使用 iOS 設計工具建置使用者介面
適用於 iOS 的 Xamarin Designer 是 iOS 分鏡腳本和介面產生器格式的可視化設計工具,與 Visual Studio for Mac 和 Visual Studio 完全整合。 iOS 設計工具會維持腳本和 .xib 格式的完整相容性,因此除了 Xcode 的 Interface Builder 之外,還可以在 Visual Studio for Mac 或 Visual Studio 中編輯檔案。 此外,適用於 iOS 的 Xamarin 設計工具支援進階功能,例如在編輯器中設計時間呈現的自定義控件。
警告
iOS 設計工具在 Visual Studio 2019 16.8 版和 Visual Studio 2019 for Mac 8.8 版中已被取代,並在 Visual Studio 2019 16.9 版和 Visual Studio for Mac 8.9 版中移除。 建置 iOS 使用者介面的建議方式是直接在執行 Xcode 的 Mac 上。 如需詳細資訊,請參閱 使用 Xcode 設計使用者介面。
可用性
適用於 iOS 的 Xamarin Designer 可在 Visual Studio for Mac 和 Windows 上的 Visual Studio 2017 中使用。
這些指南假設熟悉 Xamarin.iOS 快速入門指南中涵蓋的內容。
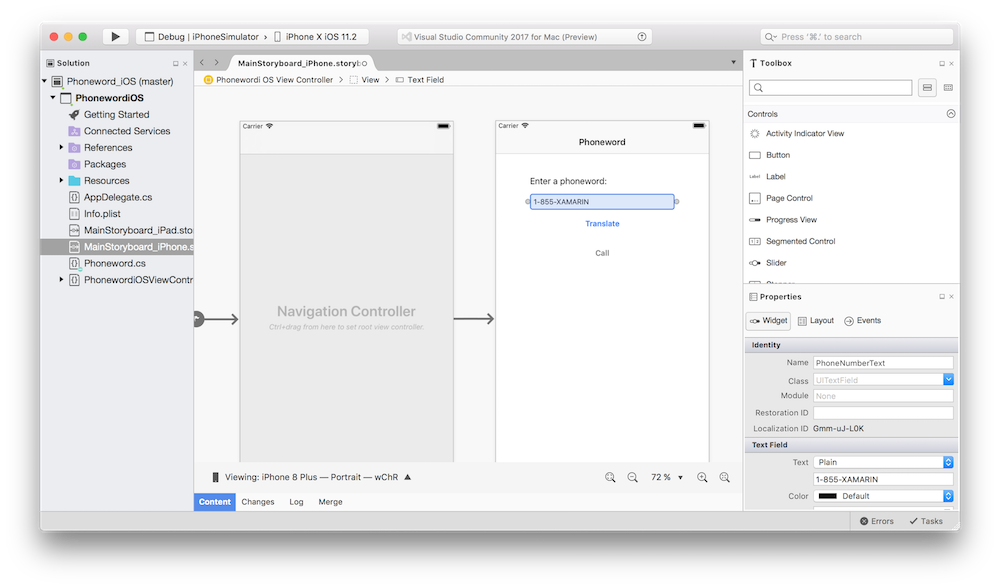
iOS 設計工具基本概念
本指南涵蓋 Xamarin iOS 設計工具的功能。 其涵蓋設計工具基本概念,示範如何使用設計工具以可視化方式配置控件,以及如何編輯屬性。
可設計控件概觀
本指南會深入探討自定義控件的建立方式,以及必須符合哪些需求才能在設計介面上呈現。 此外,它也會示範如何使用可設計控件偵錯可能發生的常見問題。
逐步解說 - 搭配 iOS 設計工具使用自定義控制項
本文提供逐步解說,說明如何建立自定義控件,並在iOS設計工具中使用。 它示範如何在設計工具的 [工具箱] 中提供控件,以便將其拖放到檢視上。 此外,它也會示範如何實作 控件,以便在設計時間和運行時間正確呈現,以及如何建立可在設計時間設定的屬性。
使用 Xamarin iOS 設計工具自動版面配置
本指南介紹 iOS 自動配置和 iOS 設計工具中可用的新條件約束工作流程。