Změna stylu mapy
Ovládací prvek mapy podporuje několik různých možností stylu mapy a základních stylů mapy. Při inicializaci ovládacího prvku mapy je možné nastavit všechny styly. Nebo můžete nastavit styly pomocí funkce ovládacího prvku setStyle mapy. V tomto článku se dozvíte, jak pomocí těchto možností stylů přizpůsobit vzhled mapy a jak do mapy implementovat ovládací prvek výběr stylu. Ovládací prvek výběr stylu umožňuje uživateli přepínat mezi různými základními styly.
Nastavení možností stylu mapy
Možnosti stylu lze nastavit během inicializace webového ovládacího prvku. Nebo můžete aktualizovat možnosti stylu voláním funkce ovládacího prvku setStyle mapy. Pokud chcete zobrazit všechny dostupné možnosti stylů, přečtěte si téma Možnosti stylů.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Plně funkční ukázku, která ukazuje, jak různé styly ovlivňují způsob vykreslení mapy, najdete v tématu Možnosti stylu mapy v Azure Maps Ukázky. Zdrojový kód pro tuto ukázku najdete v tématu Zdrojový kód možností stylu mapování.
Nastavení stylu základní mapy
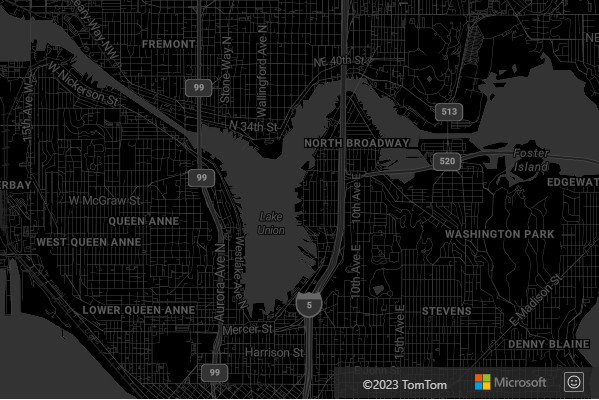
Můžete také inicializovat ovládací prvek mapy pomocí jednoho ze základních stylů map , které jsou k dispozici ve webové sadě SDK. Pomocí funkce pak setStyle můžete základní styl aktualizovat jiným stylem mapování.
Nastavení stylu základní mapy při inicializaci
Základní styly ovládacího prvku mapy lze nastavit během inicializace. V následujícím kódu style je možnost mapového ovládacího prvku nastavena na grayscale_dark základní styl mapy.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Aktualizace základního stylu mapy
Základní styl mapy je možné aktualizovat pomocí setStyle funkce a nastavením style možnosti buď změnit na jiný styl základní mapy, nebo přidat další možnosti stylu.
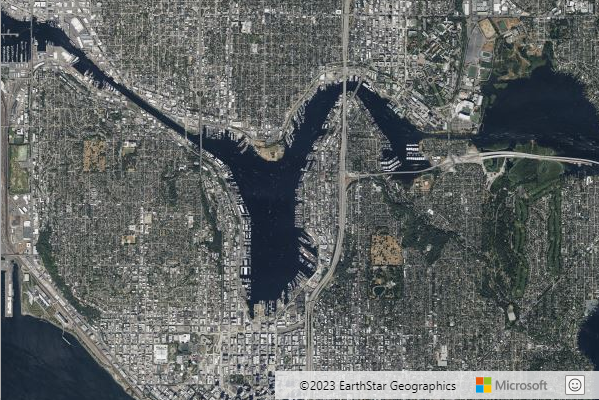
V následujícím kódu po načtení instance mapy se styl mapy aktualizuje z grayscale_dark na satellite pomocí funkce setStyle .
map.setStyle({ style: 'satellite' });

Přidání ovládacího prvku pro výběr stylu
Ovládací prvek výběr stylu poskytuje snadno použitelné tlačítko s informačním panelem, které může koncový uživatel použít k přepínání mezi základními styly.
Výběr stylu má dvě různé možnosti rozložení: icon a list. Výběr stylu také umožňuje zvolit dvě různé možnosti ovládacího prvku style pro výběr stylu: light a dark. V tomto příkladu nástroj pro výběr stylu používá icon rozložení a zobrazí výběrový seznam stylů základní mapy ve formě ikon. Výběr ovládacího prvku stylu obsahuje následující základní sadu stylů: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Další informace o možnostech ovládacího prvku výběr stylu najdete v tématu Možnosti ovládacího prvku stylu.
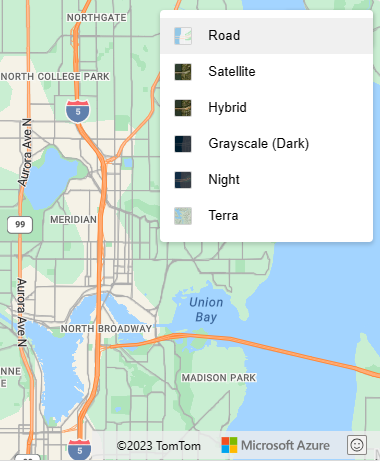
Následující obrázek znázorňuje ovládací prvek pro výběr stylu zobrazený v icon rozložení.
![]()
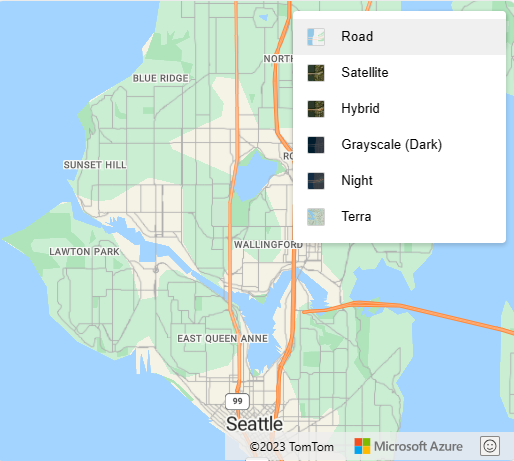
Následující obrázek znázorňuje ovládací prvek pro výběr stylu zobrazený v list rozložení.

Důležité
Ve výchozím nastavení obsahuje ovládací prvek výběr stylu všechny styly dostupné v cenové úrovni Gen1 (S0) Azure Maps. Pokud chcete snížit počet stylů v tomto seznamu, předejte pole stylů, které chcete v seznamu zobrazit, do mapStyle možnosti výběru stylů. Pokud používáte cenovou úroveň Gen1 (S1) nebo Gen2 a chcete zobrazit všechny dostupné styly, nastavte mapStyles možnost výběru stylu na "all".
Vyřazení cenové úrovně Azure Maps Gen1 z provozu
Cenová úroveň Gen1 je nyní zastaralá a bude vyřazena 15. 9. 26. Cenová úroveň Gen2 nahrazuje cenovou úroveň Gen1 (S0 i S1). Pokud je u vašeho Azure Maps účtu vybraná cenová úroveň Gen1, můžete na cenovou úroveň Gen2 přejít před jejím vyřazením, jinak se automaticky aktualizuje. Další informace najdete v tématu Správa cenové úrovně účtu Azure Maps.
Následující kód ukazuje, jak přepsat výchozí mapStyles seznam základních stylů. V tomto příkladu mapStyles nastavujeme možnost na seznam základních stylů, které se mají zobrazit v ovládacím prvku výběr stylu.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Další kroky
Další informace o třídách a metodách použitých v tomto článku:
Další ukázky kódu, které můžete přidat do map, najdete v následujících článcích: