التعامل مع قوالب النماذج، والبريد الإلكتروني، والصفحات
يأتي Dynamics 365 Customer Insights - Journeys مزودًا بمجموعة كبيرة من القوالب المصممة باحتراف. تتضمن معظم القوالب تخطيط عمود، ونظام ألوان، ونموذج محتوى، ونماذج صور، بينما توفر القوالب الأخرى تخطيط عمود أساسي فقط دون نموذج محتوى. وهناك أيضًا قوالب فارغة لا توفر أي نموذج محتوى أو بنية.
القوالب في Dynamics 365 Customer Insights - Journeys
توفر القوالب المضمنة في Dynamics 365 Customer Insights - Journeys:
- نقطة بدء لمساعدتك على العمل بشكل أسرع
- التخطيطات المتقدمة استنادًا إلى تقنيات التصميم المستجيبة التي تساعد على جعل المحتوى يظهر بشكل جيد بأي حجم شاشة
- لوحة ألوان متناغمة بها عدد قابل للإدارة من الألوان التي يمكنك تكييفها بسهولة مع هوية مؤسستك
- تصاميم مجربة وحقيقية تم اختبارها في مقابل مجموعة كبيرة من عملاء البريد الإلكتروني والويب للمساعدة على التأكد من أنها تظهر بشكل رائع في كل مكان
أول ما تقوم به في كل مرة تُنشئ خلالها رسالة أو صفحة أو نموذج جديدًا هو اختيار قالب. ويمكنك بسهولة العمل مع المحتوى والأنماط التي تم توفيرها باستخدام المصمم، ولكن يتم إنشاء تخطيط العمود بشكل شبه دائم بواسطة القالب الذي تختاره (يمكنك فقط تغييره باستخدام محرر رموز HTML).

عند إنشاء تصميم جديد، يتم نسخ محتوى القالب المحدد إليها. ليس ثمة ارتباط بين التصميم والقالب، لذا يمكنك تحرير التصميم ولن يتغير القالب؛ وبالمثل، لا تؤثر أي تغييرات مستقبلية تجريها على القالب على أي تصاميم موجودة تم إنشاؤها باستخدامه.
ويمكنك بسهولة إنشاء قوالب مخصصة لتلبية احتياجات الاتصالات الخاصة بمؤسستك وهويتها المرئية. يمكنك حفظ اي بريد الكتروني أو رحله عملاء موجودة كقالب عن طريق تحديد حفظ كقالب اثناء فتح البريد الكتروني أو الرحلة، أو العمل مباشره في منطقه القوالب ذات الصلة لإنشاءها من البداية. يمكنك أيضًا إنشاء قوالب الصفحات والنماذج، ولكن يمكنك فقط القيام بذلك عن طريق إنشائها في منطقة القوالب - لم يتم توفير أزرار حفظ كقالب لذلك، ولكن يمكنك نسخ/لصق HTML من صفحة موجودة أو نموذج في قالب جديد. وعند إعداد قالب، يمكنك إضافة أنواع مختلفة من بيانات التعريف (مثل الغرض، والنمط، ونوع التسويق، والتي تم تحسينها) تسهل عملية تحديد كل قالب والبحث عنه باستخدام عوامل التصفية الواردة في مربع الحوار تحديد قالب الذي يظهر للمستخدمين في كل مرة يقومون خلالها بإنشاء تصميم نموذج أو صفحة أو رسالة بريد إلكتروني جديد.
هام
ويتم الاحتفاظ بالقوالب الافتراضية كجزء من الحل وقد يتم تجاوزها عند تحديث Dynamics 365 Customer Insights - Journeys. ولذلك، إذا كنت تريد تخصيص قالب افتراضي، فيجب عليك دائمًا حفظ النتيجة باستخدام اسم جديد بدلاً من حفظها باسمها الافتراضي - وإلا فقد يتم تجاوز التخصيصات الخاصة بك أثناء التحديث التالي.
تنميط قالب
توفر جميع قوالب البريد الإلكتروني والصفحات المضمنة في Dynamics 365 Customer Insights - Journeys عناصر تحكم الأنماط لمساعدتك على تكييفها بسرعة مع الألوان المستخدمة بواسطة مؤسستك أو حملتك. تختلف إعدادات الأنماط وفقًا للقالب الذي تختاره. ولا توفر التصاميم استنادًا إلى قالب فارغ عناصر تحكم الأنماط ما لم تكن قمت (أو مخصص النظام الخاص بك) ببرمجتها للقيام بذلك باستخدام علامات HTML الصحيحة.

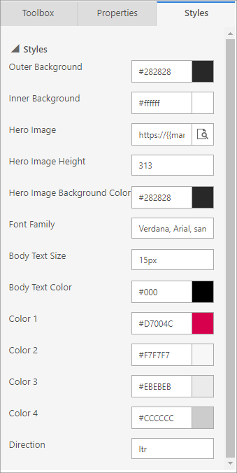
فيما يلي بعض إعدادات الأنماط الشائعة الموفرة بواسطة القوالب الجاهزة:
- الخلفية الخارجية: اللون المعروض خارج محتوى رسالتك (خلف "المستند")
- الخلفية الداخلية: اللون المعروض خلف محتوى رسالتك ("لون المستند")
- إعدادات صورة البطل: عادةً ما تكون صورة البطل، عندما تكون موجودة، الصورة الأكبر في الصفحة، وتوجد بشكل عام أعلى الرسالة أو بالقرب من أعلاها. تتحكم هذه الإعدادات في عنوان URL المصدر للصورة وإعدادات الأنماط التي تؤثر فيه. استخدم الزر استعراض لإعداد صورة البطل لاختيار صورة من مكتبة صور Dynamics 365 Customer Insights - Journeys الخاصة بك.
- إعدادات النص للخط والنص: تقوم بتعيين الخيارات المطبعية التي تنطبق على معظم النص في رسالتك، ولكن دون العناوين عادةً.
- الألوان: يجب ألا يتضمن تصميم رسومي جيدة ألوانًا كثيرة جدًا، ويجب أن تتناغم الألوان مع بعضها البعض. وعادةً ما تستخدم قوالب الألوان ما بين لونين إلى أربعة ألوان يمكنك تعيين كلٍّ منها على حدة لمطابقة مع لوحة الألوان المفضلة لديك. وتقوم هذه الألوان عادةً بالتعيين نص العنوان، وأزرار إجراء الاستدعاء، وخلفيات مربع النص، والحدود المستخدمة في التصميم. يتم استخدام اصطلاحات التسمية التالية في أغلب الأحيان (يتم توفير الألوان الإضافية في بعض الأحيان):
- اللون 1: الأزرار الأساسية
- اللون 2: الأزرار الثانوية أو كتل الميزات
- اللون 3: التذييل
- الاتجاه: استنادًا إلى اللغة التي تستخدمها، ستختار إما LTR (من اليسار إلى اليمين) أو RTL (من اليمين إلى اليسار).
يتم تعيين الإعدادات المتوفرة لكل قالب باستخدام سمات مخصصة بتنسيق HTML للقالب. يمكنك تحرير وإنشاء هذه الإعدادات حسب الحاجة عند تخصيص أو إنشاء القوالب الخاصة بك. المزيد من المعلومات: استخدام السمات المخصصة لتمكين ميزات المصمم في رسائل البريد الإلكتروني والصفحات والنماذج.
إضافة تسميات مرئية للقوالب
عند تصميم بريد إلكتروني تسويقي أو صفحه أو نموذج أو شريحة جديده، يتم عرضها أولا مع معرض قوالب للاختيار من بينها. يمكنك إضافه تسميه مرئية لافته للنظر إلى أي قالب لتسهيل العثور عليها للمستخدمين الآخرين وتحديدها عند تصفح المعرض وشاشات العرض الأخرى.
عرض تسميات القوالب
بالنسبة لمعارض القوالب والقوائم التي تستخدم طريقه عرض التجانب، تظهر كل تسميه كتراكب ملون لكل قالب ذي صله. بالنسبة لشاشات العرض التي تستخدم طريقه عرض الشبكة (عرض القائمة)، يتم عرض التسميات كقيم أعمده، حيث تظهر أيضا الخلفية الملونة التي تم تكوينها.
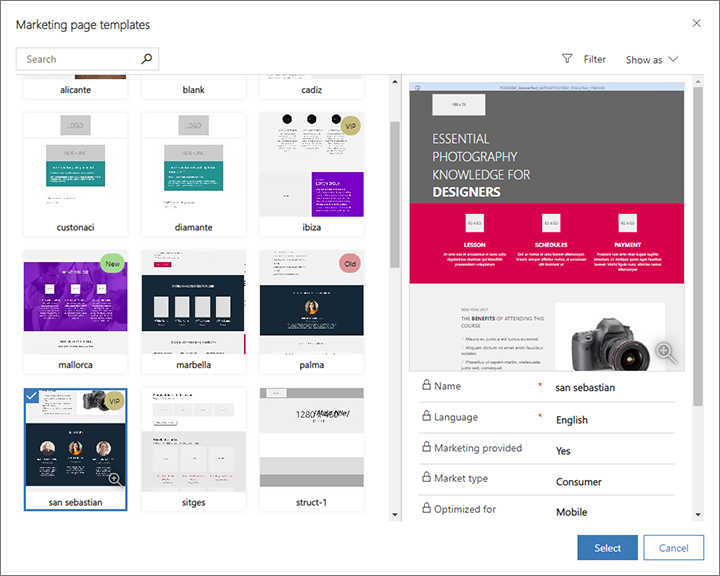
في الصورة التالية، يمكنك مشاهده عرض تجانب لقوالب صفحات التسويق المسماة "جديد" (باللون الأخضر)، و"قديم" (باللون الأحمر)، و"كبار الشخصيات" (باللون الذهبي). استخدم القائمة المنسدلة عرض كـ لتبديل طرق العرض بين الشبكة (قائمة) والتجانبات.

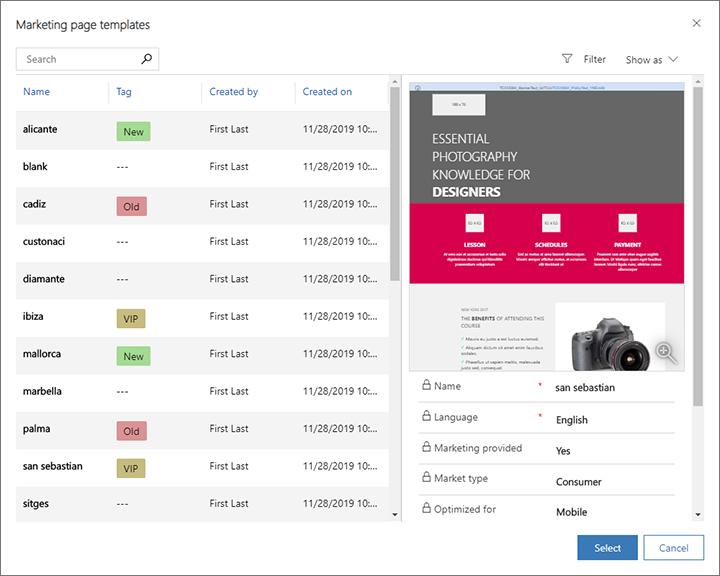
تعرض لقطة الشاشة التالية نفس مجموعة قوالب صفحات التسويق، ولكن مع تعيين عرض كـ إلى الشبكة. في هذا المثال، يتم عرض التسميات في عمود العلامة.

تعيين التسمية لكل قالب
مهم
لا ينطبق هذا المقطع إلا على التسويق الصادر.
لتعيين تسميه إلى قالب، افتح القالب ذي الصلة ضمن عنوان التسويق الصادر>قالب التسويق، افتح علامة التبويب المناسبة ثم قم بإجراء تحديد من القائمة المنسدلة ذات الصلة. راجع الجدول التالي للحصول على تفاصيل حول كيفية إجراء هذا الإعداد للأنواع المختلفة من القوالب على مثيل افتراضي.
| نوع القالب | التنقل | علامة التبويب | اسم الحقل (القائمة المنسدلة) |
|---|---|---|---|
| رحلات العميل | قوالب التسويق > قوالب الرحلة | عام | علامة |
| رسائل البريد الإلكتروني التسويقي | قوالب التسويق > قوالب البريد الإلكتروني | معلومات عامة | علامة |
| صفحات التسويق | قوالب التسويق > قوالب الصفحات | الملخص | علامة |
| نماذج التسويق | قوالب التسويق > قوالب النماذج | الملخص | علامة |
| Segments | قوالب التسويق > قوالب الشرائح | عام | الفئة |
تخصيص تحديد التسمية والنص والألوان
مهم
لا ينطبق هذا المقطع إلا على التسويق الصادر.
يمكن لمخصصي النظام إنشاء العديد من التسميات التي تحتاج إليها لكل نوع قالب، وتحديد نص العرض ولون الخلفية لكل تسمية. للحصول على إرشادات حول كيفية إجراء هذه التخصيصات، راجع إنشاء تسميات القوالب وتخصيصها.
توافق قالب البريد الإلكتروني والمعاينات
يمكن أن يكون تصميم واستخدام قوالب HTML التي تبدو جيده في كل من مجموعة واسعة من عملاء البريد الإلكتروني في الاستخدام اليوم تحديًا. اقرأ هذا القسم للحصول على تفاصيل حول العملاء الذين ندعمهم باستخدام القوالب الجاهزة، وكيف يمكنك معاينتها واختبارها، والملاحظات الخاصة الأخرى.
عملاء البريد الإلكتروني المختبرون
تم اختبار جميع قوالب البريد الإلكتروني المضمنة في Dynamics 365 Customer Insights - Journeys مقابل مجموعة كبيرة من عملاء البريد الإلكتروني المتوفرين، كما هو موضح في الجداول التالية. ويجب أن تعمل القوالب بشكل سليم على العملاء الأحدث، ولكن قد تنخفض بعض عناصر التصميم على العملاء الأقدم أو الأقل استخدامًا.
| عملاء سطح المكتب | عملاء الأجهزة المحمولة | عملاء الويب | عملاء الويب (تابع) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail App IMAP Android 4.4 Gmail App Android 6.0 Gmail App iOS علبة الوارد بواسطة Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12.9 Inch) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome علبة الوارد بواسطة Gmail Chrome علبة الوارد بواسطة Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
المشكلات المعروفة في عملاء البريد الإلكتروني المحددين
تنطبق المشكلات المعروفة التالية على قوالب البريد الإلكتروني الجاهزة والرسائل المخصصة عند عرضها على عملاء بريد إلكتروني محددين:
- Gmail يبلغ حد حجمه 104 لذا سيتم قص الترميز الذي يتجاوز هذا الحد. وجميع القوالب الجاهزة أصغر من ذلك، لذا يجب ألا تتأثر إلا إذا تم تخصيصها بشكل كثيف.
-
ويشتمل Outlook 2007 والإصدارات الأحدث لنظام التشغيل Windows على القيود التالية، على الرغم من أن هذه الميزات غير مدعومة من قِبل مصمم البريد الإلكتروني ولا مستخدمة في القوالب الجاهزة:
- الحدود الموجودة حول الأزرار غير مدعومة.
- قد لا يتم عرض الزوايا المستديرة بشكل صحيح.
- لا يتم دعم صور الخلفية عندما تحتوي على تراكبات نصوص أو أزرار.
- يدعم Outlook التخصيصات المحلية والإضافات التي يمكن أن تؤثر على طريقة عرض الرسائل. في بعض الحالات، قد يرى المستلمون الذين يستخدمون تثبيتات Outlook المخصصة تخطيطات فردية أو عناصر صفحة متكررة. لا يمكن محاكاة هذه التأثيرات بواسطة المصمم أو عرض المعاينة. إذا لزم الأمر، يمكنك استخدام إرسال الاختبار لمعرفة كيف تبدو التصميمات في تكوينات Outlook معينة.
- سيعرض عملاء البريد الإلكتروني T-Online زرين، زر منتظم ورفع سعر VML.
- يعرض عميل البريد الإلكتروني Android 4.4 حوالي 60 بالمائة من عرض القالب فقط. لم نتمكن من التحقق مما إذا كان التمرير الأفقي ممكنًا. وبقدر ما نعرف، يؤثر هذا فقط على عميل Android الأصلي، وليس العملاء الأصليين المضمنين مع الهواتف من معظم الشركات المصنعة، مثل Samsung.
- تعرض عملاء البريد الإلكتروني SFR.fr لون خلفية لبعض الارتباطات.
- يواجه عملاء البريد الإلكتروني Lotus Notes مشكلات عرض عامة مع القوالب.
مشكلات Litmus لمعاينات تصميم البريد الإلكتروني
يوفر Dynamics 365 Customer Insights - Journeys كلاًّ من معاينة محاكاة ومعاينة علبة وارد لرسائل البريد الإلكتروني. معاينات علب الوارد أكثر دقة لأنه يتم عرضها لعملاء بريد إلكتروني محددين. يتم توفير معاينات علب الوارد من قِبل شريك Microsoft اسمه شركة Litmus Software, Inc. ويتم إنشاء معاينات Litmus عن طريق عرض رسالتك على عملاء بريد إلكتروني فعليين، وعرض لقطة شاشة بالنتيجة لك. يمكن أن تحدث المشكلات المعروفة التالية في معاينات علب الوارد.
- التذييل المفقود : تفشل لقطات شاشة Litmus في بعض الأحيان في التقاط ارتفاع الرسالة بالكامل.
- تعذر التمرير : المعاينة المعروضة عبارة عن لقطة شاشة ثابتة قد تتضمن أشرطة تمرير لرسائل ارتفاعها أكبر من الشاشة. لا يمكن فعليًا التمرير خلال الصورة باستخدام هذه الأشرطة.
- ارتفاع الرسالة أكبر من اللازم: تعرض Litmus في بعض الأحيان محتوًى إضافيًا في نهاية رسالة البريد الإلكتروني.
- ظهور نصف الرسالة فقط في المعاينة : يمكن أن يحدث هذا إذا أخذت Litmus لقطة شاشة قبل تحميل الرسالة بالكامل. حاول إعادة تحميل المعاينة. إذا استمرت المشكلات، فقد تتضمن الرسالة محتوًى ديناميكيًا لم يتم حله.
- لا تعكس معاينات Outlook المكونات الإضافية المخصصة: يدعم Outlook التخصيصات المحلية والمكونات الإضافية التي يمكن، أن تؤثر في بعض الحالات، على طريقة عرض الرسائل. يوفر Litmus لقطات استنادًا إلى التثبيت القياسي لـ Outlook - دون النظر في تأثير المكونات الإضافية المخصصة والتخصيصات المحلية الأخرى. إذا لزم الأمر، يمكنك استخدام إرسال الاختبار لمعرفة كيف تبدو التصميمات في تكوينات Outlook معينة.