Sledování informací o návštěvníkech (analýza) pro web ASP.NET webových stránek (Razor)
, autor: Tom FitzMacken
Tento článek popisuje, jak pomocí pomocníka přidat analýzu webu na stránky na webu ASP.NET Web Pages (Razor).
Naučíte se:
- Jak odesílat informace o provozu na webu poskytovateli analýz.
Toto jsou ASP.NET programovací funkce uvedené v článku:
- Pomocník
Analytics.Verze softwaru použité v tomto kurzu
- ASP.NET webové stránky (Razor) 2
- knihovna webových pomocných rutin ASP.NET (balíček NuGet)
Analýza je obecný termín pro technologii, která měří provoz na vašem webu, abyste pochopili, jak uživatelé web používají. K dispozici je mnoho analytických služeb, včetně služeb od Společností Google, Yahoo, StatCounter a dalších.
Analýza funguje tak, že si zaregistrujete účet u poskytovatele analýz, kde zaregistrujete web, který chcete sledovat. Zprostředkovatel vám pošle fragment kódu JavaScriptu, který obsahuje ID nebo sledovací kód pro váš účet. Fragment kódu JavaScriptu přidáte na webové stránky na webu, který chcete sledovat. (Fragment analýzy obvykle přidáte do zápatí nebo stránky rozložení nebo jiného kódu HTML, který se zobrazí na každé stránce webu.) Když uživatelé požádají o stránku, která obsahuje jeden z těchto fragmentů kódu JavaScriptu, odešle fragment kódu informace o aktuální stránce poskytovateli analýz, který o stránce zaznamenává různé podrobnosti.
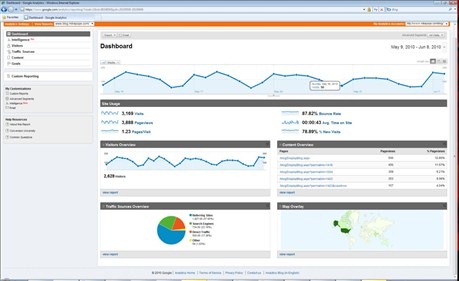
Pokud se chcete podívat na statistiky webu, přihlaste se k webu poskytovatele analýz. Pak můžete zobrazit nejrůznější sestavy o vašem webu, například:
Počet zobrazení stránek pro jednotlivé stránky. To vám (zhruba) řekne, kolik lidí web navštěvuje a které stránky na vašem webu jsou nejoblíbenější.
Jak dlouho lidé tráví na konkrétních stránkách. To vám může říct věci, jako je to, jestli vaše domovská stránka udržuje zájem lidí.
Na jakých webech byli lidé před návštěvou vašeho webu. To vám pomůže zjistit, jestli váš provoz pochází z odkazů, z hledání atd.
Kdy lidé navštíví váš web a jak dlouho zůstanou.
Z jakých zemí vaši návštěvníci pocházejí.
Jaké prohlížeče a operační systémy vaši návštěvníci používají.

Přidání analýzy na stránku pomocí pomocníka
ASP.NET webové stránky obsahují několik analytických pomocníků (Analytics.GetGoogleHtml, Analytics.GetYahooHtmla Analytics.GetStatCounterHtml), které usnadňují správu fragmentů kódu JavaScriptu používaných pro analýzu. Místo toho, abyste zjistili, jak a kam kód JavaScriptu umístit, stačí přidat pomocníka na stránku. Jediné informace, které musíte zadat, je název účtu, ID nebo sledovací kód. (Pro StatCounter je také nutné zadat několik dalších hodnot.)
V tomto postupu vytvoříte stránku rozložení, která bude používat pomocnou rutinu GetGoogleHtml . Pokud už máte účet u některého z ostatních poskytovatelů analýz, můžete místo toho použít tento účet a podle potřeby provést drobné úpravy.
Poznámka
Při vytváření účtu analýzy zaregistrujete adresu URL webu, který chcete sledovat. Pokud všechno testujete na místním počítači, nebudete sledovat skutečný provoz (jediný provoz jste vy), takže nebudete moct zaznamenávat a zobrazovat statistiky webu. Tento postup ale ukazuje, jak na stránku přidat pomocníka analýzy. Když web publikujete, bude živý web odesílat informace vašemu poskytovateli analýz.
Přidejte na web knihovnu pomocníků ASP.NET webu, jak je popsáno v tématu Instalace pomocných rutin na webu ASP.NET webových stránek, pokud jste ji ještě nepřidali.
Vytvořte účet pomocí Služby Google Analytics a poznamenejte si název účtu.
Vytvořte stránku rozložení s názvem Analytics.cshtml a přidejte následující kód:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Analytics Test</title> </head> <body> <h1>Analytics Test Page</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> <div id="footer"> © 2012 MySite </div> @Analytics.GetGoogleHtml("myaccount") </body> </html>Poznámka
Volání pomocníka
Analyticsmusíte umístit do textu webové stránky (před</body>značku). V opačném případě prohlížeč skript nespustí.Pokud používáte jiného poskytovatele analýz, použijte místo toho jeden z následujících pomocníků:
- (Yahoo)
@Analytics.GetYahooHtml("myaccount") - (StatCounter)
@Analytics.GetStatCounterHtml("project", "security")
- (Yahoo)
Nahraďte
myaccountnázvem účtu, ID nebo sledovacího kódu, který jste vytvořili v kroku 1.Spusťte stránku v prohlížeči. (Než stránku spustíte, ujistěte se, že je v pracovním prostoru Soubory vybraná.)
V prohlížeči zobrazte zdroj stránky. Zobrazí se vykreslený analytický kód:
<!DOCTYPE html> <html> <head> <title>Analytics Test</title> </head> <body> <h1>Analytics Test Page</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <div id="footer"> © 2012 MySite </div> <script type="text/javascript"> var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E")); </script> <script type="text/javascript"> try{ var pageTracker = _gat._getTracker("myaccount"); pageTracker._trackPageview(); } catch(err) {} </script> </body> </html>Přihlaste se na web Google Analytics a prohlédněte si statistiky svého webu. Pokud stránku spouštíte na živém webu, zobrazí se položka, která zaznamená návštěvu na vaši stránku.
Další materiály
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro