Vytvoření aplikace podporující v reálném čase
Nejjednodušší způsob, jak vytvořit novou aplikaci podporující real-time, je začít s prázdnou šablonou z rozšíření Azure Sphere pro Visual Studio Code a upravit konfiguraci projektu pomocí těchto kroků:
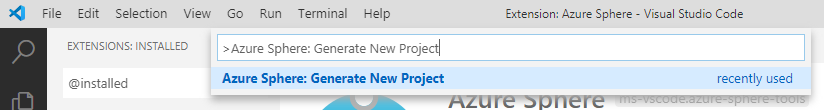
Spusťte Visual Studio Code. Vyberte Zobrazit>paletu příkazů a zadejte Azure Sphere: Generate New Project (Azure Sphere: Generate New Project).

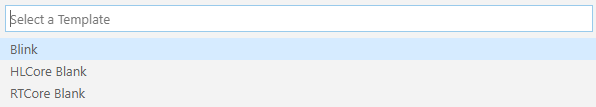
V nabídce Šablony zvolte RTCore Prázdné.

Visual Studio Code pak zobrazí okno Průzkumník souborů. Přejděte do složky, kam chcete umístit prázdnou aplikaci, a zadejte název projektu, například NewRTApp. Visual Studio Code vytvoří složku NewRTApp ve vybraném umístění a vygeneruje soubory sestavení pro prázdnou aplikaci. Měly by se zobrazit zprávy z CMake.
Můžete také vytvořit novou aplikaci podporující real-time z libovolné ukázky Azure Sphere s podporou real-time:
Pokud jste to ještě neudělali, naklonujte úložiště ukázek . Zkopírujte jednu ze složek aplikací vysoké úrovně a přejmenujte ji pro svůj projekt.
V souboru CMakeLists.txt změňte název projektu na název nové složky. Příklad:
PROJECT(NewRTApp C)
Nejjednodušší způsob, jak vytvořit novou aplikaci podporující real-time, je začít s prázdnou šablonou z rozšíření Azure Sphere sady Visual Studio a upravit konfiguraci projektu pomocí těchto kroků:
Spusťte Visual Studio a vyberte Vytvořit nový projekt.
Do vyhledávacího pole s popiskem Hledat šablony zadejte
Azure Sphere. Z vráceného seznamu vyberte Azure Sphere RTCore Blank a pak vyberte Další.Zadejte název projektu (například NewRTApp), umístění souboru projektu a název řešení (který může být stejný jako název projektu) a pak vyberte Vytvořit. Visual Studio vytvoří složku NewRTApp ve vybraném umístění a vygeneruje soubory sestavení pro prázdnou aplikaci. Měly by se zobrazit zprávy z CMake.
Můžete také vytvořit novou aplikaci podporující real-time z libovolné z ukázek Azure Sphere vysoké úrovně:
Pokud jste to ještě neudělali, naklonujte úložiště ukázek . Zkopírujte jednu ze složek aplikací podporujících v reálném čase a přejmenujte ho pro svůj projekt.
V souboru CMakeLists.txt změňte název projektu na název nové složky. Příklad:
PROJECT(NewRTApp C)
Nejjednodušší způsob, jak vytvořit novou aplikaci podporující real-time, je začít s ukázkou HelloWorld_RTApp_MT3620_BareMetal a upravit konfiguraci projektu pomocí těchto kroků:
Pokud jste to ještě neudělali, naklonujte úložiště ukázek . Zkopírujte složku HelloWorld_RTApp_MT3620_BareMetal a přejmenujte ji pro svůj projekt.
V souboru CMakeLists.txt změňte název projektu na název nové složky. Příklad:
PROJECT(NewRTApp C)
Základní struktura souborů aplikace podporující v reálném čase
Bez ohledu na to, jak aplikaci vytvoříte, všechny aplikace Azure Sphere sdílejí následující základní soubory:
- Zdrojový kód aplikace v jednom nebo více souborech. V současné době se podporuje pouze zdrojový kód jazyka C.
- Soubory sestavení CMake CMakeLists.txt je povinný. CMake společně s odlehčeným nástrojem pro sestavení ninja slouží k řízení procesu sestavení aplikace Azure Sphere.
- Soubor manifestu aplikace popisující možnosti dostupné pro aplikaci.
Aplikace podporující v reálném čase přidávají alespoň jeden další soubor: soubor linker.ld, který přesně určuje, kam se mají v jádru v reálném čase načíst různé komponenty aplikace.
Napsání kódu
- Napište kód aplikace pomocí ukázek Aplikace Azure Sphere RTApp jako vodítka. Následující témata popisují konkrétní scénáře implementace:
- V souboru app_manifest.json:
- Nastavte
Namena název projektu. - Nastavit
ApplicationTypena"RealTimeCapable" - Přidejte všechny funkce specifické pro aplikaci, které váš kód vyžaduje, například hardwarové prostředky nebo připojení. Pokud aplikace RTApp komunikuje s aplikací vysoké úrovně, přidejte do
AllowedApplicationConnectionsfunkce ID komponenty aplikace vysoké úrovně.
- Nastavte
Pokud chcete nasadit RTApp společně s partnerskou aplikací vysoké úrovně, přidejte ID komponenty partnera do pole PartnerComponents v části konfigurace souboru launch.vs.json (Visual Studio) nebo .vscode/launch.json (Visual Studio Code):
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]