在 Power BI Desktop 中使用報表主題
適用於:Power BI Desktop Power BI 服務
使用 Power BI Desktop 報表主題,您可以將設計變更套用至整個報表,例如使用公司色彩、變更圖示集,或套用新的預設視覺效果格式。 當您套用報表主題時,報表中的所有視覺效果都會使用所選主題中的色彩和格式設定做為其預設值。 本文稍後會說明一些例外狀況。
您可以移至 [檢視 ] 功能區來選取報表主題。 在 [ 主題] 區段中,選取下拉式箭號,然後選取您想要的主題。 可用的主題類似於其他 Microsoft 產品中看到的主題,例如 Microsoft PowerPoint。

兩種類型的報表主題:
內 建報表主題提供不同類型的預先定義色彩配置。 您可以直接從 Power BI Desktop 功能選取內建報表主題。
自定義報表主題提供對報表主題許多層面的細微控制,如本文稍後的自定義報表主題中所述。 您可以藉由調整目前的主題來建立自定義報表主題,然後將它儲存為自定義主題,或使用 JSON 檔案建立您自己的自定義主題。
套用報表主題的方式
若要將報表主題套用至 Power BI Desktop 報表,您可以從下列選項中選取:
注意
您只能在 Power BI Desktop 中套用主題。 您無法將主題套用至 Power BI 服務 內的現有報表。
套用內建報表主題
請遵循下列步驟,從可用的內建報表主題中選取。 如需每個主題的預設色彩順序,請參閱內建報表主題數據表。
在 [檢視] 功能區上,選取 [主題] 旁的下拉式箭號。
從出現的下拉功能表中選取主題,包括新的 [無障礙] 主題。

您的報表主題現在會套用至報表。
您也可以從 [主題] 下拉功能表中選取 [主題庫] 來瀏覽 Power BI 社群 成員所建立的主題集合。

您可以從資源庫選取主題,並下載其相關聯的 JSON 檔案。
若要安裝下載的檔案,請從 [主題] 下拉功能表中選取 [瀏覽主題],移至您下載 JSON 檔案的位置,然後選取它以新主題形式將主題匯入 Power BI Desktop。
成功時,Power BI 會顯示匯入成功的對話方塊。

內建報表主題
下表顯示可用的內建報表主題。
| 內建報表主題 | 預設色彩序列 |
|---|---|
| 預設 |  |
| 高樓 |  |
| 高階主管 |  |
| 先驅 |  |
| 創新 |  |
| 綻開 |  |
| 潮汐 |  |
| 溫度 |  |
| 太陽 |  |
| 與眾不同 |  |
| Storm |  |
| 傳統 |  |
| 城市公園 |  |
| 教室 |  |
| 色盲安全 |  |
| 電 |  |
| 高對比 |  |
| 日落 |  |
| 黃昏 |  |
| 可存取的預設值 | 
|
| 無障礙城市公園 | 
|
| 無障礙潮汐 | 
|
| 無障礙中性 | 
|
| 無障礙蘭花 | 
|
自訂報表主題
您可以透過直接在Power BI Desktop 或報表主題 JSON 檔案中進行的自定義,自定義和標準化 [視覺效果] 窗格的 [格式] 區段中所列的大部分元素。 目標是讓您完全掌控報表的預設外觀和風格。更細微的層級。
您可以透過下列方式自訂報表主題:
- 在 Power BI Desktop 中自定義和儲存 主題
- 建立和自定義 自定義報表主題 JSON 檔案
在 Power BI Desktop 中自定義和儲存主題
若要直接在Power BI Desktop 中自定義主題,您可以選取接近您喜歡的主題,並進行一些調整。 首先選取關閉的主題,然後採取下列步驟:
從 [ 檢視 ] 功能區中,選取 [ 主題] 下拉式按鈕,然後選取 [ 自定義目前的主題]。

此時會出現一個對話框,您可以在其中變更目前的主題,然後將您的設定儲存為新的主題。

您可以在下列類別中找到可自訂的主題設定,並反映在 [ 自訂主題 ] 視窗中:
- 名稱和色彩:主題名稱和色彩設定包括主題色彩、情感色彩、不同色彩,以及結構色彩(進階)。
- 文字:文字設定包括字型系列、大小和色彩,可設定 標籤、標題、卡片和 KPI 以及索引標籤的主要文字類別預設值 。
- 視覺效果:視覺效果設定包括背景、框線、標頭和工具提示。
- 頁面:頁面元素設定包括背景圖案和背景。
- 篩選窗格:篩選窗格設定包括背景色彩、透明度、字型和圖示色彩、大小和篩選卡片。
進行變更之後,請選取 [ 套用並儲存 ] 以儲存您的主題。 您現在可以使用目前報表中的主題,並將其導出。
以這種方式自定義目前的主題相當快速且簡單。 不過,您也可以對主題進行更精細的調整,這需要修改主題的 JSON 檔案。
提示
您可以使用 [自訂主題] 對話框中的控制項 來自定義最常見的報表主題 選項。 如需更多控制權,您可以匯出主題的 JSON 檔案,並手動修改該檔案中的設定,進行微調調整。 您可以重新命名該 JSON 檔案,稍後再匯入該檔案。
更新基底主題
Power BI 會變更主題,包括格式化設定的新預設值,做為新基底主題的一部分。 因此,為了不干擾現有的報告,這些變更不會傳播到自定義主題。 如果您已自定義內建主題,則可能不會看到問題或報表更新的修正,而不需要更新基底主題。
若要查看您是否使用過時的主題,請在 [檢視] 功能區上選取 [主題] 下拉式按鈕,然後選取 [自定義目前的主題]。 如果您的主題已過期,您會在主題頂端看到橫幅,鼓勵您更新為最新的基底主題。
選取 [更新主題 ] 以查看變更,然後選取 [ 套用]。

匯入自定義報表主題檔案
您也可以遵循下列步驟來匯入自訂報表主題檔案:
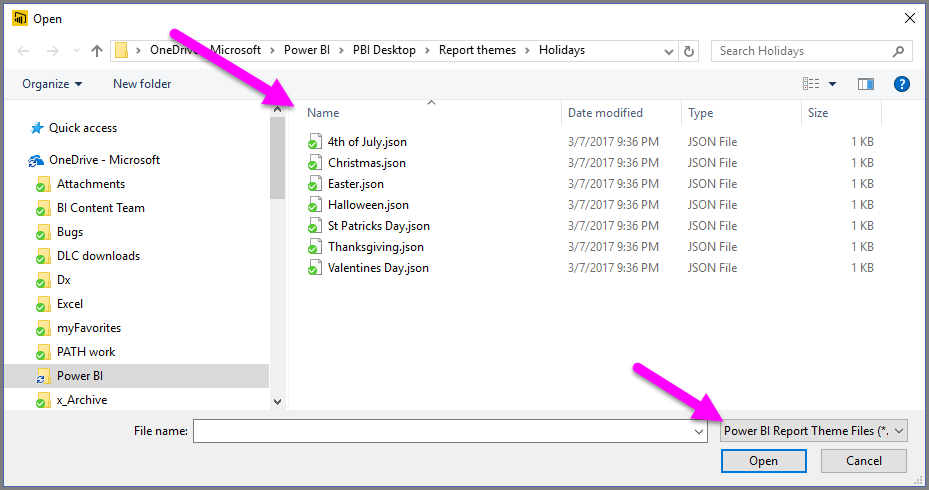
在 [ 檢視 ] 功能區上,選取 [ 主題] 下拉式清單按鈕 >[瀏覽主題]。

此時會出現一個視窗,您可以用來移至 JSON 主題檔案。
在下圖中,您可以看到假日主題檔案。 請參閱 3 月 聖派翠克日.json 假日主題的範例選取專案。

成功載入主題檔案時,Power BI Desktop 會顯示成功訊息。

請參閱本文中的範例報表主題 JSON 檔案一節,以繼續探索 St Patricks Day.json 檔案。
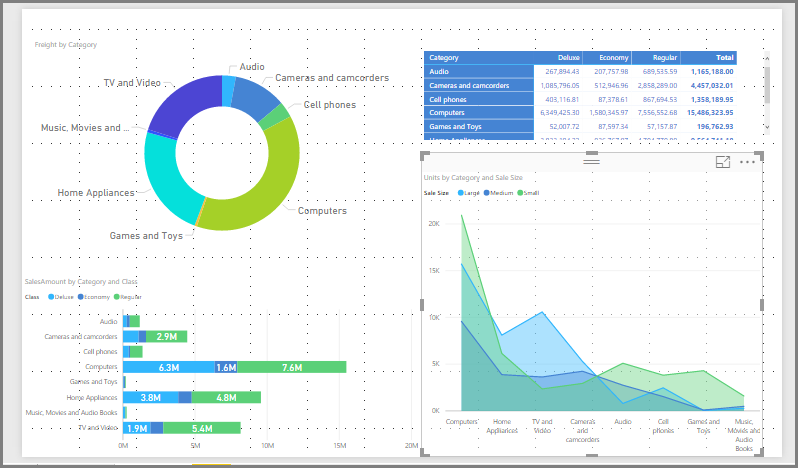
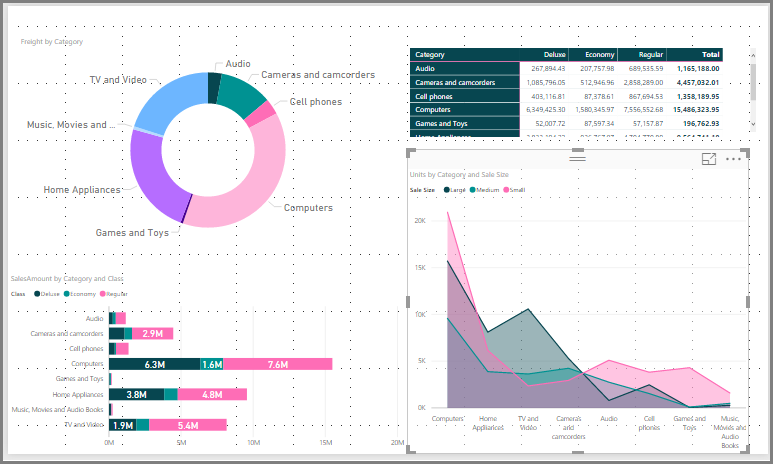
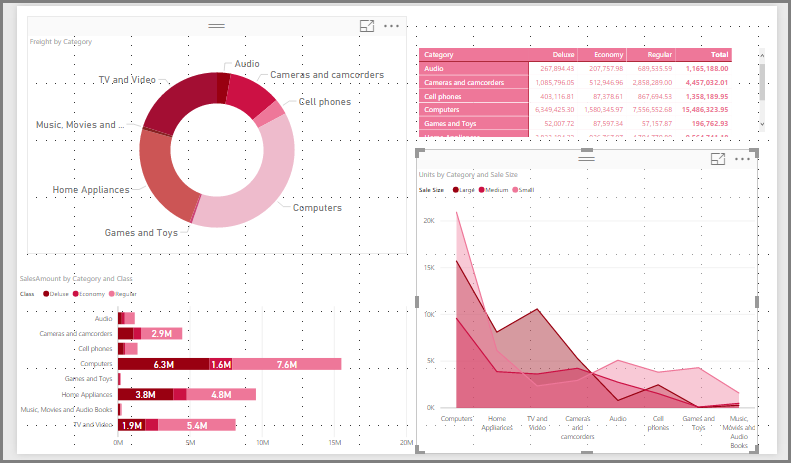
報表主題色彩如何貼附您的報表
當您將報表發佈至 Power BI 服務 時,報表主題色彩會維持不變。 [格式] 窗格的 [色彩] 區段會反映您的報表主題。
若要檢視報表主題中的可用色彩:
選取報表畫布或畫布上的其中一個視覺效果。
從 [視覺效果] 窗格的 [格式] 區段中,選取 [色彩]。
報表 主題的主題色彩 調色盤隨即開啟。

在此範例中,在套用聖派翠克節報表主題中的許多綠色和棕色色彩之後,您可以檢視主題色彩。 色彩是匯入和套用報表主題的一部分。
調色盤中的色彩相對於目前的主題。 例如,假設您為數據點選取頂端數據列的第三個色彩。 稍後,如果您變更為不同的主題,該數據點的色彩會自動更新為新主題中頂端數據列的第三個色彩,就像您在 Microsoft Office 中變更主題時所看到的一樣。
設定報表主題會變更整個報表視覺效果中使用的預設色彩。 Power BI 會維護包含數百種色彩的清單,以確保視覺效果在報表中有足夠的唯一色彩顯示。 當 Power BI 將色彩指派給視覺效果的數列時,會選取色彩做為數列色彩指派。 當您匯入主題時,會重設數據系列色彩的對應。
動態數列
Power BI 會追蹤動態數列的色彩,並針對其他視覺效果中的值使用相同的色彩。 在動態數列中,視覺效果中顯示的數列數目可能會根據量值、值或其他層面而變更。 例如,如果您在報表中顯示 依區域的 收益,您可能會有五個銷售區域,或者您可能有 9 個。 區域數目是動態的,因此會被視為動態數列。
動態數列的個別成員會在讀取時,從數據調色盤宣告色彩。 例如,如果一個視覺效果具有依區域的 Profit by Region 集合成員,而第二個視覺效果也有依區域成員的 Profit by Region 集合,但成員集合是脫離的,則第一個完成數據要求的視覺效果會保留先前的色彩。 由於個別動態數列成員的色彩並未明確儲存,因此此行為可能會導致色彩隨機變更的外觀,視先載入哪些視覺效果而定。 您一律可以使用 [格式] 窗格將特定成員指派給特定色彩:請參閱如何 變更單一數據點色彩的詳細資訊。
靜態數列
相反地,如果是 靜態數列,則已知數列數目及其順序。 例如, 收益 和 營收 是靜態數列。 在靜態系列中,Power BI 會依主題調色盤內的索引指派色彩。 您可以從 [數據色彩] 底下的 [格式] 窗格選取色彩,以覆寫預設色彩指派。 您可能必須變更交叉分析篩選器選取專案,才能查看所有可能的數列值,並設定其色彩。 如果您使用 [ 屬性 ] 窗格明確將色彩設定為單一視覺效果,則匯入的主題不會套用至任何明確定義的色彩。
若要復原明確的色彩應用程式,並允許主題套用至那些明確選取的色彩,請在已明確設定色彩之視覺效果的 [數據色彩] 區段中使用 [還原為預設值]。
報表主題色彩不會堅持您的報表的情況
假設您使用色彩選擇器中的 [自訂色彩] 選項,將自定義色彩集或個別色彩套用至視覺效果中的數據點。 當您套用報表主題時,它不會覆寫該自定義的數據點色彩。
或者,假設您想要使用 [主題色彩] 區段來設定數據點的色彩 。 當您套用新的報表主題時,這些色彩不會更新。 若要讓預設色彩返回,以便在套用新的報表主題時更新它們,請選取 [重設為預設值],或從 色彩選擇器中的 [主題色彩 調色盤] 中選取色彩。

許多Power BI視覺效果不適用於報表主題。
您現在可以使用的自訂報表主題檔案
想要開始使用報表主題嗎? 請參閱主題庫中的自定義報表主題或下列現成的自定義報表主題 JSON 檔案,您可以下載並匯入 Power BI Desktop 報表:
電壓主題。 此報表主題是在宣佈第一版報表主題的部落格文章中介紹的。 下載 Waveform.json。

色彩盲人易記的主題。 此報表主題更容易閱讀視覺受損。 下載 Colorblind 保管庫-Longer.json。

情人節的主題。

以下是情人節 JSON 檔案的程式代碼:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
以下是一些您可以做為起點的報表主題:
報表主題可讓您的Power BI Desktop報表成為您、您的組織,甚至是目前季節或假日的彩色反映。
更多報表主題來源
下列 GitHub 存放庫具有 JSON 主題檔案中所有不同元件的範例 JSON: Power BI 主題範本。
此外,請嘗試在 Bing 上搜尋 「Power BI 主題產生器」 。
匯出報表主題
您可以將目前套用的報表主題直接從 Power BI Desktop 導出至 JSON 檔案。 匯出報表主題之後,您就可以在其他報表中重複使用它。 此選項可讓您匯出大部分內建主題的 JSON 檔案。 唯一的例外是基底主題「傳統」和「預設」,這是匯入時其他主題所建置的基礎主題。
若要從 Power BI Desktop 匯出目前套用的主題:
選取 [ 檢視 ],然後選取 [ 主題] 下拉功能表。

在下拉功能表底部附近,選取 [ 儲存目前的主題]。
從 [ 另存新檔 ] 對話框中,移至用來儲存 JSON 檔案的目錄,然後選取 [ 儲存]。
報表主題 JSON 檔案格式
在最基本的層級,主題 JSON 檔案只有一個必要行: name。
{
"name": "Custom Theme"
}
除了 name之外,其他所有專案都是選擇性的,這表示您只能將您特別想要格式化的屬性新增至主題檔案。 您可以繼續使用其餘的 Power BI 預設值。
在報表主題 JSON 檔案中,您只會定義您想要變更的格式設定。 設定 您未在 JSON 檔案中指定 ,還原為 Power BI Desktop 預設設定。
當您建立 JSON 檔案時,您可以指定所有圖表都使用 12 的字型大小、特定視覺效果使用特定字型系列,或針對特定圖表類型關閉數據標籤。 藉由使用 JSON 檔案,您可以建立報表主題檔案,將圖表和報表標準化,讓貴組織的報表更容易保持一致。
當您匯入您的主題檔案時,Power BI 會驗證它,以確保它可以成功讀取其完整內容。 如果 Power BI 找到無法瞭解的欄位,它會顯示一則訊息,讓您知道主題檔案無效,並邀請您使用更正的主題檔案重新匯入。 Power BI 也會發佈它用來在公用位置檢查您的主題檔案的架構,並在每次我們在 Power BI 中變更時自動更新它,以確保您的主題檔案一律為最新狀態。
Power BI 會根據 JSON 架構來驗證自定義主題。 此 JSON 架構可供下載 以搭配支援 JSON 驗證的 IDE 使用,這有助於識別可用的格式設定選項,並反白顯示無效的主題格式設定。 如需詳細資訊,可在報表主題 JSON 架構存放庫中取得。
注意
在 [自定義主題] 對話框中修改自定義 JSON 報表主題是安全的。 對話框不會修改無法控制的主題設定,並更新對已就地報表主題所做的變更。
主題檔案有四個主要元件:
下列各節將詳細說明每一個。
設定主題色彩
在底下 name,您可以新增下列基本數據色彩相關屬性:
dataColors:這些十六進位程式代碼會決定代表Power BI Desktop 視覺效果中數據的圖形色彩。 此清單可以有任意數量的色彩。 使用此清單的所有色彩之後,如果視覺效果仍然需要更多色彩,它會稍微旋轉主題調色盤,並隨著飽和度/色調調整和迴圈來迴圈,以產生不重複的唯一色彩。good、 、neutralbad這些屬性會設定瀑布圖和 KPI 視覺效果所使用的狀態色彩。maximum、 、 、centerminimumnull: 這些色彩會在 [條件式格式設定] 對話框中設定各種漸層色彩。
定義這些色彩的基本主題可能會如下所示:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
設定結構色彩
接下來,您可以新增各種色彩類別,例如 background 和 firstLevelElements。 這些色彩類別會設定報表中元素的結構色彩,例如座標軸網格線、醒目提示色彩,以及視覺元素的背景色彩。
下表顯示您可以格式化的六種色彩類別。 Color 類別名稱會對應至 [自定義主題] 對話框中 [名稱及色彩] 區段的 [進階] 子區段中的名稱。
| 色彩類別慣用名稱 | 也稱為 | 它格式化的內容 |
|---|---|---|
| firstLevelElements | 前景 | 標籤背景色彩 (資料點外部時) 趨勢線色彩 文字框預設色彩 數據表和矩陣值和字型色彩總計 數據橫條軸色彩 卡片數據標籤 量測計註標值色彩 KPI 目標色彩 KPI 文字色彩 交叉分析篩選器項目色彩 (焦點模式時) 交叉分析篩選器下拉式清單專案字型色彩 交叉分析篩選器數值輸入字型色彩 交叉分析篩選器標頭字型色彩 散佈圖比例折線色彩 折線圖預測折線色彩 地圖領導者線條色彩 篩選窗格和卡片文字色彩 新式可視化工具提示文字和圖示色彩 (預覽) |
| secondLevelElements | foregroundNeutralSecondary | 淺 色次要文字類別 標籤色彩 圖例標籤色彩 軸標籤色彩 表格和矩陣標題字型色彩 量測計目標和目標領導者線條色彩 KPI 趨勢軸色彩 交叉分析篩選器滑桿色彩 交叉分析篩選器專案字型色彩 交叉分析篩選器外框色彩 折線圖暫留色彩 多列卡片標題色彩 功能區圖表筆劃色彩 圖形地圖框線色彩 按鈕文字字型色彩 按鈕圖示線條色彩 按鈕外框色彩 |
| thirdLevelElements | backgroundLight | 軸網格線色彩 數據表和矩陣網格線色彩 交叉分析篩選器標頭背景色彩 (在焦點模式中時) 多列卡片外框色彩 圖形填滿色彩 量測計弧形背景色彩 套用的篩選卡片背景色彩 已停用的按鈕填滿色彩(背景為 FFFFFF時) 已停用按鈕外框色彩(背景為 FFFFFF時) |
| fourthLevelElements | foregroundNeutralTertiary | 圖例暗色 卡片類別標籤色彩 多列卡片類別標籤色彩 Mulit-row 卡片列色彩 漏鬥圖轉換率筆劃色彩 停用按鈕文字字型色彩 停用的按鈕圖示線條色彩 |
| 背景 | 標籤背景色彩 (資料點內部時) 交叉分析篩選器下拉式清單專案背景色彩 環圈圖筆劃色彩 樹形圖筆劃色彩 組合圖背景色彩 按鈕填滿色彩 篩選窗格和可用的篩選卡片背景色彩 新式視覺化工具提示背景色彩 (預覽) |
|
| secondaryBackground | backgroundNeutral | 表格和矩陣網格線外框色彩 圖形對應預設色彩 功能區圖表功能區填滿色彩 (當比對數位選項關閉時) 停用的按鈕填滿色彩(當背景色彩不是 FFFFFF時)。 停用按鈕外框色彩 (當背景色彩不是 FFFFFF時)。 新式可視化工具提示分隔線和暫留色彩 (預覽) |
| tableAccent | 表格和矩陣網格線外框色彩(出現時)。 |
以下是設定色彩類別的範例主題:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
提示
如果您使用深色主題或其他色彩色彩的主題,而該主題與白色background樣式上的一般黑色firstLevelElements不同,請設定其他結構化色彩和主要文字類別色彩的值。 這可確保具有標籤背景的圖表上的數據標籤符合預期的樣式、可讀取,而且具有可見的座標軸網格線。
設定格式化的文字預設值
接下來,您可以將文字類別新增至 JSON 檔案。 文字類別類似於色彩類別,但可讓您更新報表中文字群組的字型大小、色彩和系列。
您只需要設定 12 個類別中的四個,稱為 主要類別,以變更報表中的所有文字格式設定。 這四個主要類別可以在 [文字] 區段下的 [自定義主題] 對話框中設定:[一般] 對應至卷標、標題標題、卡片和 KPI 到圖說文字,以及將 Tab 標頭設定為標頭。
其他文字類別,視為 次要類別,會自動從其相關聯的主要類別衍生其屬性。 相較於主要類別,次要類別通常會選取較淺的文字色彩陰影,或比主要類別更大的或較小的文字大小百分比。
以標籤類別為例。 卷標類別的預設格式設定為 Segoe UI,#252423 (深灰色),具有 12 點字型。 這個類別用來格式化數據表和矩陣中的值。 一般而言,數據表或矩陣中的總計具有類似的格式設定,但會以 粗體卷標 類別設為粗體,使其脫穎而出。不過,您不需要在主題 JSON 中指定該類別。 Power BI 會自動執行此動作。 如果您決定指定主題中具有14點字型的標籤,則不需要同時更新粗體標籤類別,因為它會繼承標籤類別中的文字格式。
下表顯示:
- 這四個主要文字類別中的每一個、其格式,以及其預設設定。
- 相較於主要類別,每個次要類別、其格式及其預設設定都是唯一的。
| 主要類別 | 次要類別 | JSON 類別名稱 | 預設設定 | 相關聯的視覺物件 |
|---|---|---|---|---|
| 圖說文字 | N/A | 標註 | 喧囂 #252423 45 pt |
卡片數據標籤 KPI 指標 |
| 頁首 | N/A | 標頭 | Segoe UI Semibold #252423 12 pt |
關鍵影響因素標頭 |
| 標題 | title | 喧囂 #252423 12 pt |
類別座標軸標題 數值座標軸標題 多列卡片標題 * 交叉分析篩選器標頭 |
|
| - | 大型標題 | largeTitle | 14 pt | 視覺效果標題 |
| 標籤 | label | Segoe UI #252423 10 pt |
數據表和矩陣數據行標頭 矩陣數據列標頭 數據表和矩陣網格線 數據表和矩陣值 |
|
| - | 半粗體 | semiboldLabel | Segoe UI Semibold | 關鍵影響因素配置檔文字 |
| - | 大型 | largeLabel | 12 pt | 多列卡片數據標籤 |
| - | Small | smallLabel | 9 pt | 參考列標籤 * 交叉分析篩選器日期範圍標籤 交叉分析篩選器數值輸入文字樣式 交叉分析篩選器搜尋方塊 關鍵影響因素影響因素文字 |
| - | 淺色 | lightLabel | #605E5C | 圖例文字 按鈕文字 類別座標軸標籤 漏鬥圖數據標籤 漏鬥圖轉換率標籤 量測計目標 散佈圖類別標籤 交叉分析篩選器專案 |
| - | 粗體 | boldLabel | Segoe UI 粗體 | 矩陣小計 矩陣總計 數據表總計 |
| - | 大和淺色 | largeLightLabel | #605E5C 12 pt |
卡片類別標籤 量測計標籤 多列卡片類別標籤 |
| - | 小型和淺色 | smallLightLabel | #605E5C 9 pt |
資料標籤 數值座標軸標籤 |
* 星號專案是以報表主題的第一個數據色彩為基礎。
您可以使用 bold 布林值設定來調整格式。 若要將文字設為粗體,請使用下列設定:
bold:真titleBold:真
提示
文字類別的淺色變化會從稍早定義的結構色彩中取得其淺色。 如果您要撰寫 , dark theme請設定色彩的 firstLevelElements (符合主要文字色彩), secondLevelElements (符合預期的文字淺色),以及 background (與第一層和第二層元素色彩有足夠的對比)。
請參閱下列僅設定主要文字類別的範例主題:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
因為次要類別繼承自主要類別,因此您不需要在主題檔案中設定它們。 不過,如果您不喜歡繼承規則(例如,如果您不想要粗體總計),您可以在主題檔案中明確格式化次要類別,就像您可以格式化主要類別一樣。
設定視覺效果屬性預設值 (visualStyles)
若要建立擴充格式 JSON 檔案,以更詳細且更細微地控制報表中的所有視覺格式設定,請將區 visualStyles 段新增至 JSON 檔案,以巢狀格式設定細節。 請參閱本節的 visualStyles 下列範例:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
visualName針對 和 cardName 區段,請使用特定的視覺效果和卡片名稱。 目前, styleName 一律是星號 ,但在未來的版本中,您將能夠為您的視覺效果建立不同的樣式,並提供名稱(類似於數據表和矩陣樣式功能)。 propertyName是格式化選項,而 propertyValue 是該格式設定選項的值。
針對 visualName 和 cardName,如果您想要將該設定套用至具有 屬性的所有視覺效果或卡片,請使用引號中的星號。 如果您使用視覺效果和卡片名稱的星號,您實際上會在報表中全域套用設定,例如所有視覺效果中所有文字的字型大小或特定字型系列。
請參閱下列範例,透過可視化樣式設定幾個屬性:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
此範例會進行下列設定:
- 在任何地方開啟自動換行。
- 針對具有類別座標軸的所有視覺效果,將網格線樣式設定為虛線。
- 設定可用和套用篩選卡片的一些格式(請注意使用 “$id” 來設定不同版本的篩選卡片的格式)。
- 將散佈圖的泡泡大小設定為 -10。
注意
您只需要指定您想要調整的格式專案。 JSON 檔案中未包含的任何格式化專案,會還原為預設值和設定。
尋找要設定的視覺效果屬性
報表主題架構 可協助您識別可使用報表主題來設定樣式的屬性。 藉由在主題檔案中使用架構做為本機參考,您可以使用 IDE 的自動完成功能來識別可用的格式選項。
例如,使用 Visual Studio Code 對 JSON 架構的支援,我們可以定義主題,如下所示,從架構存放庫下載的 “reportThemeSchema.json”,並放在相同的資料夾中:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
透過此定義,您可以在 Visual Studio Code 中使用自動完成,以瞭解可用的結構和可用格式設定選項。 使用 Ctrl + 空格鍵組合明確觸發自動完成。 如果可用,描述彈出視窗會顯示格式化項目的顯示名稱和描述,如 [格式化] 窗格中所示:

設定值的 提示
以下是設定值的一些實用秘訣。
布爾值為 true 或 false。
字串必須以雙引號表示,如「這是字串」。
數位只是值本身不是引號。
當您使用
dateTime時,日期必須是單引號中的 ISO 日期,開頭為 “datetime”。 請參閱下列範例:“datetime'2022-10-05T14:48:00.000Z'”
使用自訂十六進位程序代碼取代
FFFFFF的色彩,請使用下列格式。 可以接受 3 位數或 6 位數的十六進位值:{ "solid": { "color": "#FFFFFF" } }
您可以使用列舉來格式化下拉功能表,方法是將功能表選項設定為窗格中任何選項,例如圖 RightCenter 例位置或 Data value, percent of total 餅圖數據標籤。 列舉通常會格式化為字串。
範例報表主題 JSON 檔案
以下是 完整的 St Patricks Day.json 檔案:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
此報表主題 JSON 檔案具有下列幾行:
name:報表主題名稱。 此欄位是唯一的必要欄位。dataColors:P ower BI Desktop 視覺效果中要用於數據的色彩十六進位代碼清單。 此列表可以有您想要的色彩或最少的色彩。background、foreground和tableAccent:色彩類別。 色彩類別可讓您一次在報表中設定許多結構化色彩。
您可以複製此 JSON,並以此作為基礎來建立自己的自訂報表主題檔案來匯入。 如果您想要只調整報表的基本色彩,請變更檔案中的名稱和十六進位代碼。
考量與限制
如果您使用其中一個原始主題、傳統主題或您在其中一個上方匯入的自定義主題,則無法設定主題對話框的文字區段。
受這項限制影響的內建主題包括下列主題:
- 傳統
- 城市公園
- 教室
- 色盲安全
- 電
- 高對比
- 日落
- 黃昏
如果您使用其中一個受影響的主題,而且不需要修改文字設定,則可以安全地使用對話框的其他索引標籤,而沒有任何問題。 不過,如果您想要將文字類別與其中一個受影響的主題搭配使用,您有下列選項:
- 啟用文字類別的最快速且最簡單的方式是選取 [預設主題] 選項。
- 如果您要保留目前的自訂主題,以開啟文字索引標籤:
- 匯出您目前的主題。
- 選取預設主題。
- 匯入您在第一個步驟中導出的自定義主題。
報表中的文字看起來會不同,但您可以存取主題對話方塊中的 [文字] 索引標籤。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應