Úvod do ASP.NET MVC 3 (C#)
Poznámka
Aktualizovaná verze tohoto kurzu je k dispozici tady, která používá ASP.NET MVC 5 a Visual Studio 2013. Je bezpečnější, je mnohem jednodušší ho sledovat a ukazuje více funkcí.
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí aktualizace Microsoft Visual Web Developer 2010 Express Service Pack 1, což je bezplatná verze sady Microsoft Visual Studio. Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny je můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete požadavky nainstalovat jednotlivě pomocí následujících odkazů:
- Požadavky na Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (modul runtime + podpora nástrojů)
Pokud místo sady Visual Web Developer 2010 používáte Visual Studio 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer se zdrojovým kódem jazyka C#. Stáhněte si verzi jazyka C#. Pokud dáváte přednost jazyku Visual Basic, přepněte na verzi jazyka Visual Basic tohoto kurzu.
Co vytvoříte
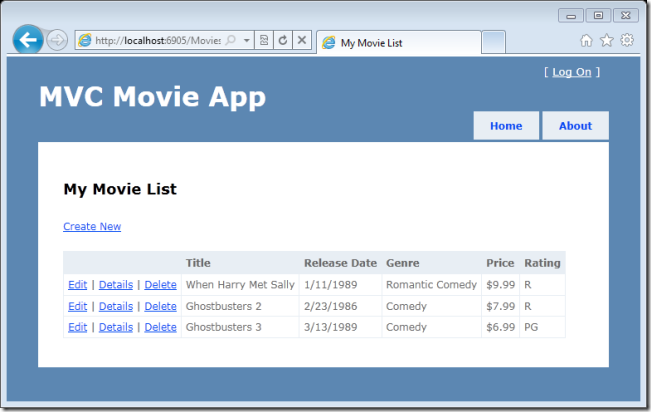
Implementujete jednoduchou aplikaci pro výpis filmů, která podporuje vytváření, editaci a výpis filmů z databáze. Níže jsou dva snímky obrazovky aplikace, kterou sestavíte. Obsahuje stránku, která zobrazuje seznam filmů z databáze:

Aplikace také umožňuje přidávat, upravovat a odstraňovat filmy a zobrazovat podrobnosti o jednotlivých filmech. Všechny scénáře zadávání dat zahrnují ověření, aby se zajistilo, že data uložená v databázi jsou správná.

Dovednosti, které se naučíte
Naučíte se:
- Jak vytvořit nový projekt ASP.NET MVC.
- Jak vytvořit ASP.NET kontrolery a zobrazení MVC.
- Vytvoření nové databáze pomocí paradigmatu Entity Framework Code First
- Jak načíst a zobrazit data.
- Jak upravit data a povolit jejich ověřování.
začínáme
Začněte spuštěním visual Web Developer 2010 Express (zkráceně Visual Web Developer) a na úvodní stránce vyberte Nový projekt.
Visual Web Developer je integrované vývojové prostředí neboli integrované vývojové prostředí. Stejně jako k psaní dokumentů používáte Microsoft Word, budete k vytváření aplikací používat integrované vývojové prostředí (IDE). V aplikaci Visual Web Developer je nahoře panel nástrojů s různými možnostmi, které máte k dispozici. K dispozici je také nabídka, která nabízí další způsob, jak provádět úlohy v integrovaném vývojovém prostředí( IDE). (Například místo výběru možnosti Nový projektna úvodní stránce můžete použít nabídku a vybrat Soubor>.Nový projekt.)

Vytvoření první aplikace
Aplikace můžete vytvářet pomocí programovacího jazyka Visual Basic nebo Visual C#. Na levé straně vyberte Visual C# a pak vyberte ASP.NET webová aplikace MVC 3. Projekt pojmenujte "MvcMovie" a klikněte na OK. (Pokud dáváte přednost jazyku Visual Basic, přepněte na verzi Visual Basic tohoto kurzu.)

V dialogovém okně Nový projekt ASP.NET MVC 3 vyberte Internetová aplikace. Zaškrtněte políčko Použít značky HTML5 a ponechte Razor jako výchozí modul zobrazení.

Klikněte na OK. Visual Web Developer použil výchozí šablonu pro projekt ASP.NET MVC, který jste právě vytvořili, takže teď máte funkční aplikaci, aniž byste cokoli dělali! Toto je jednoduchý projekt "Hello World!" a je to dobré místo pro spuštění aplikace.

V nabídce Debug (Ladit) vyberte Start Debugging (Spustit ladění).

Všimněte si, že klávesová zkratka pro spuštění ladění je F5.
F5 způsobí, že Visual Web Developer spustí vývojový webový server a spustí webovou aplikaci. Visual Web Developer pak spustí prohlížeč a otevře domovskou stránku aplikace. Všimněte si, že na panelu Adresa v prohlížeči je uvedeno localhost a ne něco jako example.com. Je to proto, že localhost vždy odkazuje na váš vlastní místní počítač, ve kterém je v tomto případě spuštěná aplikace, kterou jste právě vytvořili. Když Visual Web Developer spustí webový projekt, použije se pro webový server náhodný port. Na obrázku níže je náhodné číslo portu 43246. Při spuštění aplikace se pravděpodobně zobrazí jiné číslo portu.

Tato výchozí šablona nabízí dvě stránky k návštěvě a základní přihlašovací stránku. Dalším krokem je změnit způsob fungování této aplikace a dozvědět se něco o tom, ASP.NET MVC v tomto procesu. Zavřete prohlížeč a pojďme změnit kód.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro