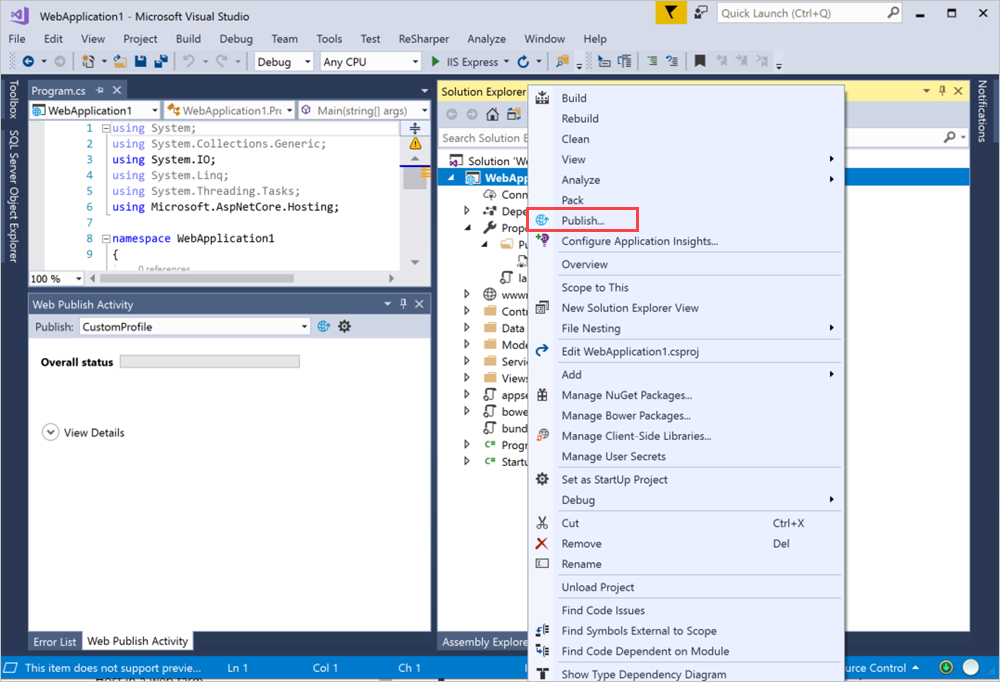
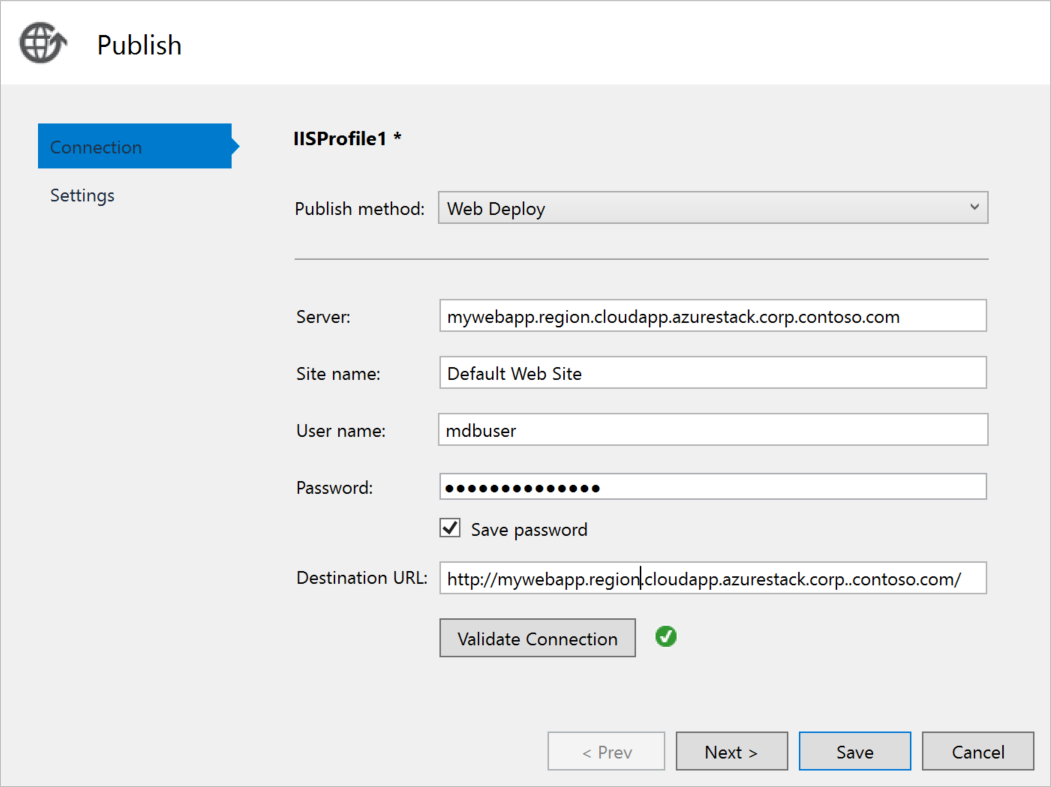
Ve službě Azure Stack Hub můžete vytvořit virtuální počítač pro hostování webové aplikace v C# ASP.NET. V tomto článku se dozvíte, jak nastavit server, nakonfigurovat ho pro hostování webové aplikace v C# ASP.NET a pak aplikaci nasadit přímo ze sady Visual Studio.
Tento článek se týká používání služby Azure Stack Hub. Azure můžete spustit v datacentru pomocí služby Azure Stack Hub. Pokud hledáte pokyny pro globální Azure, podívejte se na publikování aplikace ASP.NET Core do Azure pomocí sady Visual Studio.