ScrollViewer.IsHorizontalRailEnabled 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定值,這個值表示是否啟用水準軸的捲軸。
public:
property bool IsHorizontalRailEnabled { bool get(); void set(bool value); };bool IsHorizontalRailEnabled();
void IsHorizontalRailEnabled(bool value);public bool IsHorizontalRailEnabled { get; set; }var boolean = scrollViewer.isHorizontalRailEnabled;
scrollViewer.isHorizontalRailEnabled = boolean;Public Property IsHorizontalRailEnabled As Boolean<ScrollViewer IsHorizontalRailEnabled="bool" />
-or-
<object ScrollViewer.IsHorizontalRailEnabled="bool"/>
屬性值
Boolean
bool
True 是表示 啟用水準捲軸;否則為 false。 預設值為 True。
備註
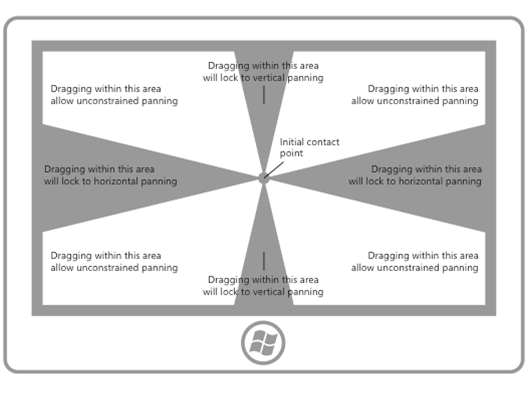
當內容捲動而不直接操作捲軸時,例如,透過觸控,我們會將其稱為移動流覽。 由於內容可以同時大於顯示區域,因此通常需要水準和垂直移動流覽 (水準和垂直流覽) 。 滑軌可 藉由鎖定移動軸或水準移動軸來改善使用者體驗,就像內容位於滑軌上一樣。
下圖示範柵欄的概念。

如需詳細資訊,請參閱 移動流覽的指導方針。
適用於
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應