圖示 (設計基本概念)
注意
此設計指南是針對 Windows 7 所建立,但尚未針對較新版本的 Windows 更新。 大部分的指導方針仍適用主體,但簡報和範例不會反映 我們目前的設計指導方針。
圖示是物件的圖片標記法,不僅基於視覺身分識別的一部分,也基於美感的一部分,也基於簡短的理由來傳達表示使用者幾乎能立即察覺到的意義。 Windows Vista 引進了新的圖示樣式,可為 Windows 帶來更高層級的詳細資料和複雜度。
注意: 與 標準圖示 相關的指導方針會顯示在不同的文章中。
設計概念
美化是 Windows Vista 使用者體驗的名稱,代表美感設計中所包含的兩個值,以及使用者介面 (UI) 背後的視覺。 空氣代表:真確、反射、反射和開放。 美化旨在建立既專業又美觀的設計。 美化美化會建立高品質且簡潔的體驗,以協助使用者生產力,甚至推動情緒回應。
Windows Vista 圖示與 Windows XP 樣式圖示不同,方式如下:
- 此樣式比說明更逼真,但不是相當逼真。 圖示是符號影像,看起來應該比相片更逼真!
- 圖示的大小上限為 256x256 圖元,使其適用于每英吋的高 DPI (點) 顯示器。 這些高解析度圖示允許清單檢視中具有大型圖示的高視覺效果品質。
- 在實際的情況下,固定檔圖示會由內容的縮圖取代,讓檔更容易識別和尋找。
- 工具列圖示的詳細資料較少且沒有檢視方塊,可針對較小的大小和視覺獨特性進行優化。
設計良好的圖示:
- 改善程式的視覺通訊。
- 強烈影響使用者對程式視覺設計的整體印象,並感謝其適合和完成。
- 讓程式、物件和動作更容易識別、學習和尋找,以改善可用性。
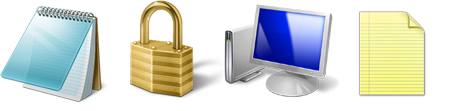
下圖描述 Windows Vista 中的圖示樣式與 Windows XP 中使用的圖示樣式不同。
![]()
Windows Vista 圖示 (左側) 的鎖定和按鍵都是真實、簡潔且詳細的。 它們會轉譯,而不是繪製,但不是完全相異。
![]()
Windows Vista 圖示 (左側) 的兩個是專業且美觀的,並注意可改善圖示生產品質的詳細資料。
![]()
這些 Windows Vista 圖示在檢視方塊和詳細資料中顯示光學平衡和認知的精確度。 這可讓它們看起來非常大或小、近近或距離。 此外,這種圖示樣式適用于高解析度畫面。
![]() 之
之![]() 的
的![]() 圖示影像
圖示影像
這些範例顯示不同類型的圖示,包括檢視方塊中的立體物件、正面 (平面) 圖示,以及工具列圖示。
指導方針
檢視方塊
Windows Vista 中的圖示是立體的,以透視顯示為實心物件,或直接顯示二維物件。 針對檔案和實際平面的物件使用平面圖標,例如檔或紙張片段。

一般 3D 和一般圖示。
三維物件以實心物件的形式呈現,從具有兩個消失點的低鳥眼檢視中看出。

此範例顯示 3D 圖示的一般透視和消失點。
在較小的大小中,相同的圖示可能會從檢視方塊變更為直接開啟。 在 16x16 圖元和較小的大小上,將圖示直接呈現 (正面) 。 對於較大的圖示,請使用檢視方塊。
- 例外: 工具列圖示一律是正面的,即使是較大的大小也一樣。

此範例會根據大小顯示相同圖示的處理方式。
光源
- 檢視方格內物件的光源位於上方、稍位於前方,且稍微位於物件的左邊。
- 光源會稍微投射到物件基底後方和右邊的陰影。
- 所有光線都是平行的,並沿著與太陽) 相同的角度 (刪除物件。 目標是在所有圖示和焦點效果上都有統一的光源外觀。 平行光線會產生所有具有相同長度和密度的陰影,提供多個圖示的進一步 Unity。
陰影
一般
使用陰影從背景以視覺方式增益物件,並讓 3D 物件呈現在地面上,而不是在空間中不小心浮動。
