回應觸控式鍵盤的出現
了解如何在顯示或隱藏觸控鍵盤時自訂應用程式的 UI。
重要 API

預設版面配置模式中的觸控式鍵盤
觸控鍵盤可以為支援觸控的裝置提供文字輸入。 當使用者點擊可編輯輸入欄位時,Windows 應用程式文字輸入控制項預設會呼叫觸控鍵盤。 當使用者在表單中的控制項之間瀏覽時,觸控鍵盤通常保持可見,但此行為可能會根據表單中的其他控制項類型而有所不同。
若要在未衍生自標準文字輸入控制項的自訂文字輸入控制項中支持對應的觸控式鍵盤行為,您必須使用 AutomationPeer 類別將控制項公開給 Microsoft 使用者介面自動化,並實作正確的 使用者介面自動化 控制項模式。 請參閱鍵盤輔助功能和自訂自動化對等點。
只要將此支援新增至您的自訂控制項中,您就可以對觸控鍵盤的存在做出適當的回應。
先決條件:
本主題以鍵盤互動為基礎。
您應該對標準鍵盤互動、處理鍵盤輸入和事件以及 UI 自動化有基本的了解。
如果您是開發 Windows 應用程式的新手,請瀏覽這些主題以熟悉此處討論的技術。
使用者體驗指南:
有關設計針對鍵盤輸入進行最佳化的有用且引人入勝的應用程式的有用提示,請參閱鍵盤互動。
觸控鍵盤和自訂 UI
以下是自訂文字輸入控制項的一些基本建議。
在與表單的整個互動過程中顯示觸控鍵盤。
請確定您的自訂控制項具有適當的 使用者介面自動化 AutomationControlType,讓鍵盤在文字輸入內容中,焦點從文字輸入欄位移動時保存。 例如,如果您有一個在文字輸入場景中開啟的功能表,並且您希望鍵盤保持不變,則該功能表的 AutomationControlType 必須為 Menu。
不要操縱 UI 自動化屬性來控制觸控鍵盤。 其他輔助工具則依賴 UI 自動化屬性的準確性。
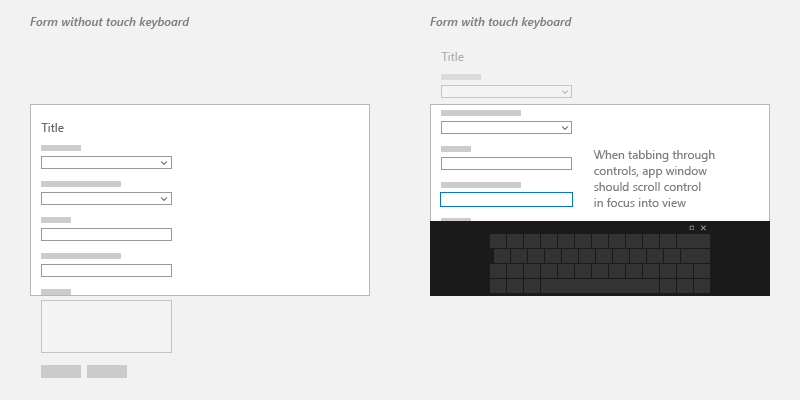
確保使用者始終可以看到他們正在互動的輸入欄位。
由於觸控鍵盤遮蔽了螢幕的很大一部分,因此 Windows 確保當使用者瀏覽表單上的控制項 (包括目前不在檢視中的控制項) 時,具有焦點的輸入欄位會捲動到檢視中。
自訂 UI 時,透過處理由 InputPane 物件公開的 Showing 和 Hiding 事件,在觸控鍵盤的外觀上提供類似的行為。

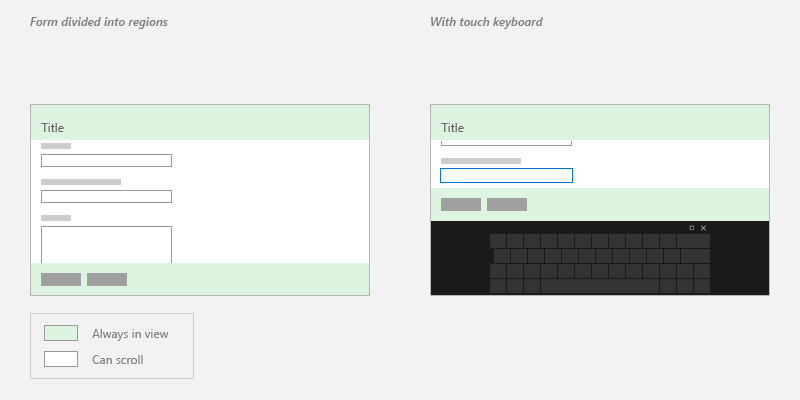
在某些情況下,有一些 UI 元素應該一直留在畫面上。 設計 UI,使表單控制項包含在平移區域中,且重要的 UI 元素是靜態的。 例如:

處理顯示和隱藏事件
以下是觸控鍵盤的 Showing 和 Hiding 事件附加事件處理程序的範例。
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
相關文章
範例
封存範例
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
