連絡我們範例
注意
- 自 2022 年 10 月起生效,Power Apps 入口網站已由 Power Pages 取代。
- 本主題適用於舊版功能。 如需最新資訊,請移至 Microsoft Power Pages 文件。
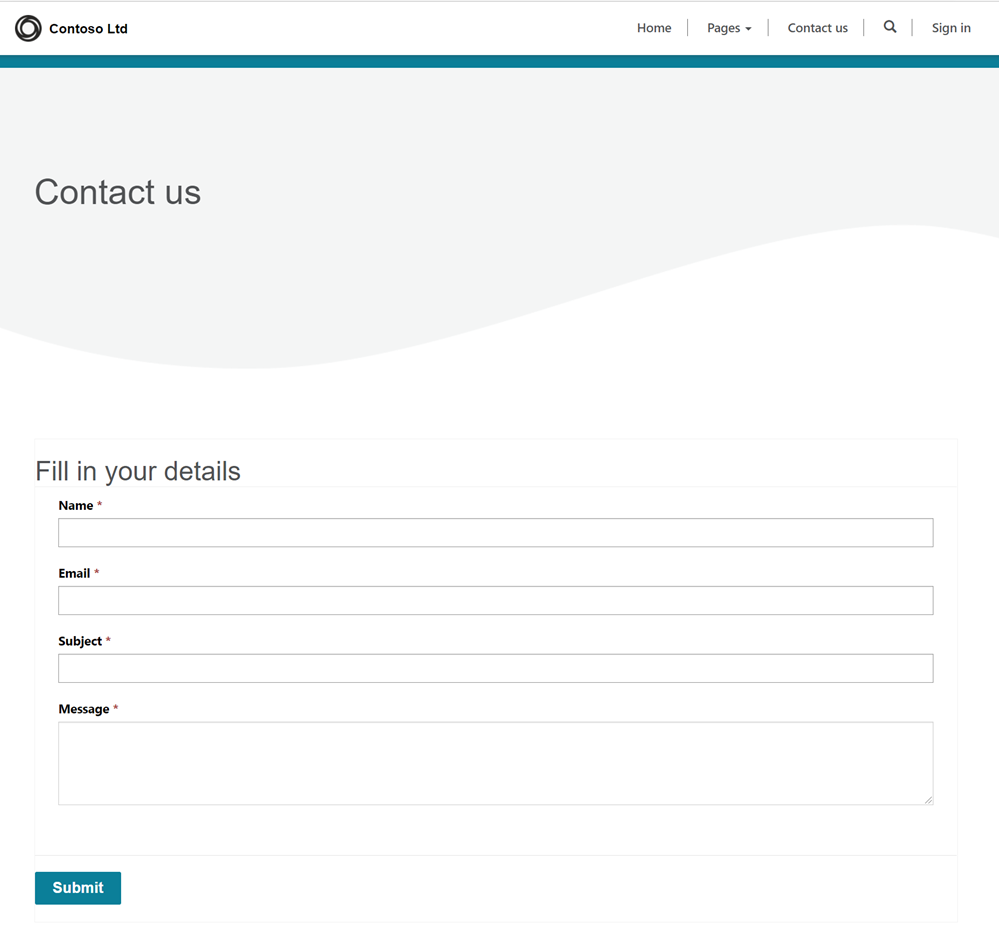
當您使用從空白建立入口網站建立新的入口網站時,將會建立一個名為連絡我們的範例頁面。 此頁面提供了一個範例,說明入口網站使用者如何將資訊輸入到將儲存在 Dataverse 資料表中的表單中。

「連絡我們」網頁
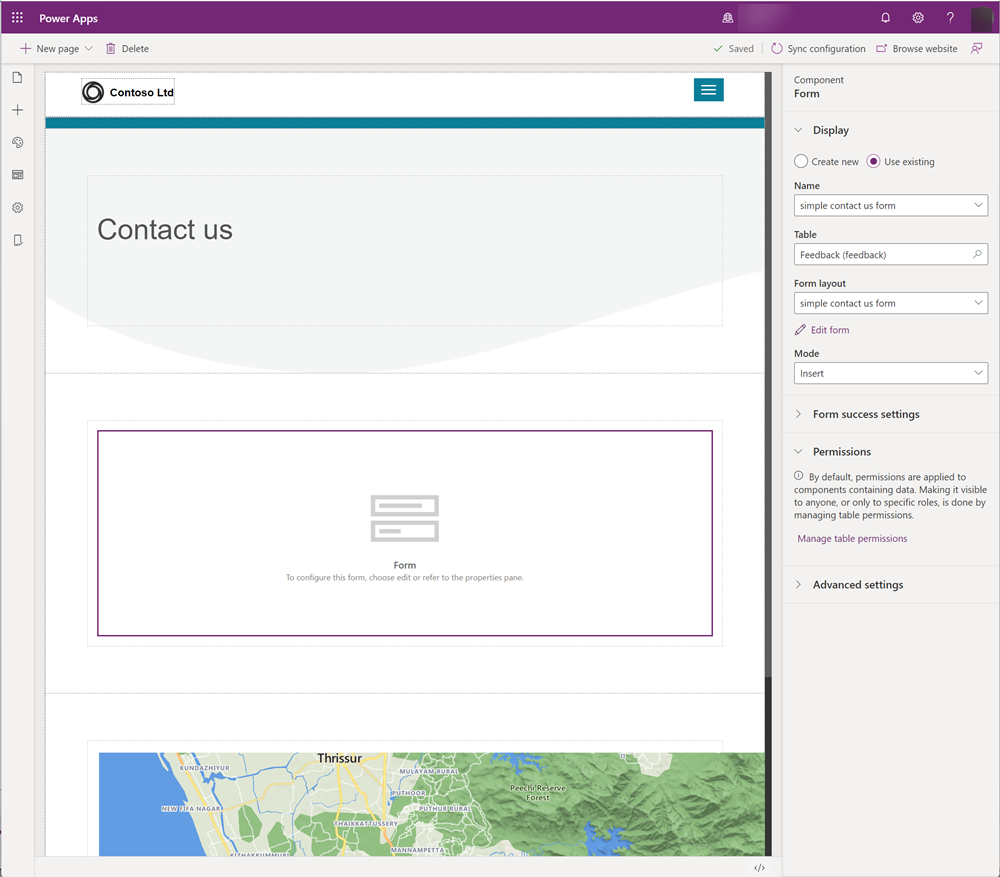
從工具列中選取頁面和瀏覽並選取連絡我們,就可以在 Power Apps 入口網站 Studio 中查看「連絡我們」網頁。 此網頁由三個區段組成:
將頁面標題文字元件設為「連絡我們」。
將名為簡易連絡我們表單且連結到 Dataverse 資料表意見反應的基本表單元件設為插入模式。
先前版本的範例可能包括連結至地圖 URL 的 iframe 元件。
注意
地圖連結未啟用任何功能或地理位置。 它是做為 iFrame 元件範例提供。

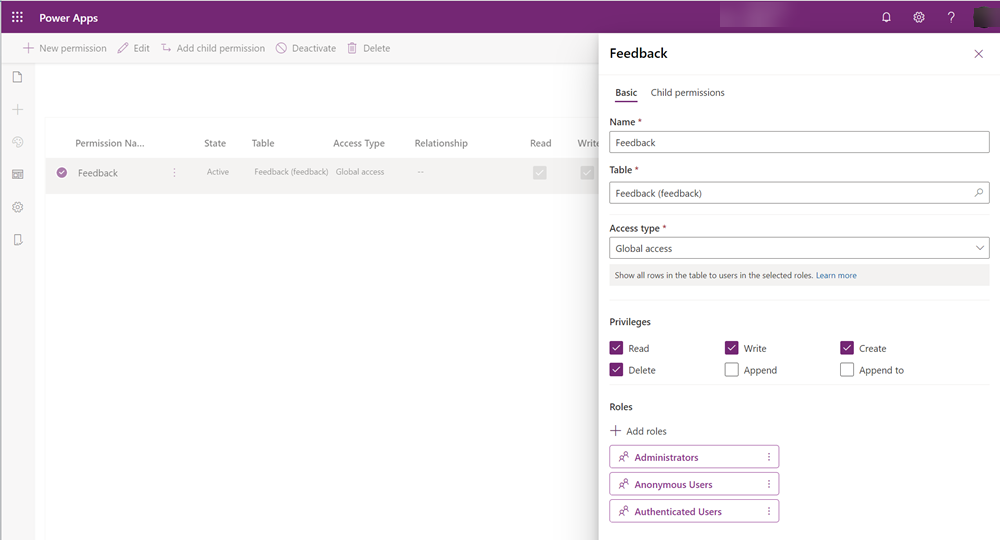
資料表權限
為了讓入口網站使用者將記錄插入至意見反應資料表中,資料表權限
設定成為管理員、匿名使用者和經驗證使用者 Web 角色提供建立、讀取、寫入及刪除權限。

注意
在透過入口網站提供對 Dataverse 資料表的存取權之前,最好先檢查一下您的安全性需求。
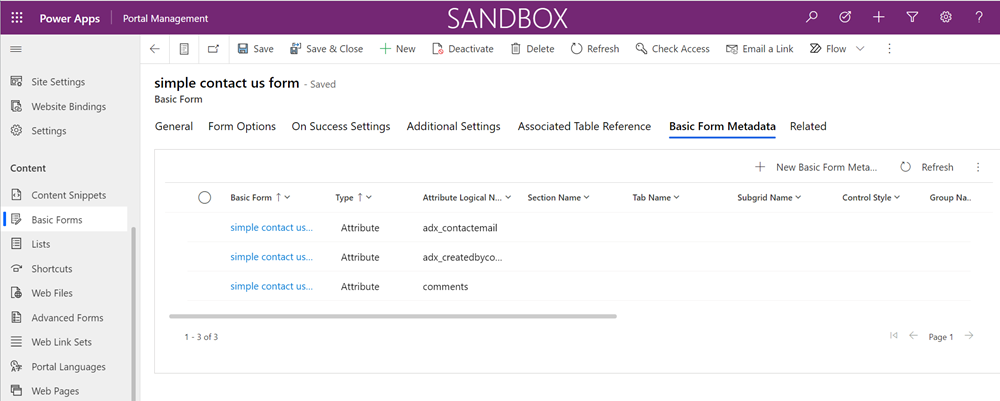
基本表單中繼資料
已使用基本表單中繼資料建立連絡我們表單所需的所有表單欄位。 您可以使用入口網站管理應用程式來查看和修改這些設定。

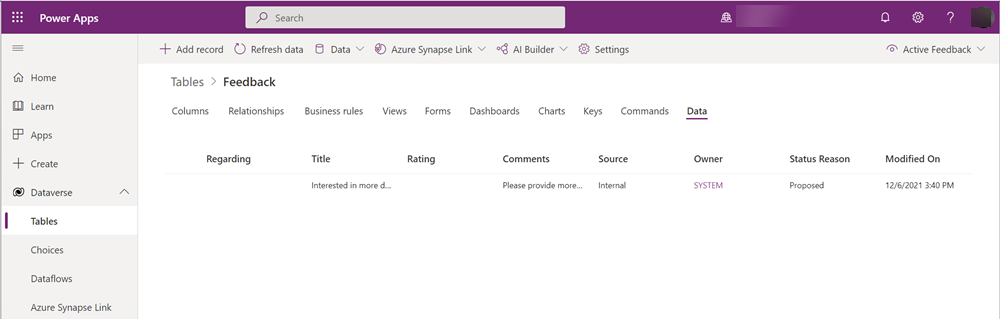
檢視意見反應資料
若要檢視使用範例網頁所收集的意見反應資料,請移至 Power Apps 製作者入口網站 。
在左窗格中展開 Dataverse,然後選取資料表。
選取意見反應,然後選取資料。

您也可以在 Power Apps 中建立應用程式 (畫布或模型導向),或在其他入口網站頁面檢視意見反應資料。
請參閱
Dataverse 表單設計師
新增表單
Power Apps 入口網站 Studio
建立和管理網頁
WYSIWYG 編輯器
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應