按鈕 — MRTK2

按鈕讓使用者得以觸發立即動作。 這是混合實境中最基本的元件之一。 MRTK 提供各種類型的按鈕預製專案。
MRTK 中的按鈕預製專案
資料夾下 MRTK/SDK/Features/UX/Interactable/Prefabs 按鈕預製專案的範例
Unity UI 影像/圖形型按鈕
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
以碰撞器為基礎的按鈕
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
HoloLens 2具有背板的殼層樣式按鈕,可支援各種視覺回饋,例如框線光線、鄰近光線和壓縮前板
沒有背板的殼層樣式按鈕HoloLens 2
具有圓形HoloLens 2殼層樣式按鈕
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
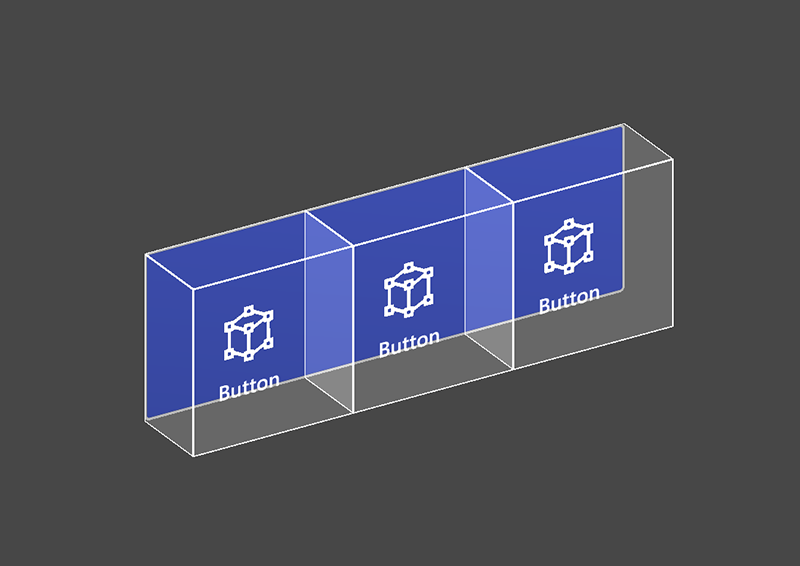
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
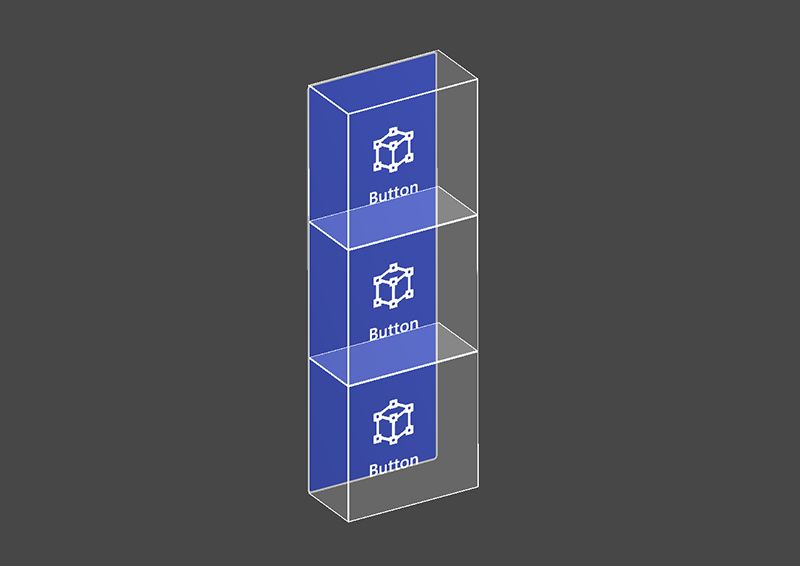
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
寬HoloLens 2的殼層樣式按鈕 32x96mm
具有共用背板的水準HoloLens 2按鈕欄
具有共用背板的垂直HoloLens 2按鈕欄
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
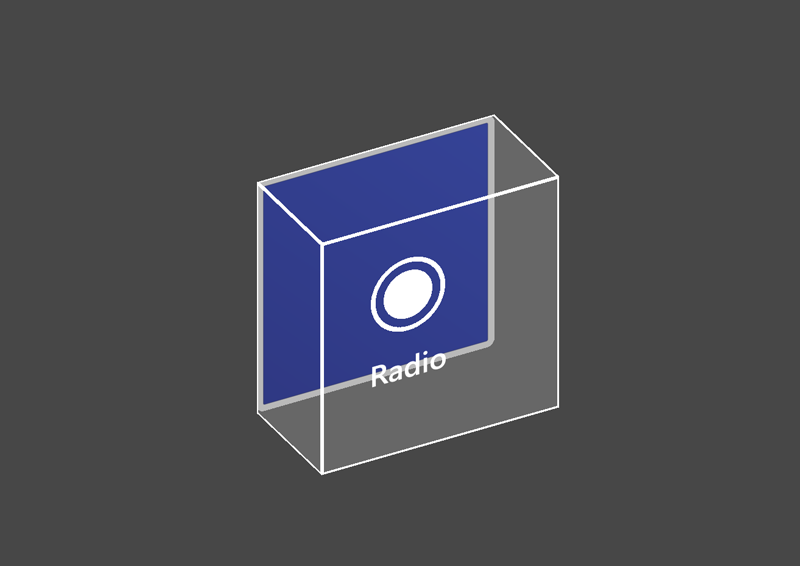
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
HoloLens 2的殼層樣式核取方塊 32x32mm
HoloLens 2的殼層樣式參數 32x32mm
HoloLens 2的殼層樣式無線電 32x32mm

 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
HoloLens 2的殼層樣式核取方塊 32x96mm
HoloLens 2的殼層樣式參數 32x96mm
HoloLens 2的殼層樣式無線電 32x96mm


 ToggleSwitch
ToggleSwitch
星形按鈕
核取方塊
切換開關
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton

HoloLens 第 1 代的殼層樣式按鈕
圓角圖形按鈕
基本按鈕
Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) 是以可互動的概念為基礎,為按鈕或其他互動式介面類別型提供簡單的 UI 控制項。 [基準] 按鈕支援所有可用的輸入方法,包括近距離互動的清楚手部輸入,以及遠距互動的注視 + 空中點選。 您也可以使用語音命令來觸發按鈕。
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) 是HoloLens 2的殼層樣式按鈕,可支援直接手部追蹤輸入的按鈕精確移動。 它會結合 Interactable 腳本與 PressableButton 腳本。
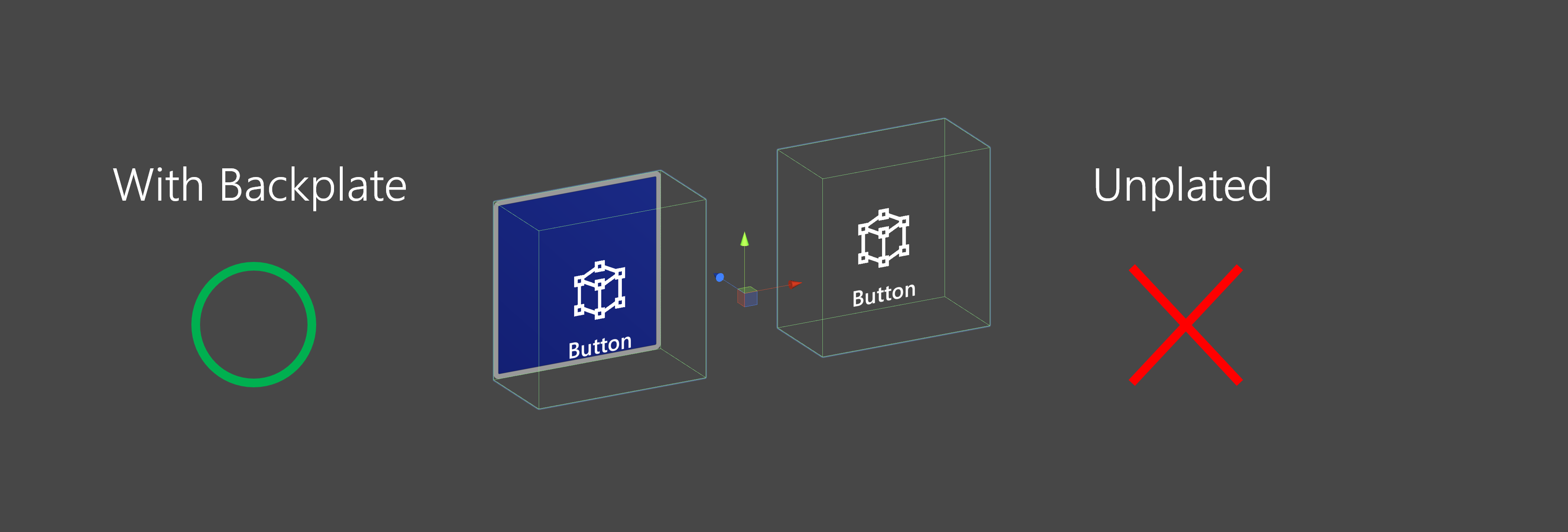
針對HoloLens 2,建議使用不透明背板的按鈕。 不建議使用透明按鈕,因為這些可用性和穩定性問題:
- 使用實體環境很難閱讀圖示和文字
- 很難瞭解事件觸發時機
- 透過透明平面顯示的全像投影,可透過HoloLens 2深度 LSR 防震不穩定

如何使用可按下的按鈕
Unity UI 型按鈕
在場景中建立 Canvas (GameObject - UI - >> Canvas) 。 在 Canvas 的 [偵測器] 面板中:
- 按一下 [轉換成 MRTK 畫布]
- 按一下 [新增 NearInteractionTouchableUnityUI]
- 將 Rect Transform 元件的 X、Y 和 Z 縮放比例設定為 0.001
然後,拖曳 PressableButtonUnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab) , PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUICircular.prefab) ,或 PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) 到畫布上。
以碰撞器為基礎的按鈕
只要將 PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) 或 PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) 拖曳到場景中。 這些按鈕預製專案已設定為具有各種輸入類型的音訊視覺回饋,包括清楚的手部輸入和注視。
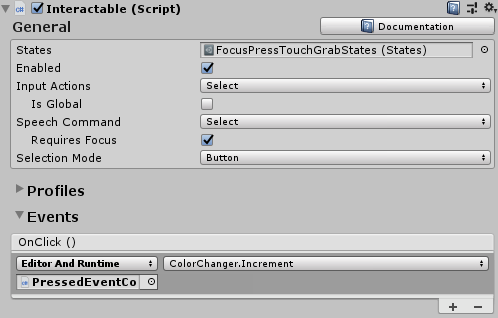
預製專案本身和 互動 元件中公開的事件可用來觸發其他動作。 HandInteractionExample 場景中的可按下按鈕會使用 Interactable 的OnClick事件來觸發 Cube 色彩的變更。 這個事件會針對不同類型的輸入方法觸發,例如注視、空中點選、手部光線,以及透過可按下的按鈕腳本按下實體按鈕。

您可以透過按鈕上的 來設定可按下按鈕引發 OnClick 事件 PhysicalPressEventRouter 時。 例如,您可以將 OnClick 設定為在第一次按下按鈕時引發,而不是按下並放開,方法是將 [按一下時互動 ] 設定為 [按下事件]。

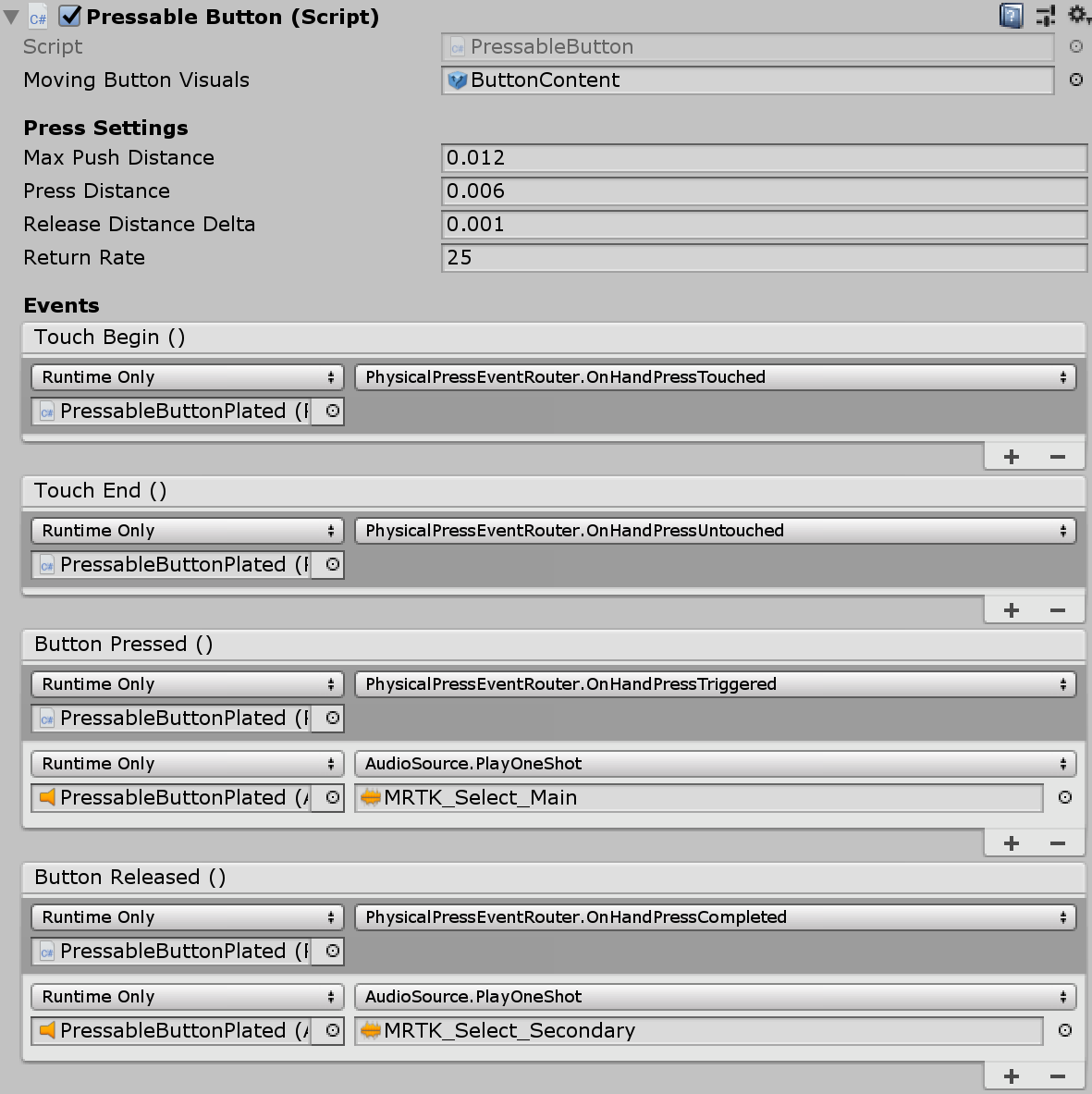
若要利用特定清楚的手部輸入狀態資訊,您可以使用可按下的按鈕事件 - Touch Begin、 Touch End、 Button Pressed、 Button Released。 不過,這些事件不會引發以回應空中點選、手部光線或眼球輸入。 若要同時支援近遠互動,建議使用 Interactionable 的 OnClick 事件。

互動狀態
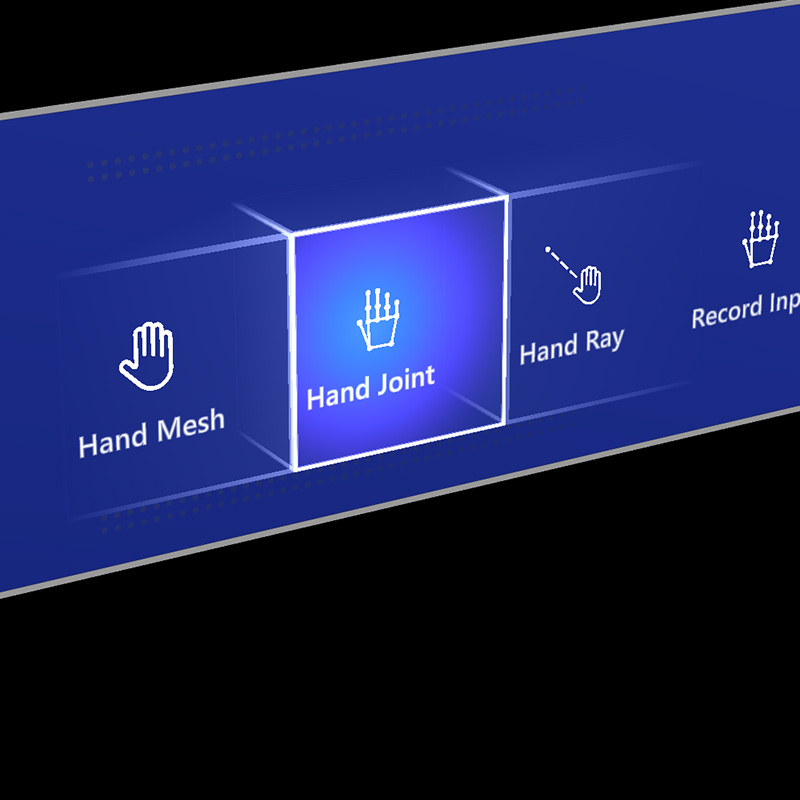
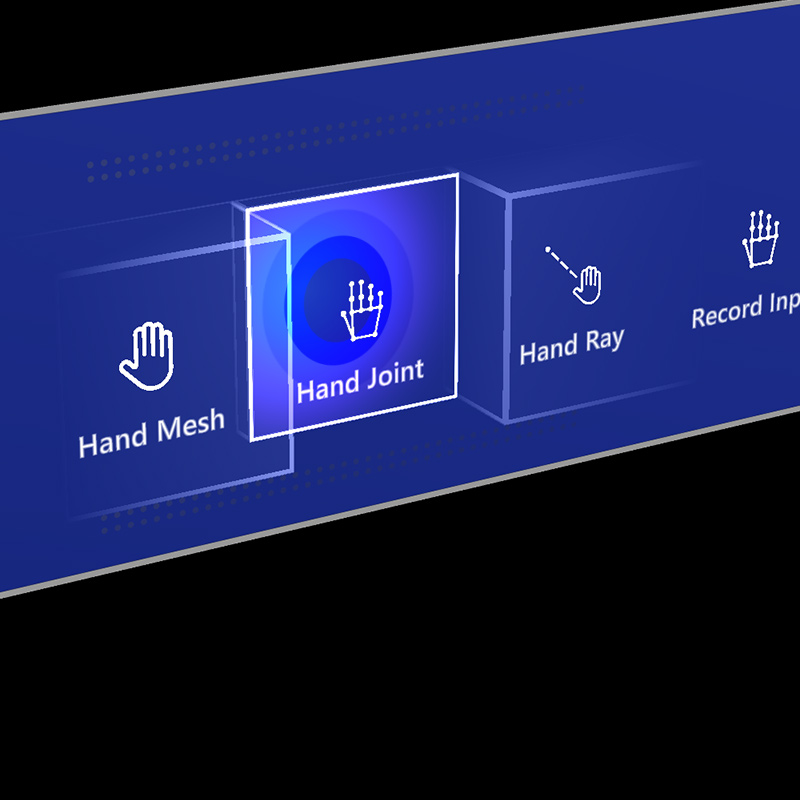
在閒置狀態中,不會顯示按鈕的前板。 當手指接近或來自注視輸入的資料指標以表面為目標時,前板的光暈框線就會變成可見。 前板表面有其他指尖位置醒目提示。 使用手指推送時,前板會隨指尖移動。 當指尖觸碰前板表面時,它會顯示細微的脈衝效果,以提供觸控點的視覺回饋。
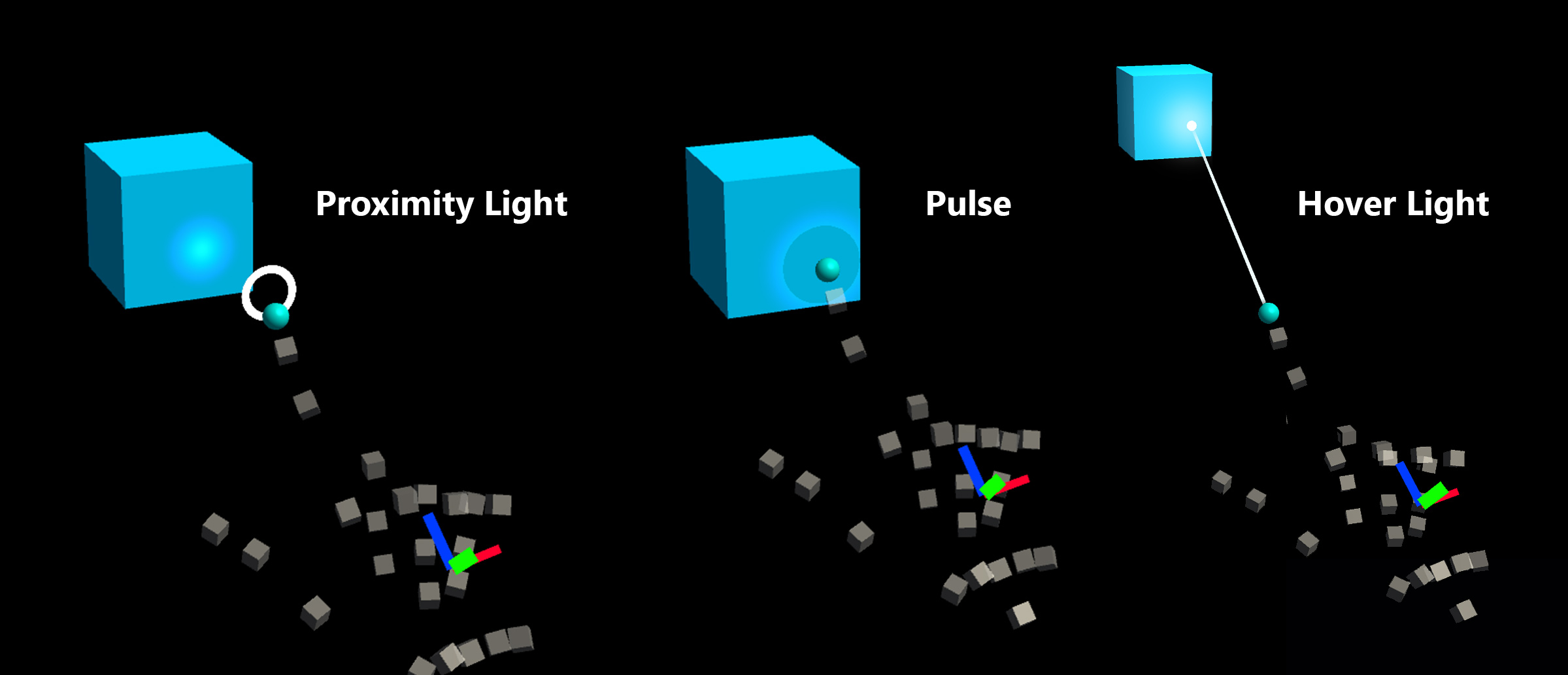
在HoloLens 2殼層樣式按鈕中,有許多視覺提示和能供性,可增加使用者對互動的信賴度。
 |
 |
 |
 |
|---|---|---|---|
| 鄰近光線 | 專注輔助醒目提示 | 壓縮壓縮器 | 觸發程式上的脈衝 |
可按下的按鈕會觸發細微的脈衝效果,其會尋找目前互動指標上即時 的 ProximityLight () 。 如果找到任何鄰近光線, ProximityLight.Pulse 則會呼叫 方法,以自動產生著色器參數的動畫來顯示脈衝。
Inspector 屬性

