將視覺效果新增至 Reporting Services 行動報表
注意
SQL Server 行動報表發行工具已針對 SQL Server Reporting Services 2019 之後的所有 SQL Server Reporting Services 版本已退場。 從 SQL Server Reporting Services 2022 和 Power BI 報表伺服器開始將會停用。
圖表是資料視覺效果中不可或缺的一部分。 了解可在 Reporting Services 行動報表中用來涵蓋各種案例的圖表。
SQL Server 行動報表發行工具有三個基本圖表類型:時間、類別和總計。 這三種圖表類型都有對應的比較圖,可用於比較兩組不同的數列。
共用的圖表屬性
某些屬性適用於所有圖表,而其他屬性則僅適用於特定圖表。 以下是一些共用屬性。
數字格式
您可以在行動報表發行工具中,針對圖表中的數字指定各種格式。 例如,您可以指派格式:一般、包含或不含小數位數的貨幣、包含或不含小數位數的百分比等等。 在圖表中,數字格式會套用至軸註解,以及資料點快顯。 您會在每個圖表 (而不是整個行動報表) 上個別設定數字格式。
- 若要設定數字格式,請依序選取 [配置] 索引標籤和設計介面上的圖表,然後在 [視覺屬性] 窗格中,選取 [數字格式]。
圖例
- 若要顯示圖表的圖例,請依序選取 [配置] 索引標籤和設計介面上的圖表,然後在 [視覺屬性] 窗格中,將 [顯示圖例] 設定為 [開啟]
數列
圖表上顯示的每個個別計量或值稱為數列。 多個數列可以同時共用通用 x 軸和通用 Y 軸。 數列可透過選取一或多個資料表及欄位,在資料檢視的資料屬性面板中定義。 每個欄位會在圖表視覺效果上產生個別的資料點數列,並分別有自己的色彩。 然後,選取不同的匯總。
設定或清除篩選
如果您加入導覽器以篩選行動報表,您可以決定要篩選哪些圖表。
選取 [資料] 索引標籤,然後在 [資料屬性] 中,選取 [選項] 。
在 [篩選依據] 下,您會看到可選取或清除的導覽器。
如需詳細資訊,請參閱新增導覽器以篩選行動報表。
時間圖表
時間圖表是行動報表發行工具中的最基本圖表。 圖表的時間和日期軸將會自動設定到資料表中第一個有效的日期/時間欄位。

將 [時間圖表] 從 [配置] 索引標籤拖曳至設計介面,然後調整其大小。
預設是堆疊橫條圖。 您可以在 [數列視覺效果] 中進行變更。
如果圖表需要的資料已不在報表中,請選取 [資料] 索引標籤 > [新增資料],從 Excel 或共用資料集取得資料。
在 [資料屬性] 窗格中,[主要數列] 是 [SimulatedTable] 。 選取方塊中的箭號 > 選取您的資料表。
在 [配置] 索引標籤的 [視覺屬性] 窗格中,將 [資料結構] 變更為 [循資料行]。 在 [資料屬性] 窗格中,選取多個數值資料行。
如果您將 [資料結構] 設定為 [循資料列] ,則可以在這裡的 [資料屬性] 窗格中,選取一個 [數列名稱欄位] 及一個數值資料行。
如需詳細資訊,請參閱依資料行或資料列將資料分組。
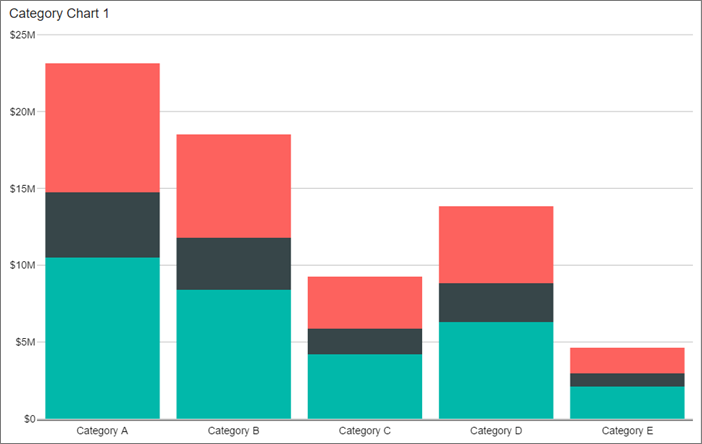
類別圖表
不同於時間圖表,在類別圖表中,您可以對 X 軸上的日期/時間欄位以外的欄位進行群組。 此分組稱為類別座標。 此分組必須針對字串欄位,而不是數值欄位。

將 [類別圖表] 從 [配置] 索引標籤拖曳至設計介面,調整其大小,然後視需要取得其資料。
選取 [資料] 索引標籤,然後在 [資料屬性] 窗格的 [類別座標] 下,選取要分組的資料表和欄位。 此欄位會在產生圖表的 X 軸上。
在 [主要數列] 下,選取要針對每個類別彙總的資料表和數值欄位。
總計圖表

總計圖表可完成兩個不同的動作:
- 它不會呈現多個數列。 只會呈現所定義之主要數列的總和或總計。
- 它提供依資料行或資料列群組資料的選項。 處理扁平化資料時,依資料行群組可能會很有用。 當您依資料行分組時,只有主要數列屬性可用。 只能使用此屬性,因為類別資料行是由主要數列屬性選取的欄位數目自動決定。
如需詳細資訊,請參閱依資料行或資料列將資料分組。
比較圖
時間、類別和總計圖表也可當作「比較圖」 使用。 在比較圖中,您不僅可以指定主要數列,還可以指定第二個比較數列。 主要和比較數列的顯示方式有三種。

將其中一個 [比較圖] 從 [配置] 索引標籤拖曳至設計介面,調整其大小,然後視需要取得其資料。
在 [視覺屬性] 窗格的 [數列視覺效果] 中,選取下列其中之一:
- 橫條圖與細橫條圖比較
- 折線圖與橫條圖比較
- 橫條圖與階梯圖區域比較
在比較圖中,您可以選擇讓數列中的主要和比較值具有相同的圖表色彩。
在 [視覺屬性] 窗格中,將 [在比較數列上重複使用色彩] 設定為 [開啟] 。
如果設定為 [開啟] ,調色盤在繪製主要和比較數列之間會重新啟動,以確保主要和比較數列的相關值相同。
如果設定為 [關閉] ,調色盤在比較數列後繪製主要數列時,會繼續一般輪替,以防止這兩組數列產生誤導色彩協調。
圓形圖和漏斗圖
圓形圖和漏斗圖是最簡單的視覺效果。 您可以將資料依資料列或資料行結構化。
- Reporting Services 行動報表中的圓形圖可以是圓形、環形或總計在中心的環形。 圓形圖適用於顯示整體不同部分的相對大小。 太多扇形會使其難以閱讀。
- 漏斗圖 通常可用來顯示程序中的各階段,例如銷售階段。
將圓形圖和漏斗圖資料依資料列或資料行結構化
將 [圓形圖] 或 [漏斗圖] 從 [配置] 索引標籤拖曳至設計介面,調整其大小,然後視需要取得其資料。
在 [視覺屬性] 窗格的 [資料結構] 下,選取:
- 循資料行
- 循資料列
如果您選取 [循資料行],請選取 [資料] 索引標籤,然後在 [資料屬性] 窗格的 [主要數列] 下,選取您要在圓形圖或漏斗圖中彙總的資料表及所有欄位。 欄位名稱會用於標示結果圖表的每個區域。
如果您選取 [循資料列] ,請選取 [資料] 索引標籤,然後在 [資料屬性] 窗格的 [類別資料行] 下,選取其值要用於群組及作為圓形圖中標籤的資料表和資料行。 在 [主要數列] 資料行下,針對圖表中的值選取一個數值欄位。
如需詳細資訊,請參閱依資料行或資料列將資料分組。
樹狀圖
樹狀圖顯示度量的方式,是將其值套用至矩形格線中磚的大小和色彩。

將 [樹狀圖] 從 [配置] 索引標籤拖曳至設計介面,調整其大小,然後視需要取得其資料。
選取 [資料] 索引標籤,然後在 [資料屬性] 窗格中:
在 [大小表示方式] 下,針對磚的大小選取一個數值欄位。
在 [色彩表示方式] 下,針對磚的色彩選取一個數值欄位。
選擇性地設定 [自訂中心值]。 當視覺效果類型為
HeatMapWithCustomCenterValue時,您只能使用 [自訂中心值]。中間值會決定方塊的色彩。 計量越符合中間值,顏色就越接近綠色。 反之則接近紅色。
或者,若要在檢視器選取格線中的磚時顯示快顯,請在 [快顯標籤] 下選取一個磚。 選取一個或多個欄位。 樹狀圖快顯可以同時顯示文字和數值欄位。
根據預設,樹狀圖是階層式,會先依類別,再依大小和色彩群組磚。
- 同樣在 [資料] 索引標籤的 [分組依據] 下,選取一個資料表和欄位。
您可以關閉分組,只依大小和色彩來排列磚。
- 選取 [配置] 索引標籤,然後將 [雙層樹狀圖] 設定為 [關閉] 。
瀑布圖
瀑布圖會在加減值時顯示累積總計。 它很適合用來了解初始值 (例如淨利) 如何受到一系列正負值的影響。
直條將會以綠色來顯示值的增加,並以紅色來顯示值的減少,以便您可以輕鬆辨識正負數。 初始和最終值的直條通常會從零開始,而中間值則為浮動直條。 因為這樣的「外觀」,瀑布圖也稱為橋圖表。
使用瀑布圖的時機
瀑布圖適合用於以下情況:
- 當您需要顯示跨時間序列或不同類別之度量的變更,以稽核影響總值的主要變更
- 透過顯示收入的各種來源及最終的總收益或虧損,來繪製公司的年度收益
- 說明公司在一年期間的初始和結束員工人數
- 以視覺化顯示您於每個月所賺取和花費的金額,以及帳戶的累積餘額
建立瀑布圖
將 [瀑布圖] 從 [配置] 索引標籤拖曳至設計介面,調整其大小,然後視需要取得其資料。

選取 [資料] 索引標籤,然後在 [資料屬性] 窗格中,針對 [類別座標] 選取您資料中的類別欄位,並針對 [主要數列] 選取數值欄位:

選取 [配置] 索引標籤以查看瀑布圖的預覽。

虧損的月份 (例如二月、六月及七月) 是以紅色顯示。 盈利的月份 (例如九月、十月及十一月) 是以綠色顯示。
相關內容
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
