接近功能表 — MRTK2

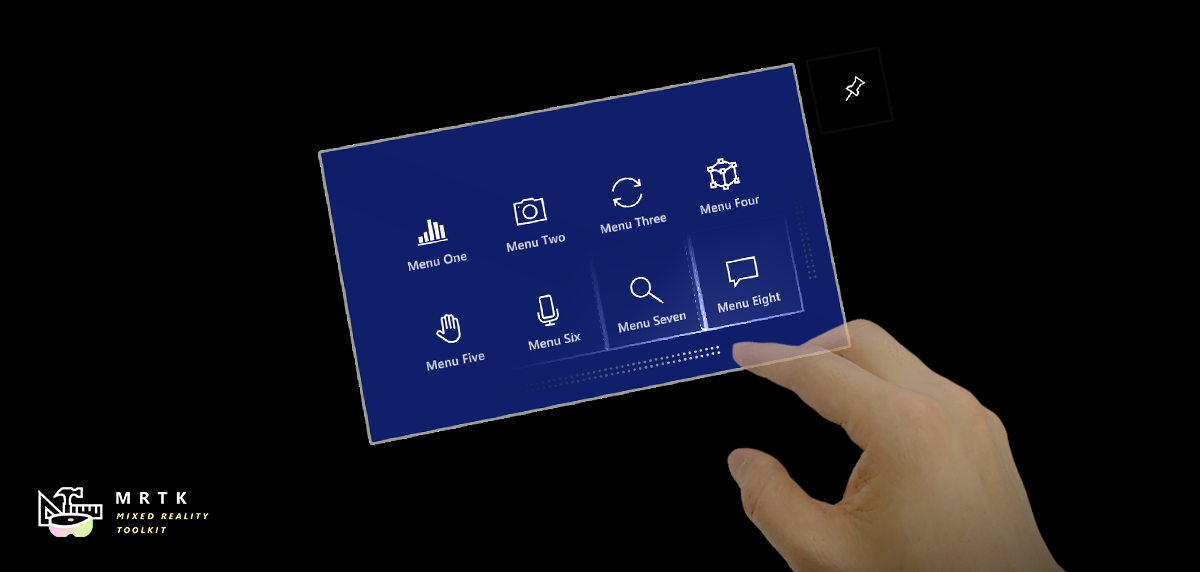
[接近功能表] 是 UX 控制項,可提供按鈕或其他 UI 元件的集合。 它會在使用者的本文周圍浮動,且隨時都能輕鬆存取。 由於它與使用者鬆散結合,因此不會干擾使用者與目標內容的互動。 使用者可以使用 [釘選] 按鈕來全面鎖定/解除鎖定功能表。 功能表可以抓取並放置在特定位置。
互動行為
- 標記:功能表會遵循您,並停留在使用者 30-60 公分的範圍內,以進行接近的互動。
- 釘選:使用 [釘選] 按鈕,功能表可以世界鎖定並釋出。
- 抓取和移動:功能表一律可抓取且可移動。 無論先前的狀態為何,在抓取並放開時,功能表都會釘選 (世界鎖定) 。 有可抓取區域的視覺提示。 它們會顯示在手部鄰近性上。

預製物件
近功能表預製專案的設計目的是示範如何使用 MRTK 的各種元件來建置功能表以進行接近互動。
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
範例場景
您可以在場景中找到附近功能表預製專案的 NearMenuExamples 範例。

結構
接近功能表預製專案是使用下列 MRTK 元件所建立。
- PressableButtonHoloLens2 prefab
- Grid 物件集合:格線中的多個按鈕配置
- 操作處理常式:抓取並移動功能表
- RadialView 規劃求解:遵循我 (標籤) 行為

如何自訂
1.新增/移除按鈕
在 物件下 ButtonCollection ,新增或移除按鈕。

2.更新 Grid 物件集合
在 物件的 [偵測器 ButtonCollection ] 中按一下 Update Collection 按鈕。 它會更新格線配置。

您可以使用 Grid 物件集合的 屬性來設定資料列 Rows 數目。

3.調整背板大小
調整 物件下 的大小 QuadBackplate 。 背板的寬度和高度應該是 0.032 * [Number of the buttons + 1] 。 例如,如果您有 3 x 2 按鈕,背板的寬度是 0.032 * 4 ,而高度為 0.032 * 3 。 您可以直接將此運算式放入 Unity 的欄位中。

- HoloLens 2按鈕的預設大小為 3.2x3.2 cm (0.032m)