Podpora obecného nařízení EU o ochraně osobních údajů (GDPR) v ASP.NET Core
Autor: Rick Anderson
ASP.NET Core poskytuje rozhraní API a šablony, které pomáhají splnit některé požadavky obecného nařízení EU o ochraně osobních údajů (GDPR ):
- Šablony projektů zahrnují body rozšíření a zástupné značky, které můžete nahradit zásadami ochrany osobních údajů a cookie použití.
- Stránka
Pages/Privacy.cshtmlneboViews/Home/Privacy.cshtmlzobrazení poskytuje stránku s podrobnostmi o zásadách ochrany osobních údajů vašeho webu.
Pokud chcete povolit výchozí cookie funkci vyjádření souhlasu, která se nachází v šablonách ASP.NET Core 2.2 v aktuální vygenerované šabloně ASP.NET Core, přidejte následující zvýrazněný kód:Program.cs
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
V předchozím kódu CookiePolicyOptions se UseCookiePolicy používají.
cookie Přidejte do
_Layout.cshtmlsouboru částečný souhlas:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>_CookieConsentPartial.cshtmlPřidejte soubor do projektu:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Vyberte verzi tohoto článku ASP.NET Core 2.2 a přečtěte si informace o funkci souhlasu cookie .
Přizpůsobení hodnoty souhlasu cookie
Zadejte hodnotu použitou ke sledování, pokud uživatel souhlasil se cookie zásadami použití pomocí CookiePolicyOptions.ConsentCookieValue vlastnosti:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
var app = builder.Build();
Šifrování v klidovém stavu
Některé databáze a mechanismy úložiště umožňují šifrování neaktivních uložených dat. Šifrování neaktivních uložených dat:
- Šifruje uložená data automaticky.
- Šifruje bez konfigurace, programování nebo jiné práce pro software, který přistupuje k datům.
- Je nejjednodušší a nejbezpečnější volbou.
- Umožňuje databázi spravovat klíče a šifrování.
Příklad:
- Microsoft SQL a Azure SQL poskytují transparentní šifrování dat (TDE).
- SQL Azure ve výchozím nastavení databázi šifruje.
- Azure Blobs, Files, Table a Queue Storage se ve výchozím nastavení šifrují.
U databází, které nezadají integrované šifrování neaktivních uložených dat, můžete k zajištění stejné ochrany použít šifrování disku. Příklad:
Další prostředky
- Šablony projektů zahrnují body rozšíření a zástupné značky, které můžete nahradit zásadami ochrany osobních údajů a cookie použití.
- Funkce cookie vyjádření souhlasu umožňuje požádat (a sledovat) souhlas uživatelů s ukládáním osobních údajů. Pokud uživatel neschyboval souhlas se shromažďováním dat a aplikace je nastavená CheckConsentNeeded na
true, neodesílají se do prohlížeče jiné než nezbytné cookieúdaje. - Cookieů lze označit jako nezbytné. Základní cookieúdaje se odesílají do prohlížeče, i když uživatel neschyboval souhlas a sledování je zakázané.
- TempData a relace cookie nejsou funkční, pokud je sledování zakázané.
- Stránka Identity správa obsahuje odkaz ke stažení a odstranění uživatelských dat.
Ukázková aplikace umožňuje otestovat většinu bodů rozšíření GDPR a rozhraní API přidaných do šablon ASP.NET Core 2.1. Pokyny k testování najdete v souboru ReadMe .
Zobrazení nebo stažení ukázkového kódu (postup stažení)
podpora ASP.NET Core GDPR v kódu generovaném šablonou
Razor Stránky a projekty MVC vytvořené pomocí šablon projektů zahrnují následující podporu GDPR:
- CookiePolicyOptions a UseCookiePolicy jsou nastaveny
Startupve třídě. - Částečné zobrazení _ConsentPartial.cshtml.Cookie Do tohoto souboru je zahrnuto tlačítko Přijmout . Když uživatel klikne na tlačítko Přijmout , zobrazí se souhlas s uložením cookie.
- Stránka
Pages/Privacy.cshtmlneboViews/Home/Privacy.cshtmlzobrazení poskytuje stránku s podrobnostmi o zásadách ochrany osobních údajů vašeho webu. Soubor _CookieConsentPartial.cshtml vygeneruje odkaz na Privacy stránku. - U aplikací vytvořených pomocí jednotlivých uživatelských účtů poskytuje stránka Spravovat odkazy na stahování a odstraňování osobních uživatelských dat.
