視覺效果回饋的指導方針
使用視覺效果回饋向使用者顯示何時偵測、解釋和處理他們的互動。 視覺效果回饋可藉由鼓勵互動來協助使用者。 它表示互動的成功,這可提高使用者的控制感。 它還傳遞系統狀態並減少錯誤。
重要 API:Windows.Devices.Input、Windows.UI.Input、Windows.UI.Core
建議
- 嘗試只對控制項範本進行與設計意圖直接相關的修改,因為廣泛的變更可能會影響控制項和應用程式的效能和協助功能。
- 如需自訂控制項屬性 (包括視覺狀態屬性) 的詳細資訊,請參閱 XAML 樣式。
- 如需變更控制項範本的詳細資訊,請參閱 UserControl 類別
- 如果需要對控制項範本進行重大變更,請考慮建立自己的自訂範本化控制項。 如需自訂範本控制項的範例,請參閱自訂編輯控制項範例。
- 在可能會干擾應用程式使用的情況下,請勿使用觸控視覺效果。 如需詳細資訊,請參閱 ShowGestureFeedback。
- 除非絕對必要,否則請勿顯示回饋。 除非您要新增其他位置無法使用的值,否則不要顯示視覺回饋,使 UI 保持整齊簡潔。
- 盡量不要自訂過多內建 Windows 手勢的視覺效果回饋行為,因為這可能會造成不一致且令人困惑的使用者體驗。
其他用法指導方針
接觸點視覺效果對於需要準確性和精確度的觸控互動特別重要。 例如,您的應用程式應該清楚指出點選的位置,讓使用者知道他們是否錯過了目標、錯過了多少,以及他們必須做出哪些調整。
使用可用的預設 XAML 平台控制項可確保應用程式在所有裝置和所有輸入情況下都能正常運作。 如果您的應用程式具有需要自訂回饋的自訂互動,則應確保回饋合適,可跨輸入裝置,並且不會分散使用者對其任務的注意力。 這可能是遊戲或繪圖應用程式中的特定問題,其中視覺效果回饋可能與關鍵 UI 衝突或妨礙關鍵 UI。
重要
不建議變更內建手勢的互動行為。
跨裝置的回饋
視覺效果回饋通常會隨輸入裝置 (觸控、觸控板、滑鼠、畫筆/手寫筆、鍵盤等等) 而異。 例如,滑鼠的內建回饋通常涉及移動和變更游標,而觸控和畫筆需要接觸點視覺效果,鍵盤輸入和瀏覽使用焦點矩形和醒目提示。
使用 ShowGestureFeedback 來設定平台手勢的回饋行為。
如果自訂回饋 UI,請確保提供支援且適合所有輸入模式的回饋。
以下是 Windows 中內建接觸點視覺效果的一些範例。
 |
 |
 |
 |
|---|---|---|---|
| 觸控視覺效果 | 滑鼠/觸控板視覺效果 | 畫筆視覺效果 | 鍵盤視覺效果 |
高可見度焦點視覺效果
所有 Windows 應用程式都會圍繞應用程式中的可互動控制項,提供更明確的焦點視覺效果。 這些新的焦點視覺效果是完全可自訂的,而且能視需要停用。
對於 Xbox 和電視使用的典型 10 英呎體驗,Windows 支援顯示焦點,這是一種光源效果,可在透過遊戲台或鍵盤輸入讓可設定焦點的元素 (例如:按鈕) 獲得焦點時,動畫顯示元素的框線。
色彩商標和自訂
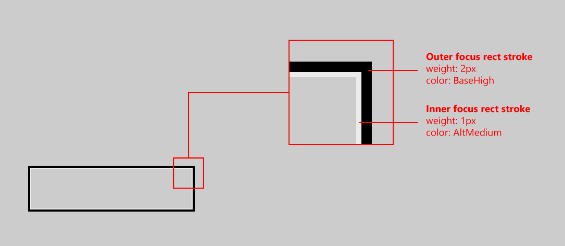
框線屬性
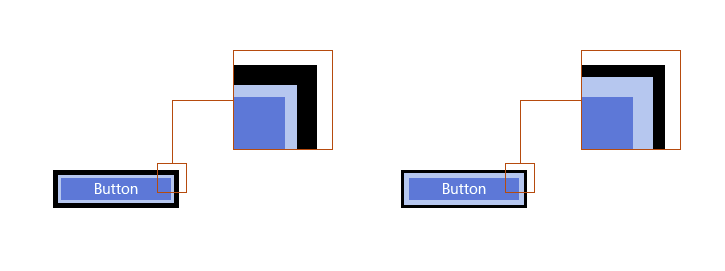
高可見度焦點視覺效果有兩個部分:主要框線和次要框線。 主要框線的粗細為 2px,圍繞在次要框線「外」。 次要框線的粗細為 1px,圍繞在主要框線「內」。

若要變更任一框線類型 (主要或次要) 的粗細,請分別使用 FocusVisualPrimaryThickness 或 FocusVisualSecondaryThickness:
<Slider Width="200" FocusVisualPrimaryThickness="5" FocusVisualSecondaryThickness="2"/>

邊界是 Thickness 類型的屬性,因此可以將邊距自訂為只在控制項的某些側出現。 如下所示:
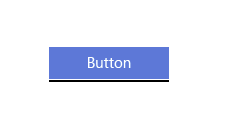
邊界是控制項的視覺界限與焦點視覺效果次要框線的起始位置之間的空間。 預設邊界是位於控制項界限 1px 的距離之外。 您可以針對個別控制項編輯這個邊界,方法是變更 FocusVisualMargin 屬性:
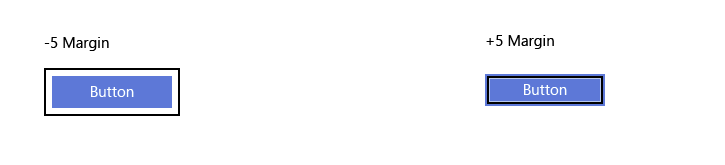
<Slider Width="200" FocusVisualMargin="-5"/>

邊界為負值時,將使框線遠離控制項的中心;邊界為正值時,則將使框線向控制項的中心靠攏。
若要完全關閉控制項上的焦點視覺效果,只需停用 UseSystemFocusVisuals:
<Slider Width="200" UseSystemFocusVisuals="False"/>
應用程式開發人員想要擁有焦點視覺效果的粗細、邊界,或是否希望擁有,是根據每個控制項決定的。
色彩屬性
焦點視覺效果只有兩個色彩屬性:主要框線色彩和次要框線色彩。 這些焦點視覺框線色彩可以在頁面層級上逐個控制項變更,也可以在應用程式層級上進行全域變更:
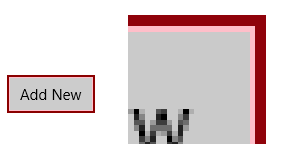
若要對整個應用範圍呈現品牌焦點視覺效果,請覆寫統筆刷:
<SolidColorBrush x:Key="SystemControlFocusVisualPrimaryBrush" Color="DarkRed"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="Pink"/>

若要根據每個控制項變更色彩,只要編輯所需控制項的焦點視覺效果屬性:
<Slider Width="200" FocusVisualPrimaryBrush="DarkRed" FocusVisualSecondaryBrush="Pink"/>
相關文章
適用於設計人員
開發人員適用
範例
封存範例
- 輸入:XAML 使用者輸入事件範例
- 輸入:裝置功能範例
- 輸入:觸控點擊測試範例
- XAML 捲動、移動瀏覽和縮放範例
- 輸入:簡化的筆跡範例
- 輸入:Windows 8 手勢範例
- 輸入:操作和手勢範例
- DirectX 觸控輸入範例
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
