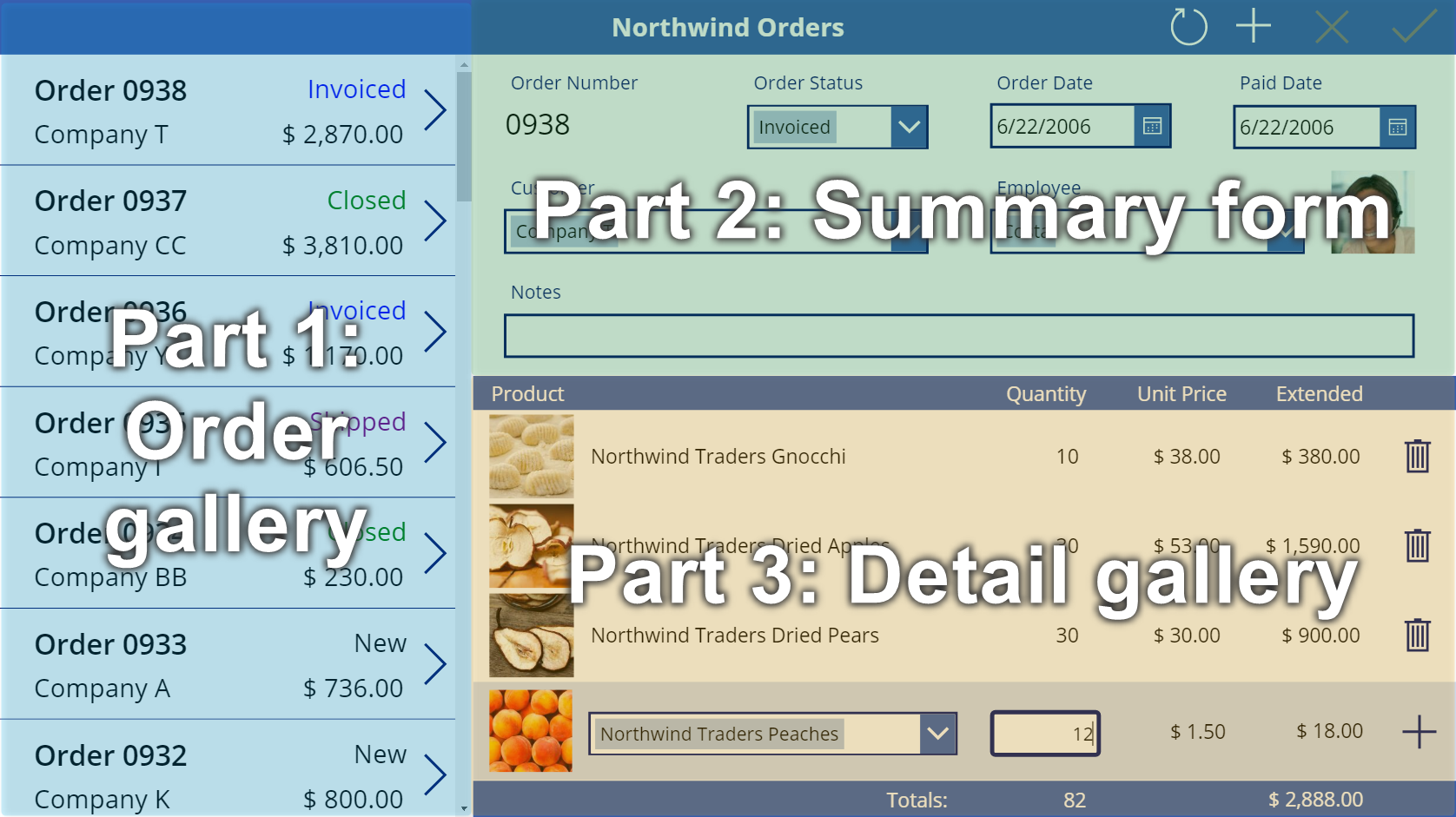
Vytvoření souhrnného formuláře v aplikaci plátna
Postupujte podle podrobných pokynů a vytvořte souhrnný formulář v aplikaci plátna pro správu fiktivních dat v databázi Northwind Traders. Toto téma je součástí série, která vysvětluje, jak vytvořit obchodní aplikaci na relačních datech v Microsoft Dataverse. Chcete-li dosáhnout nejlepších výsledků, prozkoumejte tato témata v tomto pořadí:
- Vytvoření galerie objednávek.
- Vytvořte souhrnný formulář (toto téma).
- Vytvoření galerie podrobností.