針對陰影使用 30-50% 的不透明度範圍。 有時候應該使用不同的陰影層級,視圖標的形狀或色彩而定。
如有必要,請以 Feather 或縮短陰影,使其不受圖示方塊大小裁剪。
請勿在 24x24 或較小大小的圖示中使用陰影。

典型的圖示陰影。
一般圖示
- 一般圖示通常用於檔案圖示和平面真實世界物件, 例如檔或紙張片段。
- 平面圖標光源來自左上角 130 度。
- 較小的圖示 (例如,16x16 和 32x32) 簡化,可讀性。 不過,如果它們包含圖示內的反映, (通常簡化) ,它們可能會有緊密的陰影。 不透明度從 30 到 50% 的陰影範圍。
- 圖層效果可用於平面圖標,但應該與其他平面圖標進行比較。 物件的陰影會根據最佳外觀而有所不同,而且在大小集內最一致,以及 Windows Vista 中的其他圖示。 在某些情況下,甚至可能需要修改陰影。 當物件配置於其他物件時,這特別適用。
- 色彩的細微範圍可用來達成所需的結果。 陰影可協助物件位於空間中。 色彩會影響陰影的感知權數,如果影像太重,可能會扭曲影像。
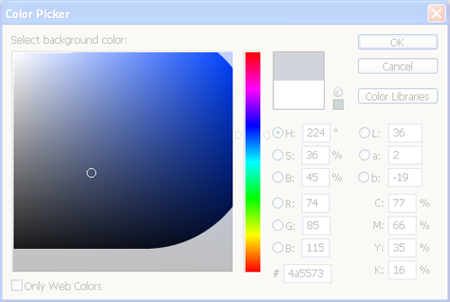
![]()
![]()
[圖層樣式] 對話方塊中的 [陰影] 選項,以及一般圖示的一般陰影。
基本平面圖標陰影範圍
| 特性 | 範圍 |
|---|---|
| 色彩 |
黑色 |
| 混合模式 |
乘以 |
| 不透明度 |
22-50%,視專案的色彩而定 |
| 角度 |
120-130 (使用全域光線) |
| 距離 |
3 代表 256x256,範圍從 32x32 到 1 |
| 散佈 |
0 |
| 大小 |
7 代表 256x256,範圍從 32x32 到 2 |
三維圖示
- 根據大小寫建立 3D 圖示的陰影,並努力在轉換距離範圍內調整,並以完全透明方式呈現。 以小於整體圖示大小需求的大小建立影像,以允許陰影 (需要一個) 大小的影像空間。 請確定陰影不會在圖示的邊緣突然結束。
![]()
![]()
這些範例可協助示範根據物件本身的形狀和位置所建立的變化。 陰影有時需要經過擷取或縮短,使其無法被圖示方塊大小裁剪。
色彩和飽和度
色彩的飽和度通常比 Windows XP 低。
使用漸層建立更真實的影像。
雖然標準圖示沒有特定的調色盤,但請記住,它們必須在許多內容和主題中妥善搭配運作。 偏好標準色彩集;不會重新設定標準圖示的色彩,例如警告圖示,因為這會中斷使用者解譯意義的能力。 如需更多指導方針,請參閱 色彩。
圖示檔案也需要 8 位和 4 位調色盤版本, 以支援遠端桌面中的預設設定。 這些檔案可以透過批次處理來建立,但應該加以檢閱,因為有些檔案需要重新修改,才能獲得更好的可讀性。

沒有嚴格的調色盤限制。 只會避免在右上方 (飽和度) 。
位層級:ICO 設計,適用于 32 位 (Alpha 的 ICO 設計,包括) + 8 位 + 4 位 (自動向下切入的自動圖元點選,只套用最重要的) 。 只應包含 256x256 圖元影像的 32 位複本,而且應該只壓縮 256x256 圖元影像,以將檔案大小保持關閉。 數個圖示工具提供 Windows Vista 的壓縮。
位層級:工具列 24 位 + Alpha (1 位遮罩) 、8 位和 4 位。
工具列或 AVI 檔案:使用 magenta (R255 G0 B255) 作為背景透明度色彩。
大小需求
一般
- 請特別注意高可見度圖示, 例如主要應用程式圖示、可在 Windows 檔案總管中顯示的檔案圖示,以及出現在 [開始] 功能表或桌面上的圖示。
- 應用程式圖示和主控台專案:完整集合包含 16x16、32x32、48x48 和 256x256 (程式碼會縮放 32 到 256) 。 需要 .ico 檔案格式。 針對傳統模式,完整集合為 16x16、24x24、32x32、48x48 和 64x64。
- 清單專案圖示選項: 使用檔案類型的即時縮圖或檔案圖示 (,例如,.doc) ;完整集合。
- 工具列圖示: 16x16、24x24、32x32。 請注意,工具列圖示一律是平面的,而不是 3D,即使大小為 32x32 也一樣。
- 對話方塊和精靈圖示: 32x32 和 48x48。
- 覆蓋: 例如,核心殼層程式碼 (,) 10x10 (16x16) 、16x16 (32x32) 、24x24 (48x48) 、128x128 (256x256) 。 請注意,其中有些會稍微小一點,但會根據圖形和光學平衡而接近此大小。
- 快速啟動區域: 圖示會從 Alt+Tab 動態重迭中的 48x48 相應減少,但針對更簡潔的版本,請將 40x40 新增至 .ico 檔案。
- 球形圖示: 32x32 和 40x40。
- 其他大小: 為了讓其他檔案 (、注釋、工具列帶、重迭、高 DPI 和特殊案例) :128x128、96x96、64x64、40x40、24x24、22x22、14x14、10x10 和 8x8,這些都很有用。 視該區域中的程式碼而定,您可以使用 .ico、.png、.bmp或其他檔案格式。
針對高 DPI
- Windows Vista 以 96 DPI 和 120 DPI 為目標。
下表顯示套用至兩個常見圖示大小的縮放比例範例。 請注意,並非所有這些大小都必須包含在 .ico 檔案中。 程式碼會相應減少。
| DPI | 圖示大小 | 比例因素 |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1.5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| DPI | 圖示大小 | 比例因素 |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1.5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
標準) (.ico 檔案大小
![]()
.ico 檔案大小 (特殊案例)
![]()
注釋和重迭
- 批註會進入圖示的右下角,而且應該填滿 25% 的圖示區域。
- 例外狀況: 16x16 圖示採用 10x10 注釋。
- 請勿在圖示上使用多個批註。
- 重迭會進入圖示的左下角,而且應該填滿 25% 的圖示區域。
- 例外狀況: 16x16 圖示採用 10x10 重迭。
詳細資料層級
其中許多圖示的 16x16 大小仍然廣泛使用,因此很重要。
此大小圖示中的詳細資料必須清楚顯示圖示的關鍵點。
當圖示變小時,在較大大小中找到的透明度和一些特殊詳細資料應該會犧牲,以簡化並取得點。
屬性和色彩應該經過強調,並用來強調主要表單。

在 16x16 時,可攜式音訊裝置的圖示很容易就不小心用於行動電話,因此耳機是要顯示的重要視覺詳細資料。
只要從 256x256 大小相應減少就無法運作。
所有大小都需要相關的詳細資料層級;圖示越小,您就越需要進一步瞭解定義的詳細資料。


圖示開發
設計和產生圖示
- 雇用有經驗的圖形設計工具。 針對絕佳的圖形、影像和圖示,請與專家合作。 建議使用向量藝術或 3D 程式的圖例體驗。
- 規劃執行一系列反復專案, 從初始概念草圖到內容內模擬,到最終生產檢閱,以及工作產品中圖示的調整和完成。
- 請思考建立圖示的成本可能很高。 收集所有現有的詳細資料和需求,例如:所需的一組完整的圖示;每個的主要函式和意義;您想要明顯出現在集合中的系列或叢集;品牌需求;確切的檔案名;程式碼中使用的影像格式;和 大小需求。 請預先確定您可以使用設計工具充分利用您的時間。
- 請記住,設計工具可能不熟悉您的產品,因此請視需要提供功能資訊、螢幕擷取畫面和規格區段。
- 適當地規劃地緣政治和法律檢閱。
- 對應時間範圍並定期通訊。
從概念草圖到最終產品
![]()
- 建立概念草圖。
- 試用不同大小的概念。
- 如有必要,請在 3D 中轉譯。
- 測試不同背景色彩的大小。
- 評估實際 UI 內容中的圖示。
- 產生最終的 .ico 檔案或其他圖形資源格式。
工具
- 鉛筆和紙張: 初始概念概念,列出並草圖。
- 3D Studio 最大值: 以檢視方塊呈現 3D 物件。
- Adobe Photoshop: 草圖和逐一查看、模擬內容,以及完成詳細資料。
- Adobe Illustrator/ Macromedia Freehand: 草圖和逐一查看,完成詳細資料。
- Gamani Gif 電影齒輪: 視需要) 壓縮產生 .ico 檔案 (。
- 班子圖示工作坊: 視需要) 壓縮產生 .ico 檔案 (。
- Microsoft Visual Studio 不支援 Windows Vista 圖示, (不支援 Alpha 色板或超過 256 種色彩) 。
生產
提示
請遵循下列步驟來建立包含多個影像大小和色彩深度的單一 .ico 檔案。
步驟 1:概念化
- 盡可能使用已建立的概念,以確保圖示的意義一致性,以及其與其他用途的相關性。
- 請考慮圖示在 UI 的內容中顯示的方式,以及它如何作為一組圖示的一部分運作。
- 如果修改現有的圖示,請考慮是否可以降低複雜度。
- 請考慮圖形的文化特性影響。 避免在圖示中使用字母、單字、手部或臉部。 視需要以一般方式描述人員或使用者的標記法。
- 如果將多個物件合併成圖示中的單一影像,請考慮影像如何調整為較小的大小。 在圖示中不要使用三個以上的物件, (兩個是慣用的) 。 針對 16x16 大小,請考慮移除物件或簡化影像以改善辨識。
- 請勿在圖示中使用 Windows 旗標。
步驟 2:說明
- 若要說明 Windows 裝置樣式圖示,請使用向量工具,例如 Macromedia Freehand 或 Adobe Illustrator。 使用本文稍早所述的調色盤和樣式特性。
- 使用 Freehand 或 Illustrator 來說明影像。 將向量影像複製並貼到 Adobe Photoshop 中。
- 在 Photoshop 中建立並使用範本圖層,以確保工作是在受管制大小的平方區域內完成。
- 以小於整體圖示大小需求的大小建立影像,以允許需要一) 之大小的陰影 (空間。
- 將影像放在方塊底部,讓目錄中的所有圖示都一致地定位。 避免剪下陰影。
- 如果您要將另一個物件新增至影像或數列,請將主要物件保留在固定位置,並將較小的影像放在固定位置,例如大小下角或右上方,視情況而定。
步驟 3:建立 24 位映射
- 在 Photoshop 中貼上大小之後,請檢查影像的可讀性,特別是 16x16 和較小的大小。 可能需要使用色彩百分比進行圖元擷取。 也可能需要減少透明度。 在較小大小和消除層面,以專注于重點時,通常也會縮小層面。
- 8 點陣圖標會顯示在低於 32 位的任何色彩模式中,而且不會有 8 位 Alpha 色板,因此可能需要清除其邊緣或更多,因為沒有反鋸齒 (邊緣可能會不規則,而且影像可能難以讀取) 。
- 在 Photoshop 中,複製 24 位映射層,並將圖層重新命名為 4 位影像。 將 4 位影像索引至 Windows 16 調色盤。
- 僅使用 16 色盤中的色彩來清除影像。 從較深或較淺版本的物件色彩建立的外框,通常最好是灰色或黑色。
