Xamarin.Android Designer 基本概念
本主題介紹 Xamarin.Android Designer 功能、說明如何啟動設計工具、描述設計介面,以及如何使用 [屬性] 窗格來編輯 Widget 屬性的詳細數據。
啟動設計工具
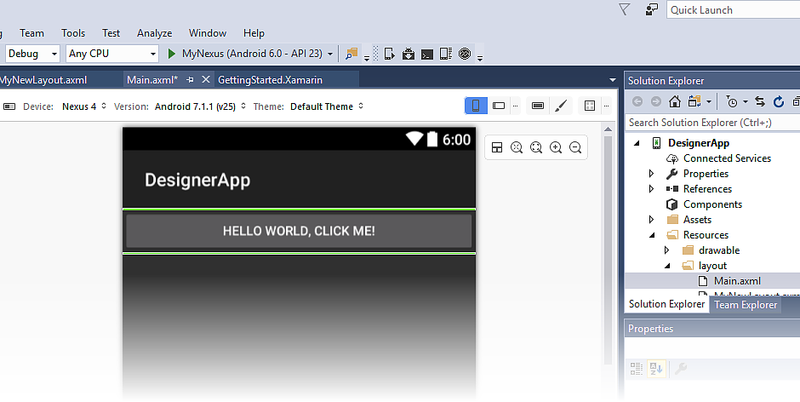
設計工具會在建立版面配置時自動啟動,也可以按兩下現有的版面配置檔案來啟動。 例如,按兩下 [資源>配置] 資料夾中的 [activity_main.axml] 將會載入設計工具,如下列螢幕快照所示:
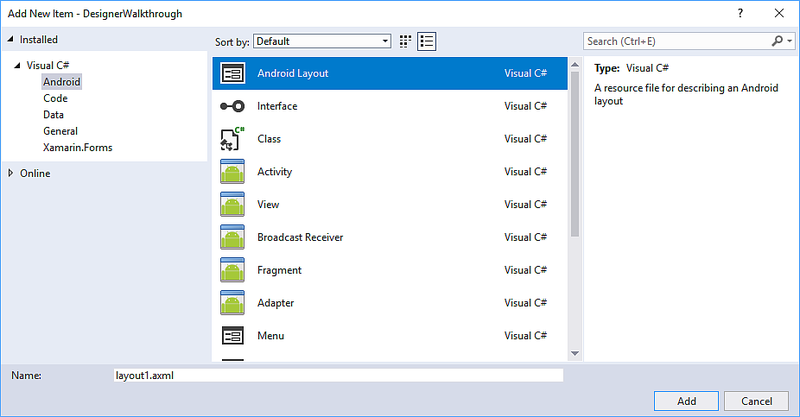
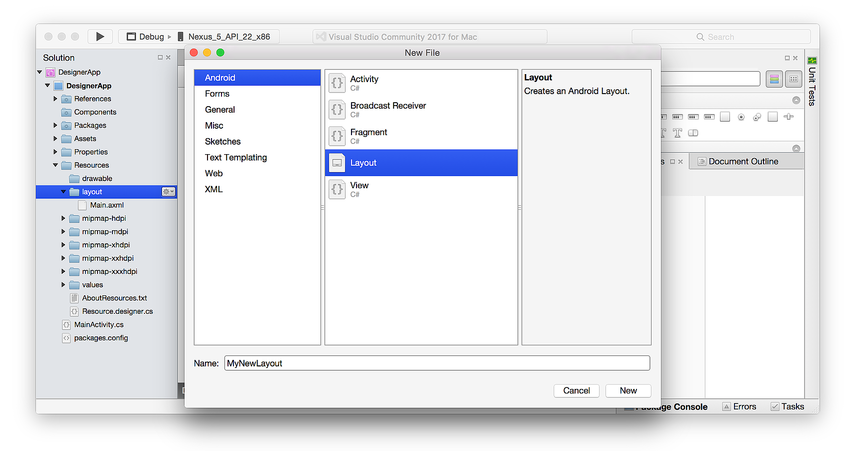
同樣地,您可以用滑鼠右鍵按下 方案總管 中的版面配置資料夾,然後選取 [新增>專案...] 來新增配置。 >Android 版面配置:
這會建立新的 .axml 版面配置檔案,並將其載入設計工具。
提示
較新版的 Visual Studio 支援在 Android Designer 中開啟 .xml 檔案。
Android Designer 同時支援 .axml 和 .xml 檔案。
設計工具功能
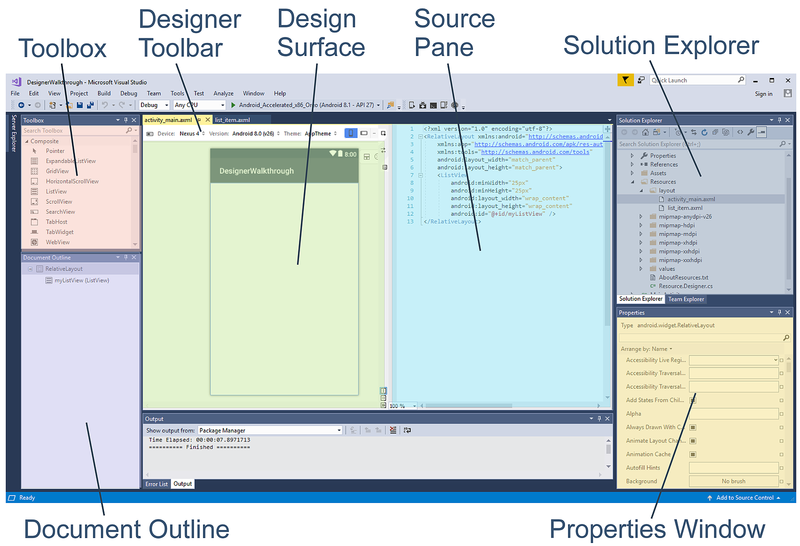
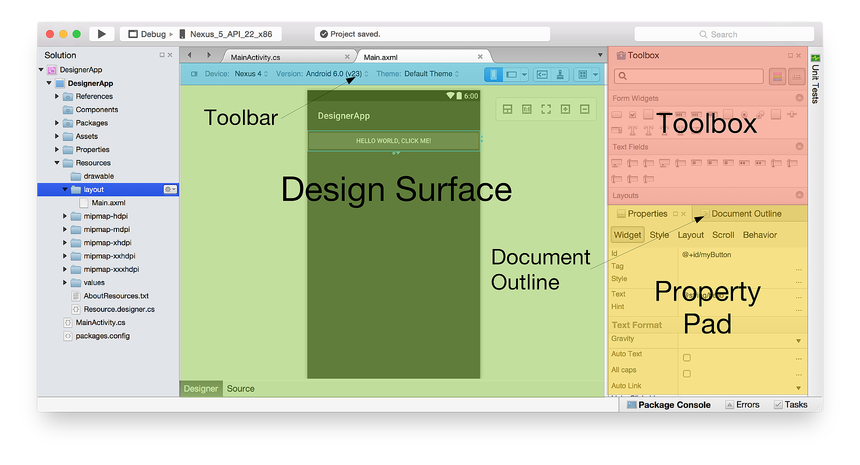
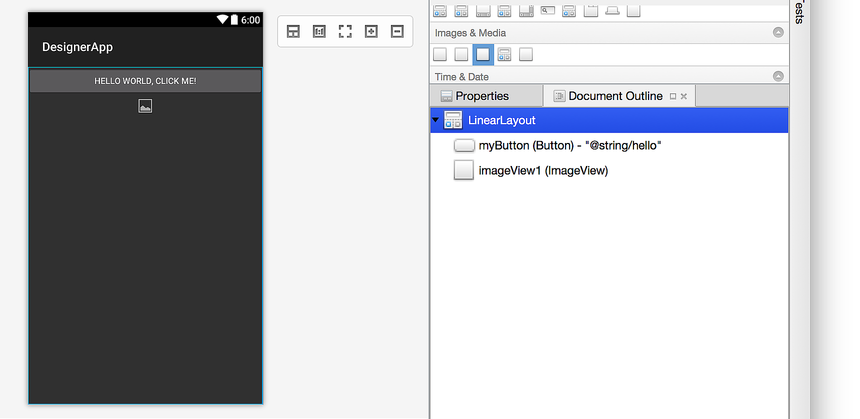
設計工具是由數個支援其各種功能的區段所組成,如下列螢幕快照所示:
當您在設計工具中編輯版面配置時,您可以使用下列功能來建立和塑造您的設計:
設計介面 – 透過提供您裝置上配置顯示方式的可編輯表示方式,協助使用者介面的視覺建構。 設計 介面 會顯示在 [設計窗格] 內 (位於設計窗格 上方的設計 工具工具工具列 )。
來源窗格 – 提供與設計介面上呈現之設計對應的基礎 XML 來源檢視。
設計工具工具列 – 顯示選取器的清單: 裝置、 版本、 主題、配置組態和動作列設定。 設計 工具工具列 也包含啟動主題編輯器的圖示,以及啟用材質設計網格線的圖示。
工具箱 – 提供小工具列表和版面配置,您可以拖放到 設計介面上。
屬性視窗 – 列出選取小工具的屬性,以供檢視和編輯。
檔大綱 – 顯示組成版面配置之小工具的樹狀結構。 您可以按兩下樹狀結構中的專案,使其在設計介面上選取。 此外,按兩下樹狀結構中的專案會將專案的屬性載入 [ 屬性 ] 視窗中。
設計介面
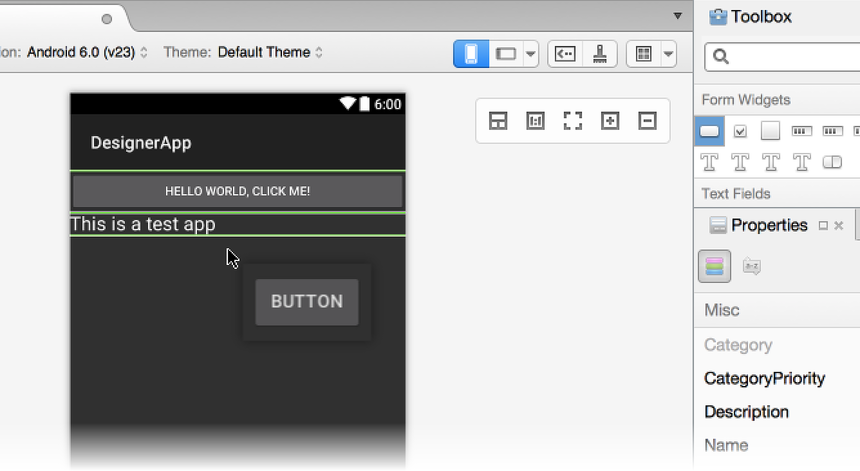
設計工具可讓您將小工具從工具箱拖放到 設計介面。 當您在設計工具中與小工具互動時(藉由新增小工具或重新定位現有小工具),會顯示垂直和水平線來標記可用的插入點。 在下列範例中,新的 Button 小工具正拖曳至 設計介面:
此外,可以複製小工具:您可以使用複製和貼上來複製小工具,也可以在按下 CTRL 鍵時拖放現有的小工具。
設計工具工具列
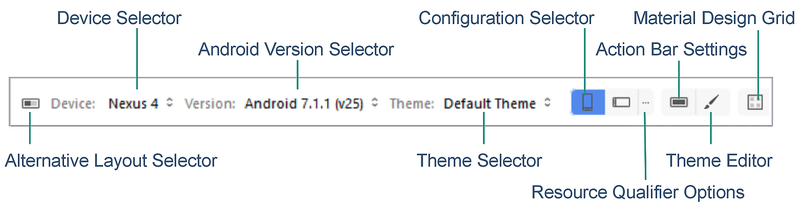
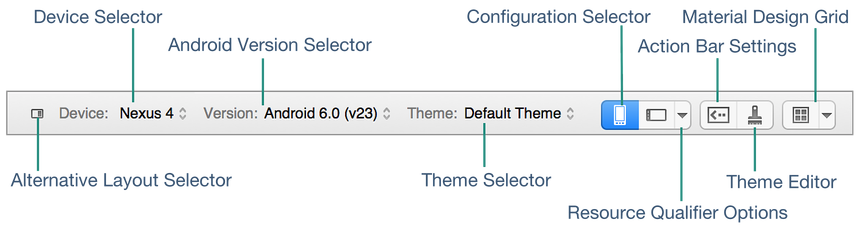
設計工具工具列(位於設計介面上方)會顯示組態選取器和工具選單:
設計 工具工具列 可讓您存取下列功能:
替代版面配置選取器 – 可讓您從不同的版面配置版本選取。
裝置選取器 – 定義與特定裝置相關聯的一組限定符(例如螢幕大小、解析度和鍵盤可用性)。 您也可以新增和刪除新的裝置。
Android 版本選取器 – 版面配置的目標 Android 版本。 設計工具會根據選取的 Android 版本來轉譯版面配置。
主題選取器 – 選取版面配置的 UI 主題。
設定選取器 – 選取裝置設定,例如 直向 或 橫向。
資源限定符選項 – 開啟一個對話框,顯示選取 [語言]、[UI 模式]、[夜間模式] 和 [圓螢幕] 選項的下拉功能表。
動作列 設定 – 設定版面配置的動作列設定。
主題編輯器 – 開啟 主題編輯器,讓您能夠自定義所選主題的元素。
材質設計網格線 – 啟用或停用 材質設計網格線。 [材質設計網格線] 相鄰的下拉功能表項目會開啟一個對話框,讓您自定義網格線。
這些主題會更詳細地說明這些功能:
資源限定符和視覺效果選項提供裝置選取器、Android 版本選取器、主題選取器、組態選取器、資源資格選項和動作列 設定 的詳細資訊。
替代版面配置檢視 說明如何使用 替代版面配置選取器。
Xamarin.Android 設計工具材質設計功能提供主題編輯器和材質設計方格的完整概觀。
捷徑功能表命令
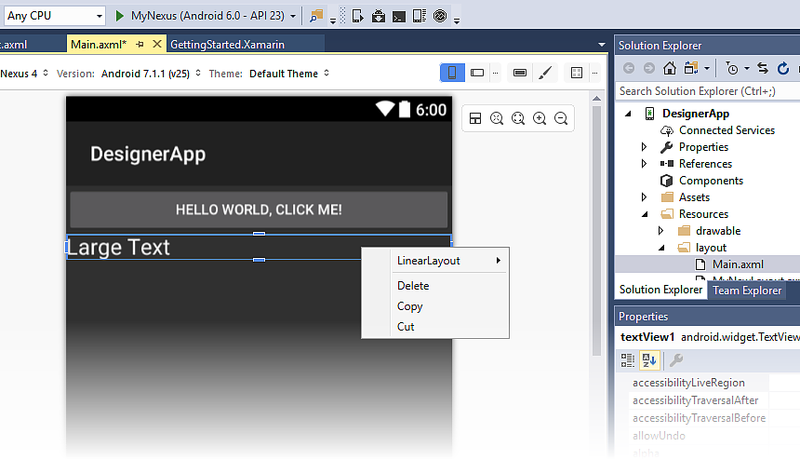
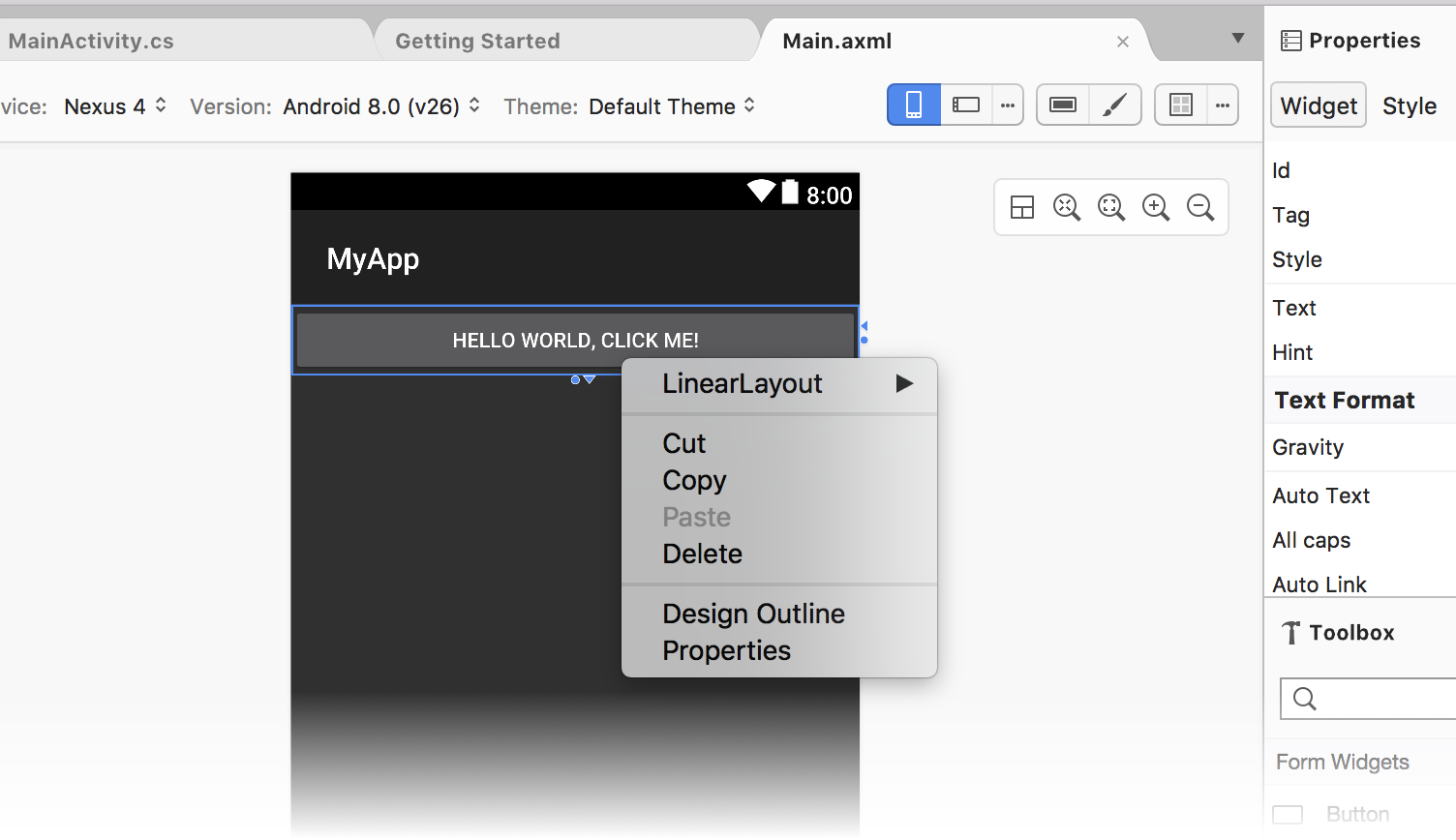
操作功能表可在 [設計介面] 和 [文件大綱] 中取得。 此功能表會顯示可供所選小工具及其容器使用的命令,讓您更輕鬆地在容器上執行作業(在設計介面上不一定容易選取)。 以下是操作選單的範例:
在這裡範例中,以滑鼠右鍵按鍵按鍵 TextView 會開啟提供數個選項的操作選單:
LinearLayout – 開啟子功能表來編輯
LinearLayout的父代TextView。刪除、 複製和 剪下 – 套用至以滑鼠右鍵按兩下
TextView的作業。
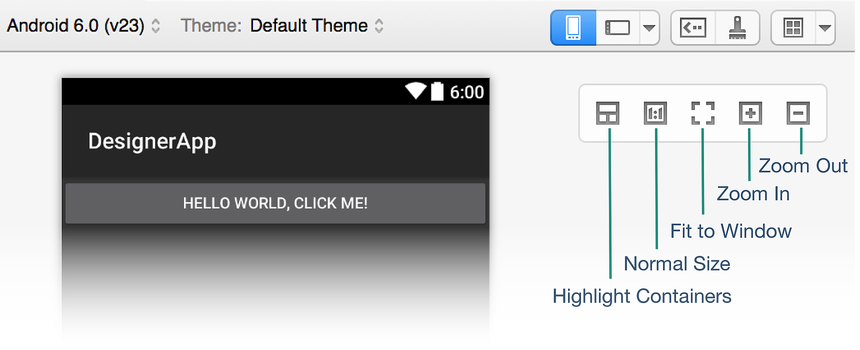
縮放控件
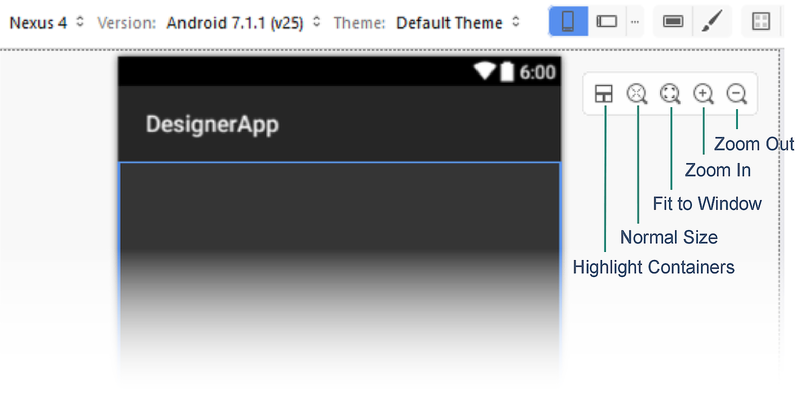
設計 介面 支援透過數個控件進行縮放,如下所示:
這些控制項可讓您更輕鬆地在設計工具中查看使用者介面的某些區域:
醒目提示容器 – 醒目提示設計介面上的容器,讓容器在放大和縮小時更容易找到。
一般大小 – 轉譯版面配置圖元對像素,讓您可以查看版面配置如何查看所選裝置的解析度。
符合視窗 – 設定縮放層級,讓整個版面配置在設計介面上可見。
放大 – 以累加方式放大每一次按兩下,放大版面配置。
放大 – 透過每次按兩下以累加方式放大,使版面配置在設計介面上顯得較小。
請注意,所選的縮放設定不會影響運行時間應用程式的使用者介面。
在 [設計] 和 [來源] 窗格之間切換
在 [設計] 和 [來源] 窗格之間的中央等量區中,有數個按鈕可用來修改 [設計] 和 [來源] 窗格的顯示方式:
這些按鈕會執行下列動作:
設計 – 此最上層按鈕 [設計],選取 [設計] 窗格。 按下此按鈕時, 即會啟用 [工具箱 ] 和 [屬性 ] 窗格,而且 不會顯示 [文本編輯器工具列 ]。 按兩下 [ 折疊 ] 按鈕時,[ 設計 ] 窗格會單獨顯示,而不會顯示 [ 來源 ] 窗格。
交換窗格 – 此按鈕(類似於兩個相反箭號)會交換 [設計] 和 [來源] 窗格,讓 [來源] 窗格位於左側,而 [設計] 窗格位於右側。 再次按兩下,會將這些窗格交換回其原始位置。
來源 – 此按鈕(類似於兩個相反的角度括弧)會選取 [ 來源 ] 窗格。 按下此按鈕時,[工具箱] 和 [屬性] 窗格會停用,並在 Visual Studio 頂端顯示 [文字編輯器工具列]。 按兩下 [折疊] 按鈕時(請參閱下方),按兩下 [來源] 按鈕會顯示 [來源] 窗格,而不是 [設計] 窗格。
垂直分割 – 此按鈕(類似於垂直線),並排顯示 [設計] 和 [來源] 窗格。 這是預設的排列方式。
水準分割 – 此按鈕(類似於水準列),會顯示 [來源] 窗格上方的 [設計] 窗格。 您可以按兩下 [交換窗格],將 [來源] 窗格放在 [設計] 窗格上方。
折疊窗格 – 此按鈕(類似於兩個右指角括弧)會將 [設計] 和 [來源] 的雙窗格顯示「折疊」成其中一個窗格的單一檢視。 此按鈕會 變成 [展開窗格] 按鈕(與兩個左指角括弧相同),可以按兩擊以將檢視傳回雙窗格(設計 與 來源)顯示模式。
按兩下 [折疊窗格] 時,只會顯示 [設計] 窗格。 不過,您可以按兩下 [來源] 按鈕,改為只檢視 [來源] 窗格。 再次按下 [設計] 按鈕以返回 [設計] 窗格。
來源窗格
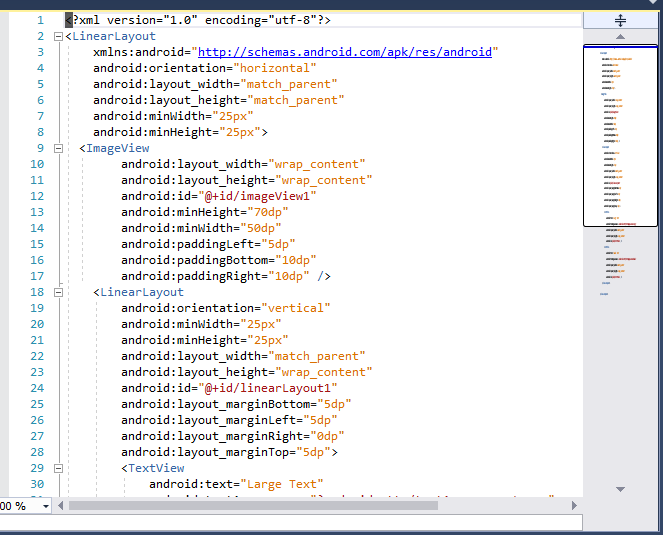
[來源] 窗格會顯示設計介面上所顯示設計的 XML 來源。 由於這兩個檢視同時可供使用,因此可以在設計之視覺表示法與基礎 XML 來源之間來回建立 UI 設計:
對 XML 來源所做的變更會立即轉譯在設計介面上;在設計介面上進行的變更會使 [來源] 窗格中顯示的 XML 來源據此更新。 當您在 [ 來源 ] 窗格中變更 XML 時,可以使用自動完成和 IntelliSense 功能來加速以 XML 為基礎的 UI 開發,如下所述。
為了在處理長 XML 檔案時更輕鬆流覽,[ 來源 ] 窗格支援 Visual Studio 滾動條(如上一個螢幕快照右側所示)。 如需滾動條的詳細資訊,請參閱 如何自定義滾動條來追蹤程序代碼。
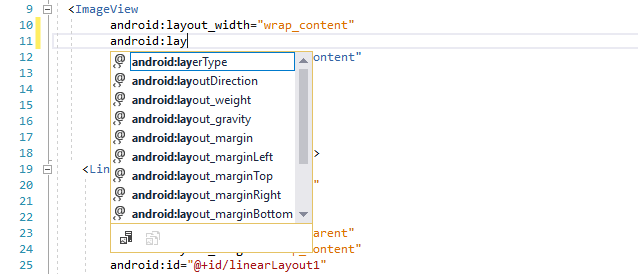
自動完成
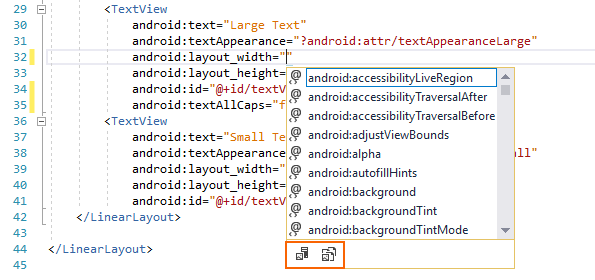
當您開始輸入小工具的屬性名稱時,您可以按 CTRL+SPACE 來查看可能的完成清單。 例如,在輸入下列範例之後(後面接著輸入 android:layCTRL+SPACE),會顯示下列清單:
按 ENTER 以接受第一個列出的完成,或使用箭頭鍵捲動至所需的完成,然後按 ENTER 鍵。 或者,您可以使用滑鼠捲動至 ,然後按下所需的完成。
IntelliSense
輸入小工具的新屬性並開始指派值之後,IntelliSense 會在輸入觸發程式字元之後彈出,並提供要用於該屬性的有效值清單。 例如,在下列範例中輸入 android:layout_width 第一個雙引號之後,自動完成選取器隨即出現,以提供此寬度的有效選項清單:
此彈出視窗底部有兩個按鈕(如上方螢幕快照中的紅色所示)。 按兩下左側的 [ 項目資源 ] 按鈕會將清單限制為屬於應用程式專案一部分的資源,而按下 右側的 [架構資源 ] 按鈕會限制清單顯示架構中可用的資源。 這些按鈕會開啟或關閉:您可以再次按下按鈕,以停用每個提供的篩選動作。
屬性窗格
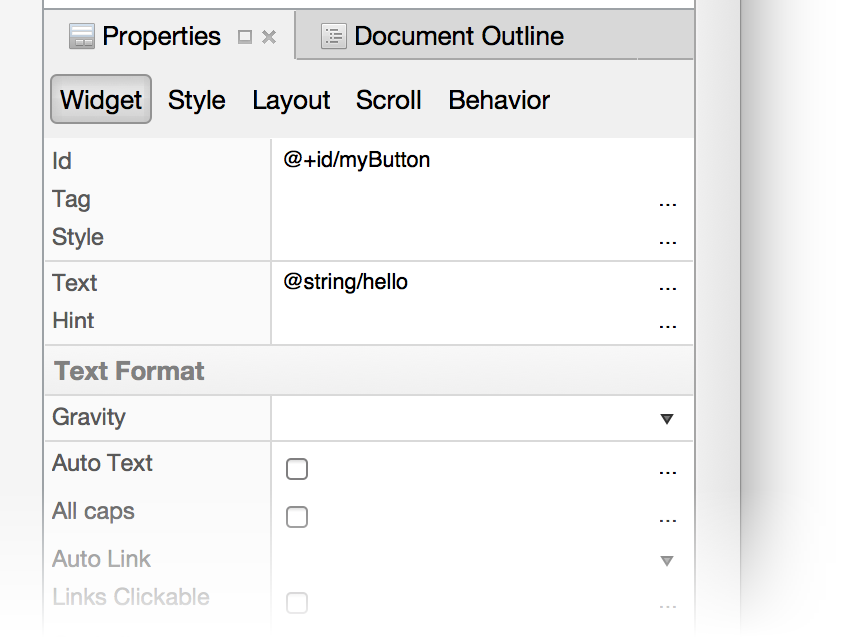
設計工具支援透過 [ 屬性 ] 窗格編輯小工具屬性:

[屬性] 窗格中所列的屬性會根據設計介面上選取的 Widget 而變更。
預設值
大部分小工具的屬性在 [屬性] 視窗中會是空白的,因為它們的值繼承自選取的Android主題。 [ 屬性 ] 視窗只會顯示明確為選取小工具設定的值;它不會顯示繼承自主題的值。
參考資源
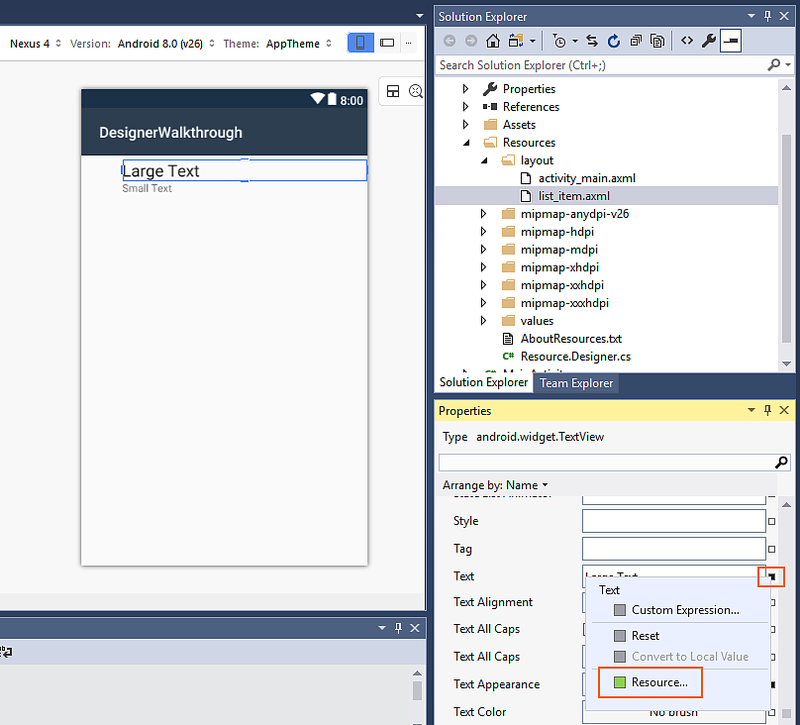
某些屬性可以參考配置 .axml 檔案以外的檔案中定義的資源。 此類型最常見的案例是 string 和 drawable 資源。 不過,參考也可用於其他資源,例如 Boolean 值和維度。 當屬性支援資源參考時,屬性的文字專案旁邊會顯示瀏覽圖示(正方形)。 按兩下時,此按鈕會開啟資源選取器。
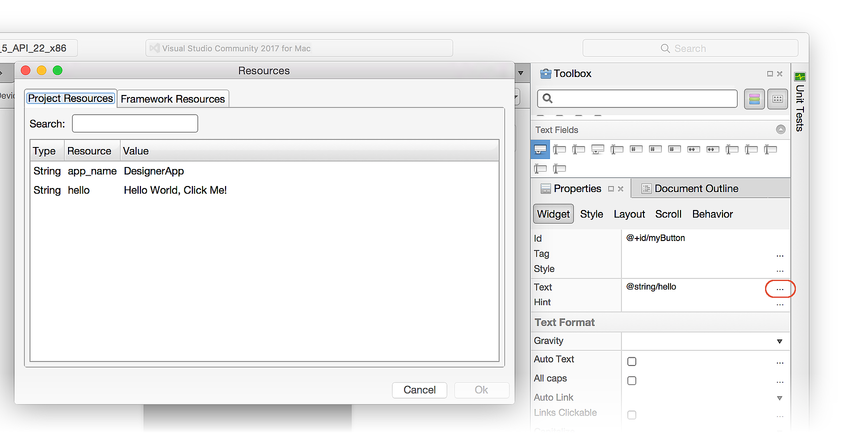
例如,下列螢幕快照顯示在 [屬性] 視窗中,按兩下小工具文字欄位Text右邊的深色方塊時可用的選項:
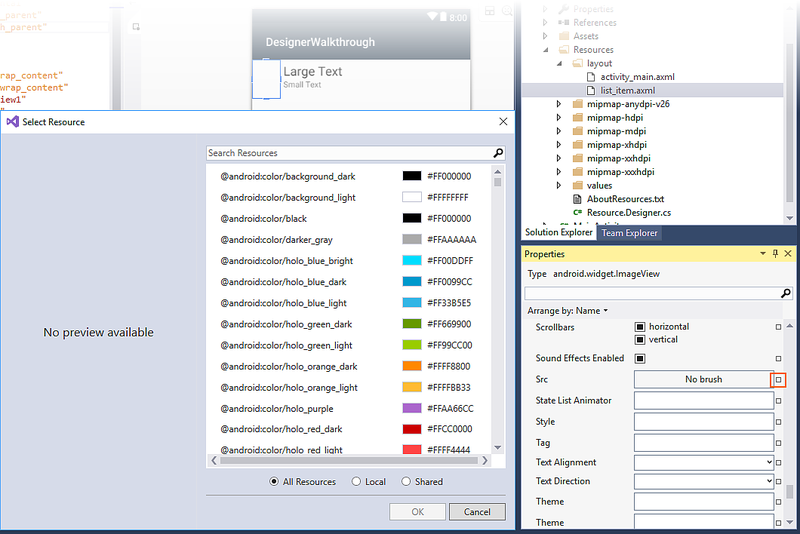
按兩下 [資源...] 時,會顯示 [選取資源] 對話框:
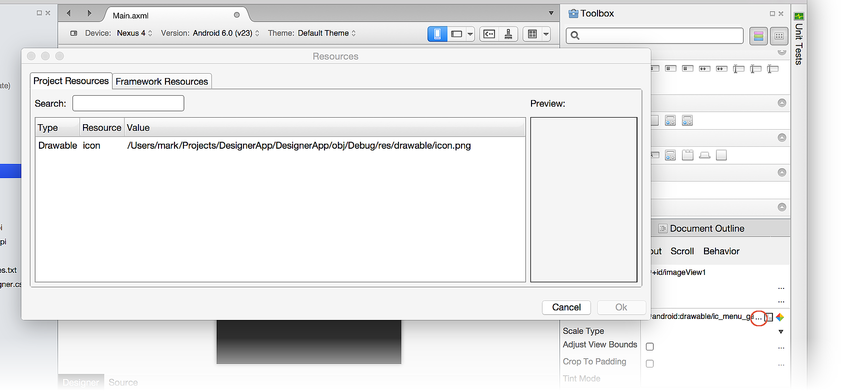
從此清單中,您可以選取要用於該小工具的文字資源,而不是在 [屬性] 窗格中硬式編碼文字。 下一個範例說明 之 屬性ImageView的資源選取器Src:
按兩下屬性右邊的 Src 空白方塊,會開啟 [ 選取資源 ] 對話框,其中包含從色彩(如上所示)到可繪製的資源清單。
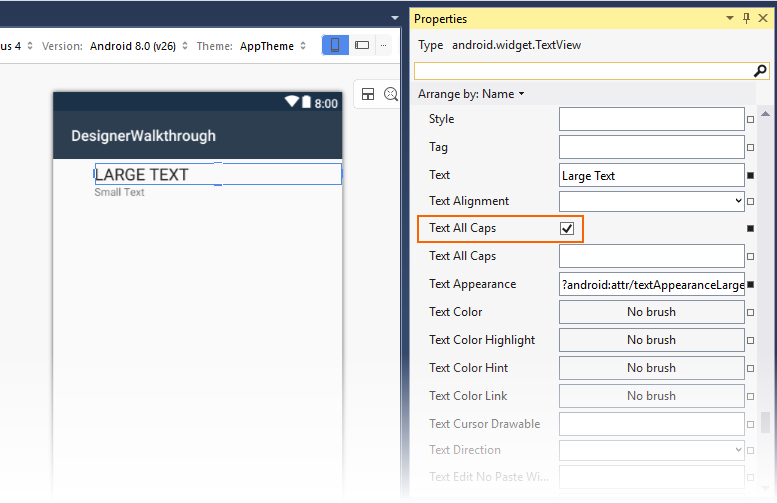
布爾值屬性參考
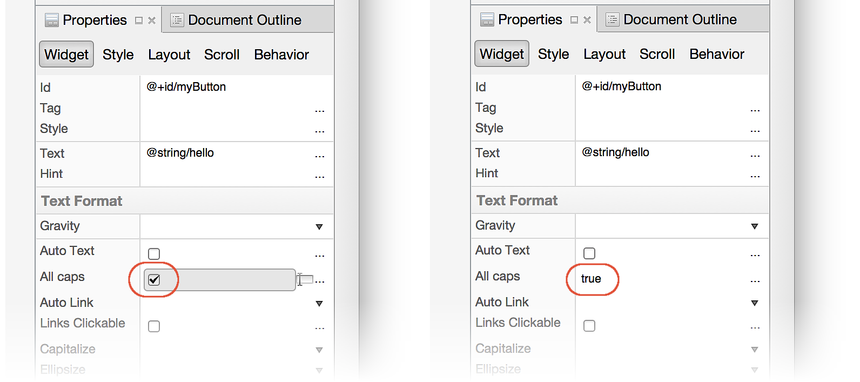
布爾值屬性通常會選取為 屬性視窗 中屬性旁的複選標記。 您可以核取或取消核取此複選框來指定 true 或 false 值,或按下屬性右邊的深色方塊來選取屬性參考。 在下列範例中,文字會藉由單擊與選取TextView關聯的文字全部 Caps 布爾值屬性參考,變更為所有大寫:

內嵌編輯屬性
Android Designer 支援直接編輯設計介面上的特定屬性(因此您不需要在屬性清單中搜尋這些屬性)。 可以直接編輯的屬性包括文字、邊界和大小。
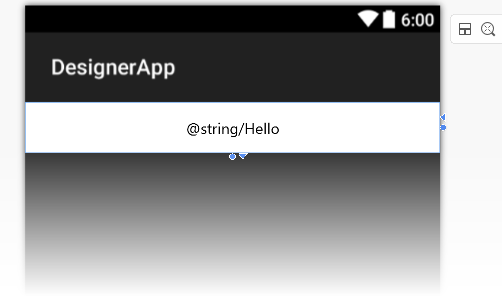
Text
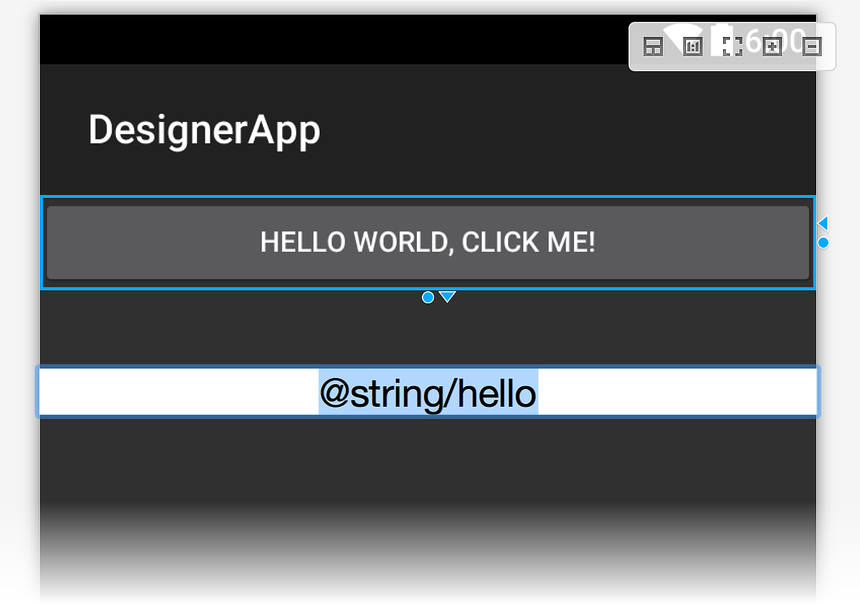
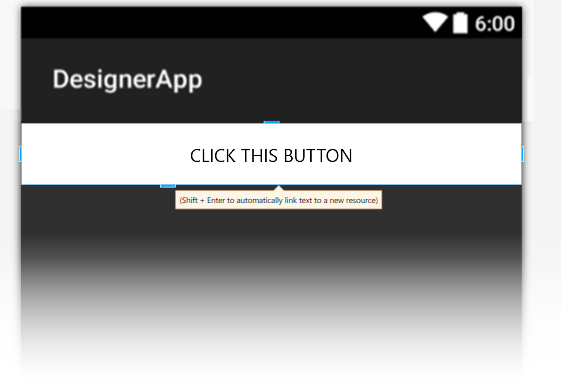
某些小工具的文字屬性(例如 Button 和 TextView),可以直接在 設計介面上編輯。 按兩下小工具會將它放入編輯模式,如下所示:

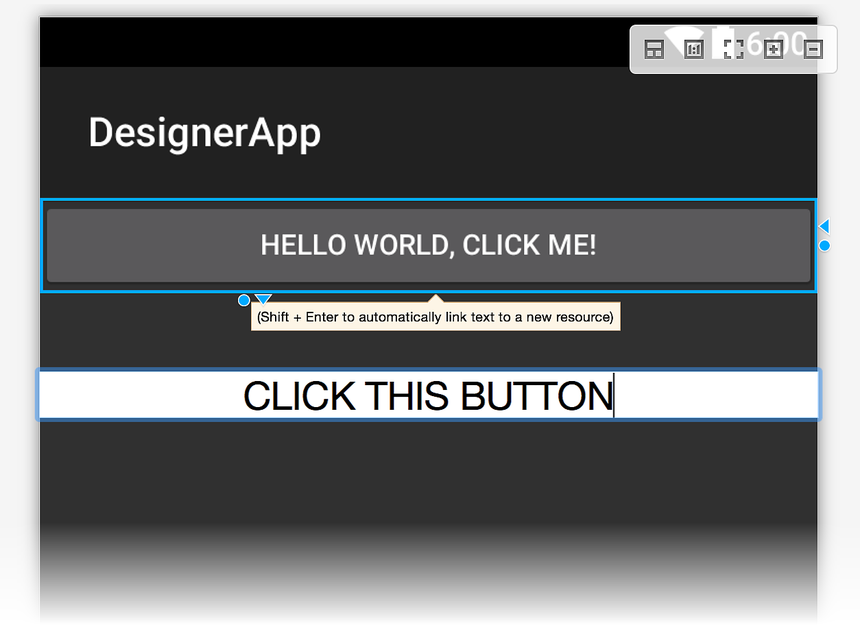
您可以輸入新的文字值,也可以輸入新的資源字串。 在下列範例中,@string/hello資源會取代為文字: CLICK THIS BUTTON

這項變更會儲存在小工具的 text 屬性中;它不會修改指派給 @string/hello 資源的值。
當您在新的文字字串中按下 Shift +
Enter 鍵時,可以自動將輸入的文字連結至新的資源。
Margin
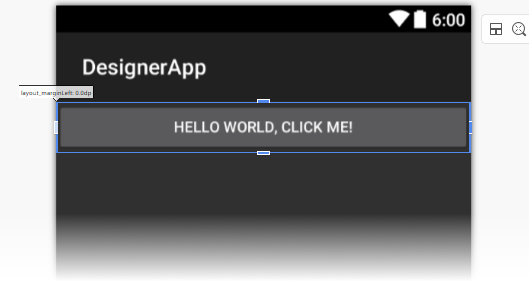
當您選取小工具時,設計工具會顯示可讓您以互動方式變更小工具大小或邊界的控點。 選取小工具時,按兩下小工具會在邊界編輯模式與大小編輯模式之間切換。
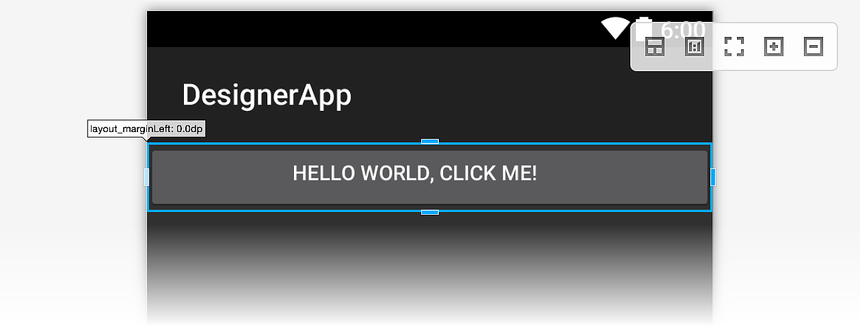
當您第一次按兩下小工具時,會顯示邊界控點。 如果您將滑鼠移至其中一個控點,設計工具會顯示句柄將變更的屬性(如下所示, layout_marginLeft 屬性如下):

如果已設定邊界,則會顯示虛線,指出邊界佔用的空間:

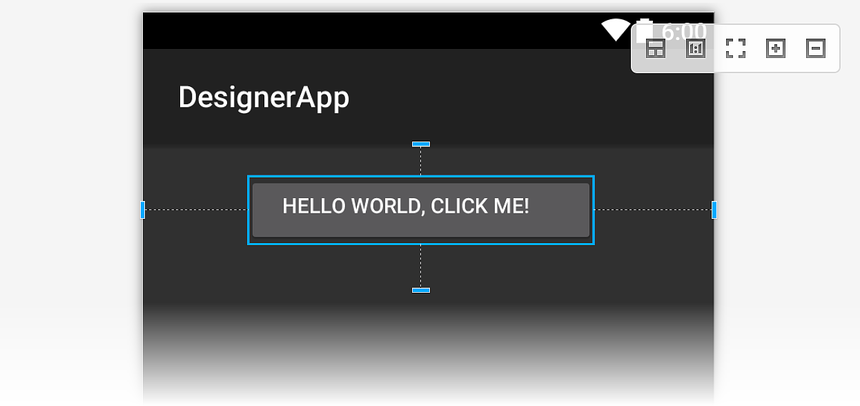
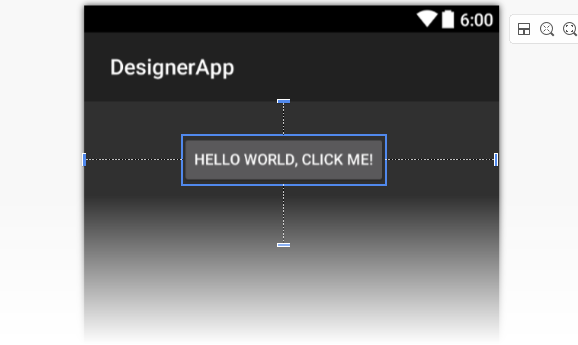
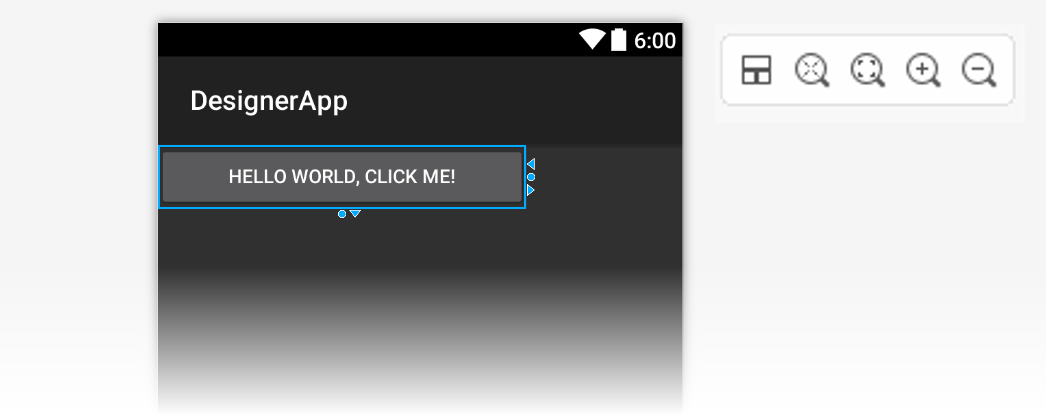
大小
如先前所述,您可以在選取小工具時按兩下小工具,切換至大小編輯模式。 點選取點,將指示維度大小設定為 wrap_content:

按兩下 [ 包裝內容 ] 句柄會壓縮該維度中的小工具,使其不大於包裝括住的內容。 在此範例中,按鈕文字會水平縮小,如下一個螢幕快照所示。
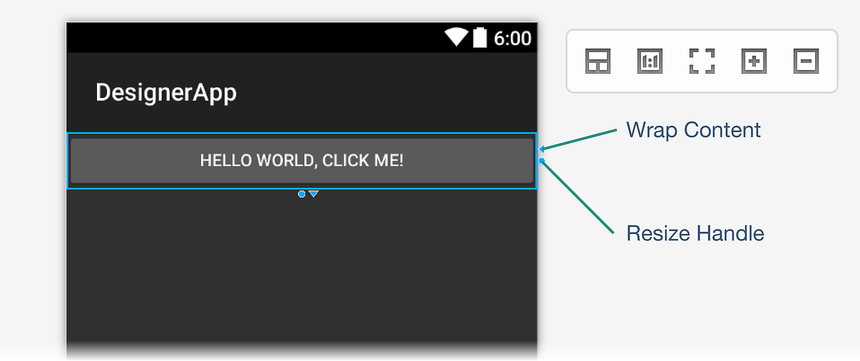
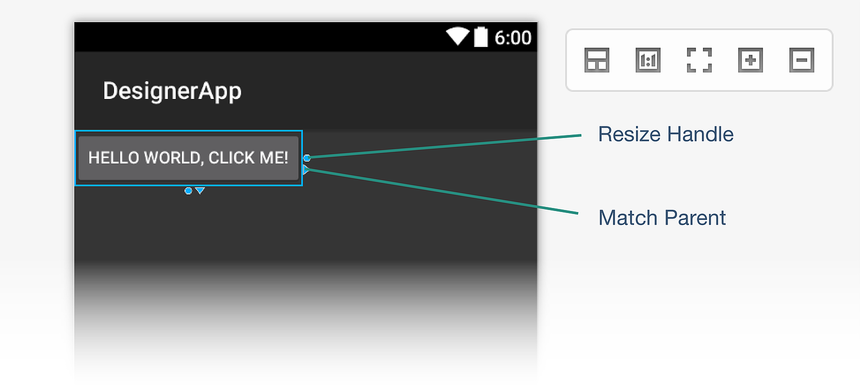
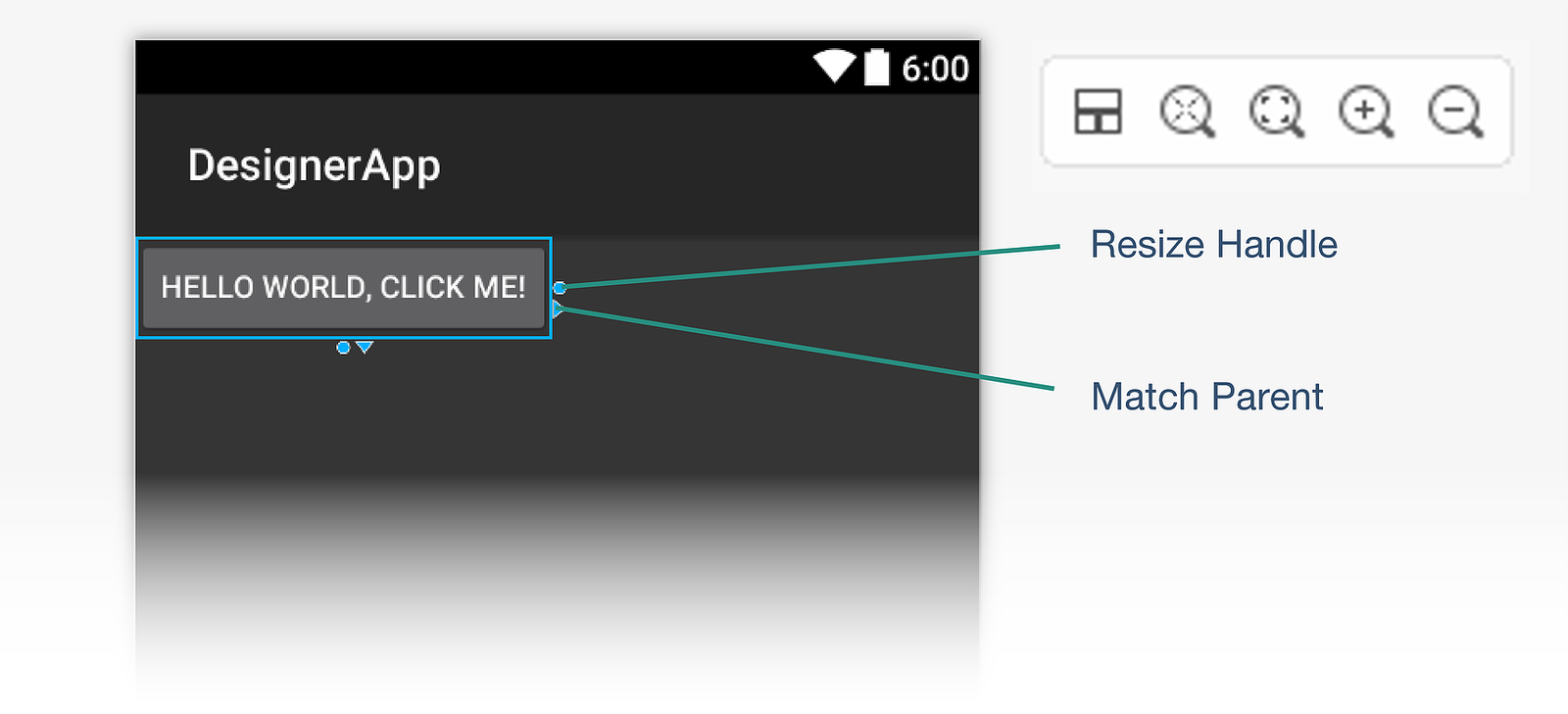
當大小值設定為 Wrap Content 時,設計工具會顯示指向相反方向的三角形控點,以將大小變更為 match_parent:

按兩下 [比對父] 句柄會還原該維度的大小,使其與父小工具相同。
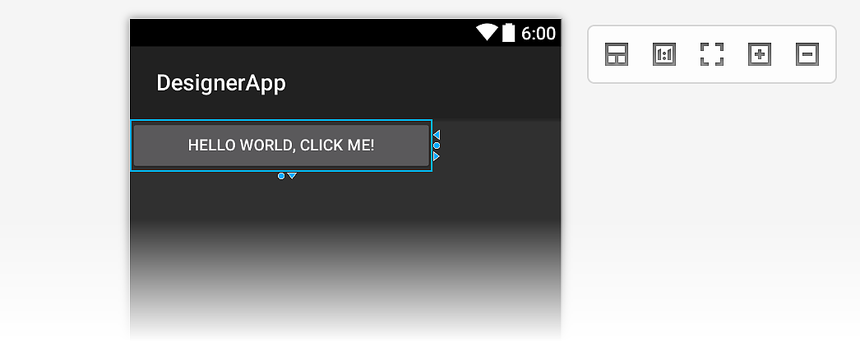
此外,您也可以拖曳圓形重設大小控點(如上述螢幕快照所示),將小工具的大小調整為任意 dp 值。 當您這樣做時, 會針對該維度顯示 Wrap Content 和 Match Parent 句柄:

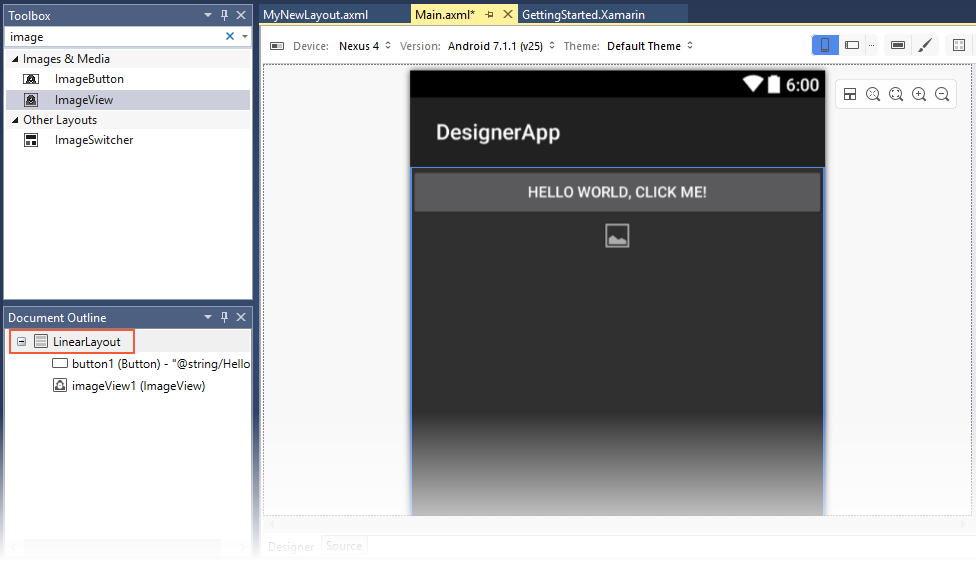
並非所有容器都允許編輯 Size 小工具。 例如,請注意,在下列螢幕快照中,選取的 LinearLayout 重設大小控點不會出現:

文件大綱
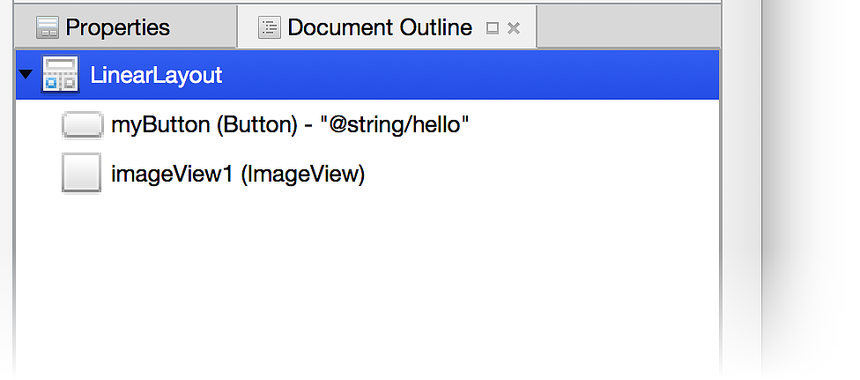
[ 檔大綱] 會顯示版面配置的小工具階層。
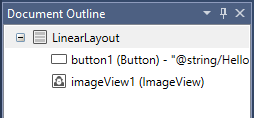
在下列範例中,已選取包含 LinearLayout 小工具:

選取小工具的外框(在此案例中為 a LinearLayout)也會在 設計介面上醒目提示。 檔大綱中選取的小工具會與設計介面上的對應專案保持同步。 這適用於選取檢視群組,這不一定很容易在 設計介面上選取。
檔 大綱 支援複製和貼上,或者您可以使用拖放功能。 從 [文件大綱] 到 [設計介面] 以及從 [設計介面] 到 [檔大綱] 支援拖放功能。 此外,以滑鼠右鍵按兩下 [檔大綱] 中的項目會顯示該專案的操作功能表(當您在 [設計介面] 上以滑鼠右鍵按兩下該相同小工具時出現的相同操作功能表)。