Box ColliderBox Collider為按鈕的前板。
可按下按鈕 按鈕移動與手按互動的邏輯。
實體按下事件路由器 此腳本會將事件從手按互動傳送至 Interactionable。
Interactionable Interactionable會處理各種類型的互動狀態和事件。 HoloLens 注視、手勢和語音輸入和沉浸式頭戴式裝置動作控制器輸入是由此腳本直接處理。
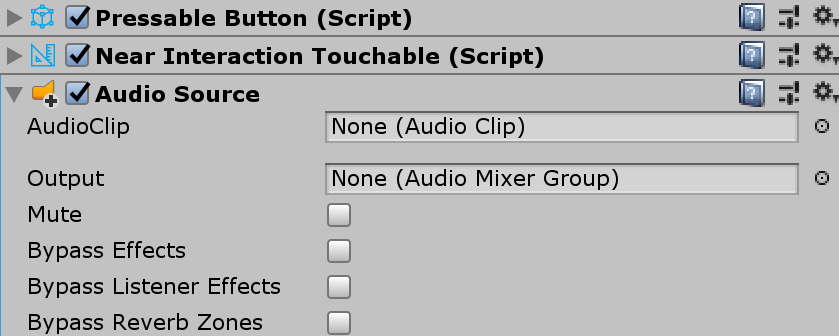
音訊來源 音訊意見反應剪輯的 Unity 音訊來源。
NearInteractionTouchable.cs 需要讓任何物件以清楚表達的手部輸入觸控。
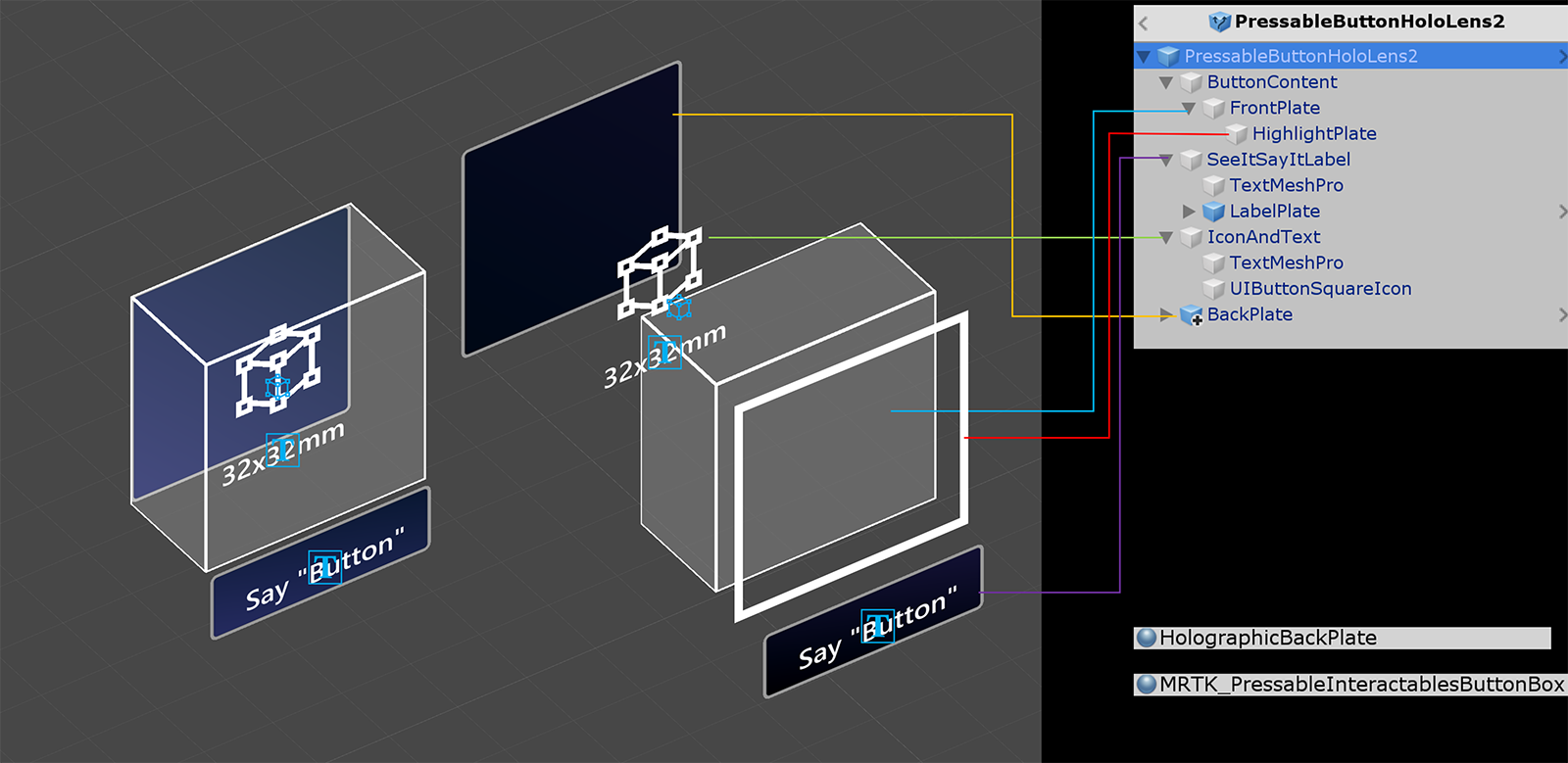
預製專案版面配置
ButtonContent物件包含前板、文字標籤和圖示。 FrontPlate會使用Button_Box著色器來回應索引指尖的鄰近性。 它會顯示光暈框線、鄰近光線,以及觸控上的脈衝效果。 文字標籤是以 TextMesh Pro 建立。 SeeItSayItLabel的可見度是由 Interactable的主題所控制。

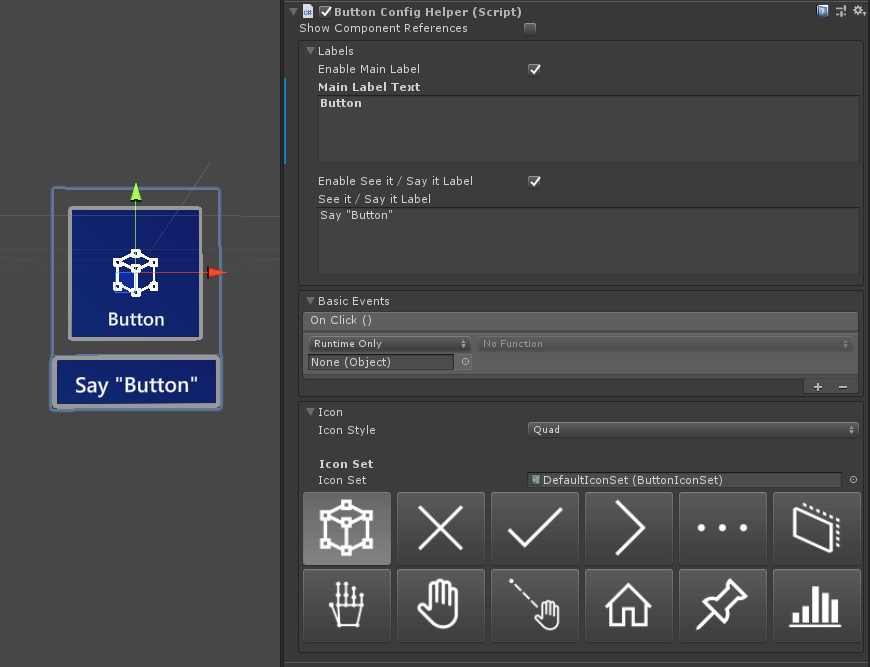
如何變更圖示和文字
MRTK 按鈕會使用 ButtonConfigHelper 元件來協助您變更按鈕的圖示、文字和標籤。 (請注意,如果選取的按鈕上沒有元素,某些欄位可能不存在。)

建立和修改圖示集
圖示集是元件所使用的 ButtonConfigHelper 一組共用圖示資產。 支援三種圖示 樣式 。
- 使用 在四邊 形上轉譯四邊
MeshRenderer形圖示。 這是預設圖示樣式。 - Sprite 圖示會使用
SpriteRenderer轉譯。 如果您想要將圖示匯入為 Sprite 工作表,或想要將圖示資產與 Unity UI 元件共用,這會很有用。 若要使用此樣式,您必須在Windows - > 套件管理員 - > 2D Sprite) 安裝 Sprite 編輯器套件 ( - Char 圖示是使用
TextMeshPro元件轉譯。 如果您想要使用圖示字型,這會很有用。 若要使用 HoloLens 圖示字型,您必須建立TextMeshPro字型資產。
若要變更按鈕所使用的樣式,請展開 ButtonConfigHelper 中的 [圖示 ] 下拉式清單,然後從 [ 圖示樣式 ] 下拉式清單中選取 。
若要建立新的按鈕圖示:
在 [專案] 視窗中,以滑鼠右鍵按一下 [ 資產 ] 以開啟操作功能表。 (您也可以以滑鼠右鍵按一下 Assets 資料夾內的任何空白或其中一個子資料夾。)
選取[建立 > Mixed Reality > 工具組 > 圖示集]。

若要新增四邊形和 Sprite 圖示,只要將它們拖曳到各自的陣列即可。 若要新增 Char 圖示,您必須先建立並指派字型資產。
在 MRTK 2.4 和更新版本中,我們建議將自訂圖示紋理移至 IconSet。 若要將專案中所有按鈕上的資產升級為新的建議格式,請使用 ButtonConfigHelperMigrationHandler。 (Mixed Reality工具組 - 公用程式 - >> 移轉視窗 - > 移轉處理常式選取 - > Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
匯入升級按鈕所需的 Microsoft.MixedRealityToolkit.Unity.Tools 套件。

