行事曆日期選擇器
行事曆日期選擇器是一種下拉式控制項,最適合用來從行事曆檢視中挑選單一日期,然後取得各種重要的相關資訊,例如星期幾、行事曆行程密度。 您可以修改行事曆以提供其他內容,或限制可用的日期。
這是正確的控制項嗎?
使用行事曆日期選擇器,讓使用者從關係型行事曆檢視中挑選單一日期。 使用它來選擇約會或出發日期等事情。
使用日期選擇器讓用戶挑選已知的日期,例如出生日期,其中行事曆的內容並不重要。
如需如何選擇正確文字控制項的詳細資訊,請參閱日期和時間控制項文章。
範例
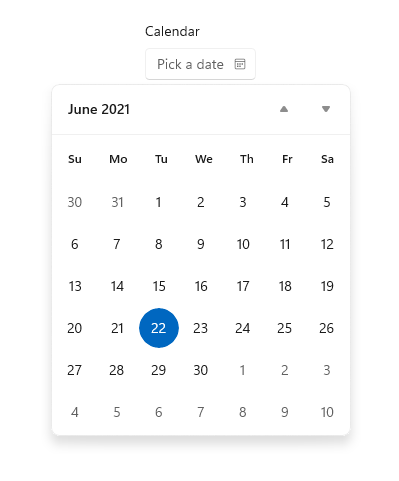
如果尚未設定日期,入口點將顯示佔位符文字; 否則,它顯示所選日期。 當使用者選取進入點時,行事曆檢視會展開供用戶選取日期。 行事曆檢視覆蓋其他 UI;它不會妨礙其他用戶介面。

UWP 和 WinUI 2
重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:CalendarDatePicker 類別、Date 屬性、DateChanged 事件
- 開啟 WinUI 2 資源庫應用程式,並查看 CalendarDatePicker 運作情形。 WinUI 2 資源庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。 WinUI 2.2 或更新版本包含此使用圓角之控制項的新範本。 如需詳細資訊,請參閱圓角半徑。
建立行事曆日期選擇器
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
產生的行事曆日期選擇器看起來像這樣:

行事曆日期選擇器具有內部 CalendarView 來挑選日期。 CalendarDatePicker 上有一部分 CalendarView 屬性,例如 IsTodayHighlighted 和 FirstDayOfWeek,並且會轉送至內部 CalendarView,讓您修改它。
不過,您無法變更 內部 CalendarView 的 SelectionMode 以允許多重選取。 如果需要讓使用者選擇多個日期或需要行事曆始終可見,請考慮使用行事曆檢視而不是行事曆日期選取器。 如需如何修改行事曆顯示的詳細資訊,請參閱行事歷檢視一文。
選取日期
使用 Date 屬性來取得或設定選取的日期。 根據預設,Date 屬性為 Null。 當使用者在行事曆檢視中選取日期時,就會更新此屬性。 使用者可以按下行事歷檢視中的選取日期來取消選取日期,以清除日期。
您可以在程式代碼中設定日期,如下所示。
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
當您在程式代碼中設定 Date 時,此值會受到 MinDate 和 MaxDate 屬性的限制。
- 如果 Date 小於 MinDate,則值會設定為 MinDate。
- 如果 Date 大於 MaxDate,則值會設定為 MaxDate。
您可以處理 DateChanged 事件,以在 Date 值變更時收到通知。
注意
注意如需有關日期值的重要資訊,請參閱日期和時間控制項文章中的 DateTime 與 Calendar 值。
設定標題和占位符文本
您可以新增 Header (或標籤) 與 PlaceholderText (或浮水印) 至行事曆日期選擇器,以向使用者指示其用途。 若要自訂標頭的外觀,您可以設定 HeaderTemplate 屬性,而不是 Header。
預設預留位置文字為「選取日期」。 您可以將 PlaceholderText 屬性設定為空字串,也可以提供自訂文字,如下所示。
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
取得範例程式碼
- WinUI 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
相關文章
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