CookiePolicyOptions a použitíCookiezásad
CookiePolicyOptions inicializují se v Startup.ConfigureServices:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
UseCookiePolicy je volána v Startup.Configure:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
Částečné zobrazení _CookieConsentPartial.cshtml
Částečné zobrazení _CookieConsentPartial.cshtml :
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-page="/Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
Tato částečná:
- Získá stav sledování uživatele. Pokud je aplikace nakonfigurovaná tak, aby vyžadovala souhlas, musí uživatel před sledováním souhlasu cookieodsouhlasit. Pokud je vyžadován souhlas, cookie panel pro vyjádření souhlasu se opraví v horní části navigačního panelu vytvořeného souborem _Layout.cshtml .
- Poskytuje element HTML
<p>pro shrnutí zásad ochrany osobních údajů a cookie použití. - Obsahuje odkaz na Privacy stránku nebo zobrazení, kde můžete podrobně zobrazit zásady ochrany osobních údajů vašeho webu.
Základní cookies
Pokud nebyl poskytnut souhlas s úložištěm cookie, odešlou se do prohlížeče jenom cookieoznačené nezbytné položky. Následující kód má zásadní význam cookie :
public IActionResult OnPostCreateEssentialAsync()
{
HttpContext.Response.Cookies.Append(Constants.EssentialSec,
DateTime.Now.Second.ToString(),
new CookieOptions() { IsEssential = true });
ResponseCookies = Response.Headers[HeaderNames.SetCookie].ToString();
return RedirectToPage("./Index");
}
Poskytovatel tempData a stav cookierelace nejsou nezbytné.
Zprostředkovatelcookie TempData není nezbytný. Pokud je sledování zakázané, poskytovatel TempData není funkční. Pokud chcete povolit zprostředkovatele TempData při zakázání sledování, označte tempData cookie jako základní v Startup.ConfigureServices:
// The TempData provider cookie is not essential. Make it essential
// so TempData is functional when tracking is disabled.
services.Configure<CookieTempDataProviderOptions>(options => {
options.Cookie.IsEssential = true;
});
Stavcookierelace není nezbytný. Stav relace není funkční, pokud je sledování zakázané. Následující kód zpřístupňuje relaci cookiezásadním významem:
services.AddSession(options =>
{
options.Cookie.IsEssential = true;
});
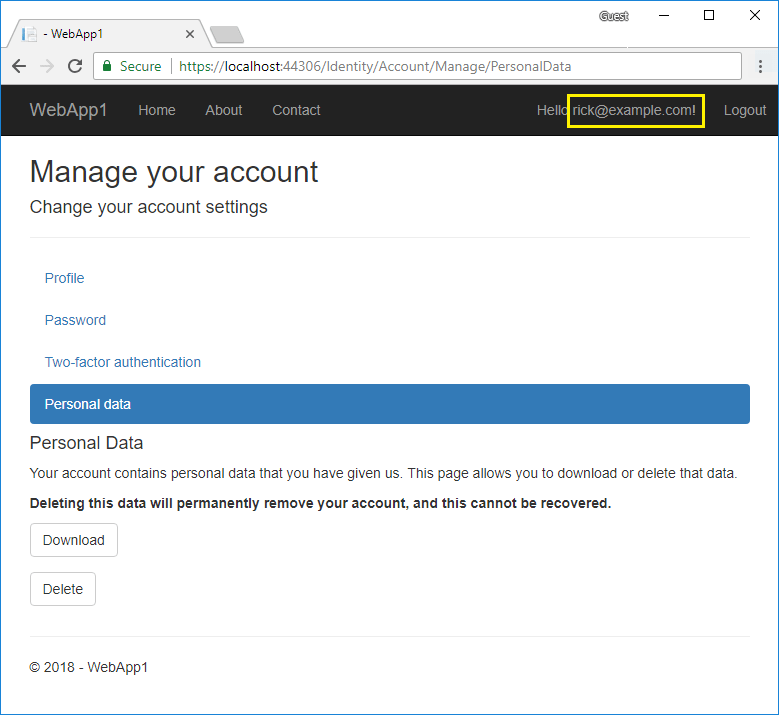
Osobní údaje
ASP.NET aplikace Core vytvořené pomocí jednotlivých uživatelských účtů obsahují kód pro stahování a odstraňování osobních údajů.
