Power Apps 中的清單方塊控制項
使用者可在其中選取一個或多個項目的清單。
描述
清單方塊控制項一律會顯示所有可用選項 (有別於**下拉式選單** 控制項),而且使用者一次可在其中選擇多個項目 (有別於**單選** 控制項)。
主要屬性
Default – 控制項在遭到使用者變更之前的初始值。
注意
您只能有一個預設的選取項目。 如果您需要多個選取項目,請使用組合方塊控制項。
Items – 出現在如資源庫控制項、清單或圖表中的資料來源。
當您新增資源庫、清單或圖表時,屬性清單預設會顯示 Items,讓您輕鬆地指定新控制項應顯示的資料。 例如,您可以將資源庫的 Items 屬性設定為 Salesforce 中的客戶資料表,這是您在 Excel 中建立並上傳雲端的資料表 (名為庫存),或是名為 ConferenceSpeakers 的清單。
其他屬性
AccessibleLabel – 螢幕報讀軟體的標籤。
BorderColor – 控制項框線的色彩。
BorderStyle – 決定控制項的框線為實線、虛線、點線或無。
BorderThickness – 控制項框線的粗細。
Color – 控制項文字的色彩。
DisplayMode – 控制項是否允許使用者輸入 (Edit)、只顯示資料 (View) 或者已停用 (Disabled)。
DisabledBorderColor – 如果控制項的 DisplayMode 屬性設定為 Disabled,該控制項框線的色彩。
DisabledColor – 如果 DisplayMode 屬性設定為 Disabled,該控制項文字的色彩。
DisabledFill – 若其 DisplayMode 屬性設定為 Disabled,該控制項背景的色彩。
Fill – 控制項背景的色彩。
FocusedBorderColor – 當控制項為焦點時的控制項框線色彩。
FocusedBorderThickness – 當控制項為焦點時的控制項框線粗細。
Font – 文字可使用的字型家族名稱。
FontWeight – 控制項的文字字型粗細︰粗體、半粗體、正常,或較細。
Height – 控制項的頂端和底部邊緣之間的距離。
HoverBorderColor – 使用者將滑鼠游標停留在控制項上時,該控制項框線所呈現的色彩。
HoverColor – 使用者將滑鼠游標停留在控制項上時,該控制項文字所呈現的色彩。
HoverFill – 使用者將滑鼠游標停留在控制項上時,該控制項背景所呈現的色彩。
Italic – 控制項中的文字是否為斜體。
ItemPaddingLeft – 清單方塊中文字與其左邊緣之間的距離。
LineHeight – 兩者之間的距離,例如文字行或清單中項目之間的距離。
OnChange – 使用者變更控制項的值 (例如,調整滑桿) 時,要執行的動作。
OnSelect – 在使用者點選或點擊控制項時,要執行的動作。
PaddingBottom – 控制項中文字與該控制項下邊緣之間的距離。
PaddingLeft – 控制項中文字與該控制項左邊緣之間的距離。
PaddingRight – 控制項中文字與該控制項右邊緣之間的距離。
PaddingTop – 控制項中文字與該控制項上邊緣之間的距離。
PressedBorderColor – 使用者點選或點擊控制項時,該控制項框線所呈現的色彩。
PressedColor – 使用者點選或點擊控制項時,該控制項文字所呈現的色彩。
PressedFill – 使用者點選或點擊控制項時,該控制項背景所呈現的色彩。
Reset – 控制項是否傳回其預設值。
Selected – 代表選取項目的資料記錄。
注意
您只能有一個預設的選取項目。 如果您需要多個選取項目,請使用組合方塊控制項。
SelectedItems - 唯讀。 代表多選清單方塊中選取項目的資料庫。
SelectedItemsText - 唯讀。 代表複選清單方塊中選取項目的文字。
SelectedText (Deprecated) – 代表選取項目的字串值。
SelectionColor – 所選項目或清單中項目的文字色彩,或手寫筆控制項中選取工具的色彩。
SelectionFill – 所選項目或清單中項目的背景色彩,或手寫筆控制項中所選取區域的背景色彩。
SelectMultiple – 使用者是否可以在清單方塊中選取多個項目。
Size – 控制項上文字的字型大小。
Strikethrough – 決定控制項上的文字中間是否有一條線。
TabIndex – 相對於其他控制項的鍵盤導覽順序。
Tooltip – 使用者將滑鼠停留在控制項上時所顯示的說明文字。
Underline – 決定控制項上的文字底部是否有一條線。
Visible – 控制項顯示或隱藏。
Width – 控制項左邊緣與右邊緣之間的距離。
X – 控制項左邊緣與其父容器 (沒有父容器時則為螢幕) 左邊緣之間的距離。
Y – 控制項頂部邊緣與其父容器 (沒有父容器時則為螢幕) 頂部邊緣之間的距離。
相關函數
Distinct( DataSource, ColumnName )
範例
新增清單方塊控制項,並將其命名為 CategoryList,然後將其 Items 屬性設定為以下公式:
["Carpet","Hardwood","Tile"]不知道如何新增、命名和設定控制項嗎?

新增三個**下拉式選單** 控制項,並將它們移至 CategoryList 下方,然後將它們命名為 CarpetList、HardwoodList 和 TileList。
將每個**下拉式選單** 控制項的 Items 屬性設定為其中一個值:
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

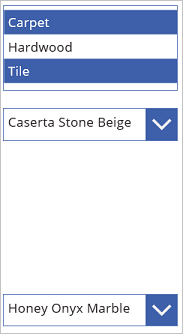
按下 F5 鍵,然後在 CategoryList 中選擇一個或多個項目。
根據您的一個或多個選擇,會出現適當的一個或多個**下拉式選單** 控制項。

(非必要) 按下 Esc 鍵返回預設工作區。
協助工具指南
色彩對比
以下項目之間必須有足夠的色彩對比:
- SelectionColor 和 SelectionFill
- SelectionFill 和 Fill
- HoverFill 和 Fill
- PressedFill 和 Fill
這是 標準色彩對比要求 之外的要求。
螢幕助讀程式支援
- AccessibleLabel 必須存在。
鍵盤支援
TabIndex 必須是零或大於零,鍵盤使用者才能導覽到該處。
焦點指標必須清楚可見。 使用 FocusedBorderColor 和 FocusedBorderThickness 達成此目的。
注意
索引標籤鍵可瀏覽到或離開清單方塊。 箭頭鍵可瀏覽清單方塊的內容。
意見反應
即將推出:在 2024 年,我們將隨著內容的意見反應機制逐步淘汰 GitHub 問題,並以新的意見反應系統來取代。 如需詳細資訊,請參閱 https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應