Access keys
存取金鑰是鍵盤快速鍵,可讓使用者透過鍵盤快速瀏覽和與應用程式的可見 UI 互動,而不是指標裝置 (例如觸控或滑鼠),藉此改善Windows 應用程式的可用性和協助工具。
Windows 應用程式透過稱為按鍵提示的視覺提示,針對鍵盤型存取金鑰和相關聯的 UI 意見反應,跨平台控制項提供內建支援。
注意
對於具有某些殘疾的使用者來說,鍵盤不可或缺 (請參閱鍵盤協助工具),對於偏好使用鍵盤的使用者來說,鍵盤也是用來與應用程式更有效率互動的重要工具。
如需使用鍵盤快速鍵叫用 Windows 應用程式中常見動作的詳細資訊,請參閱鍵盤快速鍵。
若要建立自己的自訂鍵盤快速鍵,請參閱鍵盤事件主題。
概觀
存取金鑰是 Alt 鍵和一個或多個字母數字鍵 (有時稱為助憶鍵) 的組合,通常按順序而不是同時按下。
按鍵提示是當使用者按下 Alt 鍵時,支援存取金鑰的控制項旁邊顯示的徽章。 每個按鍵提示都包含啟用相關聯控制項的英數字元按鍵。
注意
單一英數字元的存取金鑰會自動支援鍵盤快速鍵。 例如,同時在 Word 中按 Alt+F 會開啟 [檔案] 功能表,而不顯示按鍵提示。
按下 Alt 鍵會初始化存取金鑰功能,並以按鍵提示顯示所有目前可用的按鍵組合。 後續按鍵是由存取金鑰架構處理,在按下有效的存取金鑰之前,會拒絕無效的按鍵,或按下 Enter、Esc、Tab 或 Arrow 鍵以停用存取金鑰,並將按鍵處理傳回給應用程式。
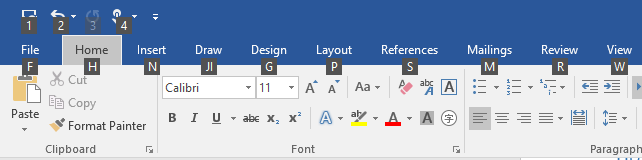
Microsoft Office 應用程式提供存取金鑰的廣泛支援。 下圖顯示啟用存取金鑰的 Word 的「首頁」索引標籤 (請注意對數字和多次按鍵的支援)。

Microsoft Word 中存取金鑰的按鍵提示徽章
若要將存取金鑰新增至控制項,請使用AccessKey 屬性。 這個屬性的值會指定存取金鑰順序、快速鍵 (如果單一英數字元),以及按鍵提示。
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
何時使用存取金鑰
我們建議您在 UI 中適當的位置指定存取金鑰,並在所有自訂控制項中支援存取金鑰。
存取金鑰使有移動障礙的使用者,包括一次只能按一個鍵或使用滑鼠有困難的使用者,更容易存取您的應用程式。
設計完善的鍵盤 UI 對軟體的協助工具很重要。 它使具有視力障礙或某些移動障礙的使用者能夠瀏覽應用程式並與其功能互動。 這類使用者可能無法操作滑鼠,必須依賴各種輔助技術,例如:鍵盤增強工具、螢幕小鍵盤、螢幕放大器、螢幕助讀程式和語音輸入公用程式。 對於這些使用者,完整的命令涵蓋範圍至關重要。
存取金鑰可讓應用程式更適用於希望透過鍵盤互動的進階使用者。
經驗豐富的使用者通常傾向於使用鍵盤,因為鍵盤型命令可以更快速地輸入,並且不需要讓手移離開鍵盤。 對於這些使用者而言,效率與一致性至關重要;完整性對於最常使用的命令而言很重要。
設定存取金鑰範圍
當畫面上有許多支援存取金鑰的元素時,我們建議界定存取金鑰的範圍,以減少認知負載。 這可將畫面上的存取金鑰數目降到最低,使其更容易找到,並提升效率和生產力。
例如,Microsoft Word 提供兩個存取金鑰範圍:功能區索引標籤的主要範圍,以及所選索引標籤上命令的次要範圍。
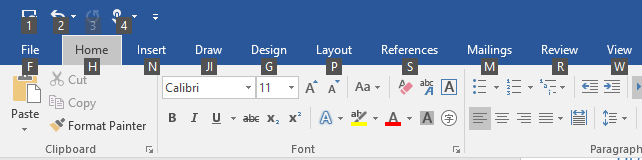
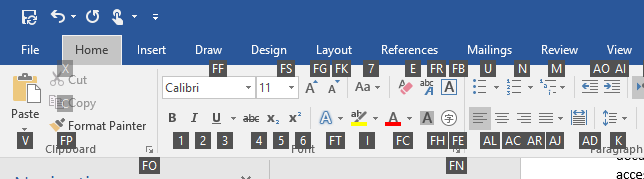
下列影像示範 Word 中的兩個存取金鑰範圍。 第一個顯示主要存取金鑰,讓使用者選取索引標籤和其他最上層命令,第二個則顯示 [首頁] 索引標籤的次要存取金鑰。
 Microsoft Word 中的主要存取金鑰
Microsoft Word 中的主要存取金鑰
 Microsoft Word 中的次要存取金鑰
Microsoft Word 中的次要存取金鑰
不同範圍中的元素可以複製存取金鑰。 在上述範例中,「2」是主要範圍中復原的存取金鑰,也是次要範圍中的「斜體」。
在此處,我們會示範如何定義存取金鑰範圍。
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

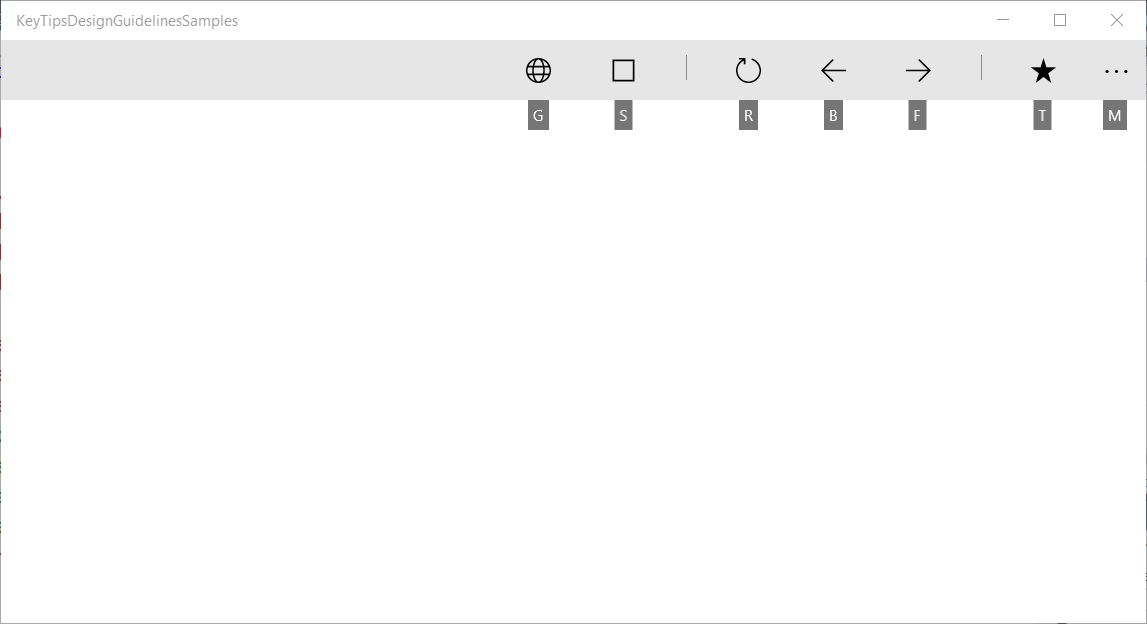
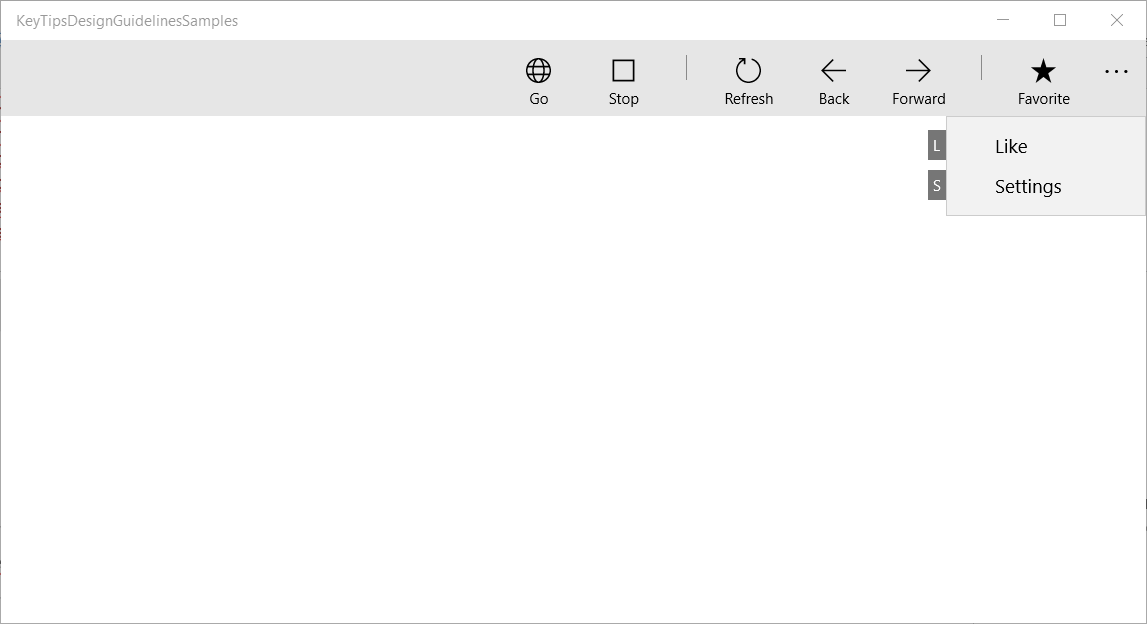
CommandBar 主要範圍和支援的存取金鑰

CommandBar 次要範圍和支援的存取金鑰
Windows 10 Creators Update 及更早版本
在 Windows 10 Fall Creators Update 之前,某些控制項,例如 CommandBar,不支援內建存取金鑰範圍。
下列範例示範如何支援具有存取金鑰的 CommandBar SecondaryCommands,一旦叫用上層命令即可使用 (類似於 Word 中的功能區)。
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
避免存取金鑰衝突
當相同範圍中的兩個或多個元素具有重複的存取金鑰,或以相同的英數字元開頭時,就會發生存取金鑰衝突。
系統透過處理新增至視覺化樹狀結構中的第一個元素的存取金鑰 (忽略所有其他元素) 來解決重複的存取金鑰。
當多個存取金鑰以相同的字元開頭時 (例如,「A」、「A1」和「AB」),系統會處理單一字元存取金鑰並忽略所有其他字元。
使用唯一存取金鑰或範圍命令來避免衝突。
選擇存取金鑰
選擇存取金鑰時,請考慮下列事項:
- 使用單一字元將按鍵降到最低,並預設支援快捷鍵 (Alt+AccessKey)
- 避免使用兩個以上的字元
- 避免存取金鑰衝突
- 避免難以區別於其他字元的字元,例如字母「I」和數字「1」或字母「O」和數字「0」
- 使用其他熱門應用程式的已知先例,例如 Word (「File」的「F」、「Home」的「H」等等)
- 使用命令名稱的第一個字元,或與命令有密切關聯的字元,以協助重新叫用
- 如果已指派第一個字母,請使用盡可能接近命令名稱第一個字母的字母 (Insert 的「N」)
- 使用命令名稱中獨特的子音 (View 的「W」)
- 使用命令名稱中的母音。
當地語系化存取金鑰
如果您的應用程式會以多種語言當地語系化,您也應該考慮當地語系化存取金鑰。 例如,針對 en-US 中的「Home」為「H」,而 es-ES 中的「Incio」則為「I」。
使用標記中的 x:Uid 延伸來套用當地語系化的資源,如下所示:
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
每個語言的資源都會新增至專案中對應的 String 資料夾:

英文和西班牙文資源字串資料夾
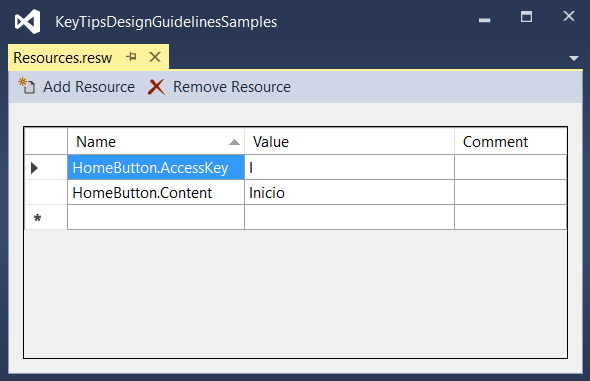
當地語系化存取金鑰是在專案 resources.resw 檔案中指定:

指定 resources.resw 檔案中指定的 AccessKey 屬性
如需詳細資訊,請參閱翻譯 UI 資源
按鍵提示定位
按鍵提示會顯示為相對於其對應 UI 元素的浮動徽章,並考慮到其他 UI 元素、其他按鍵提示和螢幕邊緣的存在。
一般而言,預設按鍵提示位置就已足夠,並提供調適型 UI 的內建支援。

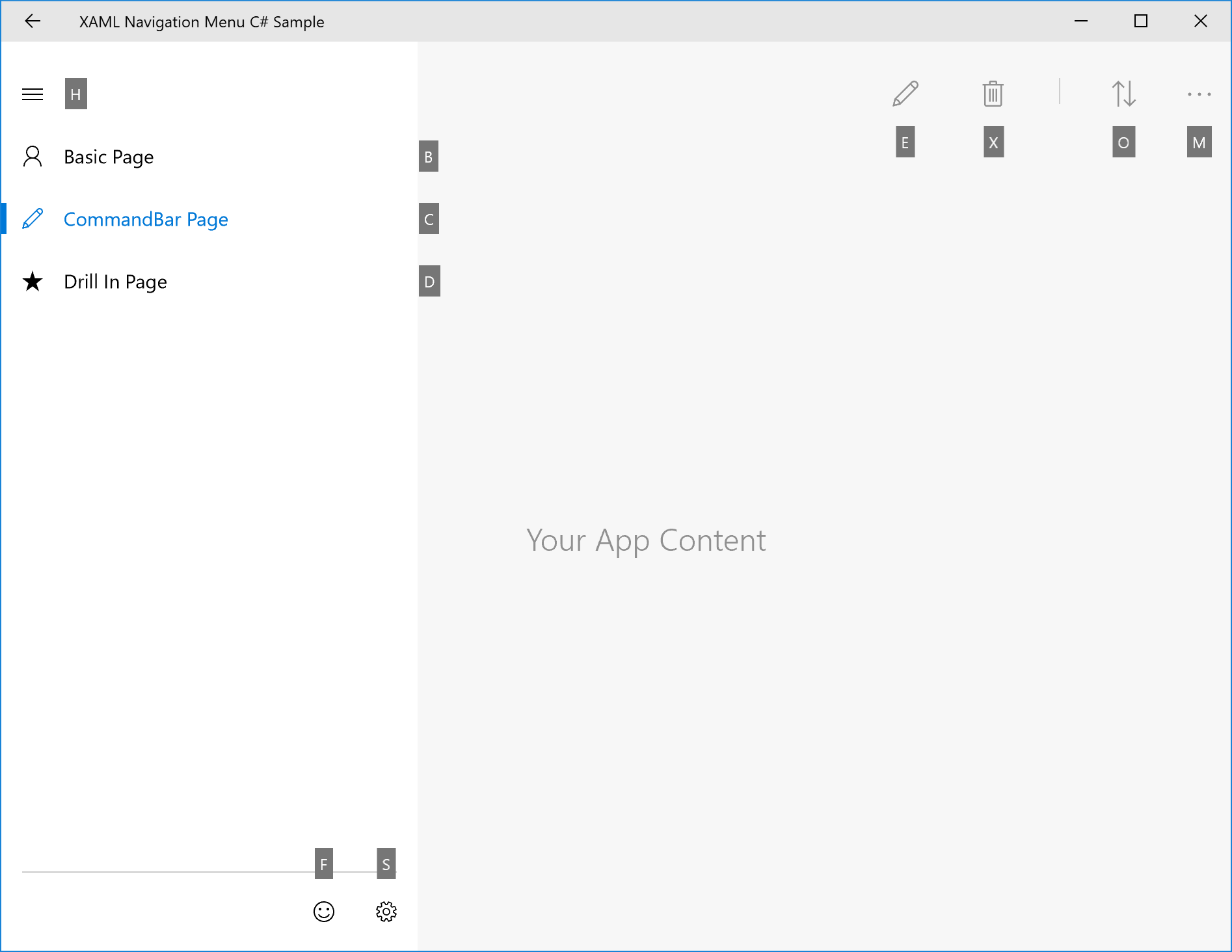
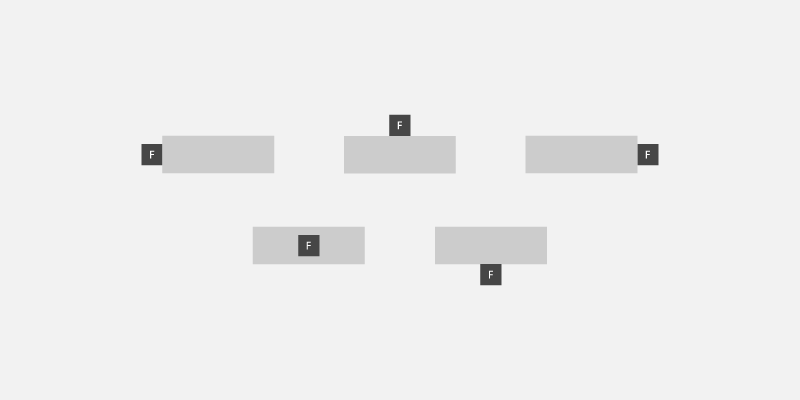
自動按鍵提示放置的範例
不過,如果您需要對按鍵提示定位進行更多控制,我們建議使用下列項目:
明顯的關聯原則:使用者可以輕鬆地將控制項與按鍵提示產生關聯。
a. 按鍵提示應該接近具有存取金鑰的元素 (擁有者)。
b. 按提示應該避免涵蓋具有存取金鑰的已啟用元素。
c. 如果無法將按鍵提示放在其擁有者附近,它應該與擁有者重疊。可探索性:使用者可以使用按鍵提示快速探索控制項。
a. 按鍵提示永遠不會重疊其他按鍵提示。
容易掃描:使用者可以輕鬆地略過按鍵提示。
a. 按鍵提示應該彼此對齊,並與 UI 元素對齊。 b. 按鍵提示應該盡可能分組。
相對位置
使用 KeyTipPlacementMode 屬性,自訂每個元素或每個群組的按鍵提示位置。
放置模式包括:Top、Bottom、Right、Left、Hidden、Center 和 Auto。

按鍵提示放置模式
控制項的中心線是用來計算按鍵提示的垂直和水準對齊方式。
下列範例示範如何使用 StackPanel 容器的 KeyTipPlacementMode 屬性,設定控制項群組的按鍵提示位置。
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
位移
使用元素的 KeyTipHorizontalOffset 和 KeyTipVerticalOffset 屬性,以更細微地控制 keytip 位置。
注意
當 KeyTipPlacementMode 設定為 Auto 時,無法設定位移。
KeyTipHorizontalOffset 屬性會指出向左或向右移動按鍵提示的距離。

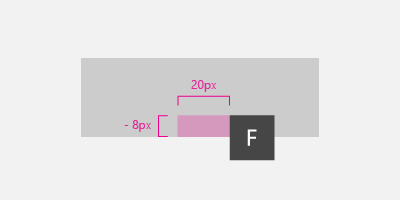
設定按鈕的垂直和水準按鍵提示位移
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
螢幕邊緣對齊 {#screen-edge-alignment .ListParagraph}
按鍵提示的位置會根據螢幕邊緣自動調整,以確保按鍵提示完全可見。 發生這種情況時,控制項與按鍵提示對齊點之間的距離可能會與水準和垂直位移指定的值不同。

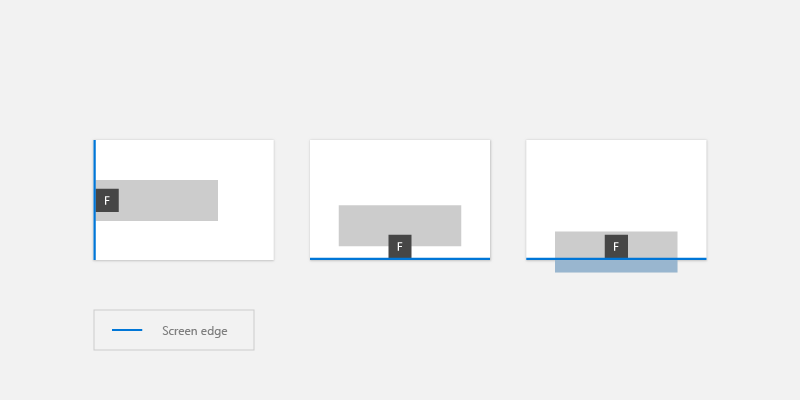
按鍵提示會根據螢幕邊緣自動定位
按鍵提示樣式
我們建議針對平台主題使用內建的按鍵提示支援,包括高對比度。
如果您需要指定自己的按鍵提示樣式,請使用應用程式資源,例如 KeyTipFontSize (字型大小)、KeyTipFontFamily (字型系列)、KeyTipBackground (背景)、KeyTipForeground (前景)、KeyTipPadding (填補)、KeyTipBorderBrush (框線色彩),以及 KeyTipBorderThemeThickness (框線粗細)。

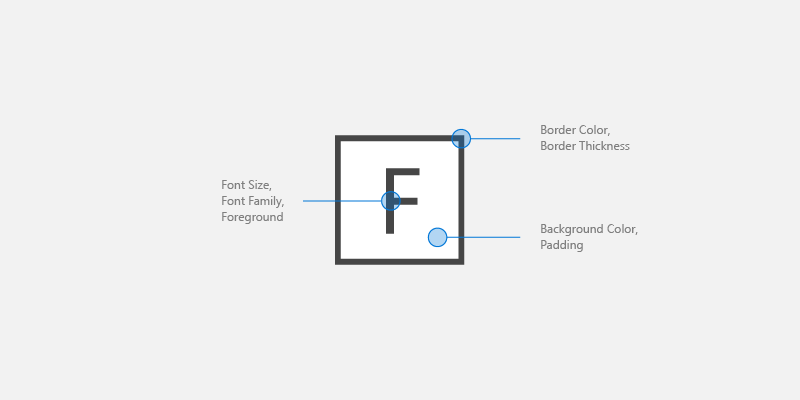
按鍵提示自訂選項
這個範例示範如何變更這些應用程式資源:
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
存取金鑰和朗讀程式
XAML 架構會公開自動化屬性,讓使用者介面自動化用戶端探索使用者介面中元素的相關資訊。
如果在 UIElement 或 TextElement 控制項上指定 AccessKey 屬性,則可以使用 AutomationProperties.AccessKey 屬性來取得此值。 協助工具用戶端,例如朗讀程式,每次元素取得焦點時,都會讀取這個屬性的值。
相關文章
範例
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
