Přidání sociálních sítí na weby ASP.NET Web Pages (Razor)
, autor: Tom FitzMacken
Tento článek vysvětluje, jak přidat odkazy sociálních sítí pro Facebook, Twitter, Reddit a Digg na stránky na webu ASP.NET Web Pages (Razor) a jak zahrnout informační kanály Twitteru, karty hráčů Xbox a obrázky Gravatar.
Naučíte se:
- Jak umožnit uživatelům vytvořit záložku nebo propojit váš web.
- Jak přidat informační kanál Twitteru.
- Jak přidat facebookové tlačítko To se mi líbí na stránky.
- Jak vykreslit Gravatar.com obrázky.
- Jak na webu zobrazit kartu hráče Xbox.
Verze softwaru použité v kurzu
- webové stránky ASP.NET (Razor) 2
- ASP.NET Web Helper Library (balíček NuGet)
Tento kurz funguje také s webovými stránkami ASP.NET 3 s výjimkou částí, které používají ASP.NET Web Helper Library.
Propojení webu na webech sociálních sítí
Pokud se lidem na vašem webu něco líbí, často to chtějí sdílet s přáteli. Můžete to usnadnit zobrazením piktogramů (ikon), na které můžou lidé kliknout a sdílet stránku na webech Digg, Reddit, Facebook, Twitter nebo podobných webech.
Pokud chcete tyto piktogramy zobrazit, přidejte LinkSharecode na stránku pomocnou rutinu. Lidé, kdo navštíví vaši stránku, může kliknout na jednotlivé piktogramy. Pokud má účet u tohoto webu sociální sítě, může pak publikovat odkaz na vaši stránku na tomto webu.

Přidejte na web knihovnu pomocných rutin ASP.NET, jak je popsáno v tématu Instalace pomocných rutin na webu ASP.NET webových stránek( pokud jste ji ještě nepřidali).- Vytvořte stránku s názvem ListLinkShare.cshtml a přidejte následující kód:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>LinkShare Example</title> </head> <body> <h1>LinkShare Example</h1> Share: @LinkShare.GetHtml("LinkShare Example", linkSites: new[]{ LinkShareSite.Reddit, LinkShareSite.Facebook, LinkShareSite.Twitter}) </body> </html>V tomto příkladu
LinkSharese při spuštění pomocníka předá název stránky jako parametr, který pak předá název stránky na sociální síť. Můžete ale předat libovolný řetězec, který chcete. Tento příklad také určuje, které sociální sítě se mají zahrnout do seznamu. Můžete zadat weby sociálních sítí, které jsou pro váš web relevantní.V prohlížeči spusťte stránku ListLinkShare.cshtml . (Před spuštěním se ujistěte, že je stránka vybraná v pracovním prostoru Soubory .)
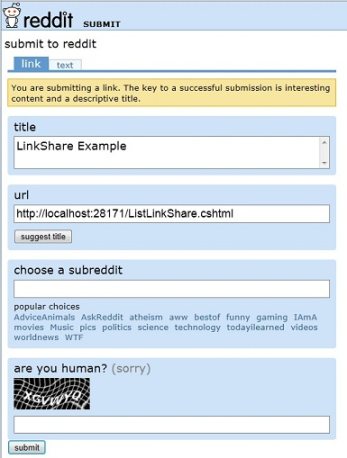
Klikněte na piktogram jednoho z webů, ke kterým jste se zaregistrovali. Odkaz vás přenese na stránku na vybraném webu sociální sítě, kde můžete sdílet odkaz. Pokud například kliknete na odkaz Reddit, přejdete na
submit to redditstránku na webu Reddit.
Přidání twitterového informačního kanálu
Informace o použití pomocníka twitteru, který je kompatibilní s aktuální verzí rozhraní Twitter API, najdete v tématu Pomocná rutina Twitteru. Tento příklad ukazuje, jak napsat vlastní pomocnou rutinu, abyste mohli snadno znovu použít kód z mnoha stránek.
Zobrazení facebookového tlačítka To se mi líbí
V některých případech je nejlepší získat kód přímo od poskytovatele sociálních sítí a nespoléhat se na pomocníka. To platí zejména v případě, že poskytovatel sociální sítě aktualizuje své možnosti rychleji, než je pomocník aktualizován.
Pokud chcete na svůj web přidat funkce Facebooku (například tlačítko To se mi líbí), můžete načíst fragmenty kódu z developers.facebook.com webu. Na facebookovém webu použijete jejich nástroje k vygenerování fragmentu kódu, který je pro váš web relevantní.
Následující zvýrazněný kód je kód, který byl načten z nástroje Tlačítko to se mi líbí na webu developers.facebook.com. Musíte zadat vlastní ID aplikace.
<!DOCTYPE html>
<html>
<head>
<title>Facebook Like Example</title>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=<provide appId>";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<h1>Facebook Like Example</h1>
<div class="fb-like" data-href="/web-pages/overview" data-layout="standard"
data-action="like" data-show-faces="true" data-share="true"></div>
</body>
</html>
Vykreslování obrázku Gravatar
Gravatar ("globálně uznávaný avatar") je obrázek, který se dá použít na více webových stránkách jako váš avatar – to znamená obrázek, který představuje vás. Gravatar může například identifikovat osobu v příspěvku na fóru, v komentáři blogu atd. (Vlastní Gravatar si můžete zaregistrovat na webových stránkách Gravatar na adrese http://www.gravatar.com/.) Pokud chcete zobrazovat obrázky vedle jmen lidí nebo e-mailových adres na vašem webu, můžete použít pomocníka Gravatar.
V tomto příkladu používáte jeden Gravatar, který představuje vás. Další způsob, jak používat Gravatar, je nechat lidi zadat jejich Gravatar adresu, když se zaregistrují na vašem webu. (Informace o tom, jak umožnit registraci uživatelům, najdete v tématu Přidání zabezpečení a členství na ASP.NET webu webových stránek.) Kdykoli pak zobrazíte informace o daném uživateli, stačí přidat Gravatar na místo, kde zobrazíte jméno uživatele.
Přidejte na web knihovnu pomocných rutin ASP.NET, jak je popsáno v tématu Instalace pomocných rutin na webu ASP.NET webových stránek, pokud jste to ještě neudělali.
Vytvořte novou webovou stránku s názvem Gravatar.cshtml.
Přidejte do souboru následující kód:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Gravatar Example</title> </head> <body> <h1>Gravatar Example</h1> @Gravatar.GetHtml("<Your Gravatar account here>") @Gravatar.GetHtml("<Your Gravatar account here>", 40) </body> </html>Metoda
Gravatar.GetHtmlzobrazí na stránce obrázek Gravatar. Pokud chcete změnit velikost obrázku, můžete jako druhý parametr přidat číslo. Výchozí velikost je 80. Čísla menší než 80 obrázek zmenší. Čísla větší než 80 obrázek zvětší.V metodách
Gravatar.GetHtmlnahraďte<Your Gravatar account here>e-mailovou adresou, kterou používáte pro svůj účet Gravatar. (Pokud účet Gravatar nemáte, můžete použít e-mailovou adresu někoho, kdo účet Gravatar nemá.)Spusťte stránku v prohlížeči. Na stránce se zobrazí dva obrázky Gravatar pro zadanou e-mailovou adresu. Druhý obrázek je menší než první.

Zobrazení karty hráče Xbox
Když lidé hrají online hry Microsoft Xbox, má každý uživatel jedinečné ID. Statistika se pro každého hráče uchovává ve formě karty hráče, která ukazuje jeho reputaci, skóre hráče a nedávno odehrané hry. Pokud jste hráč xboxu, můžete svou kartu hráče zobrazit na stránkách svého webu pomocí pomocníka GamerCard .
Přidejte na web knihovnu pomocných rutin ASP.NET, jak je popsáno v tématu Instalace pomocných rutin na webu ASP.NET webových stránek, pokud jste to ještě neudělali.
Vytvořte novou stránku s názvem XboxGamer.cshtml a přidejte následující kód.
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Xbox Gamer Card</title> </head> <body> <h1>Xbox Gamer Card</h1> @GamerCard.GetHtml("major nelson") </body> </html>Vlastnost slouží
GamerCard.GetHtmlk určení aliasu pro kartu hráče, která se má zobrazit.Spusťte stránku v prohlížeči. Na stránce se zobrazí karta hráče Xbox, kterou jste zadali.

Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro