捲動物件集合 — MRTK2

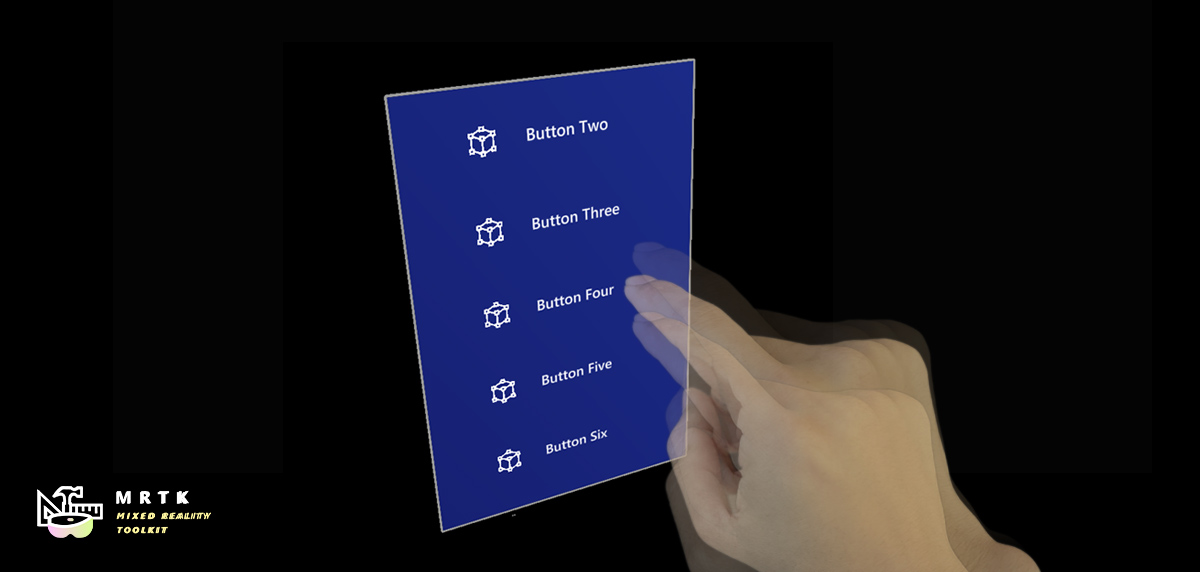
MRTK 捲動物件集合是 UX 元件,可透過內含的可檢視區域捲動 3D 內容。 捲動移動可以透過近或遠的輸入互動和離散分頁來觸發。 它同時支援互動式和非互動式物件。
開始使用捲動物件集合
設定場景
- 建立新的 Unity 場景。
- 流覽至 [新增至場景] 和 [設定] Mixed Reality工具> 組,以將 MRTK新增至場景。
設定捲動物件
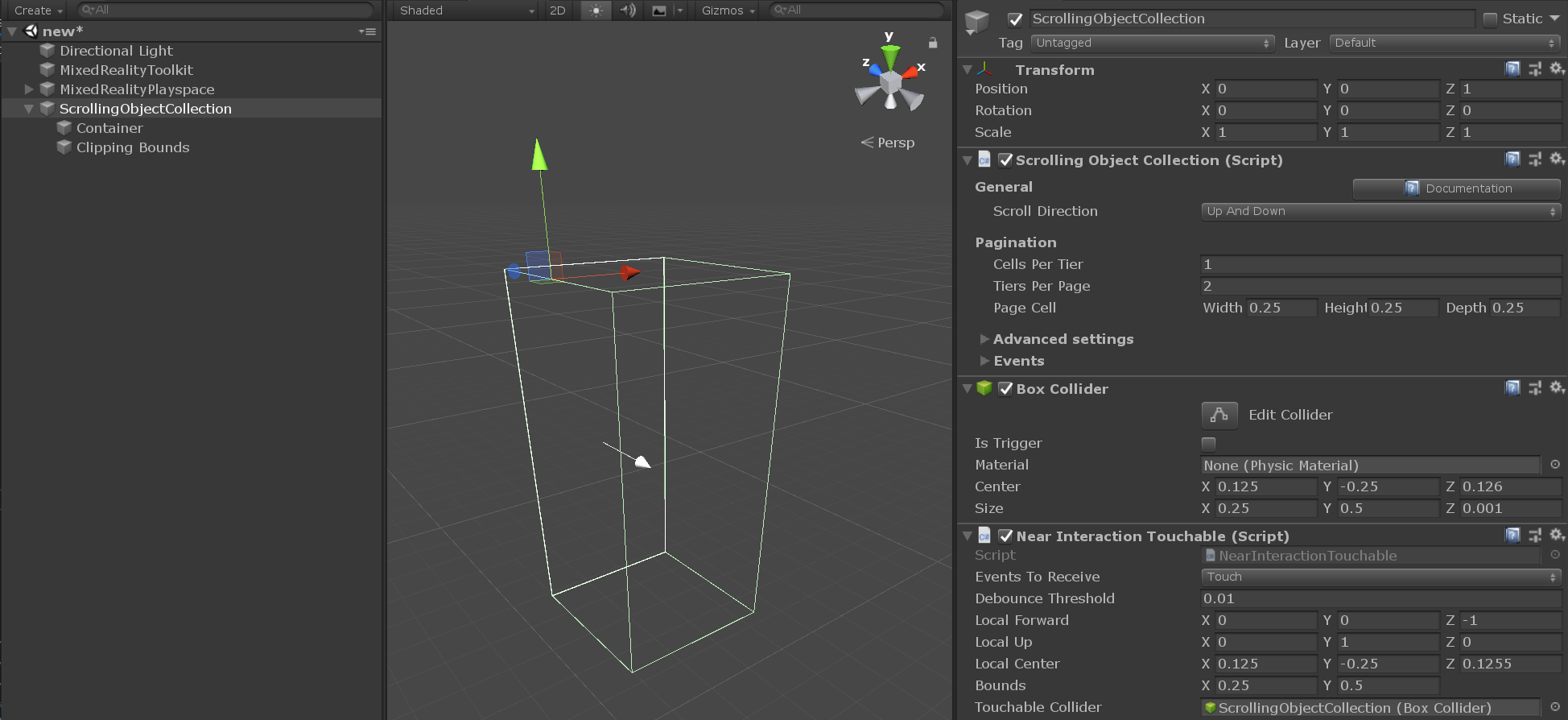
在場景中建立空的遊戲物件,並將其位置變更為 (0、0、1) 。
將 捲動物件集合 元件新增至遊戲物件。
新增捲動物件集合時,方塊碰撞器和 近距離互動可觸控 元件會自動附加至根遊戲物件。 這些元件可讓滾動物件接聽近遠的互動輸入事件,例如指標觸控或按一下。
MRTK 捲動物件集合有兩個重要元素,這些元素會在根捲動物件階層下建立為子遊戲物件:
Container- 所有捲動的內容物件都必須是容器遊戲物件的子系。Clipping bounds- 如果已啟用捲動內容遮罩,裁剪界限元素可確保只顯示其界限內的可捲動內容。 裁剪界限遊戲物件有兩個元件:停用的方塊碰撞器和 裁剪方塊。

將內容新增至捲動物件
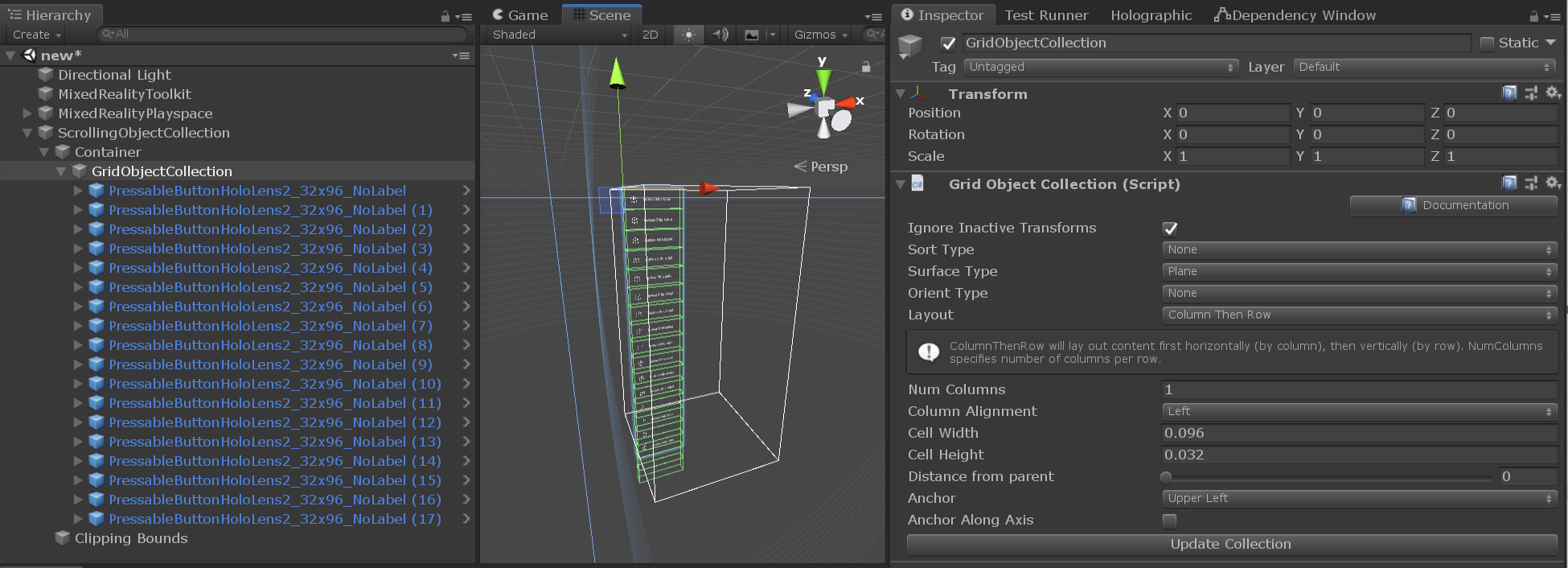
捲動物件集合可以與 格線物件集合 結合,以配置對齊專案格線中具有統一大小和間距的專案內容。
- 建立空的遊戲物件做為捲動容器的子系。
- 將方格物件集合元件新增至遊戲物件。
- 如果是垂直單一資料行捲動,請在 [偵測器] 索引標籤中,設定方格物件集合,如下所示:
- Num 欄:1
- 版面配置:資料行,然後列
- 錨點:左上方
- 根據內容物件的維度變更 儲存格寬度 和 高度 。
- 將內容物件新增為方格物件的子系。
- 按 更新集合。

重要
任何捲動的內容物件材質都必須使用 MRTK 標準著色器 ,才能讓可檢視區域上的裁剪效果正常運作。
注意
如果已啟用捲動內容遮罩,捲動物件集合會將 材質實例 元件新增至任何附加轉譯器的內容物件。 此元件可用來管理具現化材質存留期,並改善記憶體效能。
設定捲動可檢視區域
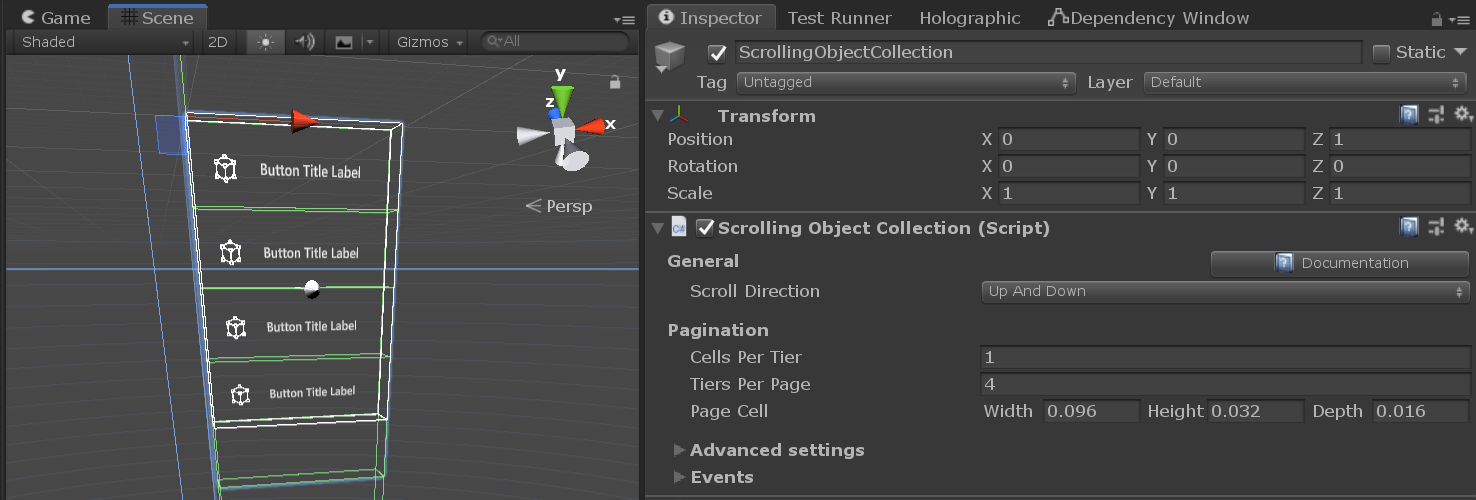
- 若要垂直捲動物件的單一資料行,請在 [偵測器] 索引標籤中,設定捲動物件集合,如下所示:
- 每一層的儲存格:1
- 根據所需的可見資料列數目,選擇 每頁的階層 數目
- 根據內容物件的維度變更 頁面儲存格寬度、 高度 和 深度 。
請注意,在捲動可檢視區域外部的內容物件現在如何停用,而與捲軸框交集的物件可能會由裁剪基本類型部分遮罩。

在編輯器中測試卷動物件集合
- 按播放並按住空格鍵以顯示輸入模擬手部。
- 移動手部,直到捲動碰撞器或任何捲動的互動式內容位於焦點中,然後按一下滑鼠向上和向下拖曳,以觸發捲動移動。
從程式碼控制捲動物件
MRTK 捲動物件集合會公開一些公用方法,允許根據 pagination 屬性組態貼齊捲動容器的位置來移動捲動容器。
存取捲動物件集合分頁介面的範例,可在 資料夾下 MRTK/Examples/Demos/ScrollingObjectCollection/Scripts 使用。 可捲動的分頁範例腳本可以連結至場景中任何現有的捲動物件集合。 然後,腳本可由公開 Unity 事件的場景元件參考 (,例如 MRTK 按鈕) 。
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
捲動物件集合屬性
| 一般 | 描述 |
|---|---|
| 捲動方向 | 內容應該捲動的方向。 |
| 分頁 | 描述 |
|---|---|
| 每一層的儲存格 | 向上捲動檢視上列的儲存格數目,或由左至右捲動檢視之資料行中的儲存格數目。 |
| 每頁的階層數 | 捲動區域中可見的階層數目。 |
| Page 儲存格 | 分頁儲存格的維度。 |
| 進階設定 | 描述 |
|---|---|
| 遮罩編輯模式 | 用來定義裁剪方塊遮罩界限的編輯模式。 'Auto' 會自動使用分頁值。 'Manual' 可讓您直接操作裁剪方塊物件。 |
| 碰撞器編輯模式 | 用於定義捲動互動碰撞器界限的編輯模式。 'Auto' 會自動使用分頁值。 'Manual' 可讓您直接操作碰撞器。 |
| 可以捲動 | 啟用/停用與近/遠互動的捲動。 |
| 在轉譯前使用 | 切換 scrollingObjectCollection 是否會使用 Camera OnPreRender 事件來管理內容可見度。 |
| 分頁曲線 | 分頁的動畫曲線。 |
| 動畫長度 | ) PaginationCurve 評估所花費的時間量 (秒數。 |
| 手部差異捲動閾值 | 在觸發滾動拖曳之前,目前的指標可以沿著滾動方向移動距離,以公尺為單位。 |
| 前端觸控距離 | 距離,以公尺為單位,用來定位本機 xy 平面,以驗證觸控互動是否在滾動檢視前方開始。 |
| 發行閾值 | 從從接觸轉換到釋放所需的捲動界限,以公尺為單位來撤銷金額。 |
| 速度 | 描述 |
|---|---|
| 速度類型 | 捲動器所需的速度遞補類型。 |
| 速度乘數 | 要套用至捲動器的額外) 速度 (量。 |
| 速度降低 | 套用至速度的遞補數量。 |
| 退回乘數 | 使用每個畫面的遞增或每個專案的遞增時,將更多彈跳新增至清單的超額標籤。 |
| 偵錯選項 | 描述 |
|---|---|
| 已啟用遮罩 | 捲動內容的可見度模式。 預設值會遮罩捲動可檢視區域以外的所有物件。 |
| 顯示臨界值平面 | 如果為 true,編輯器會呈現捲動界限周圍的觸控發行臨界值平面。 |
| 偵錯分頁 | 使用本節在執行時間偵錯捲動分頁。 |
| 事件 | 描述 |
|---|---|
| 按一下 | 當捲動背景碰撞器或其任何互動式內容收到按一下時觸發。 |
| 觸控啟動時 | 當捲動背景碰撞器或其任何互動式內容收到接近互動觸控時觸發。 |
| 觸控結束 | 當接近互動指標跨越釋放臨界值平面時,就會觸發作用中觸控互動。 |
| 在開始的時刻 | 當捲動容器開始透過互動、速度遞增或分頁開始移動時觸發。 |
| 在暫時結束時 | 當捲動容器停止移動時,會觸發互動、速度下降或分頁。 |
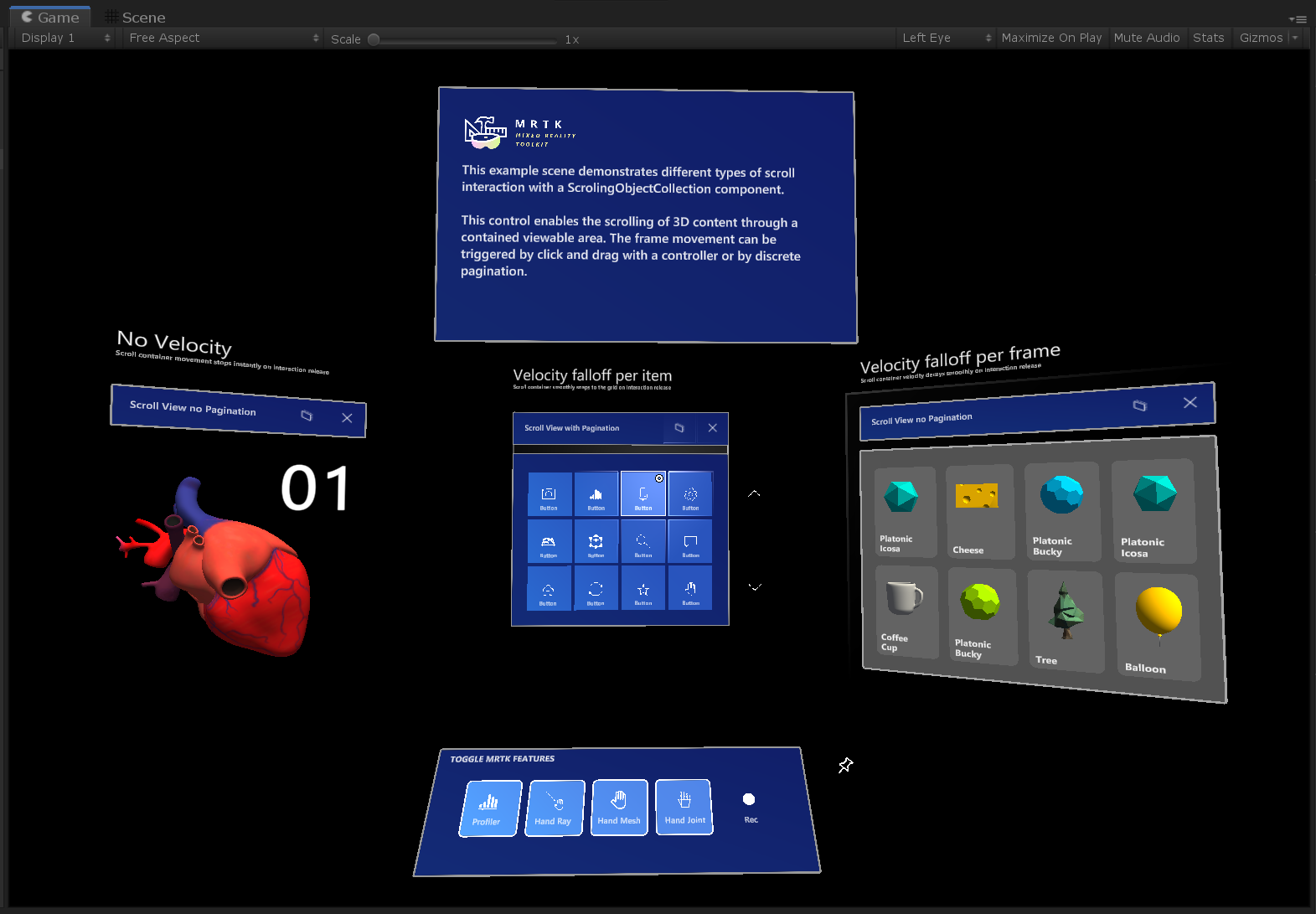
捲動範例場景
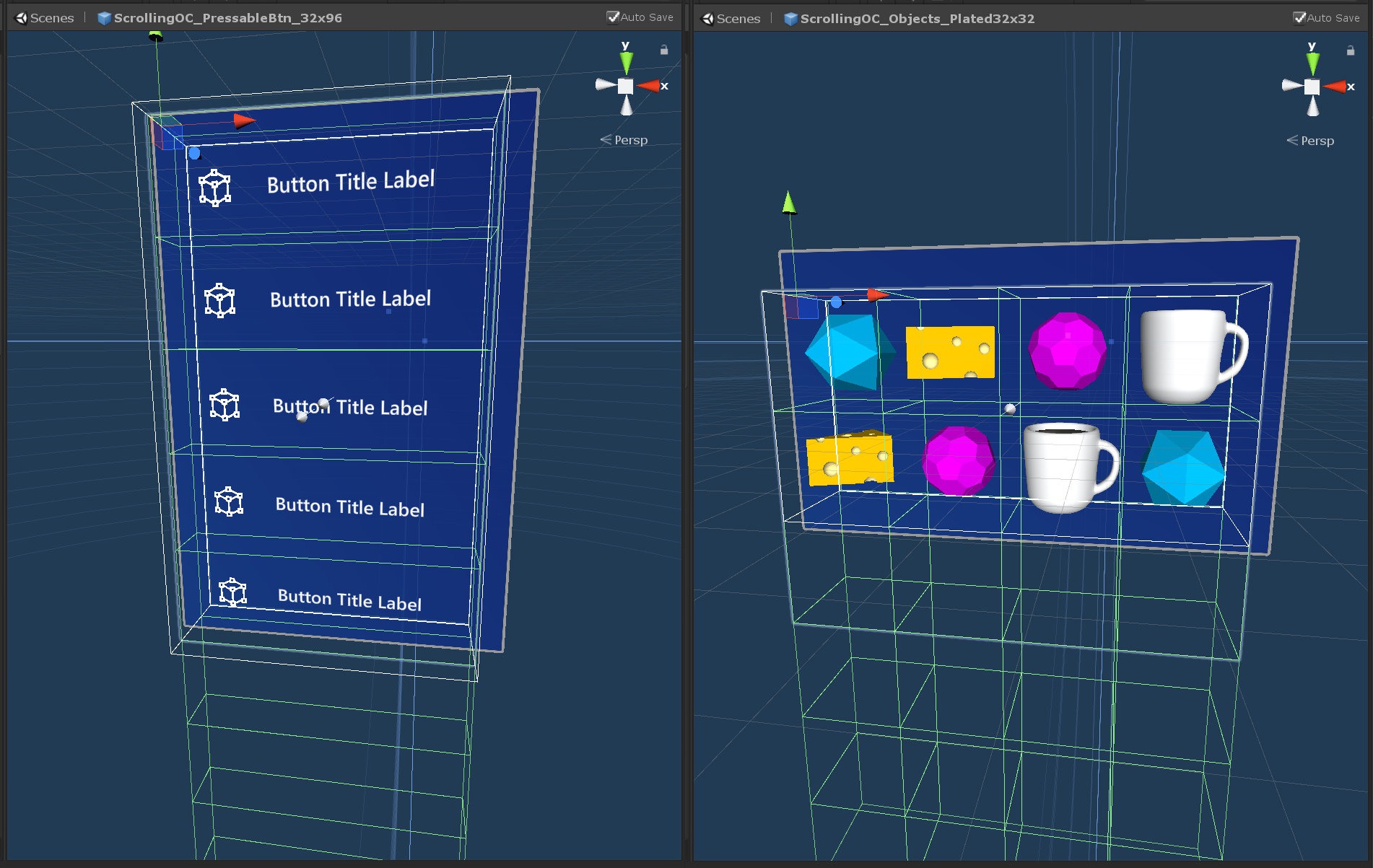
ScrollingObjectCollection.unity 範例場景包含 3 個可捲動的範例,每個範例都有不同的速度下降設定。 此範例場景包含牆,以顯示階層中預設停用的介面放置行為。 您可以在 資料夾底下 MRTK/Examples/Demos/ScrollingObjectCollection/Scenes 找到範例場景。

捲動範例預製專案
為了方便起見,可以使用兩個捲動物件集合預製專案。 您可以在 資料夾下 MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs 找到範例預製專案。