Vyberte uživatelské jméno a pak vyberte Osobní údaje:

Poznámky:
- Pokud chcete vygenerovat
Account/Managekód, přečtěte si téma Generování uživatelského rozhraní Identity. - Odkazy Odstranit a Stáhnout fungují pouze na výchozích datech identity. Aplikace, které vytvářejí vlastní uživatelská data, musí být rozšířeny, aby se odstranila nebo stáhla vlastní uživatelská data. Další informace naleznete v tématu Přidání, stažení a odstranění vlastních uživatelských dat do Identity.
- Uložené tokeny pro uživatele uloženého Identity v tabulce
AspNetUserTokensdatabáze se odstraní, když se uživatel odstraní prostřednictvím kaskádového chování odstranění z důvodu cizího klíče. - Ověřování externího poskytovatele, jako je Facebook a Google, není před přijetím zásad k dispozici cookie .
Šifrování v klidovém stavu
Některé databáze a mechanismy úložiště umožňují šifrování neaktivních uložených dat. Šifrování neaktivních uložených dat:
- Šifruje uložená data automaticky.
- Šifruje bez konfigurace, programování nebo jiné práce pro software, který přistupuje k datům.
- Je nejjednodušší a nejbezpečnější volbou.
- Umožňuje databázi spravovat klíče a šifrování.
Příklad:
- Microsoft SQL a Azure SQL poskytují transparentní šifrování dat (TDE).
- SQL Azure ve výchozím nastavení databázi šifruje.
- Azure Blobs, Files, Table a Queue Storage se ve výchozím nastavení šifrují.
U databází, které nezadají integrované šifrování neaktivních uložených dat, můžete k zajištění stejné ochrany použít šifrování disku. Příklad:
Další prostředky
- Šablony projektů zahrnují body rozšíření a zástupné značky, které můžete nahradit zásadami ochrany osobních údajů a cookie použití.
- Stránka
Pages/Privacy.cshtmlneboViews/Home/Privacy.cshtmlzobrazení poskytuje stránku s podrobnostmi o zásadách ochrany osobních údajů vašeho webu.
Pokud chcete povolit výchozí cookie funkci vyjádření souhlasu, která se nachází v šablonách ASP.NET Core 2.2 v aktuální aplikaci vygenerované šablonou ASP.NET Core:
Přidejte
using Microsoft.AspNetCore.Httpdo seznamu direktiv using.Přidat CookiePolicyOptions do
Startup.ConfigureServicesa UseCookiePolicy doStartup.Configure:public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential // cookies is needed for a given request. options.CheckConsentNeeded = context => true; // requires using Microsoft.AspNetCore.Http; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddRazorPages(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } }cookie Přidejte do
_Layout.cshtmlsouboru částečný souhlas:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - RPCC - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html>Přidejte do projektu soubor _CookieConsentPartial.cshtml:
@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Vyberte verzi tohoto článku ASP.NET Core 2.2 a přečtěte si informace o funkci souhlasu cookie .
- Šablony projektů zahrnují body rozšíření a zástupné značky, které můžete nahradit zásadami ochrany osobních údajů a cookie použití.
- Stránka
Pages/Privacy.cshtmlneboViews/Home/Privacy.cshtmlzobrazení poskytuje stránku s podrobnostmi o zásadách ochrany osobních údajů vašeho webu.
Pokud chcete povolit výchozí cookie funkci vyjádření souhlasu, která se nachází v šablonách ASP.NET Core 2.2 v aktuální vygenerované šabloně ASP.NET Core, přidejte následující zvýrazněný kód:Program.cs
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
V předchozím kódu CookiePolicyOptions se UseCookiePolicy používají.
cookie Přidejte do
_Layout.cshtmlsouboru částečný souhlas:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>_CookieConsentPartial.cshtmlPřidejte soubor do projektu:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Vyberte verzi tohoto článku ASP.NET Core 2.2 a přečtěte si informace o funkci souhlasu cookie .
Šifrování v klidovém stavu
Některé databáze a mechanismy úložiště umožňují šifrování neaktivních uložených dat. Šifrování neaktivních uložených dat:
- Šifruje uložená data automaticky.
- Šifruje bez konfigurace, programování nebo jiné práce pro software, který přistupuje k datům.
- Je nejjednodušší a nejbezpečnější volbou.
- Umožňuje databázi spravovat klíče a šifrování.
Příklad:
- Microsoft SQL a Azure SQL poskytují transparentní šifrování dat (TDE).
- SQL Azure ve výchozím nastavení databázi šifruje.
- Azure Blobs, Files, Table a Queue Storage se ve výchozím nastavení šifrují.
U databází, které nezadají integrované šifrování neaktivních uložených dat, můžete k zajištění stejné ochrany použít šifrování disku. Příklad:
Další prostředky
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