Požadavky
- Instalace databáze a aplikací Northwind Traders.
- Přečtěte si přehled aplikace plátna pro Northwind Traders.
- Vytvořte galerii objednávek sami nebo otevřete aplikaci Northwind Orders (Canvas) - Begin Part 2, která již tuto galerii obsahuje.
Přidání záhlaví
V horní části aplikace vytvořte záhlaví, které na konci tohoto tématu obsahuje akční tlačítka.
Ve podokně Stromové zobrazení vyberte Screen1, abyste zajistili, že náhodně nepřidáte ovládací prvek do galerie objednávek:

Na kartě Vložit vyberte Popisek pro přidání ovládacího prvku Popisek:

Nový štítek by se měl objevit pouze jednou nad galerií. Pokud se objeví v každé položce galerie, odstraňte první instanci štítku, ujistěte se, že je vybrána obrazovka (jak je popsáno v předchozím kroku), a potom štítek znovu vložte.
Přesunutím a změnou velikosti nového štítku překlenete horní část obrazovky:

Dvakrát klikněte na text popisku a potom zadejte Objednávky Northwind.
Jako alternativu můžete změnit vlastnost Text na panelu vzorců k dosažení stejného výsledku:

Na kartě Domů naformátujte štítek:
- Zvětšte velikost písma na 24 bodů.
- Nastaví text jako tučný.
- Nastaví text na bílou barvu.
- Zarovejte text na střed.
- Na pozadí přidejte tmavě modrou výplň.

Přidání ovládacího prvku Form pro úpravy
V této části přidáte ovládací prvky pro zobrazení souhrnu všech objednávek, které uživatel vybere v galerii.
Na kartq Vložit vložte ovládací prvek Upravit formulář:

Ve výchozím nastavení je formulář zobrazen v levém horním rohu, kde další ovládací prvky mohou ztížit nalezení:

Přesunutí a změna velikosti formuláře, aby pokrýval pravý horní roh obrazovky pod záhlavím:

V podokně Vlastnosti vyberte rozevírací nabídku Zdroj dat.

Vyberte zdroj dat Objednávky.
Přidání a uspořádaní polí
Na kartě Vlastnosti v blízkosti pravého okraje vyberte Upravit pole vedle popisku Pole a otevřete podokno Pole.

Pokud podokno Pole není prázdné, odeberte již vložená pole.

Jakmile je seznam polí prázdný, vyberte Přidat pole a poté zaškrtněte políčka pro pole Zákazník a Zaměstnanec.

Přejděte dolů, dokud se tato pole nezobrazí, a poté zaškrtněte jejich políčka:
- Poznámky
- Datum objednávky
- Číslo objednávky
- Stav objednávky
- Datum platby


Ve spodní části podokna Pole vyberte Přidat a zavřete podokno Pole.
Formulář zobrazuje sedm polí, která mohou být v jiném pořadí:

Poznámka
Pokud některé pole zobrazuje červenou ikonu chyby, mohlo dojít k problému, když byla data stažena ze zdroje. Chcete-li chybu vyřešit, obnovte data:
- Na kartě Zobrazení vyberte možnost Zdroje dat.
- V podokně Data vyberte Zdroje dat.
- Vedle Objednávek vyberte tři tečky (...), vyberte Aktualizovat a pak zavřete podokno Data.
Pokud se v poli se seznamem jmen zákazníků nebo zaměstnanců stále zobrazuje chyba, zaškrtněte Primární text a SearchField každého políčka výběrem a následným otevřením podokna Data. Pro políčko zákazník by měla být obě pole nastavena na nwind_company. Pro políčko zaměstnanec by měla být obě pole nastavena na nwind_lastname.
S vybraným formulářem změňte počet sloupců ve formuláři z 3 na 12 na kartě Vlastnosti poblíž pravého okraje.
Tento krok zvyšuje flexibilitu při uspořádání polí:

