在 Blend for Visual Studio 中顯示資料
您可以在自訂頁面的版面配置時於設計工具中檢視範例資料。 您可以從頭產生範例資料,或使用現有的類別。 您也可以連線到在執行應用程式時會出現於其中的「即時資料」。
注意
只有以 .NET Framework 為目標的專案才支援 Blend 中的 Data 面板。 不支援以 .NET Core 為目標的 UWP 專案或專案。
產生範例資料
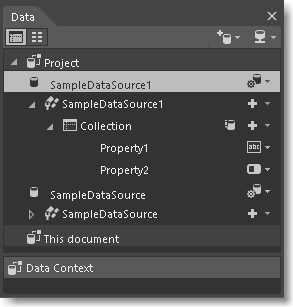
若要產生範例資料,請開啟 XAML 文件。 在 [資料] 面板中,選擇 [建立範例資料]  按鈕,然後選擇 [新增範例資料] 。
按鈕,然後選擇 [新增範例資料] 。
在 [資料] 面板中定義資料結構,然後將它繫結至任何頁面上的 UI 項目。

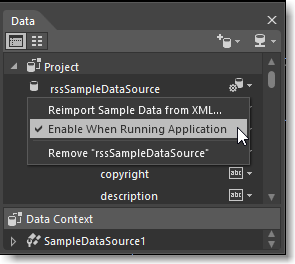
如果您希望範例資料在執行應用程式時出現在頁面中,請選擇 [資料來源選項]  ,然後選擇 [執行應用程式時啟用] 。
,然後選擇 [執行應用程式時啟用] 。

觀看短片︰![]() 從頭建立範例資料。
從頭建立範例資料。
從類別產生範例資料
如果您已經建立可描述資料結構的類別,可以從中產生範例資料。
若要從類別產生範例資料,請開啟 XAML 文件,然後在 [資料] 面板中,按一下 [建立範例資料]  按鈕,然後按一下 [從類別建立範例資料] 。
按鈕,然後按一下 [從類別建立範例資料] 。
觀看短片︰![]() 混合與 Blend 繫結的某些資料。
混合與 Blend 繫結的某些資料。