如果在移轉期間的預設圖示集中找不到圖示,則會在 MixedRealityToolkit.Generated/CustomIconSets 中建立自訂圖示集。 對話方塊會指出已執行此動作。
建立 HoloLens 圖示字型資產
首先,將圖示字型匯入 Unity。 在 Windows 電腦上,您可以在 Windows/Fonts/holomdl2.ttf 中找到預設 HoloLens 字型。將此檔案複製並貼到 [資產] 資料夾中。
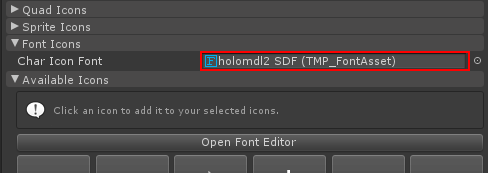
接下來,透過 視窗 > TextMeshPro 字型資產建立者開啟 TextMeshPro > 字型資產建立者。 以下是產生 HoloLens 字型 Atlas 的建議設定。 若要包含所有圖示,請將下列 Unicode 範圍貼到 [字元序列 ] 欄位中:
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

產生字型資產之後,請將它儲存到您的專案,並將其指派給圖示集的 [字元圖示字型 ] 欄位。 [ 可用的圖示 ] 下拉式清單現在會填入。 若要讓圖示可供按鈕使用,請按一下它。 它將會新增至 [ 選取的圖示 ] 下拉式清單,現在會顯示在 ButtonConfigHelper. [您可以選擇性地提供圖示] 標記中。 這會在執行時間啟用設定圖示。


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
若要使用圖示集選取按鈕,請展開 中的 ButtonConfigHelper [圖示] 下拉式清單,並將它指派給 [圖示集 ] 欄位。
![]()
如何變更按鈕的大小
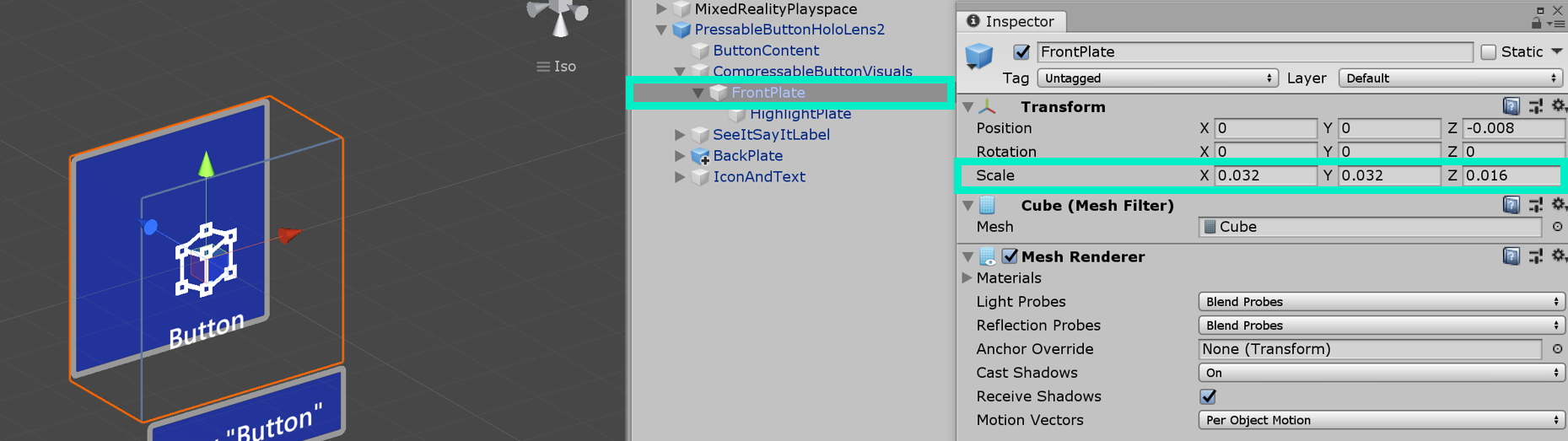
HoloLens 2的殼層樣式按鈕大小為 32x32mm。 若要自訂維度,請變更按鈕預製項中的這些物件大小:
- FrontPlate
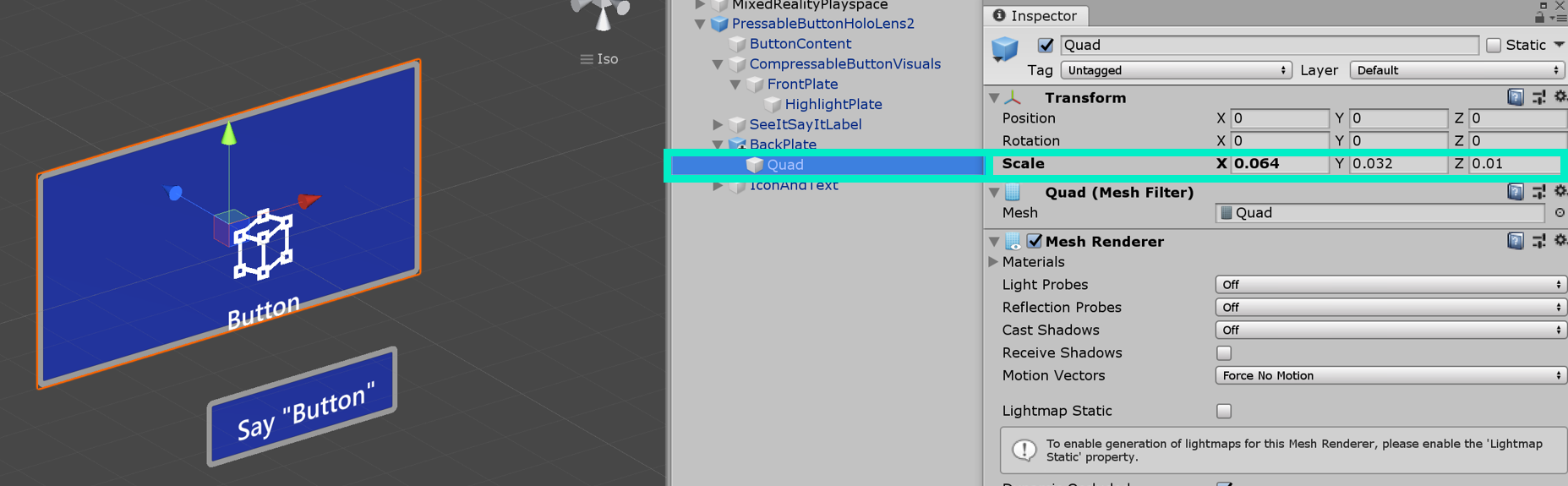
- 後板下方的四邊形
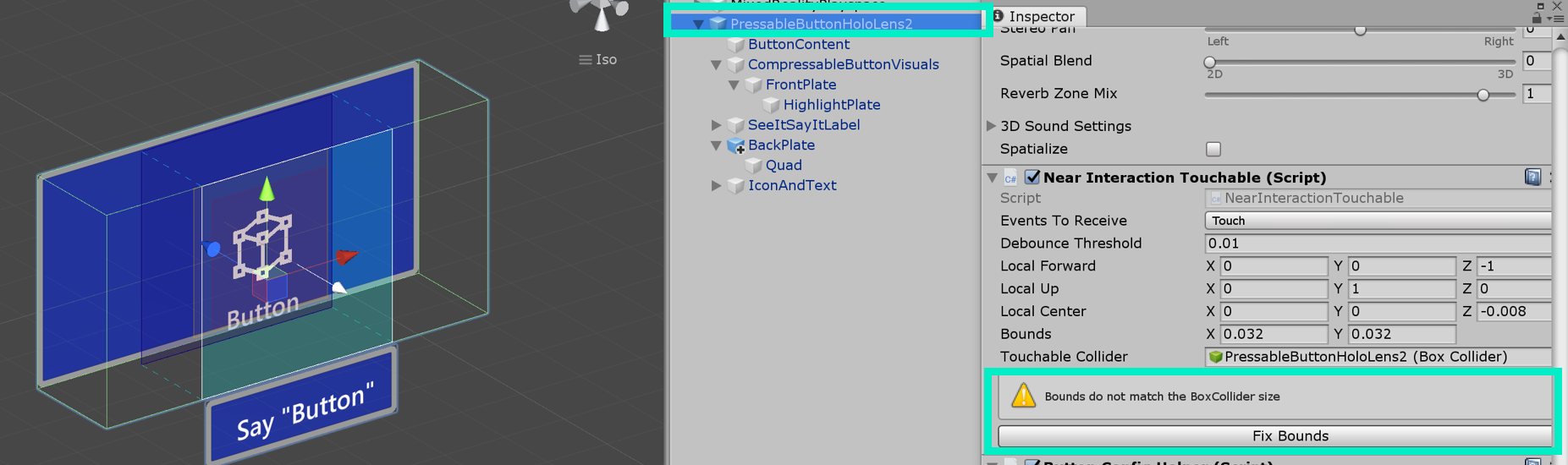
- 根上的Box Collider
然後,按一下位於按鈕根目錄中的 NearInteractionTouchable 腳本中的 [修正界限 ] 按鈕。
更新 FrontPlate 
更新四邊 
更新 Box Collider 
按一下 [修正界限] 
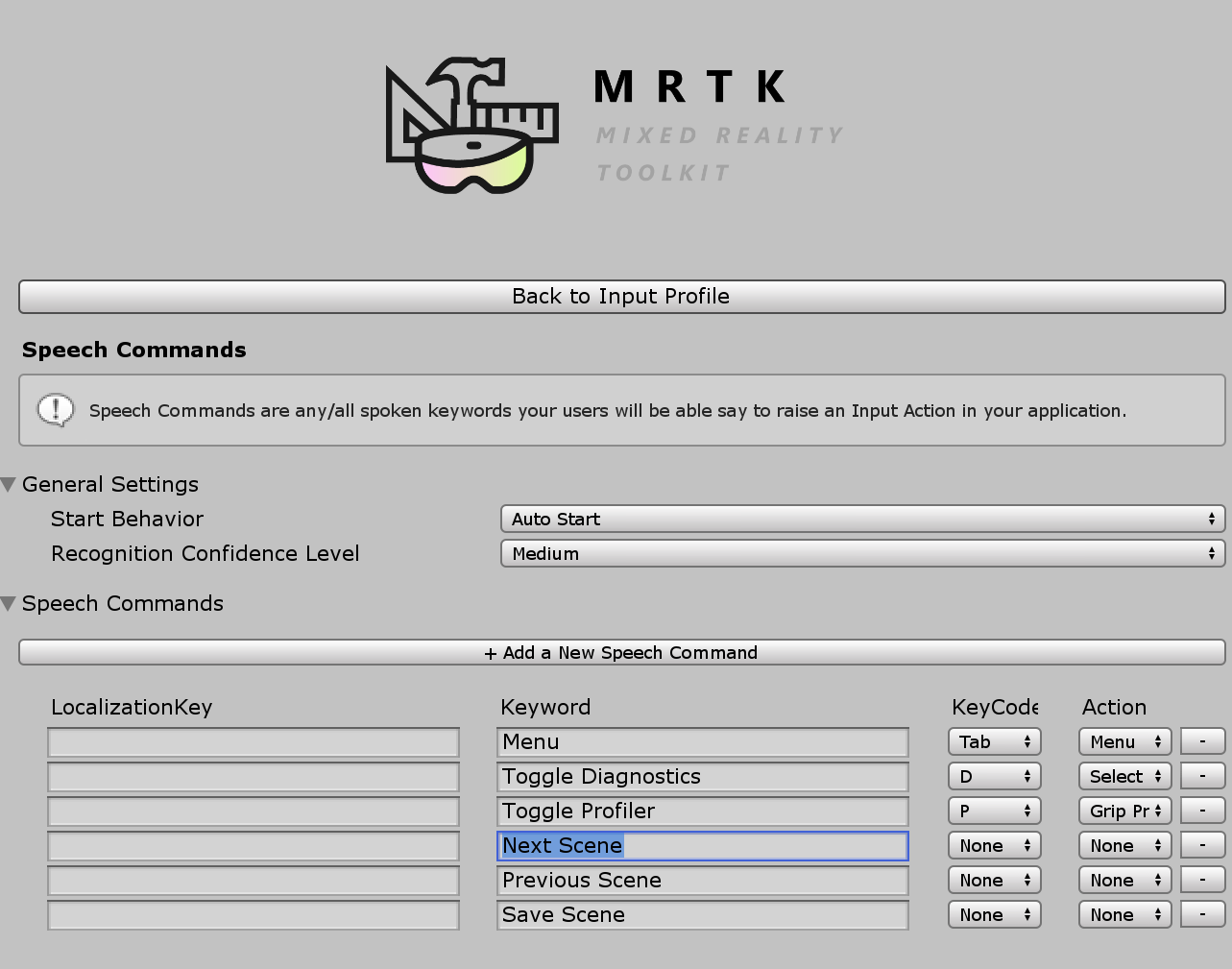
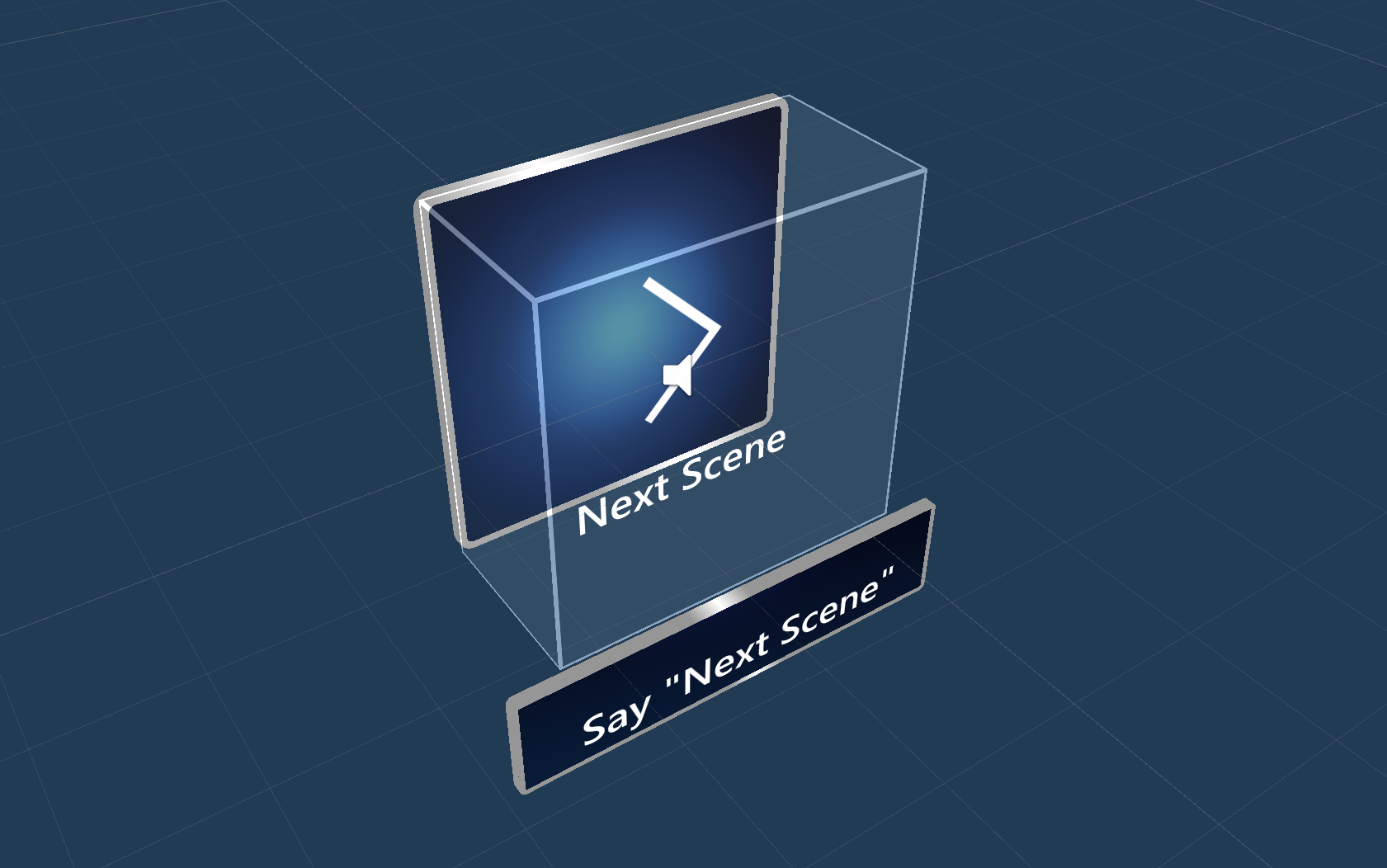
語音命令 ('see-it,say-it')
語音輸入處理常式 [可按下按鈕] 中的 [可互動 ] 腳本已經實作 IMixedRealitySpeechHandler 。 您可以在這裡設定語音命令關鍵字。

語音輸入設定檔 此外,您必須在全域 語音命令設定檔中註冊語音命令關鍵字。

See-it、Say-it 標籤 可按下的按鈕 prefab 在 SeeItSayItLabel 物件下有預留位置 TextMesh Pro 標籤。 您可以使用此標籤向使用者傳達按鈕的語音命令關鍵字。

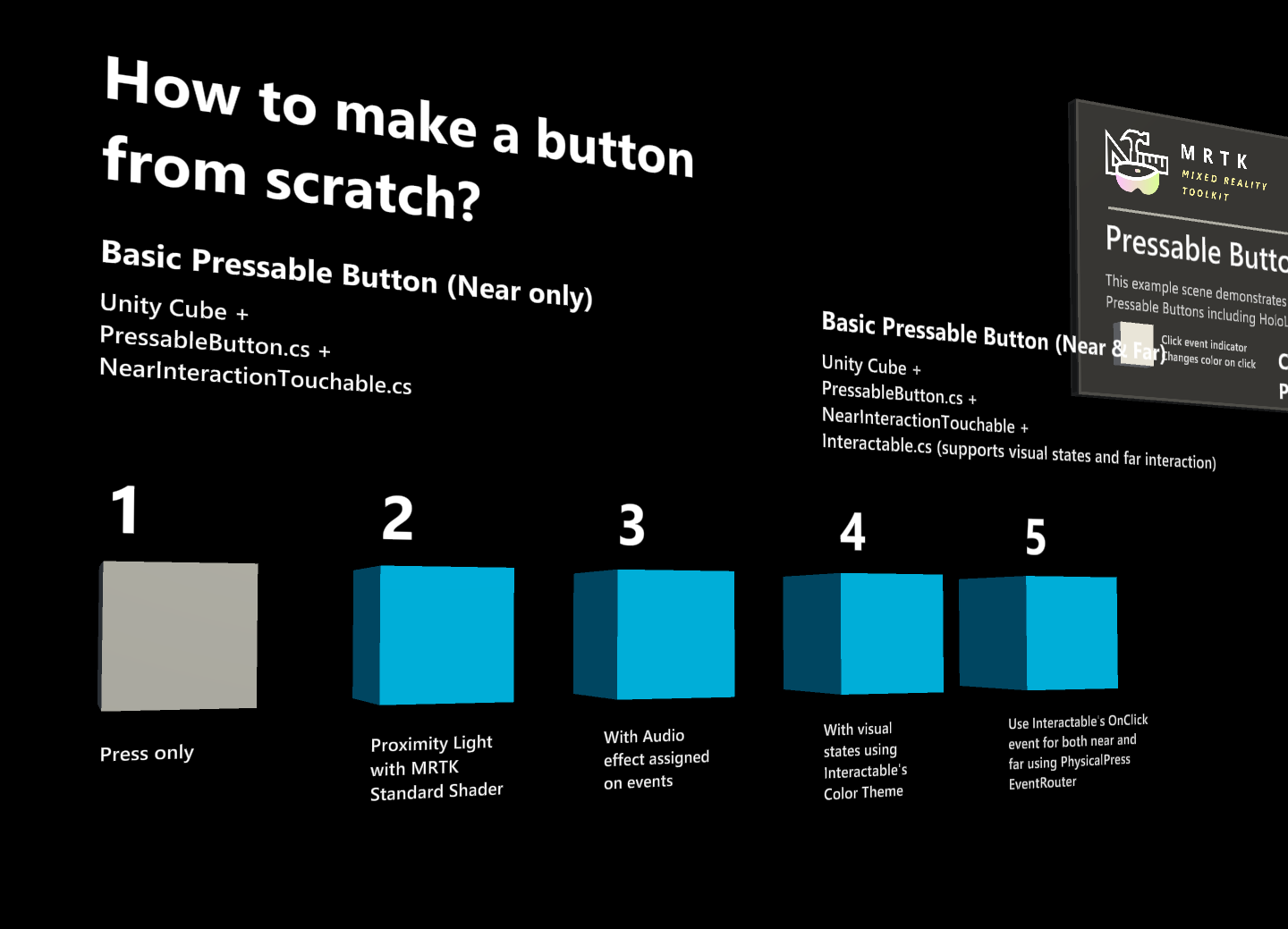
如何從頭開始建立按鈕
您可以在 PressableButtonExample 場景中找到這些按鈕的範例。

1.使用 Cube 建立可按下的按鈕, (接近互動)
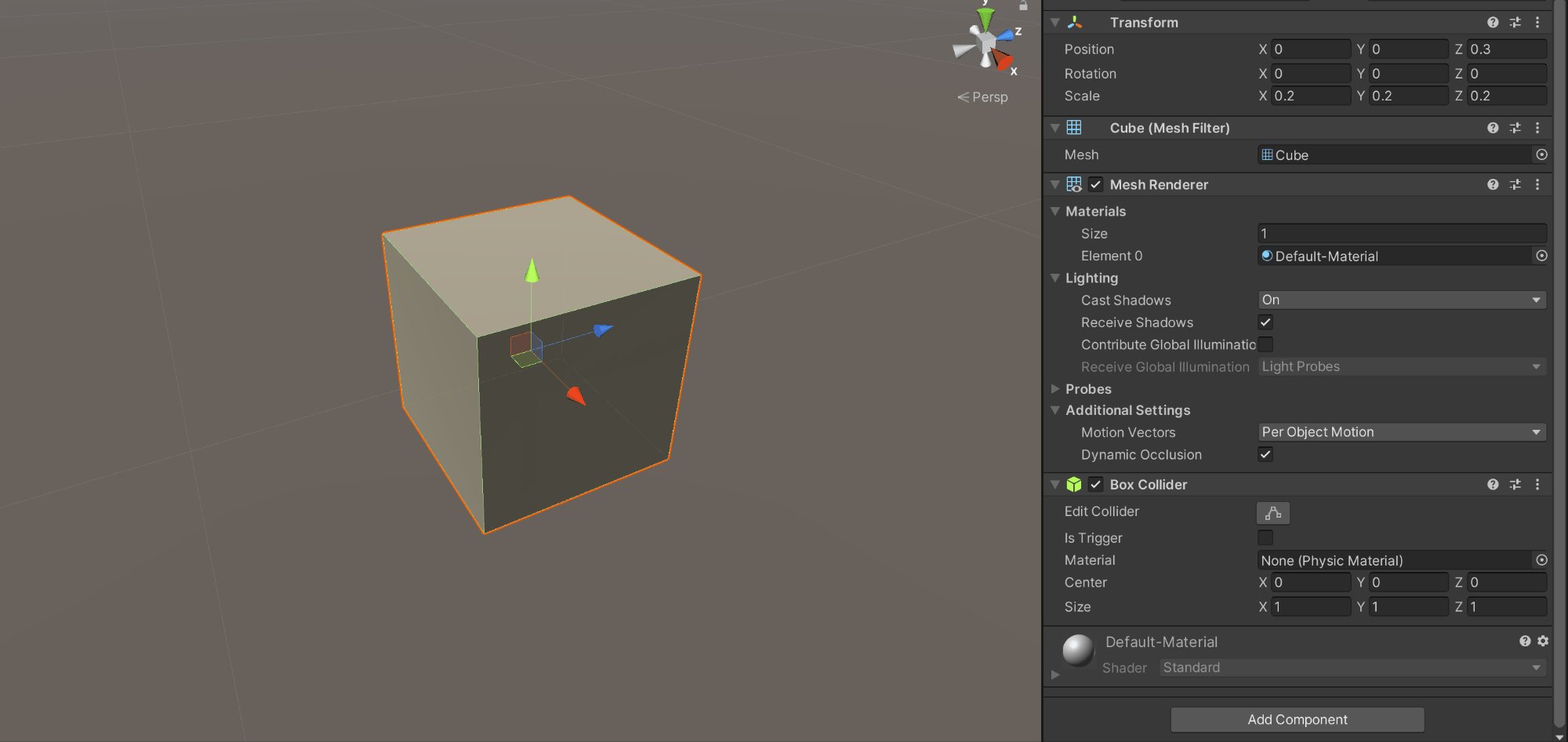
- 建立 Unity Cube (GameObject > 3D 物件 > Cube)
- 新增
PressableButton.cs腳本 - 新增
NearInteractionTouchable.cs腳本
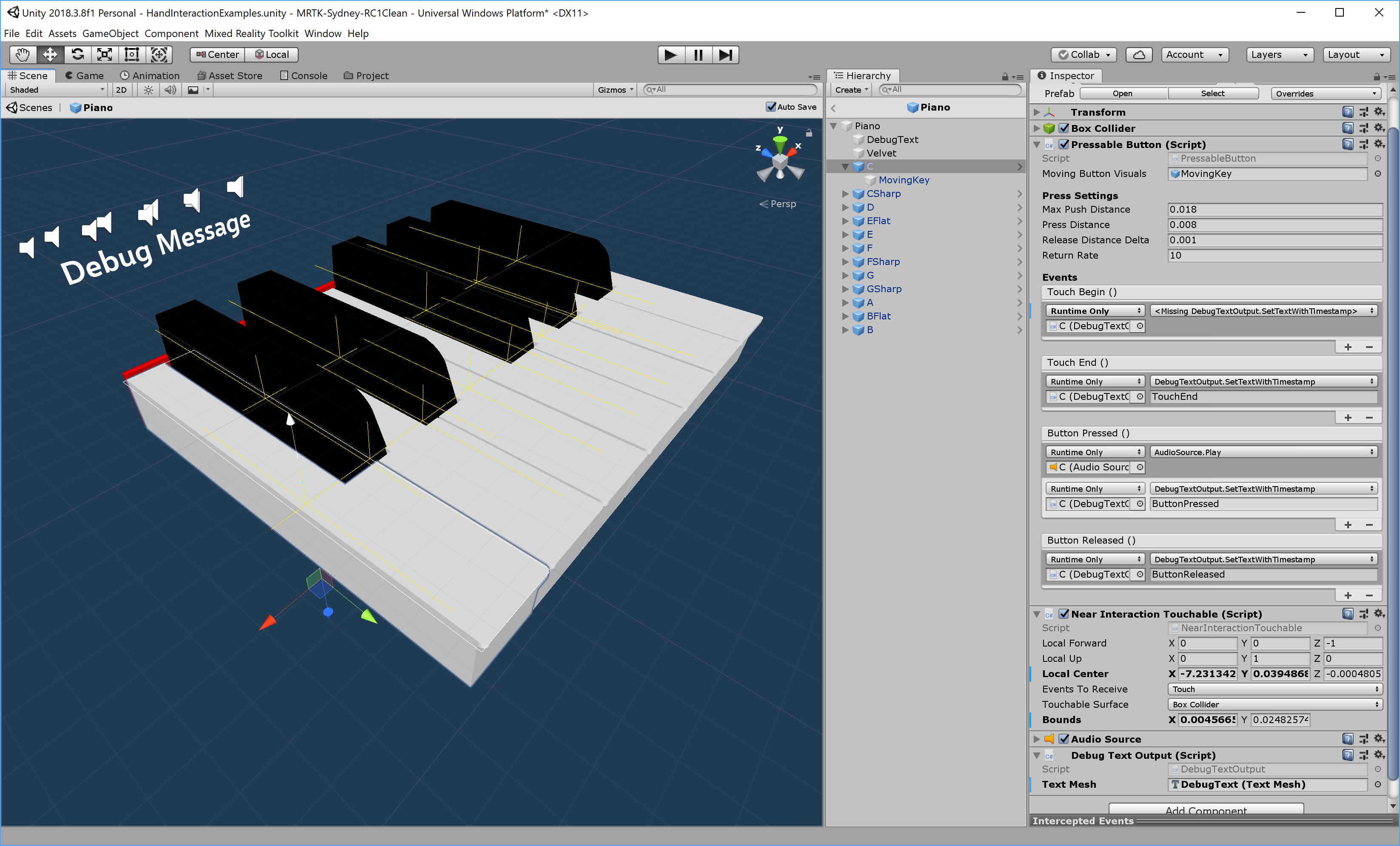
在 PressableButton [偵測器] 面板中,將 Cube 物件指派給 [移動按鈕視覺效果]。

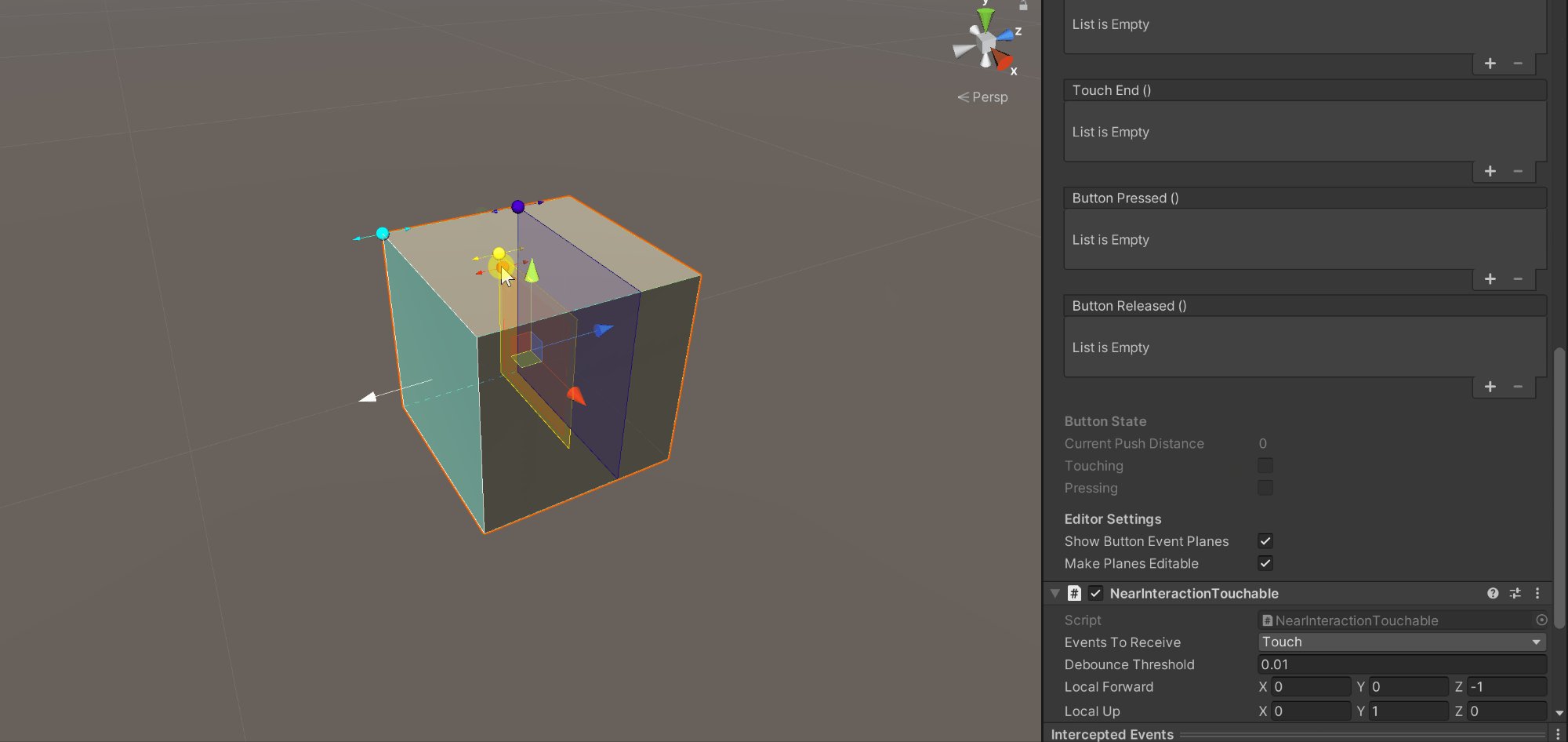
當您選取 Cube 時,您會在 物件上看到多個彩色圖層。 這會將 [ 按下設定] 底下的距離值視覺化。 您可以使用控制碼,設定何時開始按下 (移動物件) 和何時觸發事件。


按下按鈕時,它會移動並產生腳本中 PressableButton.cs 公開的適當事件,例如 TouchBegin () 、TouchEnd () 、ButtonPressed () 、ButtonReleased () 。

疑難排解
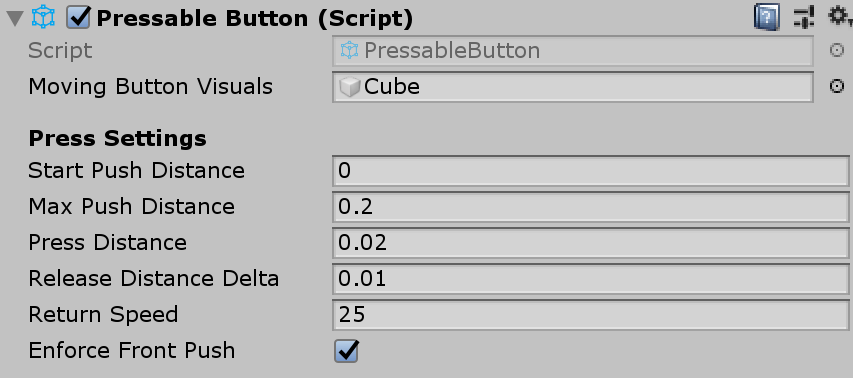
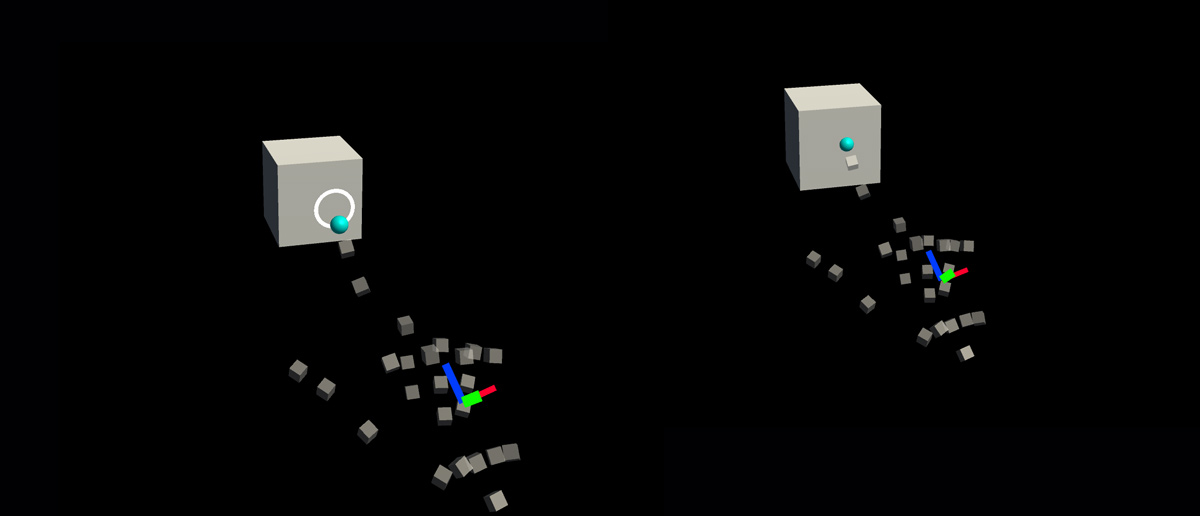
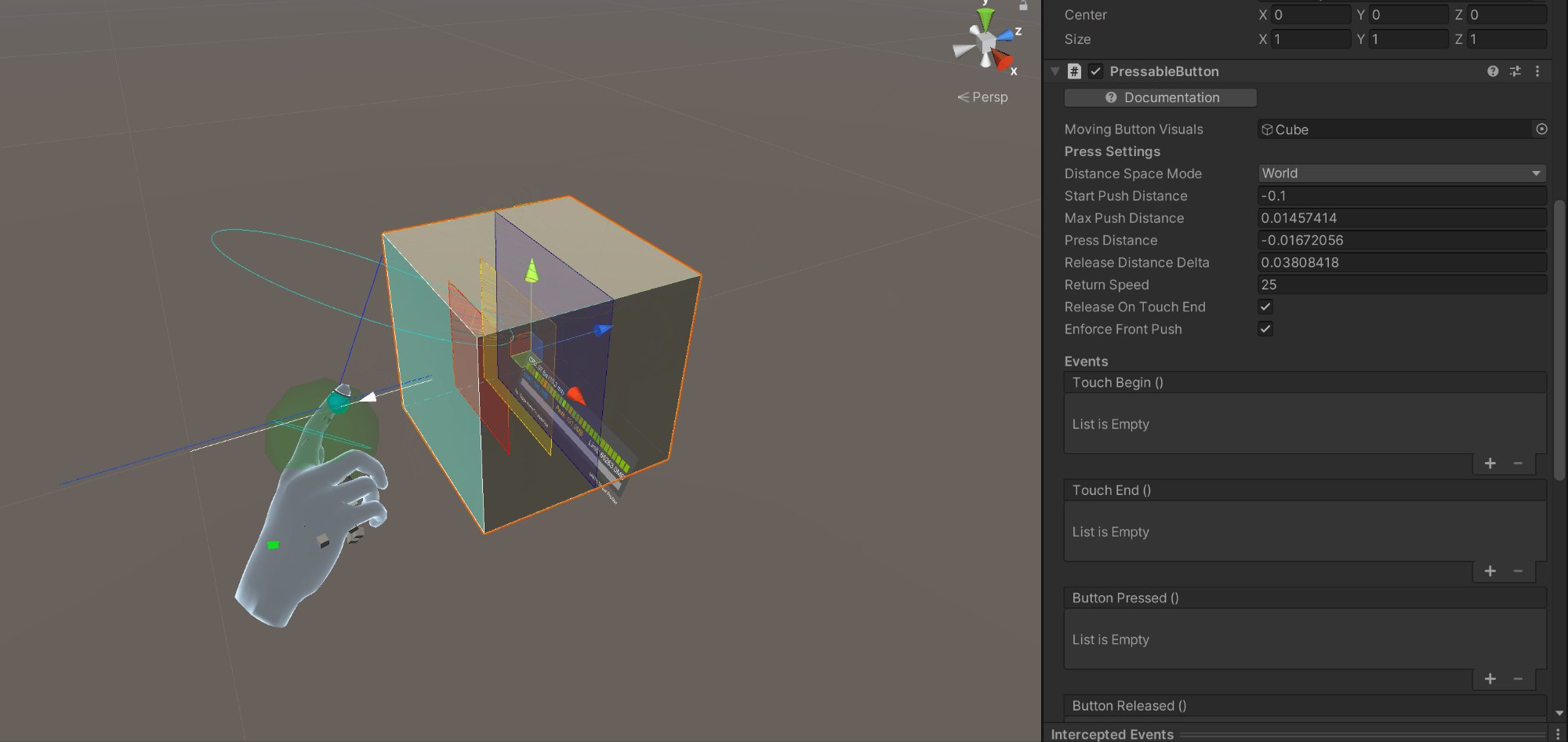
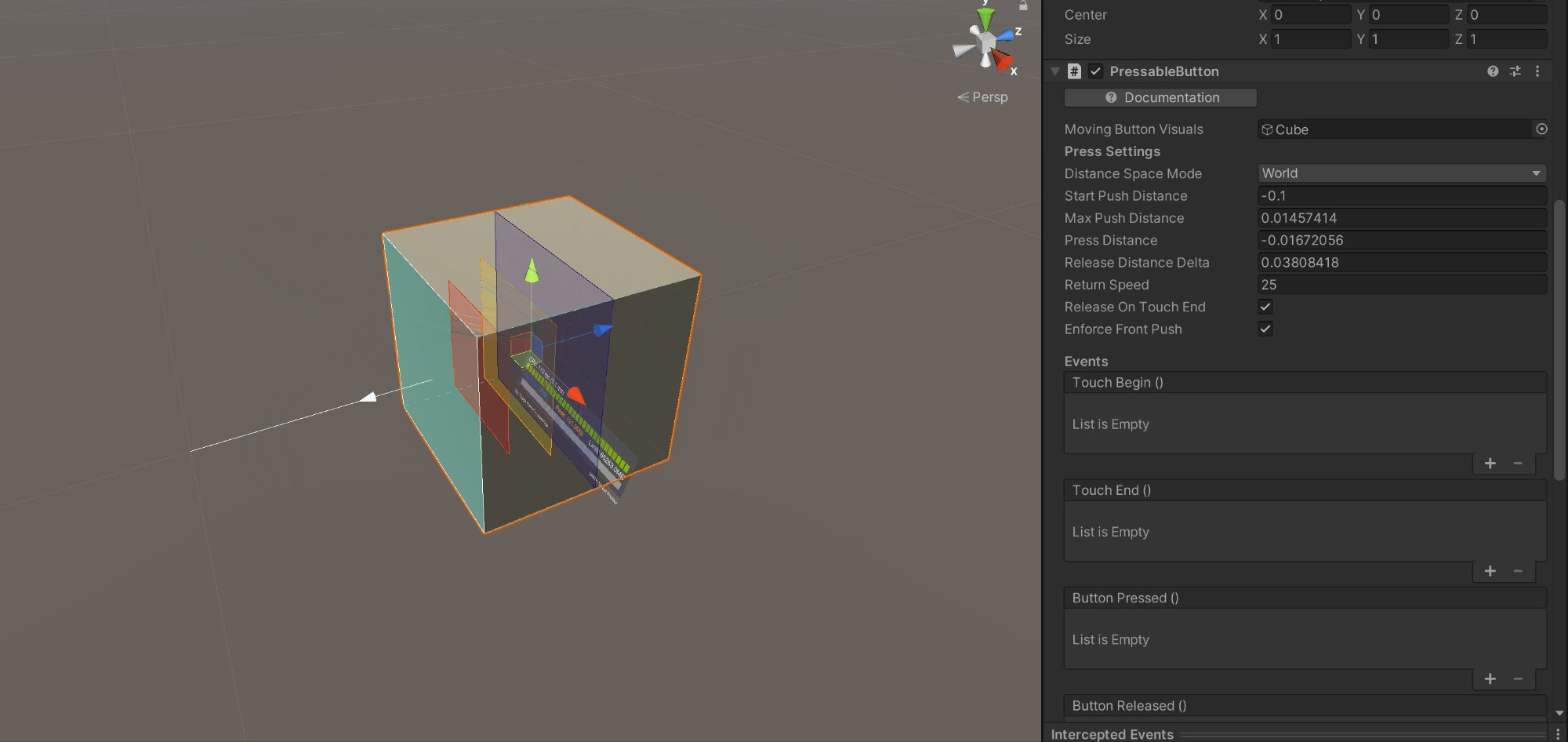
如果您的按鈕正在執行雙按,請確定 [強制前端推播 ] 屬性為作用中,而 [開始推播距離 ] 平面會放在 [接近互動可觸控 ] 平面的前面。 Near Interaction Touchable平面是由下方 gif 中白色箭號原點前方的藍色平面表示:
![已醒目提示 [強制 Front Push] 屬性的可按下按鈕腳本元件](../images/button/mrtk_button_enforce_push.png?view=mrtkunity-2022-05)

2.將視覺化回饋新增至基本 Cube 按鈕
MRTK 標準著色器提供各種功能,可讓您輕鬆地新增視覺回饋。 建立材質並選取著色器 Mixed Reality Toolkit/Standard 。 或者,您可以使用或複製其中一個使用 MRTK 標準著色器的現有 /SDK/StandardAssets/Materials/ 材質。

核 Hover Light 取[Fluent 選項] 底下的 和 Proximity Light 。 這可讓近手 (鄰近光線) 和遠指標 (暫留光線) 互動的視覺回饋。


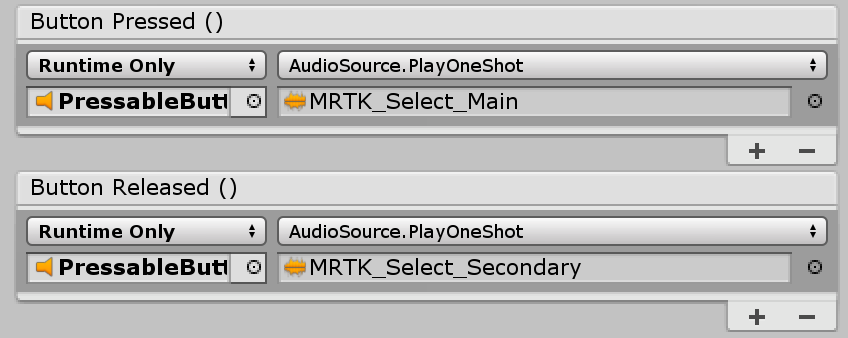
3.將音訊意見反應新增至基本 Cube 按鈕
由於 PressableButton.cs 腳本會公開 TouchBegin () 、TouchEnd () 、ButtonPressed () 、ButtonReleased () 等事件,因此我們可以輕鬆地指派音訊意見反應。 只要將 Unity Audio Source 新增至 Cube 物件,然後選取 AudioSource.PlayOneShot () 即可指派音訊剪輯。 您可以使用資料夾下的 /SDK/StandardAssets/Audio/ MRTK_Select_Main和MRTK_Select_Secondary音訊剪輯。


