的方法,藉由移除空白字元和其他不需要的字元來減少檔案的大小總計。
使用 Web Essentials 來縮小和統合 JavaScript 和 CSS 檔案
您可以使用 Web Essentials 等協力廠商軟體來組合 CSS 和 JavaScript 檔案。
重要事項
Web Essentials 是協力廠商、開放原始碼、以社群為基礎的專案。 軟體是 Visual Studio 2012 和 Visual Studio 2013 的延伸模組,不受 Microsoft 支援。 若要下載 Web Essentials,請造訪 Web Essentials 2012網站。
Web Essentials 提供兩種形式的統合:
- .bundle:適用于 CSS 和 JavaScript 檔案
- .sprite:針對映射, (僅適用于 Visual Studio 2013)
如果您的現有功能具有自訂主版頁面內參考的一些商標元素,您可以使用 Web Essentials,例如:

在 Web Essentials 中建立 TE000127218 和 CSS 套件組合
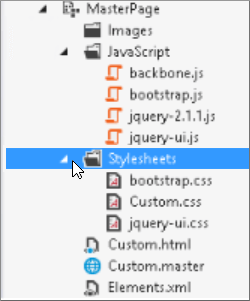
在 Visual Studio 的 方案總管中,選取您要包含在套件組合中的檔案。
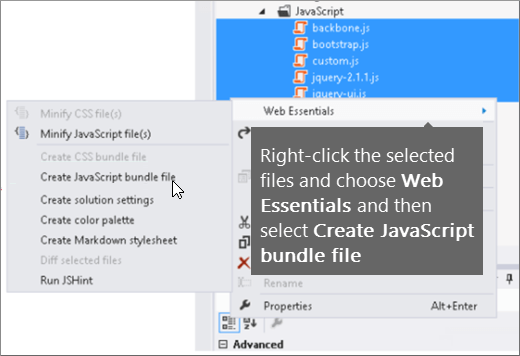
以滑鼠右鍵按一下選取的檔案,然後從操作功能表選取[Web Essentials>建立 JavaScript 套件組合檔案]。 例如:

檢視統合 JavaScript 和 CSS 檔案的結果
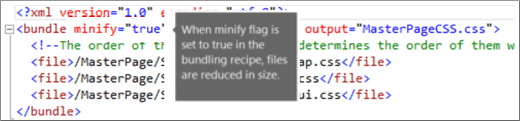
當您建立 JavaScript 和 CSS 套件組合時,Web Essentials 會建立稱為配方檔案的 XML 檔案,以識別 JavaScript 和 CSS 檔案以及其他組態資訊:

此外,如果統合配方中的 minify 旗標設定為 true,檔案的大小就會縮小並組合在一起。 這表示已建立新的 JavaScript 檔案縮製版本,您可以在主版頁面中參考這些檔案。

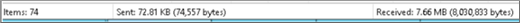
當您從網站載入頁面時,可以使用網頁瀏覽器中的開發人員工具,例如 Internet Explorer 11,查看傳送至伺服器的要求數目,以及每個檔案載入的時間長度。
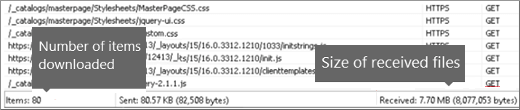
下圖是載入 JavaScript 和 CSS 檔案後再縮制的結果。

將 CSS 和 JavaScript 檔案統合在一起之後,要求數目會降低至 74 個,而且每個檔案只需要比原始檔案稍微長一些的時間來個別下載:

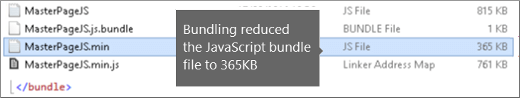
統合之後,JavaScript 套件組合檔案會從 815 KB 大幅減少為 365 KB:

藉由建立映射原件來統合影像
類似于組合 JavaScript 和 CSS 檔案的方式,您可以將許多小型圖示和其他一般影像結合成較大的原件表,然後使用 CSS 來顯示個別影像。 使用者的網頁瀏覽器不會下載每個個別的影像,而是下載一次原件工作表,然後在本機電腦上快取它。 這可藉由減少下載次數和往返網頁伺服器來改善頁面載入效能。
若要在 Web Essentials 中建立映射原件**
在 Visual Studio 的 方案總管中,選取您要包含在套件組合中的檔案。
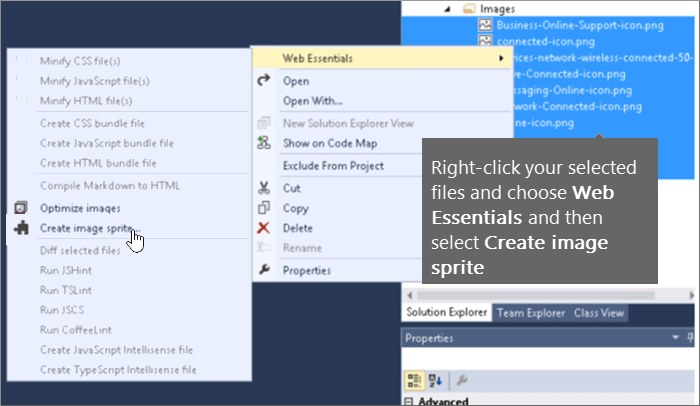
以滑鼠右鍵按一下選取的檔案,然後從操作功能表選取 [Web Essentials>建立映射]。 例如:

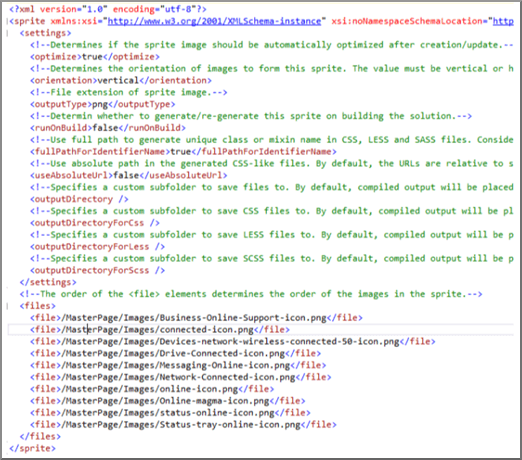
選擇儲存原件檔案的位置。 .sprite 檔案是描述 sprite 中設定和檔案的 XML 檔案。 下圖顯示 sprite PNG 檔案及其對應的 .sprite XML 檔案範例。


意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應