- 如果處理點陣圖,請確定背景色彩不會用於影像本身,因為該色彩會是透明色彩。 Magenta (R255 G0 B255) 通常用於背景透明度色彩。
步驟 4:建立 8 位和 4 位映射
- 現在,24 位映射已準備好成為 32 點陣圖標,因此必須建立 8 位版本。
- 這是測試內容相關螢幕擷取畫面的絕佳時機。 在內容中檢視其他圖示或一系列圖示,即可探索到令人驚奇的內容。 此步驟可以節省時間和金錢。 最好是在檔案經過生產環境並交出之前攔截問題。
- 以需要陰影的大小,將陰影新增至您的影像。
- 將陰影和 24 位影像合併在一起。
- 為每個大小建立新的 Photoshop 檔案。 複製並貼上適當的影像。 將每個檔案儲存為.psd檔案。
- 請勿將影像圖層與背景圖層合併。 在運作時,在檔案名中包含大小和色彩深度很有説明,但檔案最終可能需要重新命名。
步驟 5:建立 .ico 檔案
- 選擇最符合藝術師需求和技能的應用程式。 請記住,要在出貨產品中使用的圖示必須在已購買或授權的工具中建立。 這表示無法使用試用版。
- 下列兩項產品都已由已為 Windows Vista 產生圖示的設計工具使用,而且每個產品都提供匯出至 Adobe Photoshop CS 的能力。
- Gamani Gif 電影齒輪:產生 .ico 檔案
- 存檔圖示工作坊:產生 .ico 檔案
- Visual Studio 不支援 Windows Vista 圖示 (不支援 Alpha 色板或超過 256 種色彩) ,因此不建議使用。
- 圖示 (.ico 格式) 檔案必須包含 4 位和 8 位版本,以及 24 位 + Alpha。
- 無論您選擇使用的圖示建立程式為何,將檔案儲存為「Windows 圖示 (.ico) 」。
- 某些圖示影像資產實際上可能是點陣圖帶,例如,工具列) 或.png以透明度儲存的檔案,也需要 Alpha 色板 (。 並非所有都是 .ico 格式;檢查程式碼中支援的格式。
步驟 6:評估
- 查看所有大小。
- 請一起查看家族,以評估系列相等、光學平衡和區別。
- 查看內容中評估相對權數和可見度, (確定沒有) 。
- 請考慮目前無法使用但可能即將使用的案例。 此圖示是否可以標注或重迭?
- 查看程式碼。
清單檢視、工具列和樹狀檢視內容中的圖示
清單檢視
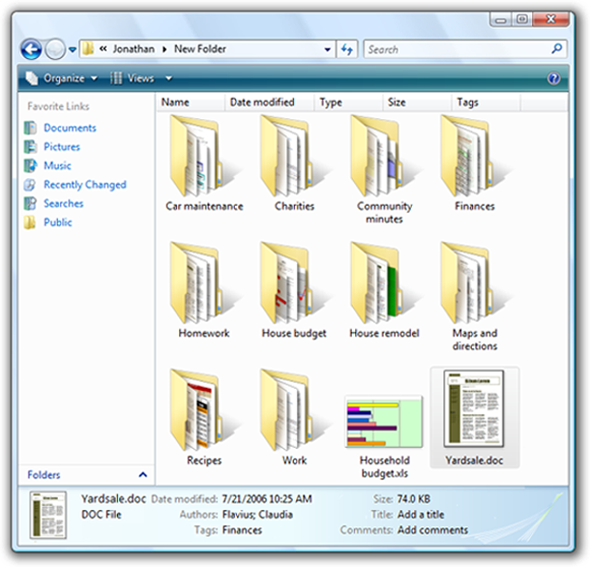
若為 Windows Vista,請使用縮圖來保存以小型方式相異內容的檔案,讓使用者可以直接辨識他們正在尋找的檔案。 (針對 this.) 使用 Windows 縮圖應用程式開發介面

應用程式圖示重迭 (此處未顯示) 縮圖,除了顯示檔案的預覽之外,也有助於與檔案類型的應用程式產生關聯。
注意: 對於沒有視覺相異內容的檔案,請勿使用縮圖。 請改用傳統的符號檔案圖示,其中顯示物件標記法和相關聯的應用程式或類型。
工具列
- 工具列中顯示的圖示必須具有大小、色彩和複雜性的光學平衡。
- 在內容相關的螢幕擷取畫面中測試潛在的圖示,以避免任何不想要的支配或不平衡。
- 螢幕擷取畫面中的測試很容易有助於避免程式碼中耗費資源的反復專案。
- 也請檢閱程式碼中的圖示。 動作和其他因素可能會影響圖示的成功;在某些情況下,可能需要進一步的反復專案。
![]()
在上述範例中,尚未達到光學平衡。
![]()
嘗試在內容中反復專案。
樹狀檢視
- 需要光學平衡,才能在樹狀檢視控制項中保留階層。
- 因此,通常在此內容中使用的圖示應該在該處進行評估。 有時候,特定的 16x16 圖示應該較小,因為其圖形對其他圖示具有光學支配。
- 光學不平衡的補償是產生高品質圖示的重要部分。
![]()
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應