Windows 應用程式的動作
Fluent 動作在您的應用程式中可以發揮作用。 它根據使用者的行為提供智慧的意見反應、保持 UI 充滿生氣,以及引導使用者瀏覽您的應用程式。 Fluent 動作在使用者及其數位體驗間引發感情的聯繫。 我們以使用者已經從實際的世界理解的自然移動為基礎來建置,並從那裡延伸我們的系統。
範例
|
如果您已安裝 WinUI 2 程式庫應用程式,請按一下此處以開啟應用程式並查看動作運作情形。 |
Fluent 動作原則
實體
動作中的物件展示物體在現實世界中的行為。流暢並有回應的動作能為體驗帶來自然的感覺,並建立情感的連結和增加個性。

當您透過觸控與 UI 互動時,UI 的移動直接與互動的速度相關。 因為觸控是直接操縱,與您互動的物件會影響其周圍的物件。
功能
動作具有目的和信念。 它會引導使用者面對複雜性,並協助建立階層。 移動會給予效能提升的印象,並藉由隱藏認知的延遲來最佳化使用者體驗。

頁面轉換是為特定用途而建置的。 它們可透露關於頁面相互關係的訊息。 它們移動的方式即使在效能不是最佳時也被視為快速。
連續
點到點的流暢移動自然會吸引目光,並引導使用者。它會精細地將使用者的工作拼接在一起,讓它感覺更易使用和親和。

物件可以從場景到場景移動或在場景中轉化,以提供連續性並協助使用者呼應場景。
前後呼應
智慧型動作提供回饋給使用者,與其操作 UI 的方式一致。 互動以使用者為中心。移動感覺上合乎其外形規格,並依情境而設計。使用者看了應該都覺得舒適。

動畫應繫結至使用者互動。 操作功能表會從使用者加以啟用之處部署。
動作文章
計時和加/減速
計時和加/減速是在 UI 內當物件進入、離開或移動時使動態感覺自然的一項重要元素。
方向性和重力
方向訊號有助於為使用者體驗期間提供堅實的心智模式。 方向移動受到重力等作用的影響,強調了移動的自然感覺。
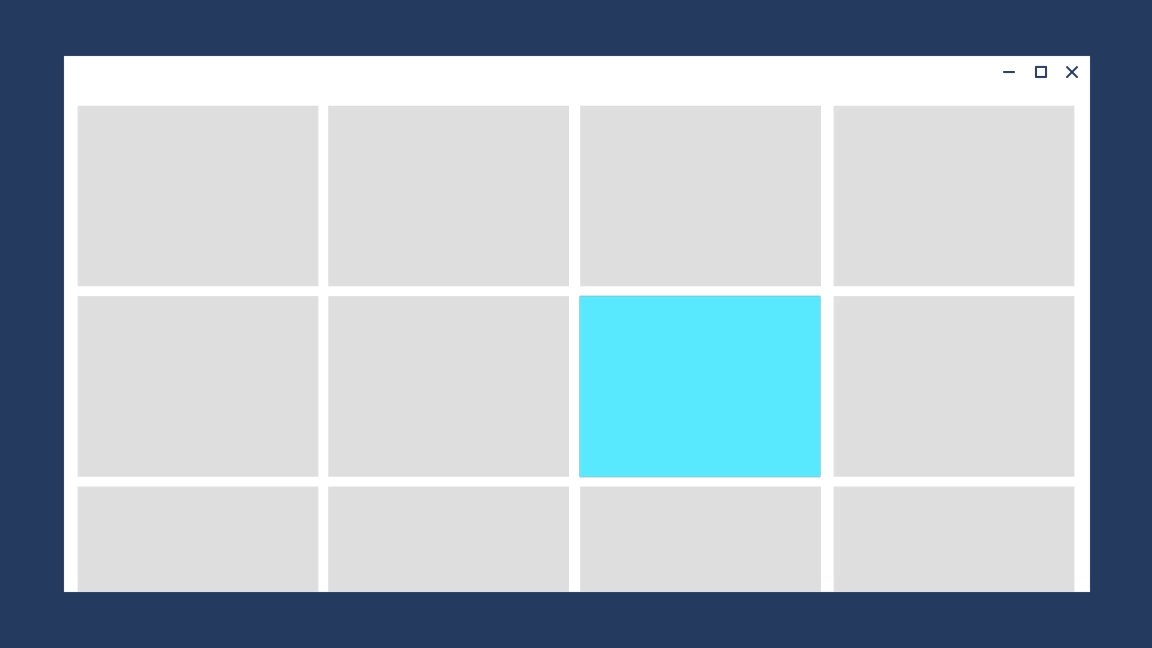
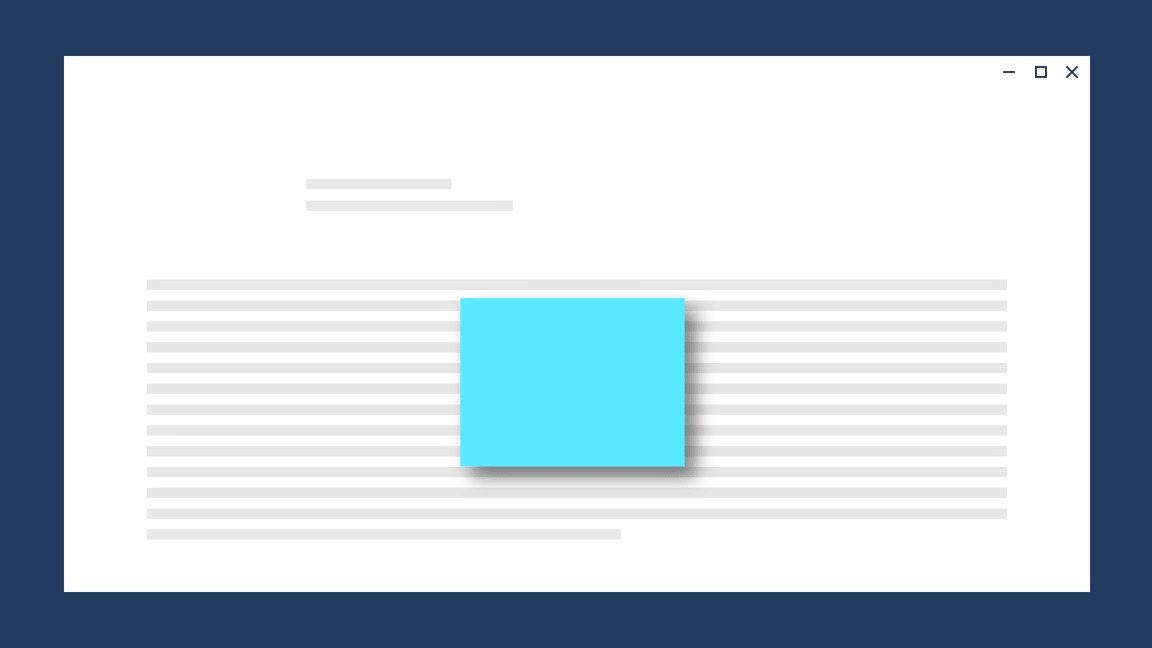
頁面轉換
使用者在應用程式裡的頁面間瀏覽,頁面轉換提供回饋做為頁面間的關係。 它們可協助使用者了解他們在瀏覽階層中的位置。
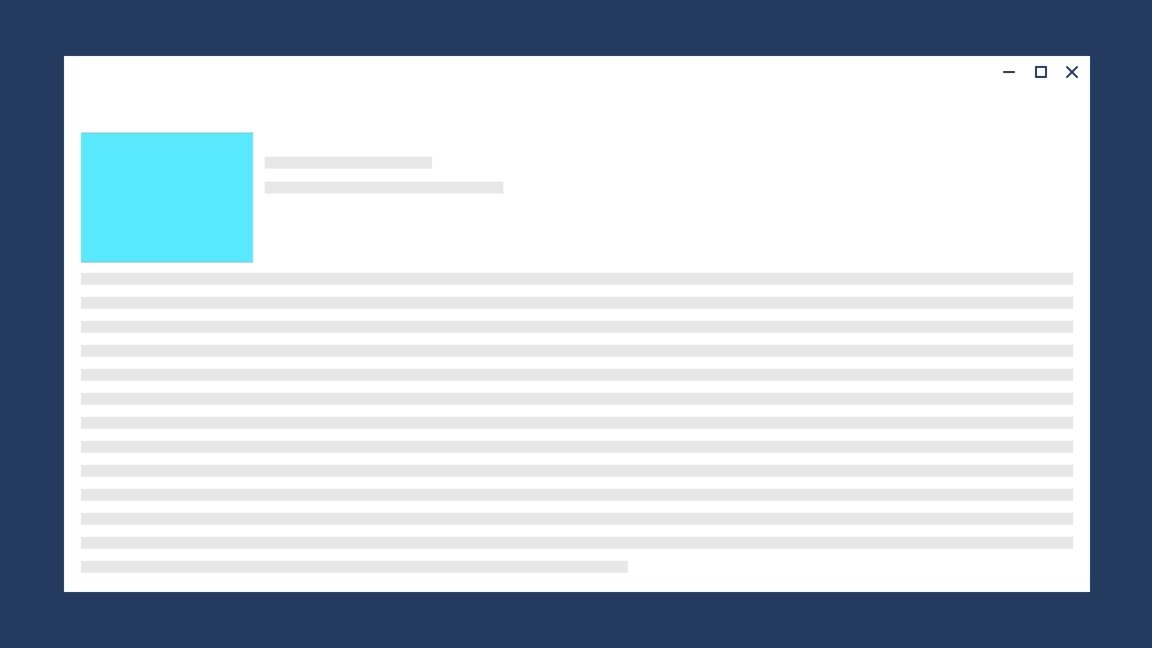
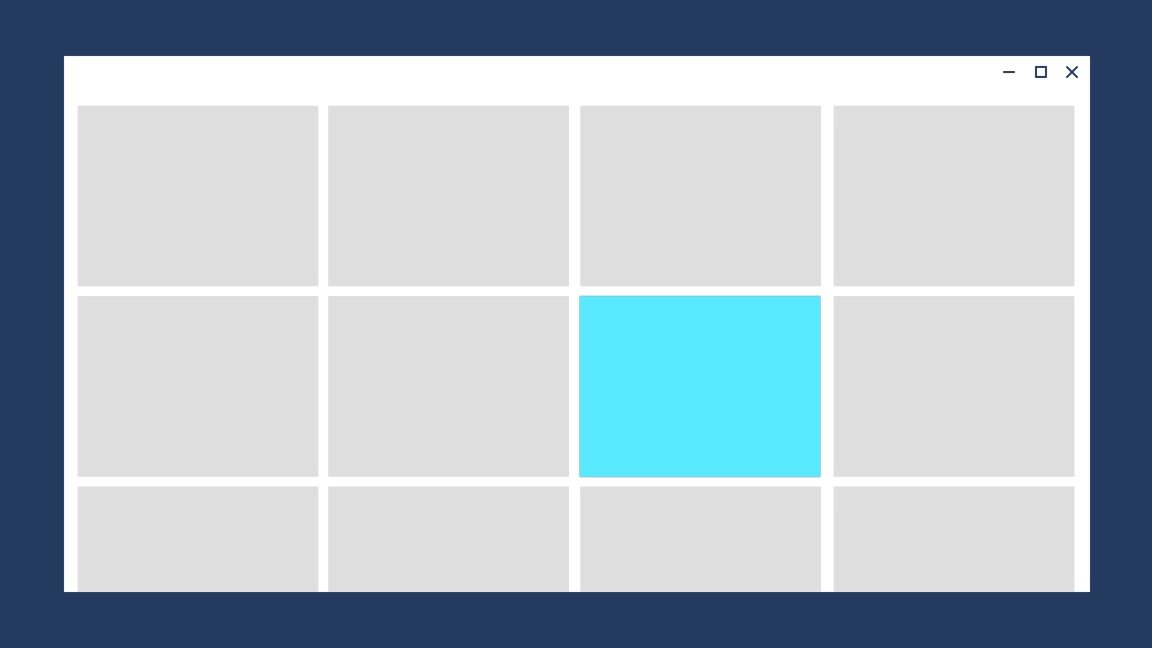
連接動畫
連接動畫可讓兩個不同檢視之間元素的轉換有動畫效果,而產生動態且迷人的瀏覽體驗。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
