引導式逐步解說:為您的組織建立中樞網站
在本文中,我們會說明範例中樞網站的元素以激發您的靈感,並幫助您了解如何為您自己的組織建立類似的網站。 中樞網站讓訪客能夠快速找到資訊和資源。 此範例中樞網站提供新聞、重要資源、活動及連絡人的連結。 此人力資源中樞網站範例也會針對員工請假要求建議自訂應用程式
首先,如果您尚未建立通訊網站,請查看本文中的建立您的網站小節。 如果您需要了解如何在您的網站上編輯和發佈頁面,請查看本文中的編輯、使用區段和網頁組件並發佈一節。
建立網站並了解如何編輯頁面之後,您可以使用下列步驟來新增顯示的元素。
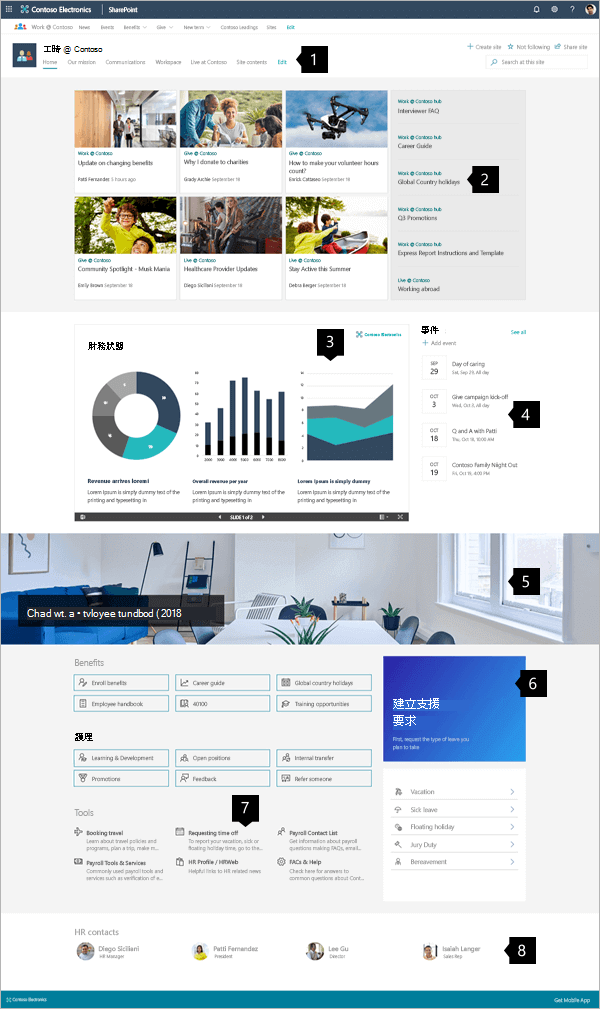
範例中樞網站
| 首頁影像 | 自訂指示 |
|---|---|
 |
1. 大型功能表和編輯控制項:快速引導訪客找到他們尋找的資訊。 此區域也提供系統管理員編輯工具的存取權。 了解做法 2. 分享新聞:收集與網站重點領域相關的重要新聞。 了解做法 3. 提供重要內容:輕鬆共用財務簡報、圖表和報告。 了解做法 4. 隨時掌握活動最新狀態:快速存取近期活動的資訊。 了解做法 5. 建立視覺效果:利用橫幅影像新增視覺效果。 了解做法 6. 引導訪客使用工具:新增自訂工具以簡化程序,例如請假。 了解做法 7. 提供清楚路徑:使用圖示和文字摘要,引導使用者使用正確的資訊和工具。 了解做法 8. 推薦專家:引導訪客認識可以幫助他們有效解決問題的專家。 了解做法 |
建立您的網站
若要建立如下所示的網站,您將建立通訊網站。 若要這樣做,請從 SharePoint 起始頁面選取 [建立網站] (或者,如果您要建立此網站與現有中樞網站的關聯,請瀏覽至中樞網站,並在該處選取 [建立網站],讓通訊網站會自動與該中樞網站建立關聯)。
![[建立網站] 選項的影像](sharepointonline/media/create-your-site.png)
接著,選擇 [通訊網站],然後選擇 [主題] 版面配置。 填寫您的網站名稱、描述及其他資訊,然後選取 [完成]。 然後,您將取得與本文範例具有相同版面配置類型的範本。
![[通訊網站] 面板的影像](sharepointonline/media/communication-site-view.jpg)
如需詳細資訊,請參閱在 SharePoint Online 中建立通訊網站。
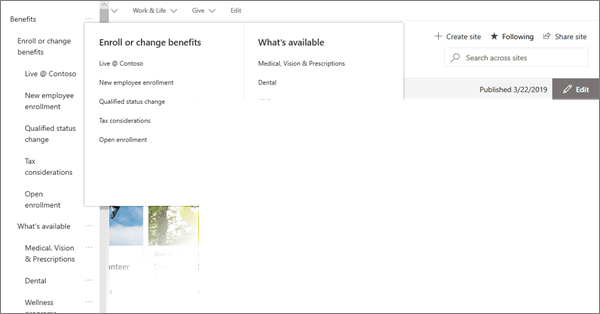
管理大型功能表
中樞網站已最佳化,可有效地組織並呈現其他位置的連結。

按一下頂端功能表上的 [編輯],會開啟左側的簡式三層大綱清單。 大綱階層等同於功能表部分:主功能表、標題項目或功能表項目。
- 選取...項目名稱右邊的控制項,以設定項目的連結和大綱階層。
在右側標頭下方,選取 [編輯] 開始編輯您的頁面。 編輯時,您可以儲存草稿供稍後使用或捨棄。 當您的頁面更新準備就緒時,請選取 [發佈] 以向整個組織顯示頁面更新。
![[發佈] 選項的影像](sharepointonline/media/hs-3.png)
管理區段和網頁組件
若要建立區段,請按一下頁面右上方的 [編輯] 來開始編輯。
![[編輯] 選項的影像](sharepointonline/media/edit-section.png)
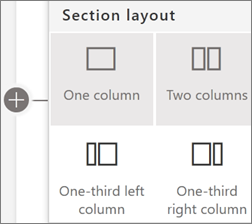
區段之前或之後的 + 符號會使用數個版面配置之一來新增區段。

區段會組成您的頁面,而您會放置一或多個網頁組件。 編輯頁面時,每個區段都會顯示可編輯版面配置、移動或刪除區段的控制項。 如需使用區段的詳細資訊,請參閱新增或移除頁面上的區段和欄。

選取區段中 Plus  ,其可能會出現在區段中的網頁元件之前或之後,以查看可用的許多類型的網頁元件。 如需所有網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用網頁組件。
,其可能會出現在區段中的網頁元件之前或之後,以查看可用的許多類型的網頁元件。 如需所有網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用網頁組件。
![[新增網頁組件] 圖示的影像](sharepointonline/media/working-with-webparts.png)
您可以在區段內編輯、移動或刪除網頁組件。 [編輯網頁組件] 圖示會開啟每個網頁組件類型專屬的詳細控制項。
![[編輯網頁組件] 工作列的影像](sharepointonline/media/hs-4.png)
當您的頁面更新準備就緒時,選取 [發佈],讓觀眾看到更新。
![[發佈] 選項的影像](sharepointonline/media/publish-site.png)
提示
若要管理網站上的所有頁面,請按一下頂端功能表上的 [頁面]。
如需使用頁面的詳細資訊,請參閱 在 SharePoint 網站上建立及使用新式頁面。
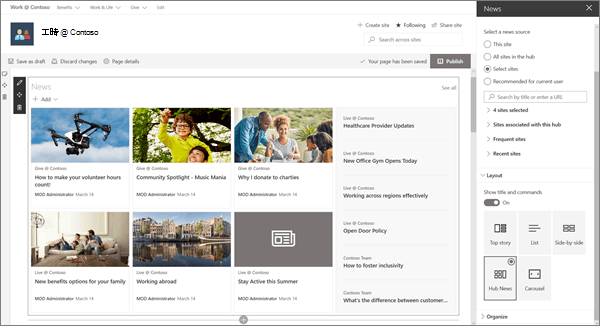
使用新聞網頁組件新增重要新聞
新聞網頁組件提供控制項,可讓您選擇 [新聞來源] 和 [版面配置],以及 [整理] 和 [篩選] 內容。 中樞網站將資訊和資源整合在一起,讓訪客可以找到所需的內容,並有效完成工作。 此網站使用 [中樞新聞] 版面配置,這是五個選項的其中一個。 選擇版面配置之後,請探索 [整理] 工具,以調整新聞顯示的優先順序。
在此範例中,網頁組件位於單欄區段中。

如需使用新聞網頁組件的詳細資訊,請參閱在 SharePoint 頁面上使用新聞網頁組件。
樣式連結,以將比對頁面與 [快速連結] 網頁組件
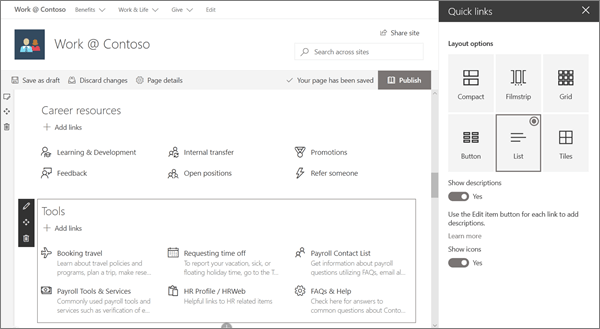
中樞網站具有快速連結網頁組件,而雖然其位於中樞頁面較低的位置,但它也是頁面的重要功能。 快速連結網頁組件提供數種版面配置選項,使用圖示和文字來協助訪客找到所需的連結。
在此網站範例中,[精簡] 版面配置用於徵才資源,而 [清單] 版面配置則用於工具,可讓每個連結有簡短的文字摘要。

如需有關使用快速連結網頁組件的詳細資料,請參閱使用快速連結網頁組件。
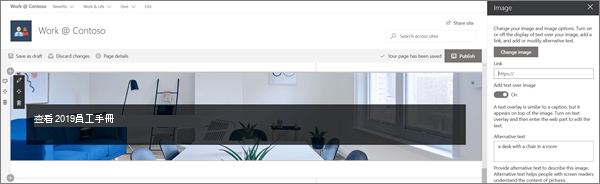
使用影像網頁元件新增圖形
使用影像建立影響力:
在此中樞上,具有文字的影像可引導訪客看到重要的連結、資訊和工具。 此網站也會使用影像來建議針對員工請假要求採用工具。
彈性控制:
影像可能來自網站、雲端或上傳位置。 文字選項可加強溝通和無障礙性。

如需使用影像網頁組件的詳細資料,請參閱 使用影像網頁組件。
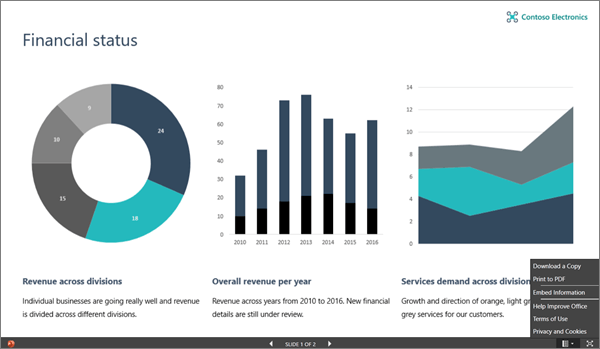
使用檔案檢視器網頁組件以互動方式共用檔案
使用檔案檢視器網頁組件可將多種格式的重要檔案張貼到頁面。 檢視器可讓訪客選擇使用數種方法檢視檔案並與檔案互動。 訪客可以:
下載完整複本
列印為 PDF
在瀏覽器中以全螢幕模式檢視檔案

如需使用檔案檢視器網頁組件的詳細資料,請參閱使用檔案檢視器網頁組件。 回到頂端
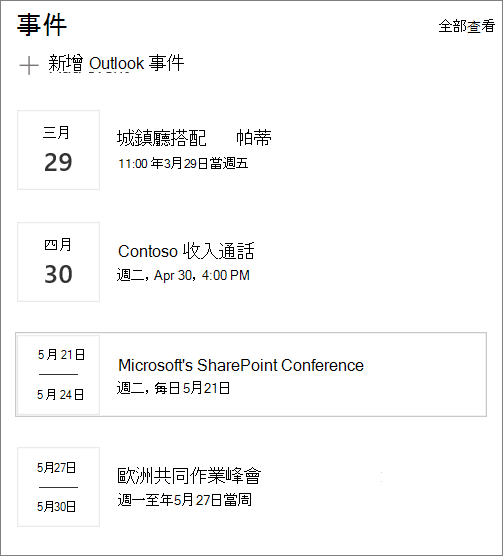
使用活動網頁元件新增活動的行事曆
通知訪客重要活動。 活動網頁組件可以摘要來自整個組織或特定清單或行事曆的活動,而檢視者輕鬆按一下活動,即可將其新增到自己的行事曆。
在此中樞網站範例中,此網頁組件使用 [精簡] 版面配置。

如需使用活動網頁組件的詳細資料,請參閱使用活動網頁組件。
使用人員網頁組件推薦人員
當訪客需要尋找專案關係人或專家時推薦這些人員可讓訪客輕鬆找到。 人員磚可以很簡單,也可以提供額外的詳細資料,按一下即可顯示其設定檔的重要詳細資料。

如需使用人員網頁組件的詳細資訊,請參閱使用人員網頁組件在頁面上顯示人員設定檔。
想要更多資訊?
獲得更多範例的啟發,並獲得使用 SharePoint 範例展示新增範例捐贈網站的能力。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應