自訂 RDX (零售示範體驗)
在零售銷售樓層展示您的新裝置,其中包含豐富的 Windows 零售示範體驗體驗, (RDX) 。
- 透過示範影片吸引購物者。 我們已包含顯示最新Windows 10功能的影片。 新增您自己的影片,以顯示您自己的唯一硬體、應用程式和服務。
- 讓購物者試試看。購物者可以先體驗裝置,使用連絡人、相片、電子郵件和傳訊應用程式中的範例資料。
當示範裝置具有高速網際網路存取時,零售模式的效果最佳。
RDX 的可自訂的元件:
- 吸引迴圈應用程式:永久迴圈視訊或影像,旨在吸引客戶前往裝置。 內容旨在繪製客戶以與裝置互動。
- 零售示範應用程式:當客戶點選鍵盤按鍵、按一下滑鼠或觸控螢幕時,如果吸引迴圈應用程式播放時,觸控 (螢幕) ,就會自動啟動的應用程式。 零售示範應用程式會教導客戶購買裝置時可用的裝置、Windows 和相關服務。 在閒置一段時間之後,吸引迴圈會再次開始播放。
- 示範模式內容:在示範期間供顧客與之互動的內容, 這包括預先載入 (影像) 或下載的應用程式內容、檔、音樂、相片、影片和市集應用程式。
- 零售示範模式的設定與操作:決定在裝置上啟用 RDX、自動清理上個顧客在裝置上留下的資料,以及在顧客購買裝置後自動清除 RDX 內容。
- Digital Fact Tag 應用程式:與零售示範應用程式同時自動啟動的應用程式。 此應用程式位於畫面右側,並以永久方式顯示購物者的重要資訊。 購物者無法關閉應用程式,也不會在應用程式上方或後方顯示應用程式。
RDX 3.0
RDX 3.0 包含在 Windows 10 版本 1809中。 針對 Windows 10 1803 版,您可以預先載入 RDX 2.0,一旦裝置連線,它就會自動升級至 RDX 3.0。
金鑰更新包括:
- 零售示範應用程式有新的網頁樣式版面配置。 新的首頁、流覽樣式和內容。
- 新增:RD 布建擴充功能 API 可讓您自行管理線上資產。 在 RDX 2.0 中,線上資產是透過零售示範資產管理員 (RDAM) 來管理,而從頭到尾 (提交 > 檢閱 > 核准 > 傳送給) 裝置的時間是 2-3 周。 如果您使用我們的 API 管理自己的線上資產,您可以更快速地完成這些工作。
- 新增:裝置上的系統管理員 (ODA) 應用程式 (布建 API) 可讓零售商在非網路裝置本機更新規格、價格。
- 即將推出:數位事實標籤 (DFT) 顯示客戶的裝置規格和價格。 這項功能將在線上更新中提供。 收到線上更新之後,零售商可以透過零售示範模式進階設定功能表手動更新 DFT。 若要深入瞭解,請參閱 RDX Windows 體驗指南 (WEG) 。
吸引迴圈
整個零售示範體驗是從影片開始:只要沒人與裝置互動,影片便會一再重複播放。 一旦循環播放的吸引影片開始播放,開始畫面便會還原為預設狀態。 系統會將先前顧客所拍攝的相片和影片刪除,同時重新放入示範相片。
重要
裝置必須插上 AC 電源,循環播放的吸引影片才會開始播放。
設計建議
建立您自己的自訂景點影片,以醒目提示裝置的主要功能。
請使用全螢幕圖像來強調裝置的主要賣點 (簡稱 KSP)。 經我們研究發現,真正能夠吸引購物者的循環影片是透過快速變換的圖形和色彩鮮豔的圖像來展示硬體功能的影片,而非廣告影片,這類影片無法與購物者產生共鳴。
請將影片所傳達的訊息限制在 1 或 2 個主要賣點。 迴圈的設計目的是要讓購物者與裝置互動。 如果吸引迴圈看起來像廣告,購物者不太可能注意並與系統互動。
請避免在影片中顯示文字。 無文字的影片要同時拿來在多個市場和地區設定使用會比較容易,因為無需多費功夫進行當地語系化。 此外,購物者通常會只檢視影片的一部分,因此您的文字可能不會完全檢視。
強烈建議您使用吸引迴圈來示範品牌、應用程式、服務和裝置本身如何與您的競爭對手區別。
規格需求
以下是循環播放的吸引影片的規格。
- 影片必須小於 60 秒。
- 不得包含音訊播放軌。
- 可接受的壓縮格式:H.264/MPEG4
- 視訊必須經過設計,即使一次播放數小時,裝置的整個存留期也不會造成螢幕損毀。
- 來源影片應根據裝置的圖形呈現能力 (解析度、顯色能力和圖形處理能力) 採用適當品質,以便在裝置上呈現最佳播放效果。
- 建議盡量讓影片的解析度符合每部裝置上的最佳解析度。 否則,解析度應為 1920 x 1080。
在映像中新增影片
您可以將預設的吸引迴圈視訊取代為您自己的自訂視訊,以儲存到您的裝置影像。 這麼做可讓購物者使用此影片,即使零售商從未將示範裝置連線到網際網路也一樣。 此內容不應有時間或季節性,而且它應該適用于裝置將寄送的所有區域和語言。
先建立預設的內容集。 此內容會儲存在 \Neutral 檔案路徑中,而且必須命名為: attract.wmv:
%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\Content\Neutral\AttractContent\attract.wmv
針對以多個區域或多種語言銷售的裝置: 您可以新增區域和/或特定語言版本來吸引迴圈。 如果沒有區域特定或語言特定內容,則會顯示預設 (\中性) 內容。
如需支援語言和地區設定的完整清單,請參閱 語言識別項常數和字串。
%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\Content\[地區設定]\AttractContent\attract.wmv%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\[region]\Content\Neutral\AttractContent\attract.wmv%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\[region]\Content\[地區設定]\AttractContent\attract.wmv
範例:加拿大特定內容法文:
%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\CA\Content\fr-ca\AttractContent\attract.wmv
使用 Microsoft RDX 提交工具新增影片
將預設的吸引迴圈影片,以及任何更新的影片新增至 RDX 提交工具。 如果您目前沒有 RDX 提交工具的帳戶,請連絡您的帳戶管理員,並讓他們知道哪些 Microsoft 帳戶 (MSA) 您想要用來存取此工具。
在工具中,您可以依語言、區域和模型將影片設為目標,如此一來,當目標裝置連線到網際網路時,它會自動取代影片並播放影片。
零售示範應用程式
若要開始使用,您可以包含 Windows 收件匣零售示範應用程式。
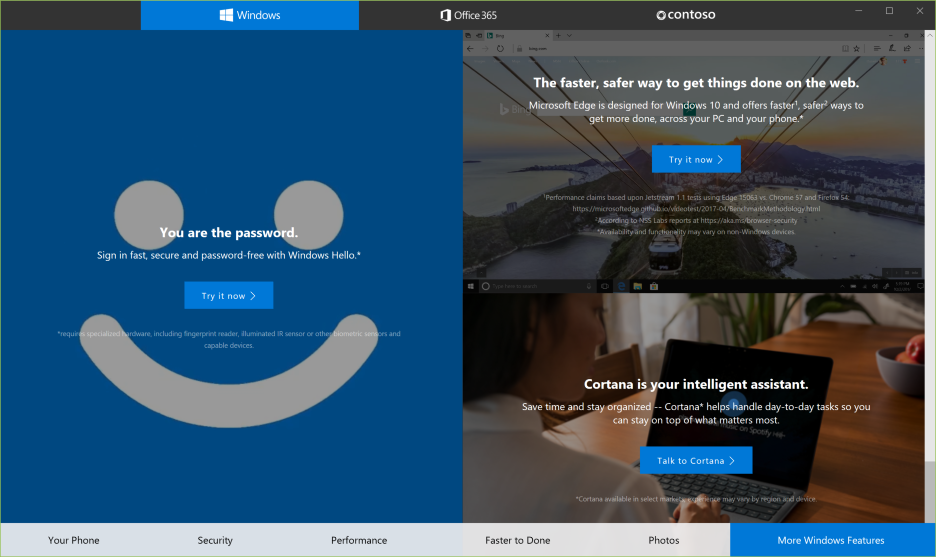
在 RDX 2.0 中,購物者會透過流覽索引標籤選取內容:

目前 RDX 2.0 流覽索引標籤體驗的範例
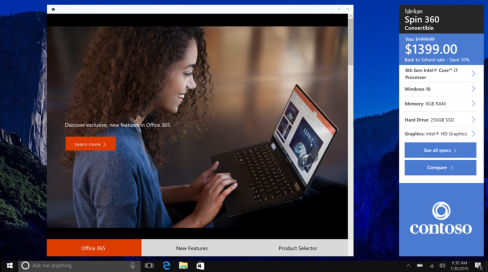
在 RDX 3.0 中,購物者會透過磚選取內容,並可在右側查看 Digital Fact Tag (詳細資訊) :

每個內容頁面都包含一或多個區段,這些區段是由媒體 (影像和視訊) 、文字複製和呼叫動作 (CTA) 按鈕或連結所組成,鼓勵購物者探索精選內容。 如果內容頁麵包含多個區段,功能列會顯示在底部。 客戶可以在頁面的內容區段之間移動,方法是選取列中的功能,或向上和向下捲動頁面。
應用程式會醒目提示 Microsoft 行銷小組所決定的主要功能。 只有在安裝 Office 或偵測到特定硬體時,才會顯示應用程式中的某些內容。 例如,安裝Office 365時,Office 區段可能會顯示 [立即試用] 按鈕,以開啟 Word 或 PowerPoint。 偵測到數位板時,Office 區段可能會顯示一組影片,顯示 Office 如何搭配手寫筆運作。
顯示根據裝置變更的內容。 例如,如果您已預先安裝Office 365,示範會顯示 Office 的手寫筆和筆跡功能。
當購物者關閉零售示範應用程式時,他們會看到裝置的桌面。
在 RDX 3.0 中,它們也會在右側看到數位事實標籤 (,除非語言從右至左讀取,在此情況下,數位事實標籤位於左側) 。
建立自訂內容
OEM 和零售商可以使用 Microsoft RDX 提交工具,為零售示範應用程式建立新的自訂內容。 如果您目前沒有 RDX 提交工具的帳戶,請連絡您的帳戶管理員,並讓他們知道哪些 Microsoft 帳戶 (MSA) 您想要用來存取此工具。
在工具中,您可以建立可儲存至裝置映射的基底內容集。 這麼做可讓購物者使用此內容,即使零售商從未將示範裝置連線到網際網路也一樣。 此內容不應有時間敏感或季節性,而且應該適用于裝置將寄送的所有區域和語言。
在工具中,您也可以建立可線上傳遞至裝置的新或更新內容。 此內容可以依語言、區域和模型為目標,因此當目標裝置連線到網際網路時,它會自動接收更新並顯示新內容。
OEM 可以指定主題色彩、流覽選取的按鈕色彩,以及零售示範應用程式的標誌,以及新增唯一的頁面內容。 色彩和標誌是在應用程式層級指定,而內容則是在頁面層級指定。 OEM 也可以選擇三個範本的其中一個:主圖、沈浸式主圖和 (如下所述) 。
範本選項、範例與規格需求
零售示範應用程式內容區段有四個範本可用:主圖、功能、沈浸式主圖和超市。
Hero (主圖) 範本
請使用 Hero (主圖) 範本展示主要內容。 必須使用全出血圖片,其中可以結合標題、文案和/或呼籲行動連結。 這個範本亦支援全出血影片。 影片中的所有文字都必須內嵌到媒體中。 以下是 Hero (主圖) 範本的媒體與文案要求:
| 元素 | 規格需求 |
|---|---|
| 圖片或影片 | 圖片必須是 PNG 檔案、採用透明背景,而且沒有邊框間距;影片必須是 .mp4 檔案。 當您建置內容時,RDX 提交工具會提供解決方案建議,並依範本而有所不同。 |
| 標誌 | 946 x 220 像素;圖片必須是 PNG 檔案、採用透明背景,而且沒有邊框間距。 |
| 標頭 | 建議最多不要超過 55 個字元 (字元間的空格不算)。 這樣可為當地語系化留下空間。 |
| 子標頭 | 建議最多不要超過 55 個字元 (字元間的空格不算)。 這樣可為當地語系化留下空間。 |
| Paragraph | 140 個字元 (字元間的空格不算)。 |
| CTA) 按鈕文字的呼叫對動作 ( | 我們建議使用 11 個字元的限制,不要計算字元之間的空格。 |
| 法律文字 | 150 個字元,不會計算字元之間的空格。 |
CTA 按鈕有 4 個可以設定的動作:
- 跳到群組內的其他頁面
- 啟動應用程式
- 啟動預設瀏覽器並移至僅 (線上裝置的 URL)
- 開啟媒體 (影像、視訊或檔)
以下是 Hero 範本的範例:

Immersive Hero (沉浸式主圖) 範本
當裝置有特定部分或您想要呼叫的特定功能時,請使用沈浸式主圖範本。您可以切換複製的位置,以及替代位置的影像。 這裡可以組合使用標題、文案和/或呼籲行動連結。
以下是 Immersive Hero (沉浸式主圖) 範本的媒體與文案要求:
| 元素 | 規格需求 |
|---|---|
| 圖片或影片 | 圖片必須是 PNG 檔案、採用透明背景,而且沒有邊框間距;影片必須是 .mp4 檔案。 當您建置內容時,RDX 提交工具會提供解決方案建議,並依範本而有所不同。 |
| 標誌 | 946 x 220 像素;圖片必須是 PNG 檔案、採用透明背景,而且沒有邊框間距。 |
| 標頭 | 建議最多不要超過 55 個字元 (字元間的空格不算)。 這樣可為當地語系化留下空間。 |
| 子標頭 | 建議最多不要超過 55 個字元 (字元間的空格不算)。 這樣可為當地語系化留下空間。 |
| Paragraph | 140 個字元 (字元間的空格不算)。 |
| CTA) 按鈕文字的呼叫對動作 ( | 我們建議使用 11 個字元的限制,不要計算字元之間的空格。 |
| 法律文字 | 150 個字元,不會計算字元之間的空格。 |
CTA 按鈕有 4 個可以設定的動作:
- 跳到群組內的其他頁面
- 啟動應用程式
- 啟動預設瀏覽器並移至僅 (線上裝置的 URL)
- 開啟媒體 (影像、視訊或檔)
以下是沈浸式主圖範本的範例。

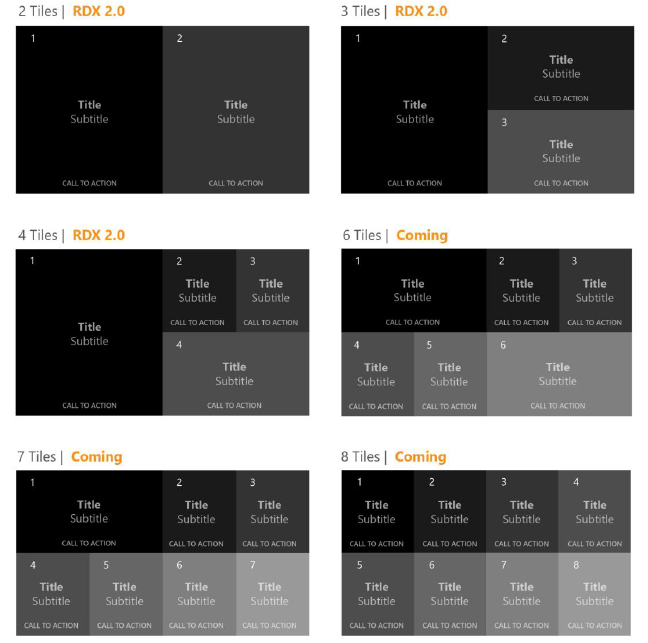
Mosaic (馬賽克) 範本
若要將各項要素顯示成圖形拼集 (蒙太奇),請使用這個範本。 這個範本的用途十分廣泛,因為無論有無文字檔案都能使用。 其一律會延伸完整內容區域。 Mosaic (馬賽克) 可用來輔助佈景主題效果、傳達想法,或是顯示特定主題的精選項目。 如果您需要將使用者導向其他頁面,還能新增呼籲行動連結。 CTA 通常會在圖格的底部居中顯示。
Mosaic (馬賽克) 版面配置會沿用幾個預先定義的模式,而實際上會採用何種模式取決於您希望納入的圖格數目。 顯示的版面配置將如下:

以下是 Mosaic (馬賽克) 範本的媒體與文案規格需求:
| 元素 | 規格需求 |
|---|---|
| Mosaic (馬賽克) 版面配置 | 多塞克範本允許 2 – 4 個磚。 磚的配置會根據 RDX 提交工具的磚輸入數目自動產生。 版面配置無法調整,因此您必須依版面配置的正確順序放置圖格。 |
| 磚背景影像 | 解析度依所用的圖格數目而異,但通常圖片應為正方形,或是採適合螢幕的 2:1 解析度;圖片必須是 PNG、採用透明背景,而且沒有邊框間距 |
| 磚段落影像 | 建議使用 220 x 220 像素;圖片必須是 PNG 檔案、採用透明背景,而且沒有邊框間距 |
| 標誌 | 946 x 220 像素;圖片必須是 PNG 檔案、採用透明背景,而且沒有邊框間距。 |
| 標頭 | 建議最多不要超過 55 個字元 (字元間的空格不算)。 這樣可為當地語系化留下空間。 |
| 子標頭 | 建議最多不要超過 55 個字元 (字元間的空格不算)。 這樣可為當地語系化留下空間。 |
| Paragraph | 140 個字元 (字元間的空格不算)。 |
| CTA) 按鈕文字的呼叫對動作 ( | 我們建議使用 11 個字元的限制,不要計算字元之間的空格。 |
| 法律文字 | 礙於圖格大小,Mosaic (馬賽克) 不支援在圖格中顯示法律文字。 |
CTA 按鈕有 4 個可以設定的動作:
- 跳到群組內的其他頁面
- 啟動應用程式
- 啟動預設瀏覽器並移至某個網址
- 開啟媒體 (影像、視訊或檔)
注意
如果您建置的內容要在離線裝置上播放,請不要在 CTA 按鈕上設定開啟網址的動作,以免造成糟糕的使用者體驗。
以下是 3 圖格的一個顯示版面配置範例:

將零售示範應用程式內容套件新增至 OEM 映射
您必須針對您想要提供零售示範應用程式內容的每個語言,完成以下所述的程式。 此程式會引導您建置特定區域或地區設定的內容,並將其儲存在適當的檔案路徑中。
先建立預設的內容集。 此內容應該適用于裝置將寄送的所有區域和語言。 此內容會儲存在 \Neutral 檔案路徑中:
針對在多個區域中銷售的裝置:
您可以新增區域和/或特定語言版本來吸引迴圈。 如果沒有特定區域或語言特定內容,則會顯示預設 (\中性) 內容。
如需支援語言和地區設定的完整清單,請參閱 語言識別項常數和字串。
注意
若要支援語言,您的影像將需要零售示範模式語言套件。
將內容新增至影像:
在 RDX 提交工具上建置內容之後,請下載並儲存在本機。
將檔案儲存為 oem.json。
在您要建置裝置映射的電腦上,將預設 (「中性」) oem.json 檔案複製到:
%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM \Content\Neutral\HubContent\oem.json
此外,請為美式英文建立一組。 不論您支援哪些其他語言,您都必須同時包含預設和美式英文的檔案:
%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\US\Content\en-us\HubContent\oem.json
當地語系化內容的檔案路徑 (選擇性) :
%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\Content\[locale]\HubContent\oem.json%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\[region]\Content\Neutral\HubContent\oem.json%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\[region]\Content\[locale]\HubContent\oem.json
範例:加拿大特定的法文內容:
%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\CA\Content\fr-ca\HubContent\oem.json
為所有資產 (圖片和影片) 建立一個資料夾,然後將資料夾命名為 oem_assets。 將 oem_assets 資料夾壓縮並命名為 oem.zip。
將零售示範應用程式的 資產oem.zip 資料夾複製到預設和US-English資料夾:
%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM \Content\Neutral\HubContent\oem.zip%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\US\Content\en-us\HubContent\oem.zip
當地語系化內容的檔案路徑 (選擇性) :
%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\Content\[locale]\HubContent\oem.zip%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\[region]\Content\Neutral\HubContent\oem.zip%programdata%\Microsoft\Windows\RetailDemo\OfflineContent\OEM\[region]\Content\[locale]\HubContent\oem.zip
建置映像。
其他類型的零售示範模式內容
除了零售示範應用程式和吸引迴圈應用程式之外,購物者還可以在零售示範模式中看到或體驗其他類型的內容。
媒體櫃內容
許多購物者會使用媒體櫃內容 (相片、影片、文件) 來完整探索裝置上或 Microsoft Store 中所提供的眾多應用程式提供的體驗。 強烈建議將這類內容加到您的映像中。
應用程式
在您的 Windows 應用程式中納入零售示範功能,讓試用銷售樓層的電腦和裝置的客戶可以立即跳入。
強烈建議您確保零售示範模式連裝置中隨附的應用程式一起示範。 如此不僅可給顧客一個對您的應用程式感到驚艷的機會,您甚至還能因為顧客發現了您的應用程式而在購買後安裝該應用程式,增加應用程式的知名度。
針對您的應用程式開發零售示範功能時,建議您遵循下列指導方針:
顯示,但著重在心:使用您 app 的零售模式版本作為展示其岩石的原因,以及購買 Windows 裝置的原因。 請展現您最積極正面的一面。 讓故事保持簡單:電梯簡報以登陸您 app 的價值屬性。
請確定您的應用程式會在使用之間清除。
將錯誤和快顯對話方塊最小化:錯誤快顯視窗會叫用應用程式、Windows 和購物體驗的負面體驗。 請盡量減少跳出錯誤訊息的次數。
若要深入瞭解,請參閱 將零售示範 (RDX) 功能新增至您的應用程式。
將零售示範模式,包括語言套件新增至您的影像
將下列每個套件新增至您的映射。 請注意,必須依序安裝這些套件。
如果您的裝置將包含多種語言,請先新增語言套件和語言介面套件。 範例:
Microsoft-Windows-Client-Language-Pack_x64_fr-FR.cabMicrosoft-Windows-Client-Language-Pack_x64_vi-VN.cab
請注意,請勿移除英文語言套件,零售示範模式需要此套件。
接下來,新增每個語言的基礎語言套件,包括英文。 例如:
Microsoft-Windows-LanguageFeatures-Basic-en-US-Package.cabMicrosoft-Windows-LanguageFeatures-Basic-fr-FR-Package.cabMicrosoft-Windows-LanguageFeatures-Basic-vi-VN-Package.cab
接下來,新增基本零售示範套件:
Microsoft-Windows-RetailDemo-OfflineContent-Content-Package.cab
接下來,新增每個語言的當地語系化零售示範套件,包括英文。 範例:
Microsoft-Windows-RetailDemo-OfflineContent-Content-en-us-Package.cabMicrosoft-Windows-RetailDemo-OfflineContent-Content-fr-fr-Package.cabMicrosoft-Windows-RetailDemo-OfflineContent-Content-vi-VN-Package.cab
可用的 RetailDemo 語言套件:
- 阿拉伯文 [ar-SA]
- 保加利亞文 [bg-BG]
- 中文
- 香港特別行政區 (繁體) [zh-HK]
- 台灣 (繁體) [zh-TW]
- 中國 (簡體) [zh-CN]
- 克羅埃西亞文 [hr-HR]
- 捷克文 [cs-CZ]
- 丹麥文 [da-DK]
- 荷蘭文 [nl-NL]
- 英文
- 美國 [en-US]
- 英國 [en-GB]
- 愛沙尼亞文 [et-EE]
- 芬蘭文 [fi-FI]
- 法文
- 加拿大 [fr-CA]
- 法國 [fr-FR]
- 德文 [de-DE]
- 希臘文 [el-GR]
- 希伯來文 [he-IL]
- 匈牙利文 [hu-HU]
- 印尼文 [id-ID]
- 義大利文 [it-IT]
- 日文 [ja-JP]
- 韓文 [ko-KR]
- 拉脫維亞文 [lv-LV]
- 立陶宛文 [lt-LT]
- 挪威文 [nb-NO]
- 波蘭文 [pl-PL]
- 葡萄牙文
- 葡萄牙 [pt-PT]
- 巴西 [pt-BR]
- 羅馬尼亞文 [ro-RO]
- 俄文 [ru-RU]
- 塞爾維亞文 (拉丁) [sr-Latn-CS]
- 斯洛伐克文 [sk-SK]
- 斯洛維尼亞文 [sl-SI]
- 西班牙文
- 西班牙 [es-ES]
- 墨西哥 [es-MX]
- 瑞典文 [sv-SE]
- 土耳其文 [tr-TR]
- 泰文 [th-TH]
- 烏克蘭文 [uk-UA]
- 越南文 [vi-VN]
若要深入瞭解,請參閱 將語言套件新增至 Windows。
設定及操作零售示範模式
重設系統
在購物者停止與裝置互動之後,零售示範會播放,而 Windows 會開始重設連絡人、相片和其他應用程式中的任何範例資料。 視裝置而定,這可能需要 1-5 分鐘的時間,才能將所有專案完全重設為正常。
零售示範模式功能
在零售示範模式中,購物者無法修改重要系統區域。 例如,他們將無法:
- 新增或變更使用者密碼
- 變更 Microsoft 帳戶名稱
- 存取命令列、登錄編輯程式或 PowerShell 公用程式
- 任何需要有系統管理權限才能執行的動作
啟用零售模式
以下程序可用來確認裝置是否已正確設定為啟動任何自訂的示範應用程式。 這個程序還可用來在示範裝置上啟動零售示範模式。
請對任何零售裝置執行下列程序來啟用零售示範模式。
從包裝盒中取出裝置,然後按下電源按鈕來啟動裝置。
輸入零售示範模式。 如需指示,請參閱 RDX Windows 體驗指南 (WEG) 一節。
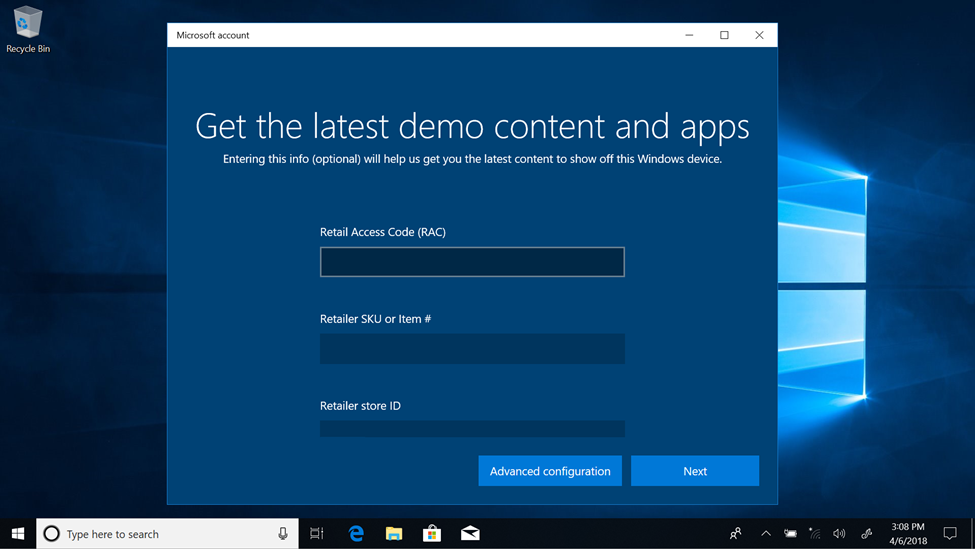
繼續進行 OOBE 設定,包括接受法律條款,直到您進入 RDX 設定為止。
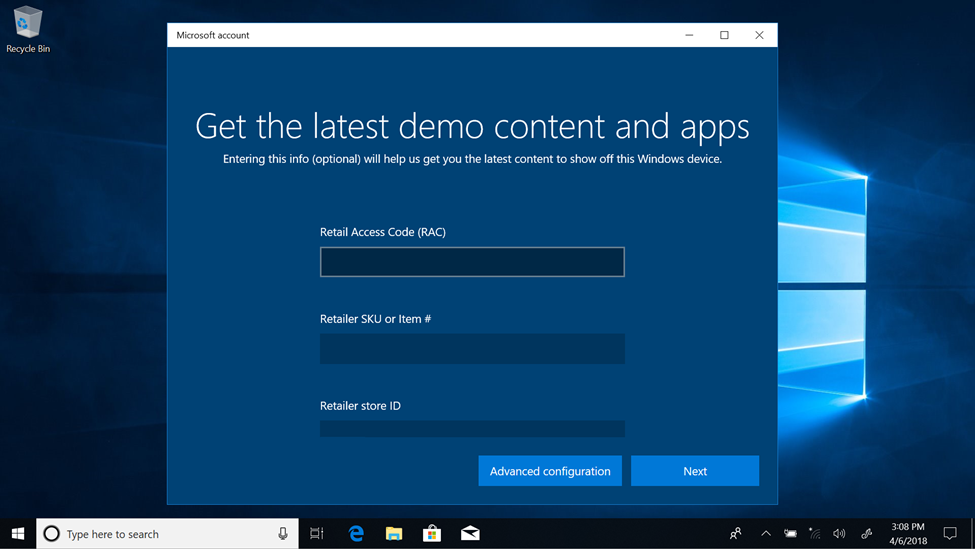
在 [取得最新的示範內容與應用程式] 頁面,輸入您的 [零售存取碼 (RAC)]。 這樣就會下載該 RAC 可用的 SKU 與項目。 選取 [零售商 SKU 或項目編號]、[零售商市集識別碼],然後按 [下一步]。 如果裝置離線,請移至下一個步驟。
注意
「SKU」是選用項目,只有在與零售存取碼 (RAC) 相關聯的零售商明確在特定 SKU 下設計了體驗時,才需要選取。 RAC (零售存取碼)、SKU 和零售商市集識別碼僅適用於零售商,且只有零售商才需要使用。 如果您是零售商,那麼您應該透過自己的 Microsoft 客戶經理取得這些代碼。 只有在與零售存取代碼相關聯的零售商 (RAC) 先前已將此意圖提供給 Microsoft 時,才能使用 SKU 清單。 如果未輸入 SKU,那麼裝置就會取得零售商與硬體機型專有的內容。

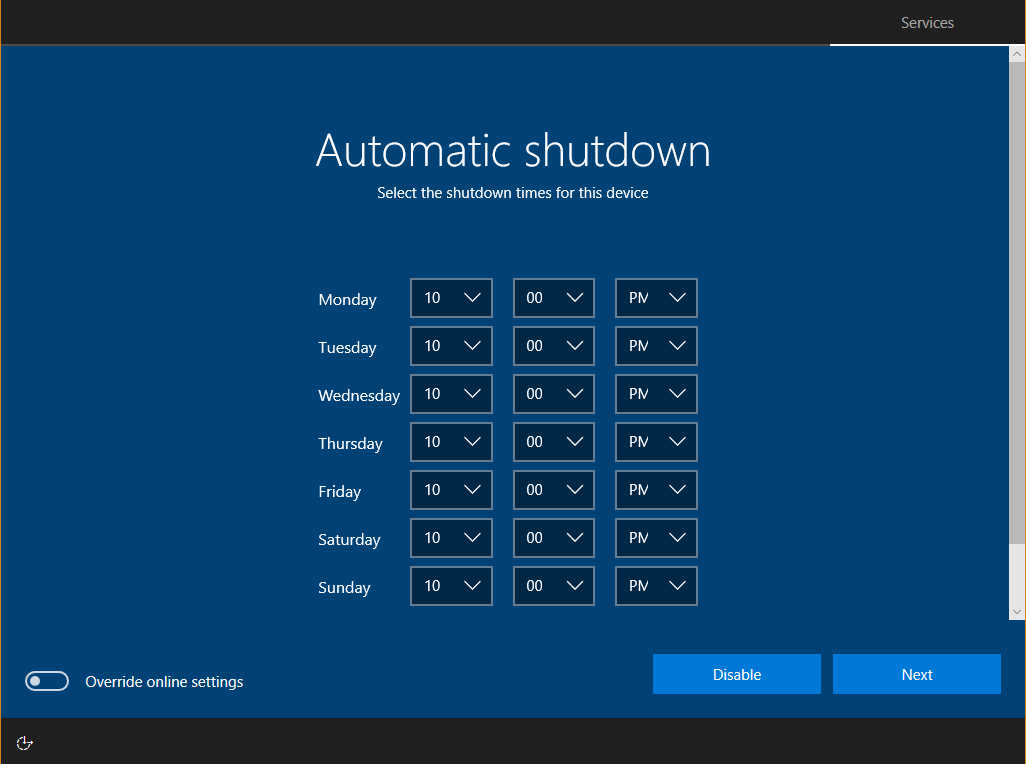
如果您想要指定啟動和關閉時間,請選取 [ 進階設定]。
在 [自動關機] 頁面,進行設定再按 [下一步]。

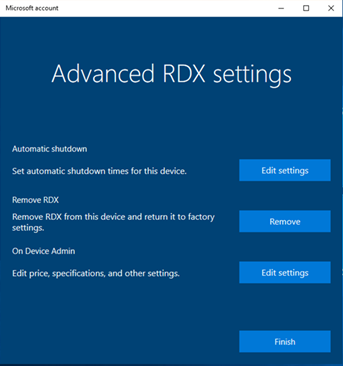
在 [RDX 系統管理員設定] 頁面,您可以選擇讓系統管理員帳戶保持啟用最多 21 天,您也可以選擇讓其永久保持啟用。 但要讓系統管理員帳戶永久保持啟用,就必須要有密碼。
如果裝置處於線上狀態,請選取下一頁的 [ 完成 ]。
待桌面出現不久後,零售示範安裝程式就會將裝置重新開機,然後零售示範組態便會繼續在背景執行,直到裝置開始顯示循環播放的吸引影片為止。
強調您的裝置
零售示範模式可以根據裝置的尺寸類型來展示其他 Windows 功能和應用程式。
若要存取此內容,請確定已設定 DeviceForm 自動安裝設定。
例如,當 DeviceForm 將裝置識別為可轉換膝上型電腦時,零售示範模式會包含在 Windows 中顯示可轉換功能的內容。
其他建議:
如果您要在平板電腦裝置上設定示範,請將裝置設定為開機到平板電腦模式,並關閉硬體型提示:
- 請確定 可轉換的Mode 一律適用于您的裝置。
- 若要支援啟動成平板電腦模式,請設定 SignInMode。
- 若要避免 ConvertibleSlateMode 的變更觸發提示,請設定 ConvertibleSlateModePromptPreference。
排定自動關機時間
Windows 提供了方法來設定裝置自動開機並啟動零售示範模式的時間。 同理,您也可以排定裝置關機的時間。 有了這些功能,您就能節省電費、排定更新,還有自動還原零售示範體驗。 您可以在用戶端的全新體驗 (OOBE) 期間,或在 OOBE 後的零售示範模式設定期間設定關機時間。 此外,您還可以在設定完零售示範模式後,使用零售示範資產管理 (RDAM) 設定自動關機時間。
在本機裝置上排定關機時間
開啟零售示範模式設定。 如需指示,請參閱 RDX Windows 體驗指南 (WEG) 一節。
這時會顯示零售示範模式設定使用者介面。 選取 [ 進階設定 ] 按鈕。

在 [進階 RDX 設定] 頁面的 [ 自動關機] 下,選取 [編輯設定]。 接著,您就能設定裝置自動關機時間。

移除零售示範元件
客戶完成現成可用的體驗 (OOBE) 之後,Windows 會排程移除所有 RDX 元件,包括您在資料夾中新增 %programdata%\Microsoft\Windows\RetailDemo\OfflineContent\ 的任何自訂專案。
對於儲存體超過 32 GB 的裝置,元件會在客戶完成 OOBE 之後 7 天自動移除。
對於儲存空間為 32GB 或更少裝置,根據預設,元件會在客戶完成 OOBE 之後 30 分鐘自動移除。 若要變更此排程,請尋找登錄機碼 HKLM\Software\Microsoft\Windows\CurrentVersion\Setup\OOBE ,並將值 DeleteDemoContentDelay 設定為 30 和 10080 (= 7 天) 。
md c:\HWID
Set-Location c:\HWID
Set-ExecutionPolicy Unrestricted
Install-Script -Name Get-WindowsAutoPilotInfo
Get-WindowsAutoPilotInfo.ps1 -OutputFile AutoPilotHWID.csv