Mnoho návrhů uživatelského rozhraní se spoléhá na rozvržení 12 sloupců, protože mohou rovnoměrně pojmout řádky 1, 2, 3, 4, 6 a 12 ovládacích prvků. V tomto tématu vytvoříte řádky, které obsahují 1, 2 nebo 4 ovládací prvky.
Přesuňte a změňte velikost polí přetažením jejich úchytů, stejně jako jakýkoli jiný ovládací prvek, takže každý řádek obsahuje tyto datové karty v určeném pořadí:
- První řada: Číslo objednávky, Stav objednávky, Datum objednávky, a Datum platby
- Druhá řada: Zákazník a Zaměstnanec
- Třetí řádek: Poznámky
Poznámka
Možná bude pro vás jednodušší rozšířit datové karty Poznámky, Zákazník a Zaměstnanec před jejich uspořádáním.

Další informace o uspořádání polí ve formuláři: Pochopení rozložení datových formulářů pro aplikace plátna.
Skrýt ovládací prvky času
V tomto příkladu nepotřebujete časové části datových polí, protože tato úroveň podrobnosti může uživatele rozptylovat. Pokud je odstraníte, můžete způsobit problémy ve vzorcích, které spoléhají na tyto ovládací prvky, aby aktualizovaly hodnoty data nebo určovaly polohu jiného ovládacího prvku na datové kartě. Místo toho skryjete ovládací prvky času nastavením jejich vlastnosti Viditelné.
V podokně Stromové zobrazení vyberte datovou kartu Datum objednávky.
Karta může mít jiné jméno, ale obsahuje Datum objednávky.
Podržte stisknutou klávesu Shift a vyberte ovládací prvky hodin, minut a dvojtečky na datové kartq Datum objednávky.

Nastavte vlastnost Viditelný ovládacího prvku na false.
Všechny vybrané ovládací prvky z formuláře zmizí:

Změňte velikost ovládacího prvku Volič data pro zobrazení úplného data:

Dále zopakujete posledních několik kroků pro pole Datum platby.
V podokně Stromové zobrazení vyberte ovládací prvky času na datové kartě Datum platby:

Nastavte vlastnost Viditelný vybraného ovládacího prvku na false:

Změňte velikost výběru data na kartě Datum platby:

Propojení galerie objednávek
V podokně Stromové zobrazení sbalte formulář, abyste snáze našli název galerie objednávek, a poté jej v případě potřeby přejmenujte na Gallery1.
Vlastnost Item souhrnného formuláře nastavte na následující výraz:
Gallery1.Selected
Formulář zobrazuje přehled všech objednávek, které uživatel aplikace vybere v seznamu.

Nahraďte datovou kartu
Číslo objednávky je identifikátor, který Dataverse při vytváření záznamu automaticky přiřadí. Toto pole má ovládací prvek Textové zadání ve výchozím nastavení, ale nahradíte jej popiskem, takže uživatel nebude moci toto pole upravovat.
Vyberte formulář, vyberte Upravit pole na kartě Vlastnosti poblíž pravého okraje a poté vyberte pole Číslo objednávky:

Otevřete seznam Typ ovládacího prvku:

Vyberte datovou kartu Zobrazit text:

Zavřete podokno Pole.
Uživatel již nemůže měnit číslo objednávky:

Na kartě Domů změňte velikost písma čísla objednávky na 20 bodů, aby bylo pole snáze vyhledáno:

Použití vztahu N:1
Tabulka Objednávky má vztah typu N:1 s tabulkou Zaměstnanci: každý zaměstnanec může vytvořit více objednávek, ale každou objednávku lze přiřadit pouze jednomu zaměstnanci. Když uživatel vybere zaměstnance v ovládacím prvku Kombinované pole, jeho vlastnost Vybraný poskytuje celý záznam zaměstnance z tabulky Zaměstnanci. Díky tomu můžete nakonfigurovat ovládací prvek Obrázek pro zobrazení obrázku jakéhokoli zaměstnance, kterého uživatel vybere v rozbalovacím seznamu.
Vyberte datovou kartu Zaměstnanec:

Na kartě Rozšířený poblíž pravého okraje, odemkněte datovou kartu, abyste mohli upravovat vzorce, které byly dříve jen pro čtení:

Na datové kartě zmenšete šířku pole se seznamem, abyste vytvořili prostor pro obrázek zaměstnance:

Na kartě Vložení vyberte Media > Obrázek:

Na datové kartě se objeví obrázek, který se rozbalí a přizpůsobí:

Změňte velikost obrázku a přesuňte jej vpravo od pole se seznamem:

Nastavte vlastnost Image obrázku do tohoto vzorce, v případě potřeby nahraďte číslo na konci DataCardValue:
DataCardValue7.Selected.Picture
Zobrazí se obrázek vybraného zaměstnance.
Podržte klávesu Alt a v rozevíracím seznamu vyberte jiného zaměstnance a potvrďte, že se obrázek také změní.

Přidejte ikonu Uložit
V podokně Stromové zobrazení vyberte Screen1 a poté vyberte Vložit > Ikony > Zaškrtnout:

Ve výchozím nastavení je ikona Zaškrtnout zobrazena v levém horním rohu, kde další ovládací prvky mohou ztížit nalezení této ikony:

Na kartě Domů změňte vlastnost Barva ikony na bílou, změňte velikost ikony a přesuňte ji poblíž pravého okraje záhlaví:

V podokně Stromové zobrazení potvrďte, že název formuláře je Form1 a poté nastavte vlastnost ikonu OnSelect podle tohoto vzorce:
SubmitForm( Form1 )
Když uživatel vybere ikonu, funkce SubmitForm shromažďuje všechny změněné hodnoty ve formuláři a odešle je do zdroje dat. Po odeslání dat se pohybují tečky po horní části obrazovky a galerie objednávek odráží změny po dokončení procesu.
Vlastnost ikony DisplayMode nastavte na tento vzorec:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Pokud byly všechny změny ve formuláři uloženy, ikona je deaktivována a objeví se v DisabledColor, který nastavíte příště.
Vlastnost ikony DisabledColor nastavte na tuto hodnotu:
Gray
Uživatel může uložit změny v objednávce výběrem ikony Zaškrtnout, která je pak deaktivována a šedá, dokud uživatel neprovede další změnu:

Přidejte ikonu Storno
Na kartě Vložení vyberte Ikony > Storno:

Ve výchozím nastavení je ikona zobrazena v levém horním rohu, kde další ovládací prvky mohou ztížit nalezení této ikony:

Na kartě Domů změňte vlastnost Barva ikony na bílou, změňte velikost ikony a přesuňte ji vlevo od ikony Zaškrtnout:

Vlastnost ikony Storno OnSelect nastavte na tento vzorec:
ResetForm( Form1 )
Funkce ResetForm zahodí všechny změny ve formuláři a vrátí jej do původního stavu.
Vlastnost ikony Storno DisplayMode nastavte na tento vzorec:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Tento vzorec se mírně liší od vzorce pro ikonu Zaškrtnout. Ikona Storno je deaktivována, ookud byly všechny změny uloženy nebo je formulář v režimu Nový, který povolíte příště. V tom případě ResetForm zahodí nový záznam.
Vlastnost ikony Storno DisabledColor nastavte na tuto hodnotu:
Gray
Uživatel může zrušit změny v objednávce a ikony Zaškrtnout a Storno jsou deaktivovány a stmívány, pokud byly všechny změny uloženy:

Přidat ikonu Přidat
Na kartě Vložení vyberte Ikony > Přidat.

Ve výchozím nastavení je ikona Přidat zobrazena v levém horním rohu, kde další ovládací prvky mohou ztížit její nalezení:

Na kartě Domů nastavte vlastnost Barva ikony Přidat na bílou, změňte velikost ikony a přesuňte ji vlevo od ikony Storno:

Vlastnost ikony Přidat OnSelect nastavte na tento vzorec:
NewForm( Form1 )
Funkce NewForm zobrazí prázdný záznam ve formuláři.
Vlastnost ikony Přidat DisplayMode nastavte na tento vzorec:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Vzorec zakáže ikonu Přidat za těchto podmínek:
- Uživatel provádí změny, ale neuloží je ani nezruší, což je opačné chování u ikon Zaškrtnout a Storno.
- Uživatel vybere ikonu Přidat, ale neprovádí žádné změny.
Vlastnost ikony Přidat DisabledColor nastavte na tuto hodnotu:
Gray
Uživatel může vytvořit objednávku, pokud neprovede žádné změny nebo uloží nebo stornuje všechny provedené změny. (Pokud uživatel vybere tuto ikonu, nemůže ji znovu vybrat, dokud neprovede jednu nebo více změn a poté tyto změny uloží nebo zruší):

Poznámka
Pokud vytvoříte a uložíte objednávku, možná budete muset zobrazit svou novou objednávku v galerii objednávek dolů. Nebude obsahovat celkovou cenu, protože jste dosud nepřidali žádné podrobnosti o objednávce.
Přidejte ikonu Koš
Na kartě Vložení vyberte Ikony > Koš.

Ve výchozím nastavení je ikona Koš zobrazena v levém horním rohu, kde další ovládací prvky mohou ztížit její nalezení:

Na kartě Domů změňte vlastnost Barva ikony Koše na bílou, změňte velikost ikony a přesuňte ji vlevo od ikony Přidat:

Vlastnost ikony Koš OnSelect nastavte na tento vzorec:
Remove( Orders, Gallery1.Selected )
Funkce Remove odebere záznam ze zdroje dat. V tomto vzorci funkce odebere záznam vybraný v galerii objednávek. Ikona Koš se zobrazí poblíž souhrnného formuláře (nikoli galerie objednávek), protože formulář obsahuje více podrobností o záznamu, takže uživatel může snadněji identifikovat záznam, který vzorec smaže.
Vlastnost ikony Koš DisplayMode nastavte na tento vzorec:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Tento vzorec zakáže ikonu koše, pokud uživatel vytváří záznam. Dokud uživatel neuloží záznam, funkce Remove nemá žádný záznam k odstranění.
Vlastnost ikony Koš DisabledColor nastavte na tuto hodnotu:
Gray
Uživatel může objednávku smazat.

Souhrn
Abychom to shrnuli, přidali jste formulář, ve kterém může uživatel zobrazit a upravit souhrn každé objednávky, a použili jste tyto prvky:
- Formulář, který zobrazuje data z tabulky Objednávky: Form1.DataSource =
Orders - Spojení mezi formulářem a galerií objednávek: Form1.Item =
Gallery1.Selected - Alternativní ovládací prvek pro pole Číslo objednávky: Zobrazit text
- Vztah N:1, který ukazuje obrázek zaměstnance na datové kartě Zaměstnanec:
DataCardValue1.Selected.Picture - Ikona pro uložení změn v objednávce:
SubmitForm( Form1 ) - Ikona pro storno změn v objednávce:
ResetForm( Form1 ) - Ikona pro vytvoření objednávky:
NewForm( Form1 ) - Ikona pro odstranění objednávky:
Remove( Orders, Gallery1.Selected )
Další krok
V příštím tématu přidáte další galerii, která zobrazí produkty v každé objednávce, a tyto podrobnosti změníte pomocí funkce Patch.
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro