分割檢視控制項
分割檢視控制項具有可展開/可折疊的窗格和內容區域。
重要 API:SplitView 類別
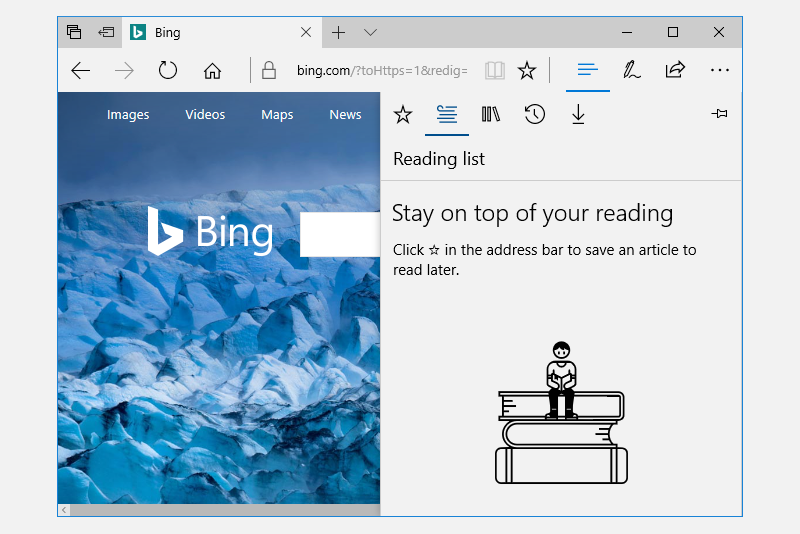
以下是使用 SplitView 來顯示其中樞的 Microsoft Edge 應用程式範例。

分割檢視的內容區域一律會顯示。 窗格可以展開和折疊或維持在開啟狀態,而且本身可以從應用程式視窗的左側或右側呈現。 窗格的四種模式為:
Overlay
窗格會隱藏直到開啟為止。 開啟時,窗格會與內容重疊。
Inline
窗格一律會顯示,且不會與內容區域重疊。 窗格和內容區域會在可用的螢幕實際空間中彼此分開。
CompactOverlay
此模式一律會顯示窗格較窄的部分,其寬度剛好足以顯示圖示。 預設的關閉窗格寬度為 48px,可使用
CompactPaneLength修改。 如果窗格已開啟,就會與內容區域重疊。CompactInline
此模式一律會顯示窗格較窄的部分,其寬度剛好足以顯示圖示。 預設的關閉窗格寬度為 48px,可使用
CompactPaneLength修改。 如果開啟窗格,它會減少內容的可用空間,將內容推出範圍之外。
這是正確的控制項嗎?
分割檢視控制項可以用來建立任何「抽屜」體驗,讓使用者可以開啟和關閉補充的窗格。 舉例來說,您可以使用 SplitView 建置清單/詳細資料模式。
如果您想要使用展開/摺疊按鈕及瀏覽項目清單來建置瀏覽功能表,請使用 NavigationView 控制項。
範例
| WinUI 2 程式庫 | |
|---|---|
|
如果您已安裝 WinUI 2 程式庫應用程式,請按一下此處以開啟應用程式並查看 SplitView 的運作情形。 |
建立分割檢視
以下 SplitView 控制項開啟的窗格是以內嵌方式顯示在內容旁。
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
取得範例程式碼
- WinUI 2 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
相關主題
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