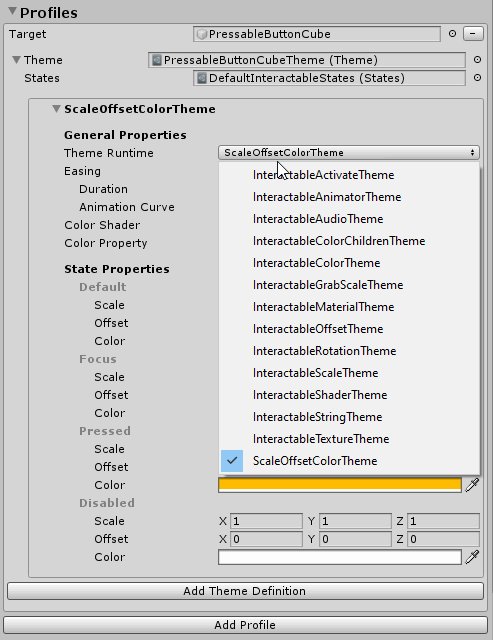
4.新增視覺狀態並處理遠距互動事件
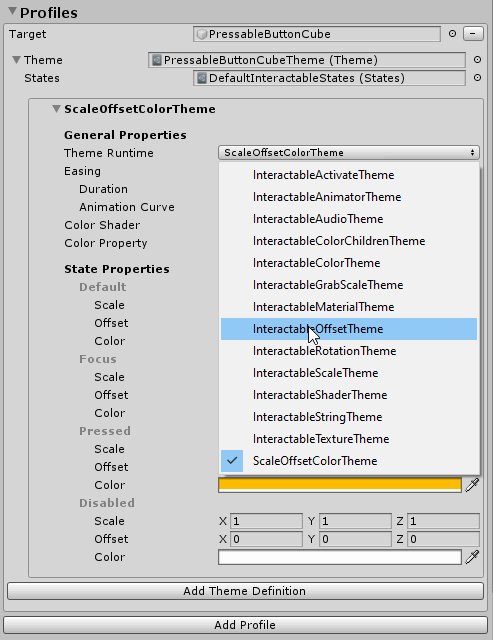
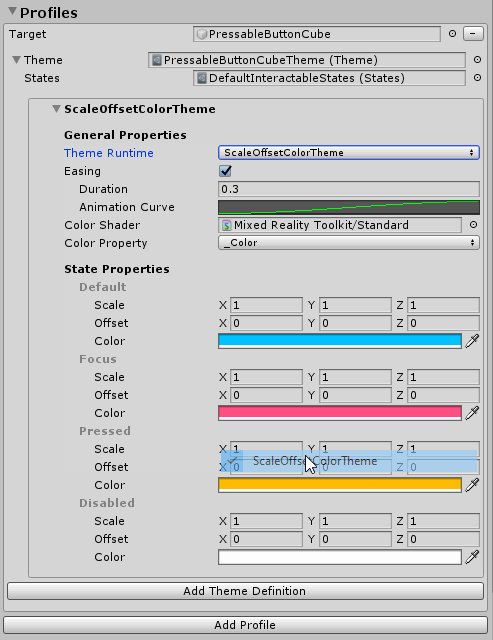
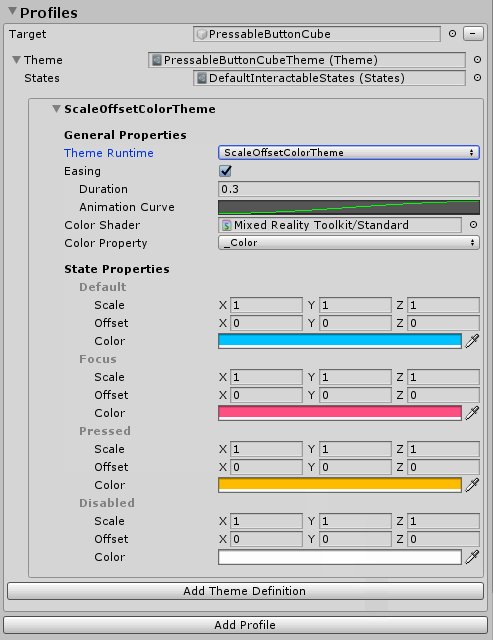
Interactionable 是一個腳本,可讓您輕鬆地為各種類型的輸入互動建立視覺狀態。 它也會處理遠距互動事件。 將 Cube 物件新增 Interactable.cs 並拖放到[設定檔] 底下的[目標] 欄位。 然後,使用 ScaleOffsetColorTheme類型建立新的 Theme。 在此主題下,您可以指定特定互動狀態的物件色彩,例如 焦點 和 按下。 您也可以控制縮放比例和位移。 檢查 [Easing ] 並設定持續時間,讓視覺轉換順暢。

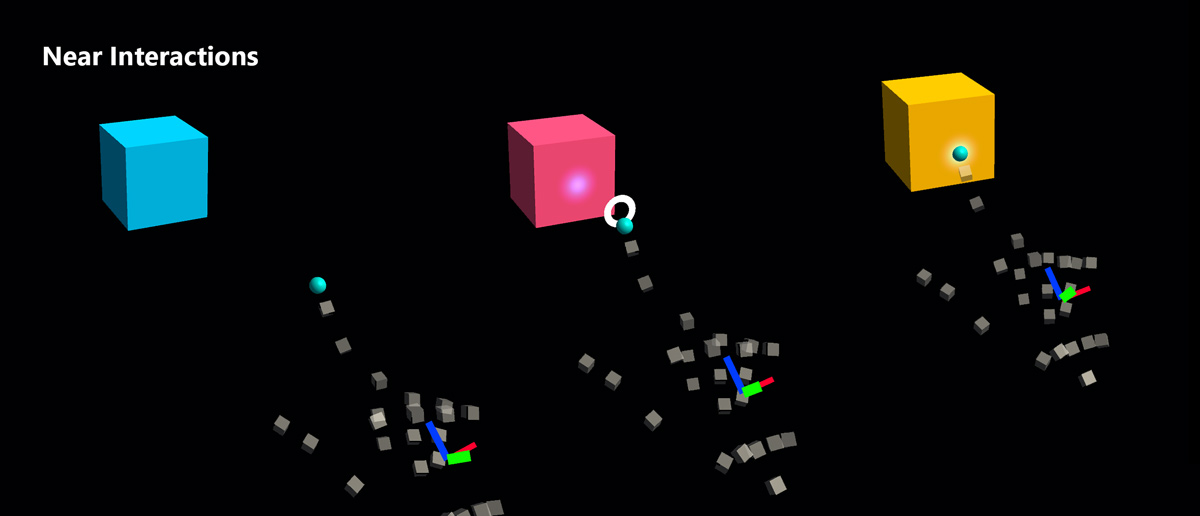
您會看到物件回應遠 (手部光線或注視游標) ,以及接近 (手部) 互動。


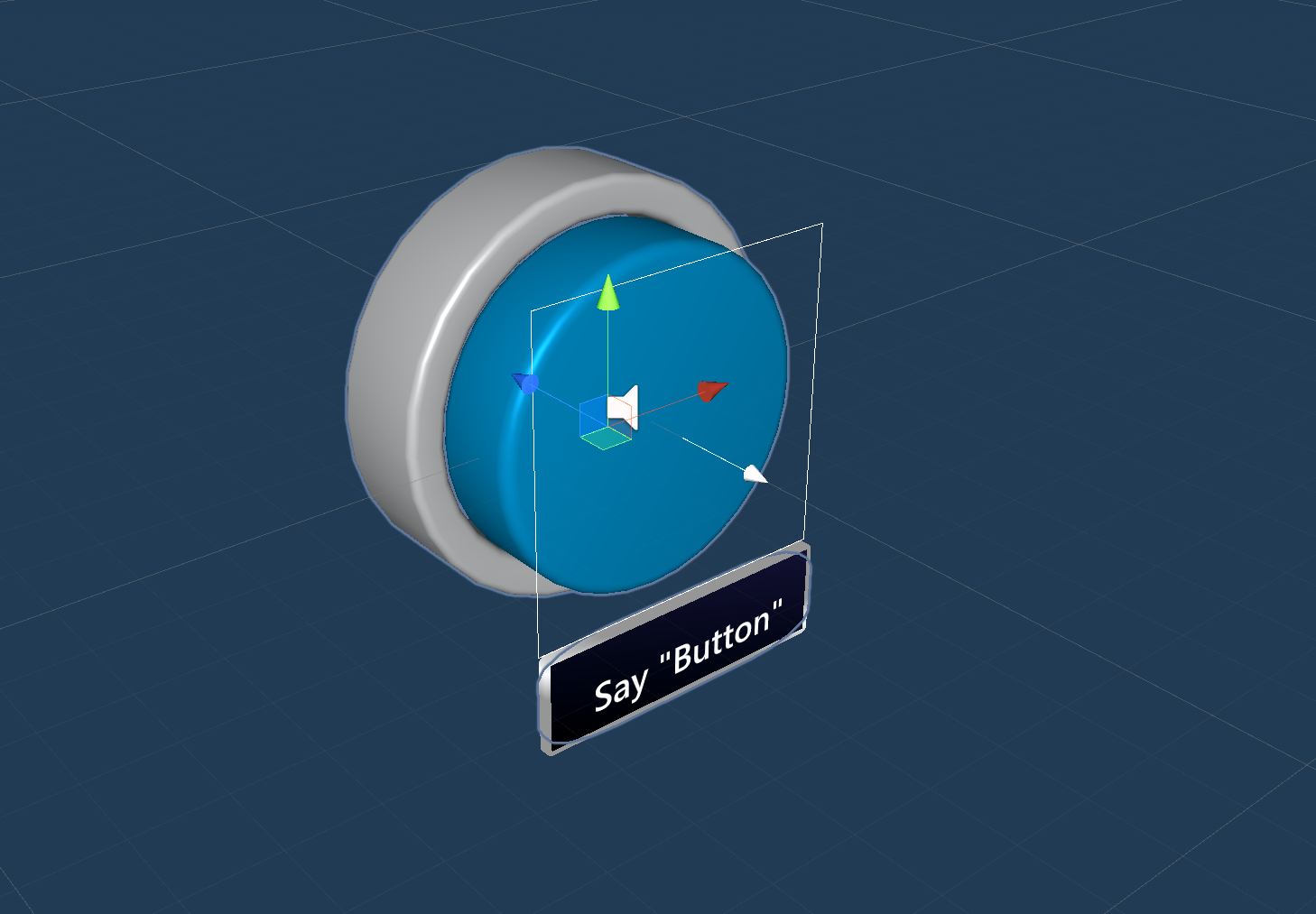
自訂按鈕範例
在 HandInteractionExample 場景中,請參閱使用 PressableButton 的四捨五入和圓角按鈕範例。


每個擷取金鑰都有 , PressableButton 並已指派腳本 NearInteractionTouchable 。 請務必確認 的 NearInteractionTouchable 本機轉寄方向正確無誤。 它以編輯器中的白色箭號表示。 請確定箭號指向按鈕的正面: